Web Designer 101: What Belongs Into the HTML Head?

The HTML head is an important component of every HTML document. It's where the title is defined, and where JavaScript and CSS files are integrated. However, the "<head>" element has gained even more significance over the past years. The integration of other web services like search engines and social networks also takes place here.
The website gethead.info gives you a very extensive overview of all the necessary and important elements of the HTML head.
 Meta Tags for Search Engines[/caption]
However, gethead.info also lists other "<meta>" elements, allowing you to verify different search engines, for example. This could be useful to be able to use Google's search console - but also applies to other search engines such as Bing, or services such as Pinterest.
Meta Tags for Search Engines[/caption]
However, gethead.info also lists other "<meta>" elements, allowing you to verify different search engines, for example. This could be useful to be able to use Google's search console - but also applies to other search engines such as Bing, or services such as Pinterest.
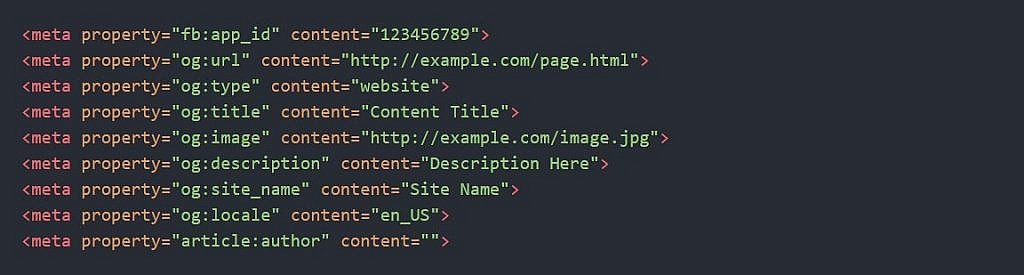
 Integration of Open Graph Tags for Facebook[/caption]
Aside from the Open Graph standard, supported by Facebook, and interpreted by other services such as Google+ and LinkedIn, Twitter has its own integration tags called Twitter Cards.
Integration of Open Graph Tags for Facebook[/caption]
Aside from the Open Graph standard, supported by Facebook, and interpreted by other services such as Google+ and LinkedIn, Twitter has its own integration tags called Twitter Cards.
The Most Important Things First
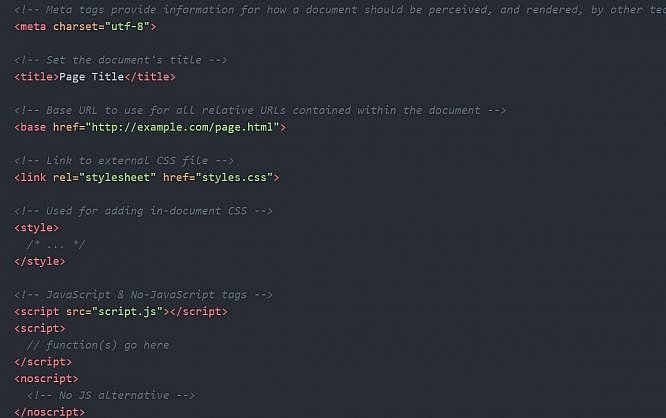
First, the website tells you what every "<head>" element needs to have. This includes the "<title>" element, as well as a couple of "<meta>" elements. HTML5 always requires the designation of the character set via meta tags. Nowadays, that shouldn't be anything else than UTF-8. Additionally, gethead.info recommends some other meta tags that are generally important for an optimized display of your website. For instance, the viewport of your site should be designated using a "<meta>" element. It should also be chosen so that the display width always displays the width of your website, rather than scaling the site. This setting apparently requires your website to be responsive and designed for mobile devices. Although this should be standard by now. On top of that, the integration of Stylesheets and JavaScripts belong into the HTML head, as long as you want them to be loaded before the HTML body. In many cases, it makes sense to load CSS and JavaScript files at the end of the "<body>" element. That's because everything that is loaded in the head slows down the loading of the actual content.Meta Tags for Search Engines
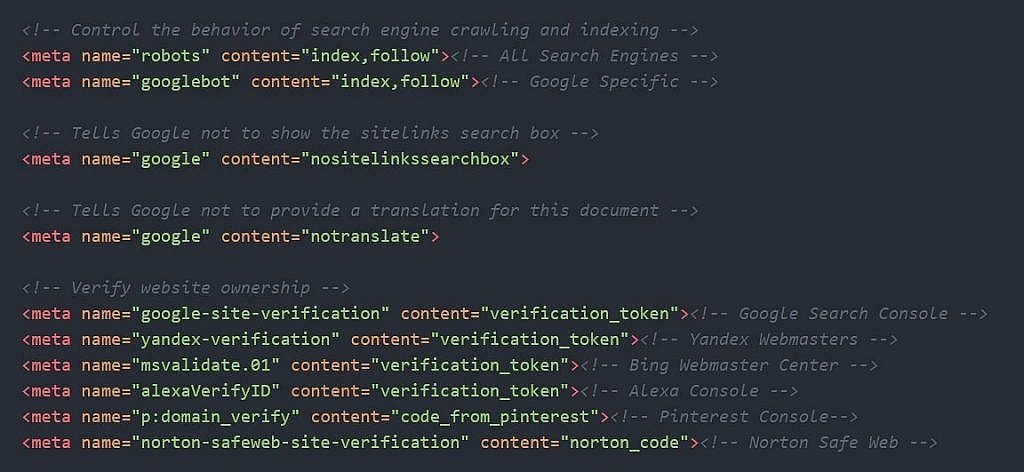
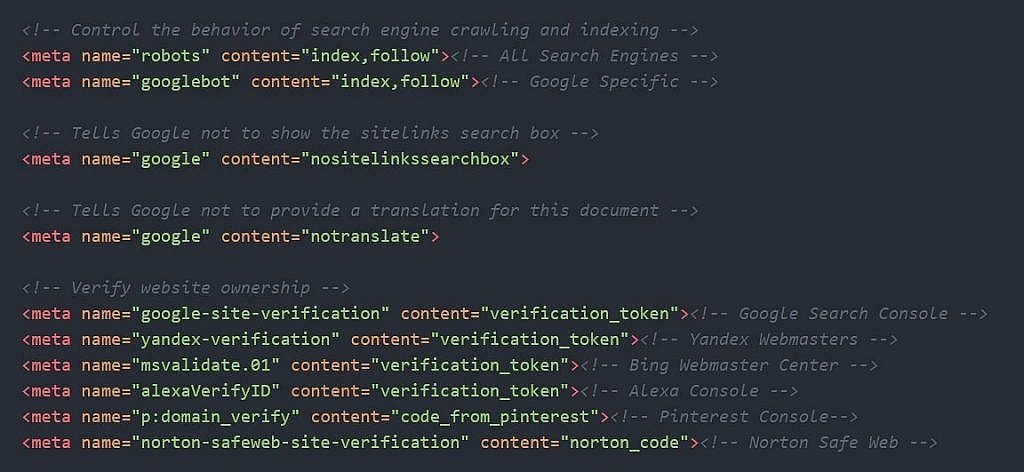
Do you want a search engine to consider an HTML document and the linked pages during indexing? The answer to this question should be in the HTML head as well, and is defined by the meta tag "robots," and the values "index," "noindex," "follow," and "nofollow." [caption id="attachment_103949" align="aligncenter" width="1024"] Meta Tags for Search Engines[/caption]
However, gethead.info also lists other "<meta>" elements, allowing you to verify different search engines, for example. This could be useful to be able to use Google's search console - but also applies to other search engines such as Bing, or services such as Pinterest.
Meta Tags for Search Engines[/caption]
However, gethead.info also lists other "<meta>" elements, allowing you to verify different search engines, for example. This could be useful to be able to use Google's search console - but also applies to other search engines such as Bing, or services such as Pinterest.
Defining Referrals in the HTML Head
Aside from Stylesheets, the "<link>" element is also used to integrate plenty of other referrals into the HTML head. To avoid duplicate content, for instance, use the "<link>" tag "canonical" to define a link that refers to a document with identical content, which is accessible via a different URL. RSS feeds, and the integration of OpenSearch happens through the setting of links in the "<head>" element. Referrals to archives, author, and index pages are also done this way. This lets you link to the previous and following pages on sites with pagination as well. This is just as interesting for search engines as it is for a few browsers that can comprehend the structure of your website better this way.Integrating Social Networks for Sharing
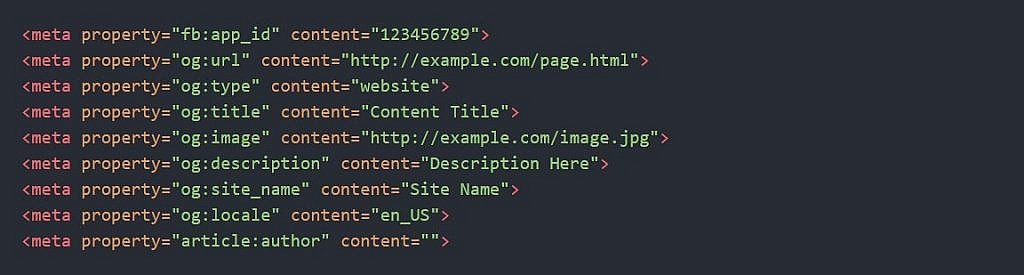
Social networks are a significant factor. If you want to share posts or other documents of your website on Facebook or Twitter, it is recommended to place fitting tags in the head, allowing for the correct display of the document's title, image and description. [caption id="attachment_103948" align="aligncenter" width="1024"] Integration of Open Graph Tags for Facebook[/caption]
Aside from the Open Graph standard, supported by Facebook, and interpreted by other services such as Google+ and LinkedIn, Twitter has its own integration tags called Twitter Cards.
Integration of Open Graph Tags for Facebook[/caption]
Aside from the Open Graph standard, supported by Facebook, and interpreted by other services such as Google+ and LinkedIn, Twitter has its own integration tags called Twitter Cards.

Tag robots and googlebot in 1 webpage? I do not understand googlebot ??