What Are Progressive Web Apps and Why Should You Care?

It's spring of 2018. This is the year where progressive web apps are expected to finally establish themselves. If you have yet to look into the topic, it's about time you do so. We'll help you with that.
 Barbed wire only stings when we run out of room to move. Image by 2allmankind from Pixabay[/caption]
In the long run, this results in the danger of apps with a certain range forgoing the web as a content provider altogether. Facebook is a common potential example for this. If the user should ever shift towards mobile platforms so heavily that web-based access seems redundant, Zuckerberg could decide to only work with apps and direct database connections. An already heavily private society would isolate itself from open standards even more. The web as we know it would be over.
Snapchat is an application that is exclusively available as an app already, and it has no intersection points with the outside. Instagram's web access is very rudimentary as well. The app is the only way to participate in all the fun.
Of course, from the perspective of the operators, this kind of situation is quite desirable. After all, the time spent on their offer remains the same or even rises. Bounce rates, search engine optimization, and other problems that operators have to deal with when competing with other providers that are just one click away are all irrelevant.
For designers, consumers, and all page operators that don't have the range of Facebook or Snapchat, the development is just as dangerous as it is for the other web giant called Google. The latter is good for all of us, as Google can stop the trend by actively promoting open standards. Without the blue rival, Google might be inclined to set up a comfortable garden with a neat wall around it itself.
This is a good example of competition breathing life into the business. Facebook doesn't need an open web, as everything takes place on the inside of the service. Google lives and dies with its ads business on the open web. No other business field brings profits. Because of that, Google can never risk letting the open web close.
Barbed wire only stings when we run out of room to move. Image by 2allmankind from Pixabay[/caption]
In the long run, this results in the danger of apps with a certain range forgoing the web as a content provider altogether. Facebook is a common potential example for this. If the user should ever shift towards mobile platforms so heavily that web-based access seems redundant, Zuckerberg could decide to only work with apps and direct database connections. An already heavily private society would isolate itself from open standards even more. The web as we know it would be over.
Snapchat is an application that is exclusively available as an app already, and it has no intersection points with the outside. Instagram's web access is very rudimentary as well. The app is the only way to participate in all the fun.
Of course, from the perspective of the operators, this kind of situation is quite desirable. After all, the time spent on their offer remains the same or even rises. Bounce rates, search engine optimization, and other problems that operators have to deal with when competing with other providers that are just one click away are all irrelevant.
For designers, consumers, and all page operators that don't have the range of Facebook or Snapchat, the development is just as dangerous as it is for the other web giant called Google. The latter is good for all of us, as Google can stop the trend by actively promoting open standards. Without the blue rival, Google might be inclined to set up a comfortable garden with a neat wall around it itself.
This is a good example of competition breathing life into the business. Facebook doesn't need an open web, as everything takes place on the inside of the service. Google lives and dies with its ads business on the open web. No other business field brings profits. Because of that, Google can never risk letting the open web close.
 PWAs are based on open web standards. Currently, React and Angular are popular choices for development. Image by Olalekan Oladipupo from Pixabay[/caption]
In comparison to native apps, mobile apps were unable to keep up in terms of functionality for the longest time. While it was possible to get a well-adjusted appearance onto the mobile screen, native apps are inevitable when it comes to access-to-device features like the camera or certain sensors.
Of course, the problems didn't start there. The behavior under poor internet conditions or complete connection failures leads to the web app being unusable.
Progressive web apps begin right there.
PWAs are based on open web standards. Currently, React and Angular are popular choices for development. Image by Olalekan Oladipupo from Pixabay[/caption]
In comparison to native apps, mobile apps were unable to keep up in terms of functionality for the longest time. While it was possible to get a well-adjusted appearance onto the mobile screen, native apps are inevitable when it comes to access-to-device features like the camera or certain sensors.
Of course, the problems didn't start there. The behavior under poor internet conditions or complete connection failures leads to the web app being unusable.
Progressive web apps begin right there.
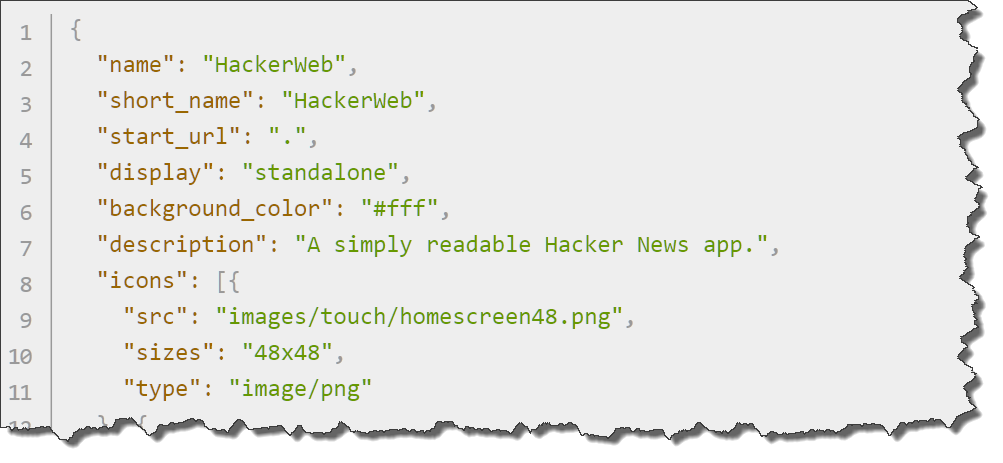
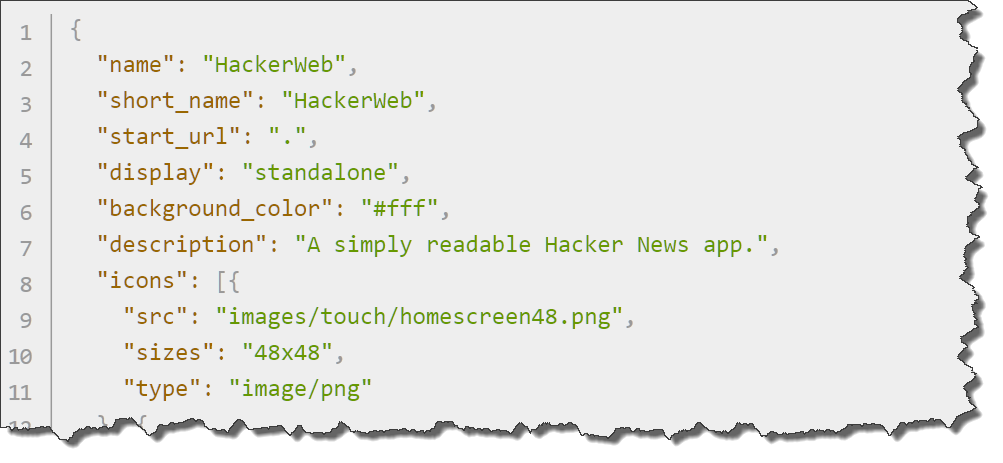
 Excerpt from the example manifest on MDN. (Screenshot: Noupe)[/caption]
In addition to that, you are also able to define that the app is to be opened in standalone mode, without displaying the browser around the app. An icon is easy to assign as well. With an accordingly configured service worker, you can store the app shell on the device.
The PWAa can also be found in the overview of active applications (task manager) of the mobile OS as individual applications, instead of being displayed as one browser instance.
Push Notifications
The Push API lets you send notifications to the displays of your users, even if they are not using the app right now. This makes it possible to proactively increase the interaction rate with your app. However, push notifications will only make it onto the display if the user agrees to it.
[caption id="attachment_104239" align="aligncenter" width="1024"]
Excerpt from the example manifest on MDN. (Screenshot: Noupe)[/caption]
In addition to that, you are also able to define that the app is to be opened in standalone mode, without displaying the browser around the app. An icon is easy to assign as well. With an accordingly configured service worker, you can store the app shell on the device.
The PWAa can also be found in the overview of active applications (task manager) of the mobile OS as individual applications, instead of being displayed as one browser instance.
Push Notifications
The Push API lets you send notifications to the displays of your users, even if they are not using the app right now. This makes it possible to proactively increase the interaction rate with your app. However, push notifications will only make it onto the display if the user agrees to it.
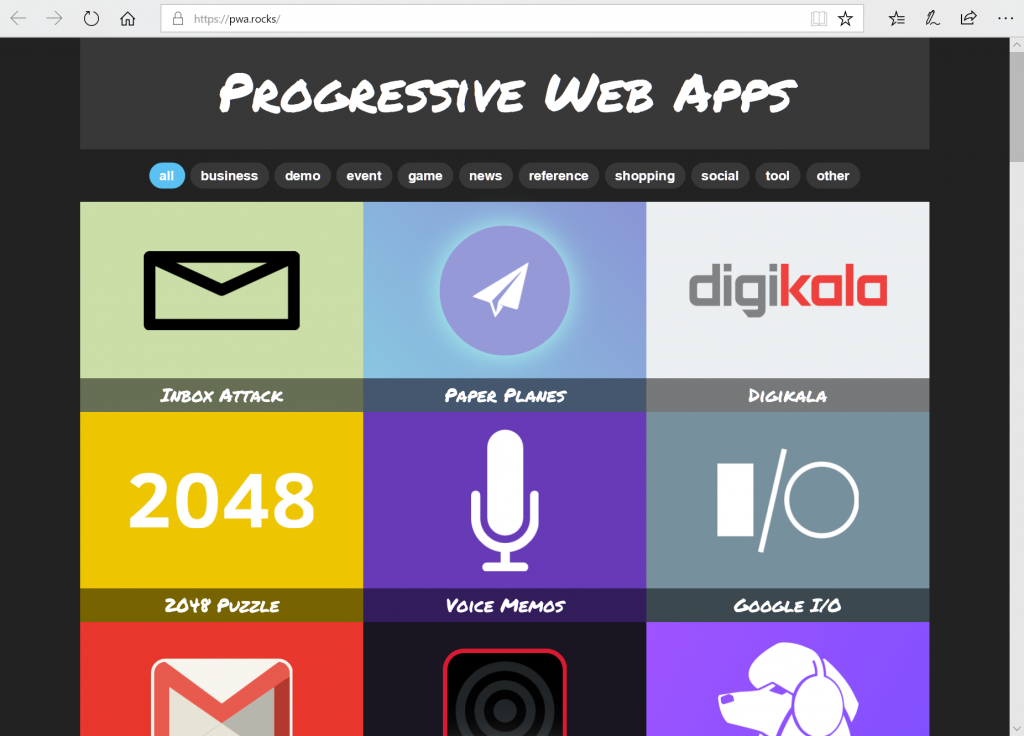
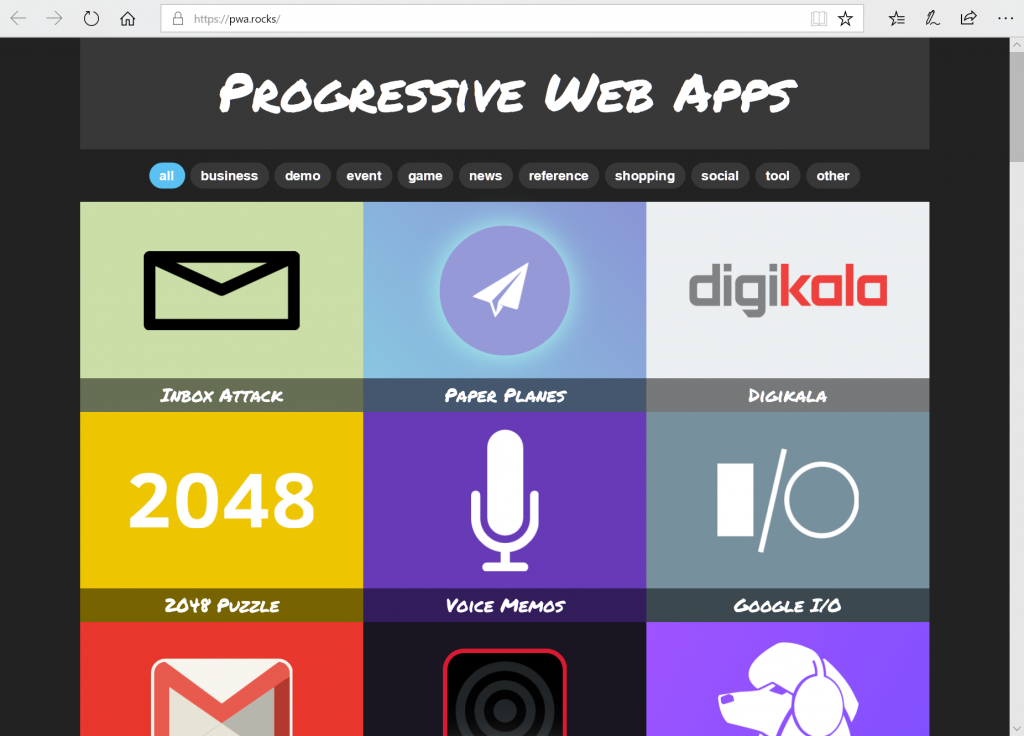
[caption id="attachment_104239" align="aligncenter" width="1024"] Progressive Web Apps: Collection Under PWA Rocks (Screenshot: Noupe)[/caption]
Progressive Web Apps: Collection Under PWA Rocks (Screenshot: Noupe)[/caption]
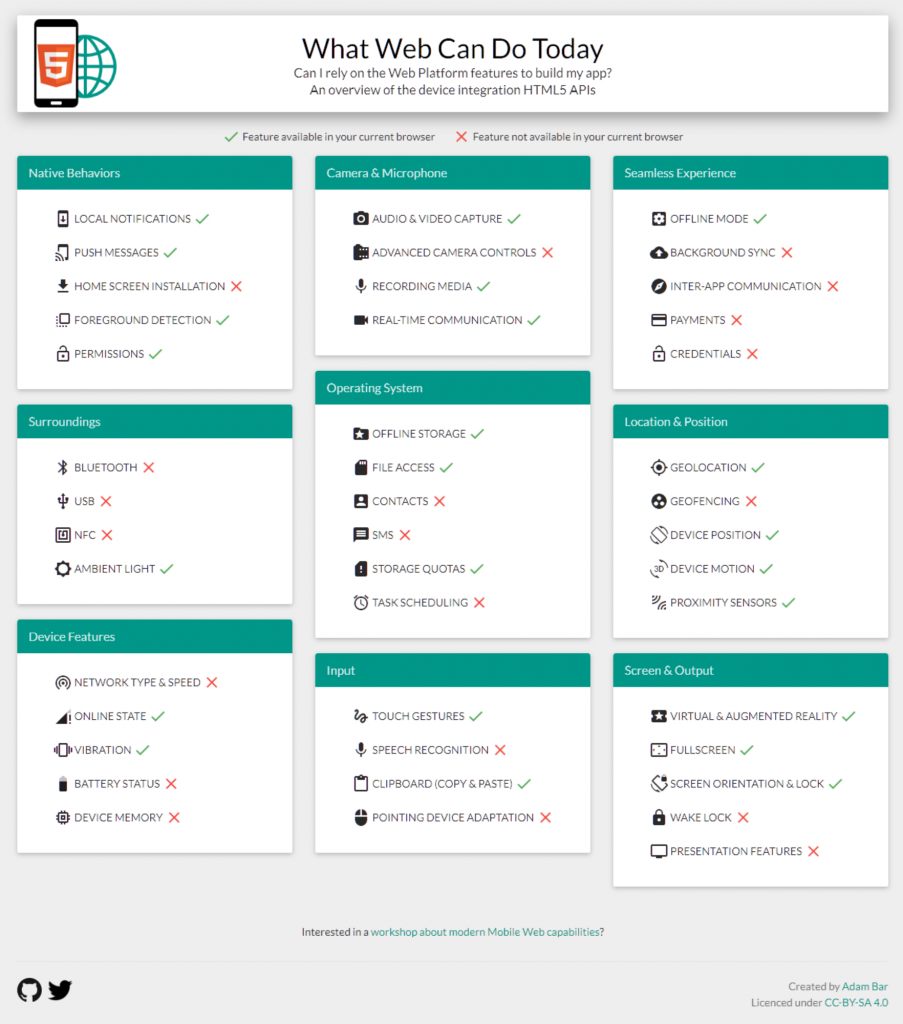
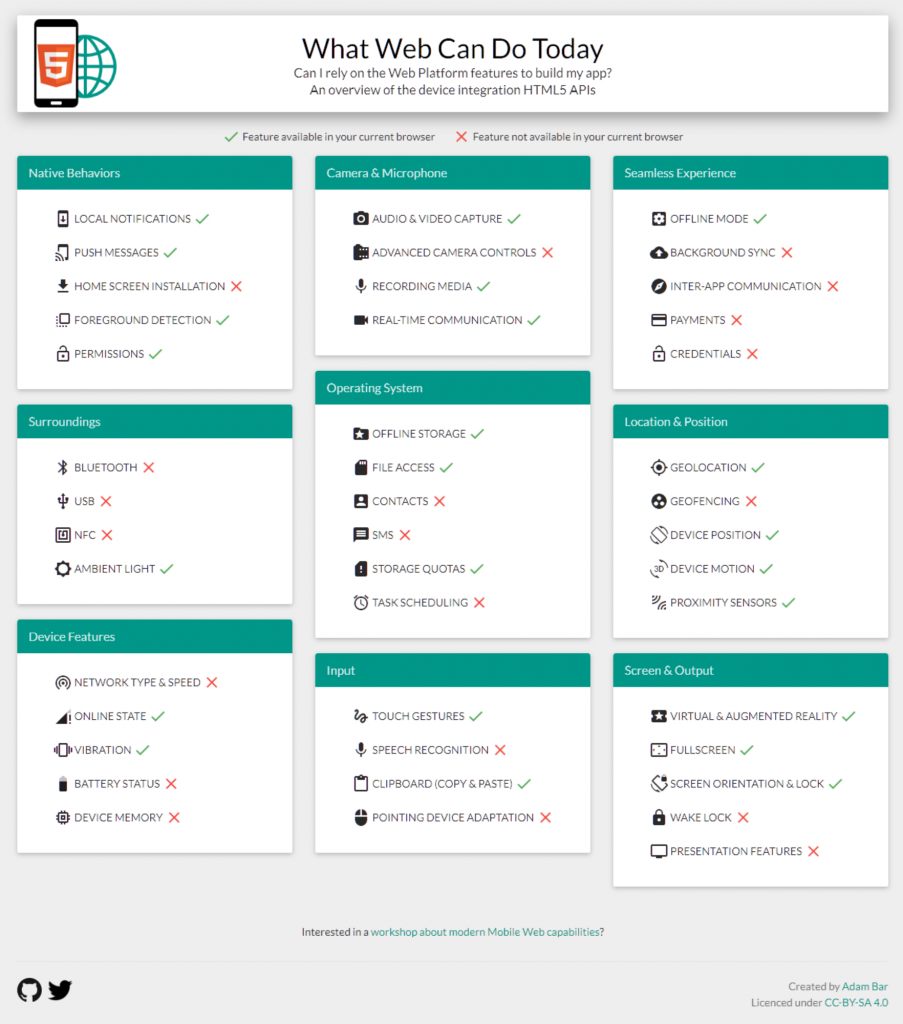
 The supported features on a computer with Windows 10 Creators Update and the Firefox 58.0.2 64-Bit (Screenshot: Noupe)[/caption]
For an impressive look at which browser provides what, I recommend using the website What Web Can Do Today, which is a PWA itself, by the way. You can access it from any browser on any device, receiving detailed information on which features your app could use on the respective browser/device.
TLDR
Progressive web apps are websites that progressively adjust to the abilities of the device and browser they're used on. Progressive means that the app becomes more performant the more performant the device, and browser it is accessed on are. For the creation, open web standards are used exclusively.
Over the course of 2018, we can expect that the concept will establish itself across all platforms. Due to the known business-political considerations from Apple's side (keyword: Walled Garden), macOS and iOS should have the most restrictions, while PWA should become the standard everywhere else.
Further Reading
The supported features on a computer with Windows 10 Creators Update and the Firefox 58.0.2 64-Bit (Screenshot: Noupe)[/caption]
For an impressive look at which browser provides what, I recommend using the website What Web Can Do Today, which is a PWA itself, by the way. You can access it from any browser on any device, receiving detailed information on which features your app could use on the respective browser/device.
TLDR
Progressive web apps are websites that progressively adjust to the abilities of the device and browser they're used on. Progressive means that the app becomes more performant the more performant the device, and browser it is accessed on are. For the creation, open web standards are used exclusively.
Over the course of 2018, we can expect that the concept will establish itself across all platforms. Due to the known business-political considerations from Apple's side (keyword: Walled Garden), macOS and iOS should have the most restrictions, while PWA should become the standard everywhere else.
Further Reading
The Increasing Mobile Web Usage Threatens the Open Standards
We can't deny it. We notice it looking at ourselves and others. Usage of the web is shifting more and more towards mobile devices. Here, native apps, which mainly draw their content from the web and display it within the app, are dominant. During this process, the apps have full control over the appearance of the content. The actual provider of the information has lost most of his influence. [caption id="attachment_104237" align="aligncenter" width="1024"] Barbed wire only stings when we run out of room to move. Image by 2allmankind from Pixabay[/caption]
In the long run, this results in the danger of apps with a certain range forgoing the web as a content provider altogether. Facebook is a common potential example for this. If the user should ever shift towards mobile platforms so heavily that web-based access seems redundant, Zuckerberg could decide to only work with apps and direct database connections. An already heavily private society would isolate itself from open standards even more. The web as we know it would be over.
Snapchat is an application that is exclusively available as an app already, and it has no intersection points with the outside. Instagram's web access is very rudimentary as well. The app is the only way to participate in all the fun.
Of course, from the perspective of the operators, this kind of situation is quite desirable. After all, the time spent on their offer remains the same or even rises. Bounce rates, search engine optimization, and other problems that operators have to deal with when competing with other providers that are just one click away are all irrelevant.
For designers, consumers, and all page operators that don't have the range of Facebook or Snapchat, the development is just as dangerous as it is for the other web giant called Google. The latter is good for all of us, as Google can stop the trend by actively promoting open standards. Without the blue rival, Google might be inclined to set up a comfortable garden with a neat wall around it itself.
This is a good example of competition breathing life into the business. Facebook doesn't need an open web, as everything takes place on the inside of the service. Google lives and dies with its ads business on the open web. No other business field brings profits. Because of that, Google can never risk letting the open web close.
Barbed wire only stings when we run out of room to move. Image by 2allmankind from Pixabay[/caption]
In the long run, this results in the danger of apps with a certain range forgoing the web as a content provider altogether. Facebook is a common potential example for this. If the user should ever shift towards mobile platforms so heavily that web-based access seems redundant, Zuckerberg could decide to only work with apps and direct database connections. An already heavily private society would isolate itself from open standards even more. The web as we know it would be over.
Snapchat is an application that is exclusively available as an app already, and it has no intersection points with the outside. Instagram's web access is very rudimentary as well. The app is the only way to participate in all the fun.
Of course, from the perspective of the operators, this kind of situation is quite desirable. After all, the time spent on their offer remains the same or even rises. Bounce rates, search engine optimization, and other problems that operators have to deal with when competing with other providers that are just one click away are all irrelevant.
For designers, consumers, and all page operators that don't have the range of Facebook or Snapchat, the development is just as dangerous as it is for the other web giant called Google. The latter is good for all of us, as Google can stop the trend by actively promoting open standards. Without the blue rival, Google might be inclined to set up a comfortable garden with a neat wall around it itself.
This is a good example of competition breathing life into the business. Facebook doesn't need an open web, as everything takes place on the inside of the service. Google lives and dies with its ads business on the open web. No other business field brings profits. Because of that, Google can never risk letting the open web close.
Against the Native Web: Web Apps Stand for the Open Web
At the lowest level of a possible consensus, the web is considered everything with a linkable URL that can be accessed via that. With the strengthening of the mobile platforms, the design trend moves to mobility in design. During the process, the characteristics of a smartphone are considered in many different ways. Today, the so-called responsive design is the way of choice. This approach makes sure that a website is displayed depending on the restrictions of the device it is displayed on, without losing much of its functionality. If we're honest, this responsive design approach is a mere compromise in a majority of cases. [caption id="attachment_104236" align="aligncenter" width="1024"] PWAs are based on open web standards. Currently, React and Angular are popular choices for development. Image by Olalekan Oladipupo from Pixabay[/caption]
In comparison to native apps, mobile apps were unable to keep up in terms of functionality for the longest time. While it was possible to get a well-adjusted appearance onto the mobile screen, native apps are inevitable when it comes to access-to-device features like the camera or certain sensors.
Of course, the problems didn't start there. The behavior under poor internet conditions or complete connection failures leads to the web app being unusable.
Progressive web apps begin right there.
PWAs are based on open web standards. Currently, React and Angular are popular choices for development. Image by Olalekan Oladipupo from Pixabay[/caption]
In comparison to native apps, mobile apps were unable to keep up in terms of functionality for the longest time. While it was possible to get a well-adjusted appearance onto the mobile screen, native apps are inevitable when it comes to access-to-device features like the camera or certain sensors.
Of course, the problems didn't start there. The behavior under poor internet conditions or complete connection failures leads to the web app being unusable.
Progressive web apps begin right there.
Progressive Web Apps Are the Best of Both Worlds
Under the impression of the realization that Google also has to value the conservation of the open web, it seems logical that the Californians put a lot of work into the enforcement of the concept of progressive web apps. We should welcome this financially strong support. This should keep Facebook and Co's isolation tendencies at bay for a long time. The progressive web app is a concept that connects and unites the strengths of both worlds; being the native development for mobile devices, and the development based on open web standards. A progressive web app is an improved version of already existing mobile websites. In this sense, improved means that it has features and abilities that were previously only known in native development. This new generation of web apps provides many of the abilities of today's mobile apps, making these native apps redundant to some extent. Well, this is what you might say: If the new generation of web apps only provides abilities of existing native apps, why should we be using them? There are various answers to this question. For one, I already pointed out that turning away from the open web, and happily joining the walled gardens would have negative consequences for all of us. Do you remember AOL and Compuserve? We surely don't want to go back there. Looking at it this way, it is almost a question of honor or at least one of the philosophy you're willing to support. On the other hand, a web app has its very own advantages. A web app is found via Google search, and can be accessed and used. It is not required to localize it in one of the app stores, and install it from there. Web apps don't need to go through the app store process for each update, and then be reinstalled as an extensive update. Progressive web apps unite the advantages of native apps regarding the interface usage, the local data storage, the option to display notifications, and a few more details, with the uncomplicated, fast availability of web-based offers, as well as their immediate currentness that doesn't require any update processes.The Difference Between a Web App and a Progressive Web App
The smallest version of a web app is the optimized web view on the small screen of a mobile device. Basically, it is nothing more than a website meant to be consumed on a mobile device, while more or less looking like an app. Orientating oneself by the looks of apps is definitely recommended, remembering Steve Krug's classic "Don't make me think".The Components of a Progressive Web App
The progressive web app takes this a few steps further. It is designed to make as many device and browser-specific features available as possible and does that progressively. Application Shell This means that, at the core, the app shows a mobile view of a URL, and then reacts to the abilities of the accessing device and browser. This makes sure that a progressive web app generally works on every device and browser, though to varying extents, progressively adjusted to the given environment. Visually, the progressive web app resembles the design standards of native apps. Ideally, the user can not tell the difference regarding the look and feel. The so-called app shell is created in a way that it places itself in the device cache upon the first access, allowing it to be accessed from there without any delays. Service Workers The service workers are the heart of progressive web apps, as they are what allows for the advanced functions in the first place. A service worker - briefly said - is a JavaScript able to work in the background of a web application. This even works when the website is not opened. One of the most obvious tasks for a service worker is the caching of content in the background. This can be because fresh content should be available without loading breaks, or because a web app has to work even if there is no internet connection. But, sticking to the example, a service worker does not only let you save content but also distinguish between cases, allowing it to start program-logical processes that lead to different results when given different dependancies. This makes the reaction options of your app very flexible. As service workers don't have an appearance, it makes sense to get yourself a selection of script snippets that cover several essential functions. These "recipes" can be found in Mozilla's Service Worker Cookbook, or in the Awesome List Awesome Service Workers, for example. The first application case you definitely want to cover is the display of a sensible offer in case of a missing internet connection, rather than displaying the generic "you are offline" error page. Depending on the application, it may even be possible to not notify the user at all, as long as the connection is not mandatory for the proper usage of the app. Service workers require HTTPS, making the entire application safer. Web App Manifest To make the user experience even more similar to the one of a native app, it is recommended to offer your progressive web app for installation. To do so, deposit a JSON-file, the so-called web app manifest. This allows users to install your app on their device. The process does not just create a shortcut as it did before. Instead, the manifest first displays an installation banner for the visitor. You already knew this banner, but previously, it was only used to install a native app. [caption id="attachment_104234" align="aligncenter" width="1003"] Excerpt from the example manifest on MDN. (Screenshot: Noupe)[/caption]
In addition to that, you are also able to define that the app is to be opened in standalone mode, without displaying the browser around the app. An icon is easy to assign as well. With an accordingly configured service worker, you can store the app shell on the device.
The PWAa can also be found in the overview of active applications (task manager) of the mobile OS as individual applications, instead of being displayed as one browser instance.
Push Notifications
The Push API lets you send notifications to the displays of your users, even if they are not using the app right now. This makes it possible to proactively increase the interaction rate with your app. However, push notifications will only make it onto the display if the user agrees to it.
[caption id="attachment_104239" align="aligncenter" width="1024"]
Excerpt from the example manifest on MDN. (Screenshot: Noupe)[/caption]
In addition to that, you are also able to define that the app is to be opened in standalone mode, without displaying the browser around the app. An icon is easy to assign as well. With an accordingly configured service worker, you can store the app shell on the device.
The PWAa can also be found in the overview of active applications (task manager) of the mobile OS as individual applications, instead of being displayed as one browser instance.
Push Notifications
The Push API lets you send notifications to the displays of your users, even if they are not using the app right now. This makes it possible to proactively increase the interaction rate with your app. However, push notifications will only make it onto the display if the user agrees to it.
[caption id="attachment_104239" align="aligncenter" width="1024"] Progressive Web Apps: Collection Under PWA Rocks (Screenshot: Noupe)[/caption]
Progressive Web Apps: Collection Under PWA Rocks (Screenshot: Noupe)[/caption]
The Catch is the Browser Support
As always, in modern web, progressive web apps don't work perfectly fine on all browsers. On Apple devices, the web app runs, but due to the lack of missing support, mainly for service workers, the experience cannot be called progressive. We probably won't see the Push API on Apple devices anytime soon. As of right now, in early March of 2018, progressive web apps are only fully functional under Android. However, since August 2017, people have been working on the implementation of service workers into WebKit. WebKit is the technology that Safari and Mobile Safari are based on. Now, apparently, Safari 11.1 is supposed to bring these changes to the desktop and mobile devices. As I said, don't expect the full implementation as a PWA. Safari 11.1 only provides service workers. Manifest, app shell, and push notifications, a good two-thirds of the PWA technology foundation, are left out. Let's get to the competition from Redmond. Microsoft has also committed to open standards, and at the beginning of February 2018, they announced, that they would take the PWA standard from the preview in the rendering engine EdgeHTML into live operation. With EdgeHTML 17, PWA is supposed to reach Windows users in the Edge browser at full power. For chronological perspective, it should be said that EdgeHTML 16 was a part of the Fall Creators Updates last autumn. As Microsoft does not have a reliable update rhythm for EdgeHTML, we could expect version 17 in April 2018, but a release during late summer of this year is possible as well. In addition to the Edge integration, the Redmonders also decided to make PWAs accessible right from the Microsoft Store, giving them the status of real Windows apps. In the future, developers can manually place PWAs in the Microsoft Store. In addition to that, the Bing crawler is supposed to be able to automatically integrate high-quality PWAs he found into the store. According to Microsoft, Bing has been practicing the indexing of PWA for about a year now. With the PWA Builder, Microsoft takes it one step further, offering a free PWA generator as an open source project. Start your way to a PWA by entering your website's URL. The generator detects the gaps that need to be filled for the definition as a PWA and supports you in the process. You can also enjoy PWA support in Chrome, Firefox, and Opera. If you want to get an impression of the current PWA supply, check out the previously-mentioned catalog PWA Rocks. [caption id="attachment_104238" align="aligncenter" width="903"] The supported features on a computer with Windows 10 Creators Update and the Firefox 58.0.2 64-Bit (Screenshot: Noupe)[/caption]
For an impressive look at which browser provides what, I recommend using the website What Web Can Do Today, which is a PWA itself, by the way. You can access it from any browser on any device, receiving detailed information on which features your app could use on the respective browser/device.
TLDR
Progressive web apps are websites that progressively adjust to the abilities of the device and browser they're used on. Progressive means that the app becomes more performant the more performant the device, and browser it is accessed on are. For the creation, open web standards are used exclusively.
Over the course of 2018, we can expect that the concept will establish itself across all platforms. Due to the known business-political considerations from Apple's side (keyword: Walled Garden), macOS and iOS should have the most restrictions, while PWA should become the standard everywhere else.
Further Reading
The supported features on a computer with Windows 10 Creators Update and the Firefox 58.0.2 64-Bit (Screenshot: Noupe)[/caption]
For an impressive look at which browser provides what, I recommend using the website What Web Can Do Today, which is a PWA itself, by the way. You can access it from any browser on any device, receiving detailed information on which features your app could use on the respective browser/device.
TLDR
Progressive web apps are websites that progressively adjust to the abilities of the device and browser they're used on. Progressive means that the app becomes more performant the more performant the device, and browser it is accessed on are. For the creation, open web standards are used exclusively.
Over the course of 2018, we can expect that the concept will establish itself across all platforms. Due to the known business-political considerations from Apple's side (keyword: Walled Garden), macOS and iOS should have the most restrictions, while PWA should become the standard everywhere else.
Further Reading
- Progressive Web Apps | Google Developers
- Welcoming Progressive Web Apps to Microsoft Edge and Windows 10 | Edge Developer Blog
- Welcoming PWAs: Apple now supports service workers on Safari | Betanews
- An introduction to Progressive Web Apps | freeCodeCamp
- Big Overview of Usable PWA | PWA Rocks
- The 5 best tools for building progressive web apps fast | TechBeacon

I didn’t know the concept of progressive web apps until now. Thanks for writing Dieter.
Not sure if you’re aware that your article has been republished by a software development house under its “Our Stories” section with a tiny referral to your original article at the bottom.
Here’s the link -> https://www.ximnet.com.my/our-stories/what-are-progressive-web-apps-and-why-should-you-care
Thanks for the hint. I had them take it down.
thank for sharing this type of information. it really helpful and meaningful.