21+ Fresh Ajax CSS Tables
Not many web designers have fun when it comes to styling tabular data. We have taken a close look at today's best functioning and styled tables to showcase over 15 modern css and Ajax tables teaching you some useful techniques for displaying information in a tabular mode using sorting or filtering functions.
You might be interested to take a look at the links below:
So let’s take a look around.
1) Tablecloth - Css Globe has decided to present Tablecloth. Which is a lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements.
2) Create a table like Orbitz's airline flights- The Css Guy taught us how to create a table that would give an indication of relationships among the information provided for example - clicking on a cell should highlight the associated cell in the top row and left most column.
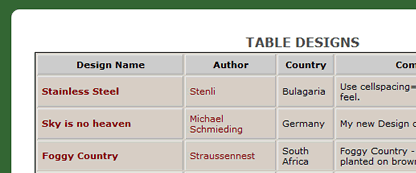
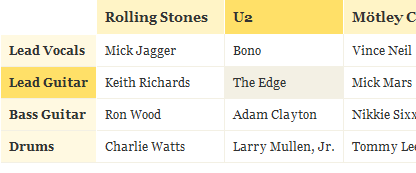
3) A CSS styled table- Veerle Duoh has demonstrated a beautiful usage of tables, for tabular data while implementing them with accessibility in mind and how to make them appealing for the eye using CSS.
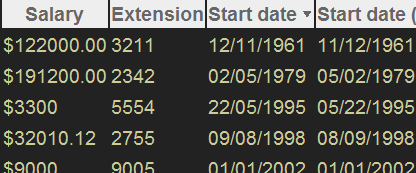
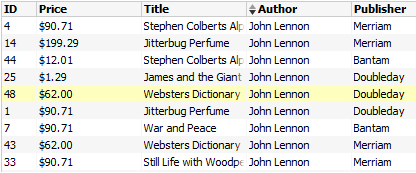
4) Sortable Table Sort the columns in a table and filter elements in the table.
5) Row Locking with CSS and JavaScript
- Again The Css Guy refered to this technique as 'row locking', since the effect stays in place until the user re-clicks (or unlocks) the row.
He also added another example to Lock rows with radios .
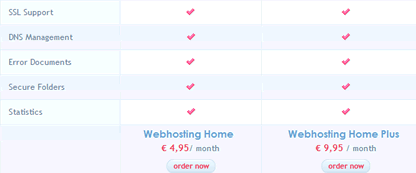
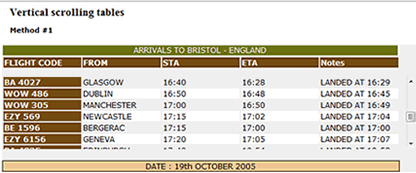
6) Vertical scrolling tablesIf you have a lot of table data but not much room to display it, then this might be the answer. A css only styled table with fixed column headings and footer and scrolling content./p>
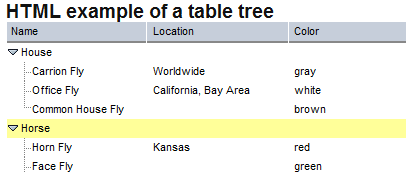
7) Replicating a Tree table-The aim is to replicate a graphic table tree using HTML./p>
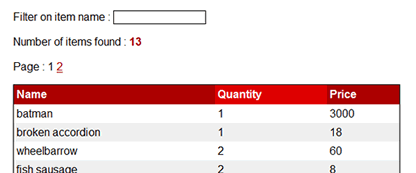
8 ) Paginate, sort and search a table with Ajax and Rails-This example provide a dynamic interface which doesn't need to reload the entire page when the table changes.
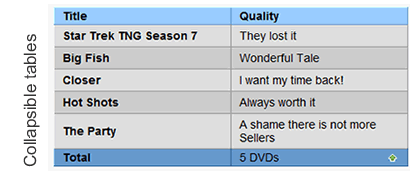
9) Collapsible tables with DOM and CSS-This script add the arrow images in the footer allowing the table to be collapsed and expanded.
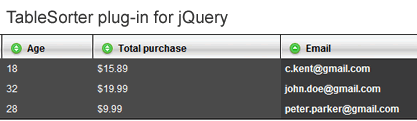
10) TableSorter plug-in for jQuery-Its main features include Multi-column sorting, Support for rowspan and colspan on TH elements and many other features
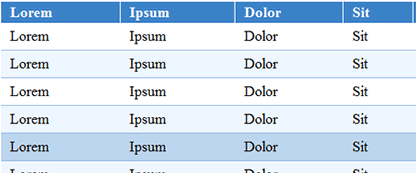
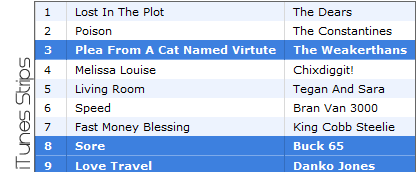
11) Stripe your tables the OO way-The ‘stripe’ method runs through each row in the specified table and applies the ‘alt’ class, then adds onmouseover and onmouseout functions.
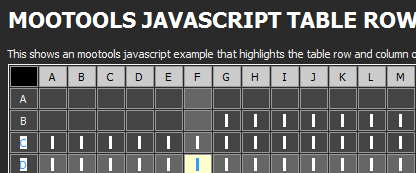
12) MOOTOOLS javascript Table Row & Column highlighting-This shows an mootools javascript example that highlights the table row and column of the cell you are hovering over.
13) CSS Table Gallery-This is a showcase of 93 styled tables.

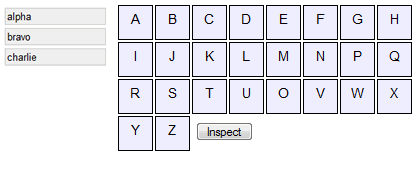
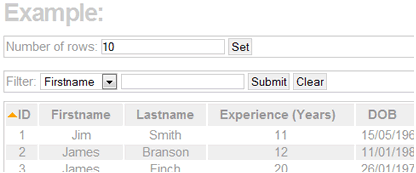
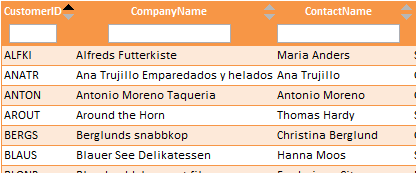
14) jQuery Table FilterThis example sorts/filters multiple columns
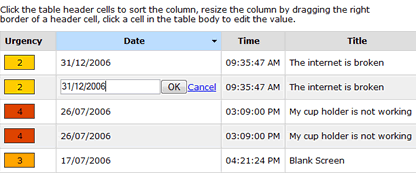
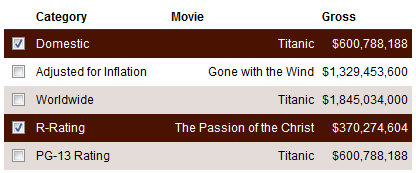
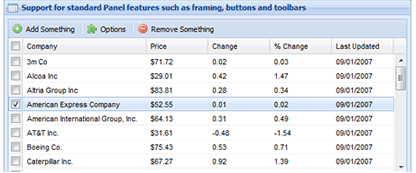
15) Sortable/Resizable/Editable TableKit TableKit is a collection of HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax.

16) Make all your tables sortable
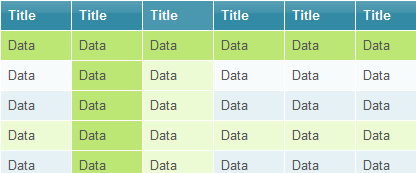
17) Zebra TablesAlistapart has provided us an excellent example of using JavaScript and the DOM to apply background-color styles to table cells.
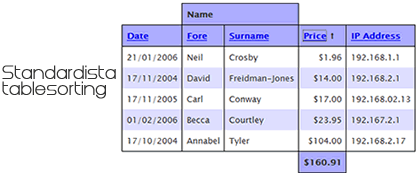
18 ) Standardista Table Sorting is a JavaScript module that lets you sort an HTML data table by any column.
20) Mootable Because they are made from standard tables, they degrade nicely.
21) Drag & Drop Sortable Lists with JavaScript and CSS

For those of you looking for even more detailed information, here are links to some further reading:
Further Readings:
If you guys have an interesting Ajax/CSS Table that you think it should be added to the list, don't hesitate to let me know and a link to your site will be added beside your chosen example.
Credits
Thanks to our friend "Rich LaMarche" for recommending Tablekit addition (#15) in this post.



















Don’t forget the excellent TableKit
widget written on top of Prototype. It is unobtrusive, allows sorting, striping, column resizing, and in place editing. Recommended if you are using Prototype.
-Rich
Hi Rich,
I totally missed this one, good choice. It will be added today to this list.
Credits will be assigned manually at the end of each article until we finish our own credit module.
Thanks Rich :)
I found “standarlista” useful. Thanks.
Fantastic list, thanks!
Hi…Man i love reading your blog, interesting posts ! it was a great Sunday . Sasha Cohen
Cool post. I love your work.
Great list.
I really like the html tree table. I’m not sure I’ve seem much similar around.
Cooool……will help me a lot :)
wholic , Sasha, Jordan, asshur, Ipa-ida
Yea, this is a very good collection of Ajax Css tables that realy would make your site stand out when you are using tabular data in.
point 9 leads to wrong url
Like the site very much, thanx 4 your efforts webmasters
One more for the road:
http://www.whitemagicsoftware.com/software/javascript/multicolumn/
excellent – just wish i’d found it sooner!
You might want to include this in your list:
http://dhtmlx.com/docs/products/dhtmlxGrid/ – Customizable Ajax DataGrid with sorting, filtering, searching capabilities. A set of predefined skins is available. Works fast with large datasets.
Very nice.. Good selection
a very good list.. i think that i get some of this for apply at my works.
In veerle’s blog i found this http://veerle.duoh.com/blog/comments/a_css_styled_table/
bye :)
Thank’s it seems that ajax is unstopeable! :)
Great article!
just let love be
I was looking for a simple, clean and clear table CSS and fortunately landed here. I used ‘A CSS styled table’ without any second thought in my screen. Special thanks to you.
Perfect short article, well written I must say.
You are awesome thank you for the publish buddy.
Great article… luv it
Good examples. Thanks for sharing.
all list are good and well designed ,and help me alot …….thanks.
Lets say I want a Premier League Table on my website, which will be updated after each match in the league. I guess I can use some of the examples regarding to tables, but how do I implement all the data(bases?) on the website?
And yes, I am quite stupid :)
Is something wrong with the thumbnails! cant see it! i search one by one! nice tables anyways! thanks.
Here is another one that would be good for the list: http://tablestyler.com
Nice Work..it will really help me a lot for designing tables
nice stuff over here..
That was what i was looking for
Thank you exactly was i looking for!!
Cool list of table designs!
I coudnt download those ables. it is giving me 404 error messeage. whats wrong? please someone tell me thanks
2008 seems so long ago but most of these tables still measure up to today’s “standards”. Good enough for me anyway. Thanks.