Useful Tools, Scripts, and Resources for Front-End Developers
If you're a front-end developer mostly focused on HTML, CSS, and JavaScript, then you're probably always on the look out for ways to be more productive. In this post we'll share some tools and other resources for front-end developers that you might find useful to include in your workflow.
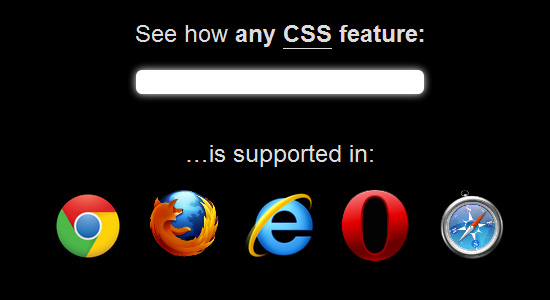
 Browser Support by Paul D. Waite
This simple tool lets you type in the name of any CSS feature (including properties, selectors, at-rules, values, and more) and it will display a simple graphic-based chart that outlines browser support. The individual results' pages even have links to test cases and the official specification for the selected feature.
Browser Support by Paul D. Waite
This simple tool lets you type in the name of any CSS feature (including properties, selectors, at-rules, values, and more) and it will display a simple graphic-based chart that outlines browser support. The individual results' pages even have links to test cases and the official specification for the selected feature.
 CSS Hat
This looks like quite a revolutionary tool. Although it might disturb purists who prefer to code everything by hand, it certainly looks like an excellent productivity tool. In a nutshell, CSS Hat is a Photoshop plugin that converts layer styles in Photoshop to CSS3 code. The site embeds a video review and demonstration that shows the tool in action, so be sure to check that out. The plugin adds conversion support for gradients, opacity, shadows, inner/outer glow, rounded corners, and more. It's not free, but for $19.99, if it does what they claim it does, it's well worth it.
CSS Hat
This looks like quite a revolutionary tool. Although it might disturb purists who prefer to code everything by hand, it certainly looks like an excellent productivity tool. In a nutshell, CSS Hat is a Photoshop plugin that converts layer styles in Photoshop to CSS3 code. The site embeds a video review and demonstration that shows the tool in action, so be sure to check that out. The plugin adds conversion support for gradients, opacity, shadows, inner/outer glow, rounded corners, and more. It's not free, but for $19.99, if it does what they claim it does, it's well worth it.
 WYSIHTML5
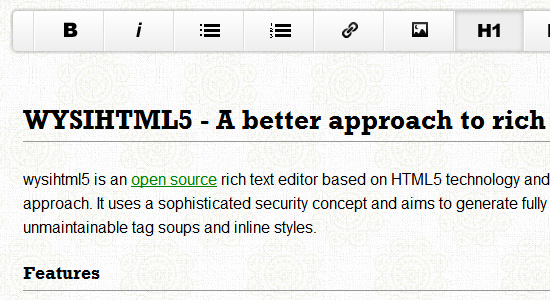
According to the website, "wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles." You can see the the tool in action right on the page and it has excellent browser support. In non-supporting browsers, a simple
WYSIHTML5
According to the website, "wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles." You can see the the tool in action right on the page and it has excellent browser support. In non-supporting browsers, a simple  OpenWeb Icons
OpenWeb Icons is an open source icon set that's embedded with
OpenWeb Icons
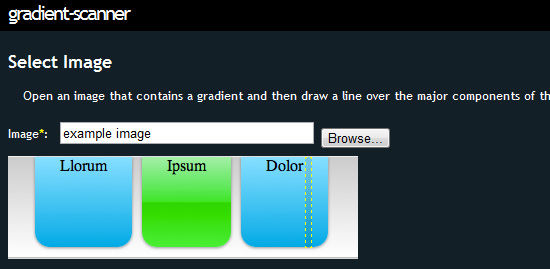
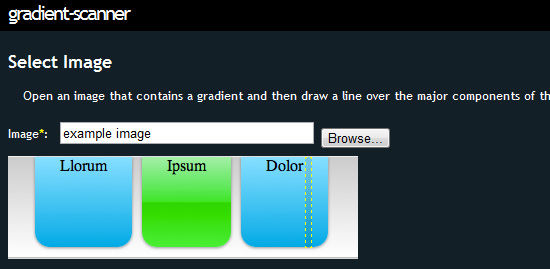
OpenWeb Icons is an open source icon set that's embedded with  Gradient Scanner by Kevin Decker
This is a unique little tool that lets you upload an image, select a portion of the image, and then the tool will spit out the CSS3 gradient syntax that produces the gradient in the selected part of the image. It seems to work really well and is quite fast. So, similar to CSS Hat, this can save you some coding time when you're creating your gradients in Photoshop.
Gradient Scanner by Kevin Decker
This is a unique little tool that lets you upload an image, select a portion of the image, and then the tool will spit out the CSS3 gradient syntax that produces the gradient in the selected part of the image. It seems to work really well and is quite fast. So, similar to CSS Hat, this can save you some coding time when you're creating your gradients in Photoshop.
 Fixie by Ryhan Hassan
Fixie.js lets you easily add Lorem Ipsum text to any element in your HTML. Just include the JavaScript file at the bottom of your page, and for any element that you want Fixie to add filler text, just add a class of "fixie". With Fixie your markup stays clean for development while letting you view the page with filler content.
Fixie by Ryhan Hassan
Fixie.js lets you easily add Lorem Ipsum text to any element in your HTML. Just include the JavaScript file at the bottom of your page, and for any element that you want Fixie to add filler text, just add a class of "fixie". With Fixie your markup stays clean for development while letting you view the page with filler content.
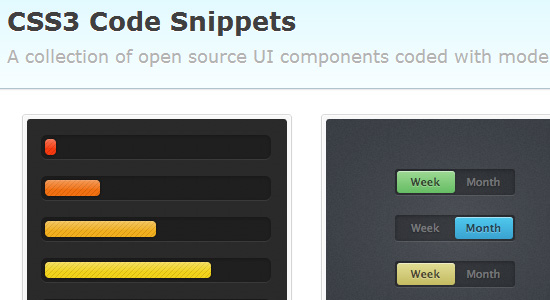
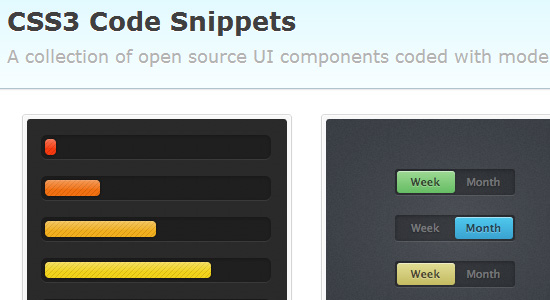
 CSS3 Code Snippets by WebInterfaceLab
This is a user-contributed library of CSS3-based user interface components built with "modern HTML, CSS, and SASS". Includes lots of different components -- drop-down menus, form elements, animated progress bars, and much more.
CSS3 Code Snippets by WebInterfaceLab
This is a user-contributed library of CSS3-based user interface components built with "modern HTML, CSS, and SASS". Includes lots of different components -- drop-down menus, form elements, animated progress bars, and much more.
 site44
This service is touted as "absurdly simple web hosting", and it seems to live up to its name. The site44 service lets you host files by connecting to a Dropbox account and hosting your static web pages in a Dropbox folder. You can use a custom domain name as well as a custom subdomain based on site44.com. The biggest drawback here seems to be that you can only serve static HTML files (no PHP, for example). But this certainly looks like a viable option for showing demos to clients or for doing simple hosting.
site44
This service is touted as "absurdly simple web hosting", and it seems to live up to its name. The site44 service lets you host files by connecting to a Dropbox account and hosting your static web pages in a Dropbox folder. You can use a custom domain name as well as a custom subdomain based on site44.com. The biggest drawback here seems to be that you can only serve static HTML files (no PHP, for example). But this certainly looks like a viable option for showing demos to clients or for doing simple hosting.
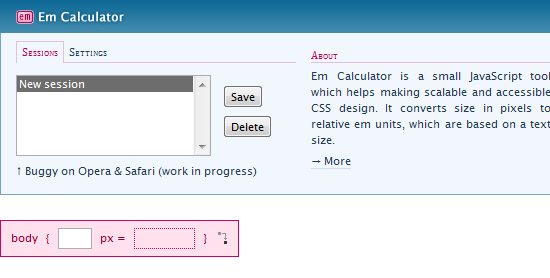
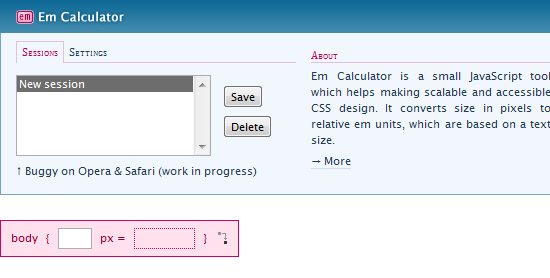
 Em Calculator by Piotr Petrus
If you're accustomed to building your web page elements using pixels, this tool can help you convert pixels to ems so you can build sites that are "scalable and accessible". Looks like a nice little tool to use for responsive designs. It lets you visually build your HTML's tree structure, and then you can calculate your ems accordingly. This is useful, because ems are calculated based on inheritance.
Em Calculator by Piotr Petrus
If you're accustomed to building your web page elements using pixels, this tool can help you convert pixels to ems so you can build sites that are "scalable and accessible". Looks like a nice little tool to use for responsive designs. It lets you visually build your HTML's tree structure, and then you can calculate your ems accordingly. This is useful, because ems are calculated based on inheritance.
 Symbol Set
Symbol Set is an OpenType-based "semantic symbol font". The icons in Symbol Set are touted as "accessible" because you're including them using unicode values in pseudo-elements that are applied to elements containing keywords. For example, the word "alert" displays an alert icon, the word "twitter" displays a Twitter icon, and so forth. Not a free option, but certainly a unique font to consider if you're concerned about accessibility and clean markup.
Symbol Set
Symbol Set is an OpenType-based "semantic symbol font". The icons in Symbol Set are touted as "accessible" because you're including them using unicode values in pseudo-elements that are applied to elements containing keywords. For example, the word "alert" displays an alert icon, the word "twitter" displays a Twitter icon, and so forth. Not a free option, but certainly a unique font to consider if you're concerned about accessibility and clean markup.
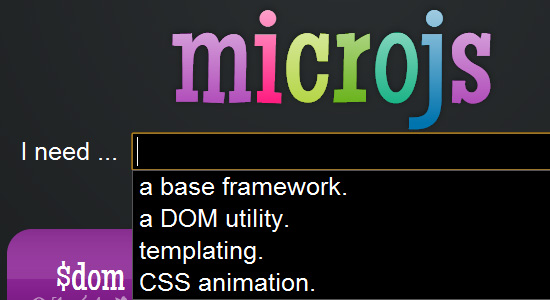
 Microjs by Thomas Fuchs
This is a fantastic little tool that helps you track down a JavaScript library for virtually anything. Just type in a keyword related to the type of library you're looking for, or just select from the options presented in the auto-complete drop-down. So if you don't want to include an entire JavaScript library in a project, or are looking for something specific that a library doesn't cover, this "micro-site for micro-frameworks" will help you find just what you need.
Microjs by Thomas Fuchs
This is a fantastic little tool that helps you track down a JavaScript library for virtually anything. Just type in a keyword related to the type of library you're looking for, or just select from the options presented in the auto-complete drop-down. So if you don't want to include an entire JavaScript library in a project, or are looking for something specific that a library doesn't cover, this "micro-site for micro-frameworks" will help you find just what you need.
 Animate.css by Dan Eden
Animate.css is "a bunch of cool, fun, and cross-browser animations for you to use in your projects." You can view all the animations demoed on the home page, and you have the option to do a custom build that lets you pick which animations you want and create your own mini CSS library. Although it says "cross-browser", this is a reference to modern browsers that support CSS3 animations.
Animate.css by Dan Eden
Animate.css is "a bunch of cool, fun, and cross-browser animations for you to use in your projects." You can view all the animations demoed on the home page, and you have the option to do a custom build that lets you pick which animations you want and create your own mini CSS library. Although it says "cross-browser", this is a reference to modern browsers that support CSS3 animations.
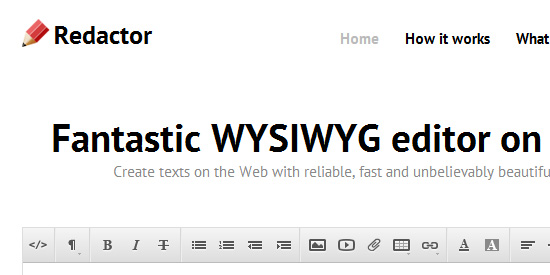
 Redactor WYSIWYG Editor by Imperavi
Another WYSIWYG editor. This time, it's a gorgeous jQuery-based solution that claims to be up to 9 times faster than two of the most common editors of choice. It's supported in IE8+ and the latest releases of all other browsers, includes drag-and-drop support for file uploading, various display modes, fullscreen view, and much more. It's free for non-commercial use and has options for commercial use starting at $19.
Redactor WYSIWYG Editor by Imperavi
Another WYSIWYG editor. This time, it's a gorgeous jQuery-based solution that claims to be up to 9 times faster than two of the most common editors of choice. It's supported in IE8+ and the latest releases of all other browsers, includes drag-and-drop support for file uploading, various display modes, fullscreen view, and much more. It's free for non-commercial use and has options for commercial use starting at $19.
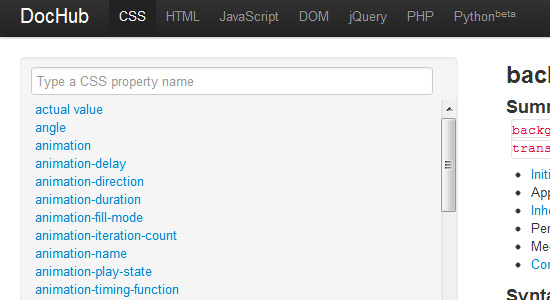
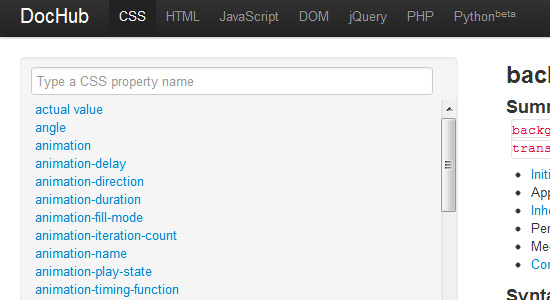
 DocHub by Rafael Garcia
DocHub is a great one-stop resource for documentation on CSS, HTML, JavaScript, jQuery, PHP and more. Type in a keyword related to the feature you're researching, and results will load in the right pane automatically. The docs are scraped from MDN, jQuery's documenation, and PHP.net.
DocHub by Rafael Garcia
DocHub is a great one-stop resource for documentation on CSS, HTML, JavaScript, jQuery, PHP and more. Type in a keyword related to the feature you're researching, and results will load in the right pane automatically. The docs are scraped from MDN, jQuery's documenation, and PHP.net.
 JavaScript Enlightenment by Cody Lindley
JavaScript Enlightenment is a free E-Book by Cody Lindley. In the past, the book was sold either as a print version, or as an E-Book. It's now available as a free download. It's not a book for JavaScript beginners, nor is it a complete reference. It's primary purpose is "to give the reader an accurate JavaScript worldview through an examination of native JavaScript objects and supporting nuances."
JavaScript Enlightenment by Cody Lindley
JavaScript Enlightenment is a free E-Book by Cody Lindley. In the past, the book was sold either as a print version, or as an E-Book. It's now available as a free download. It's not a book for JavaScript beginners, nor is it a complete reference. It's primary purpose is "to give the reader an accurate JavaScript worldview through an examination of native JavaScript objects and supporting nuances."

Tools and Scripts and Resources, Oh My!
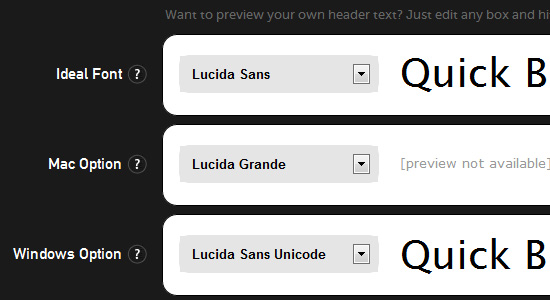
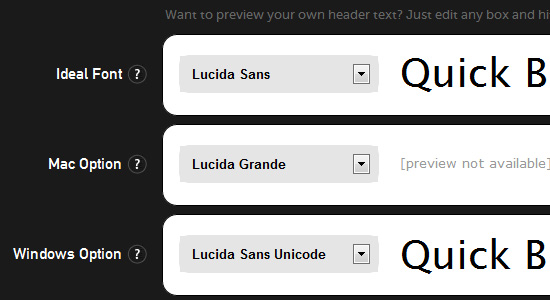
Font Stack Builder by Erin Lawrence This font stack builder lets you select a font stack and will tell you, using percentages, how likely it is for the fonts to be present on users' systems. It includes options for a number of different font category styles and summarizes how the different options size up for different operating systems (Mac, Windows, Linux). Very easy to use, and, best of all, it gives you the necessary CSS to copy and paste into your projects. Browser Support by Paul D. Waite
This simple tool lets you type in the name of any CSS feature (including properties, selectors, at-rules, values, and more) and it will display a simple graphic-based chart that outlines browser support. The individual results' pages even have links to test cases and the official specification for the selected feature.
Browser Support by Paul D. Waite
This simple tool lets you type in the name of any CSS feature (including properties, selectors, at-rules, values, and more) and it will display a simple graphic-based chart that outlines browser support. The individual results' pages even have links to test cases and the official specification for the selected feature.
 CSS Hat
This looks like quite a revolutionary tool. Although it might disturb purists who prefer to code everything by hand, it certainly looks like an excellent productivity tool. In a nutshell, CSS Hat is a Photoshop plugin that converts layer styles in Photoshop to CSS3 code. The site embeds a video review and demonstration that shows the tool in action, so be sure to check that out. The plugin adds conversion support for gradients, opacity, shadows, inner/outer glow, rounded corners, and more. It's not free, but for $19.99, if it does what they claim it does, it's well worth it.
CSS Hat
This looks like quite a revolutionary tool. Although it might disturb purists who prefer to code everything by hand, it certainly looks like an excellent productivity tool. In a nutshell, CSS Hat is a Photoshop plugin that converts layer styles in Photoshop to CSS3 code. The site embeds a video review and demonstration that shows the tool in action, so be sure to check that out. The plugin adds conversion support for gradients, opacity, shadows, inner/outer glow, rounded corners, and more. It's not free, but for $19.99, if it does what they claim it does, it's well worth it.
 WYSIHTML5
According to the website, "wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles." You can see the the tool in action right on the page and it has excellent browser support. In non-supporting browsers, a simple
WYSIHTML5
According to the website, "wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles." You can see the the tool in action right on the page and it has excellent browser support. In non-supporting browsers, a simple <textarea> element is displayed. Looks like an excellent choice if you want to embed a WYSIWYG editor in your HTML5 project.
 OpenWeb Icons
OpenWeb Icons is an open source icon set that's embedded with
OpenWeb Icons
OpenWeb Icons is an open source icon set that's embedded with @font-face in your CSS. What's great about these icons is that the icons themselves are placed on the page using pseudo-elements. Using an icon is just a matter of adding the necessary class name along with the appropriate HTML tag. Also has an optional CSS file for use with Twitter's Bootstrap.
 Fixie by Ryhan Hassan
Fixie.js lets you easily add Lorem Ipsum text to any element in your HTML. Just include the JavaScript file at the bottom of your page, and for any element that you want Fixie to add filler text, just add a class of "fixie". With Fixie your markup stays clean for development while letting you view the page with filler content.
Fixie by Ryhan Hassan
Fixie.js lets you easily add Lorem Ipsum text to any element in your HTML. Just include the JavaScript file at the bottom of your page, and for any element that you want Fixie to add filler text, just add a class of "fixie". With Fixie your markup stays clean for development while letting you view the page with filler content.
 CSS3 Code Snippets by WebInterfaceLab
This is a user-contributed library of CSS3-based user interface components built with "modern HTML, CSS, and SASS". Includes lots of different components -- drop-down menus, form elements, animated progress bars, and much more.
CSS3 Code Snippets by WebInterfaceLab
This is a user-contributed library of CSS3-based user interface components built with "modern HTML, CSS, and SASS". Includes lots of different components -- drop-down menus, form elements, animated progress bars, and much more.
 site44
This service is touted as "absurdly simple web hosting", and it seems to live up to its name. The site44 service lets you host files by connecting to a Dropbox account and hosting your static web pages in a Dropbox folder. You can use a custom domain name as well as a custom subdomain based on site44.com. The biggest drawback here seems to be that you can only serve static HTML files (no PHP, for example). But this certainly looks like a viable option for showing demos to clients or for doing simple hosting.
site44
This service is touted as "absurdly simple web hosting", and it seems to live up to its name. The site44 service lets you host files by connecting to a Dropbox account and hosting your static web pages in a Dropbox folder. You can use a custom domain name as well as a custom subdomain based on site44.com. The biggest drawback here seems to be that you can only serve static HTML files (no PHP, for example). But this certainly looks like a viable option for showing demos to clients or for doing simple hosting.
 Em Calculator by Piotr Petrus
If you're accustomed to building your web page elements using pixels, this tool can help you convert pixels to ems so you can build sites that are "scalable and accessible". Looks like a nice little tool to use for responsive designs. It lets you visually build your HTML's tree structure, and then you can calculate your ems accordingly. This is useful, because ems are calculated based on inheritance.
Em Calculator by Piotr Petrus
If you're accustomed to building your web page elements using pixels, this tool can help you convert pixels to ems so you can build sites that are "scalable and accessible". Looks like a nice little tool to use for responsive designs. It lets you visually build your HTML's tree structure, and then you can calculate your ems accordingly. This is useful, because ems are calculated based on inheritance.
 Symbol Set
Symbol Set is an OpenType-based "semantic symbol font". The icons in Symbol Set are touted as "accessible" because you're including them using unicode values in pseudo-elements that are applied to elements containing keywords. For example, the word "alert" displays an alert icon, the word "twitter" displays a Twitter icon, and so forth. Not a free option, but certainly a unique font to consider if you're concerned about accessibility and clean markup.
Symbol Set
Symbol Set is an OpenType-based "semantic symbol font". The icons in Symbol Set are touted as "accessible" because you're including them using unicode values in pseudo-elements that are applied to elements containing keywords. For example, the word "alert" displays an alert icon, the word "twitter" displays a Twitter icon, and so forth. Not a free option, but certainly a unique font to consider if you're concerned about accessibility and clean markup.
 Microjs by Thomas Fuchs
This is a fantastic little tool that helps you track down a JavaScript library for virtually anything. Just type in a keyword related to the type of library you're looking for, or just select from the options presented in the auto-complete drop-down. So if you don't want to include an entire JavaScript library in a project, or are looking for something specific that a library doesn't cover, this "micro-site for micro-frameworks" will help you find just what you need.
Microjs by Thomas Fuchs
This is a fantastic little tool that helps you track down a JavaScript library for virtually anything. Just type in a keyword related to the type of library you're looking for, or just select from the options presented in the auto-complete drop-down. So if you don't want to include an entire JavaScript library in a project, or are looking for something specific that a library doesn't cover, this "micro-site for micro-frameworks" will help you find just what you need.
 Animate.css by Dan Eden
Animate.css is "a bunch of cool, fun, and cross-browser animations for you to use in your projects." You can view all the animations demoed on the home page, and you have the option to do a custom build that lets you pick which animations you want and create your own mini CSS library. Although it says "cross-browser", this is a reference to modern browsers that support CSS3 animations.
Animate.css by Dan Eden
Animate.css is "a bunch of cool, fun, and cross-browser animations for you to use in your projects." You can view all the animations demoed on the home page, and you have the option to do a custom build that lets you pick which animations you want and create your own mini CSS library. Although it says "cross-browser", this is a reference to modern browsers that support CSS3 animations.
 Redactor WYSIWYG Editor by Imperavi
Another WYSIWYG editor. This time, it's a gorgeous jQuery-based solution that claims to be up to 9 times faster than two of the most common editors of choice. It's supported in IE8+ and the latest releases of all other browsers, includes drag-and-drop support for file uploading, various display modes, fullscreen view, and much more. It's free for non-commercial use and has options for commercial use starting at $19.
Redactor WYSIWYG Editor by Imperavi
Another WYSIWYG editor. This time, it's a gorgeous jQuery-based solution that claims to be up to 9 times faster than two of the most common editors of choice. It's supported in IE8+ and the latest releases of all other browsers, includes drag-and-drop support for file uploading, various display modes, fullscreen view, and much more. It's free for non-commercial use and has options for commercial use starting at $19.
 DocHub by Rafael Garcia
DocHub is a great one-stop resource for documentation on CSS, HTML, JavaScript, jQuery, PHP and more. Type in a keyword related to the feature you're researching, and results will load in the right pane automatically. The docs are scraped from MDN, jQuery's documenation, and PHP.net.
DocHub by Rafael Garcia
DocHub is a great one-stop resource for documentation on CSS, HTML, JavaScript, jQuery, PHP and more. Type in a keyword related to the feature you're researching, and results will load in the right pane automatically. The docs are scraped from MDN, jQuery's documenation, and PHP.net.
 JavaScript Enlightenment by Cody Lindley
JavaScript Enlightenment is a free E-Book by Cody Lindley. In the past, the book was sold either as a print version, or as an E-Book. It's now available as a free download. It's not a book for JavaScript beginners, nor is it a complete reference. It's primary purpose is "to give the reader an accurate JavaScript worldview through an examination of native JavaScript objects and supporting nuances."
JavaScript Enlightenment by Cody Lindley
JavaScript Enlightenment is a free E-Book by Cody Lindley. In the past, the book was sold either as a print version, or as an E-Book. It's now available as a free download. It's not a book for JavaScript beginners, nor is it a complete reference. It's primary purpose is "to give the reader an accurate JavaScript worldview through an examination of native JavaScript objects and supporting nuances."


Thanks for the useful resources, great one!
Thanks, very nice resources, definitely will use most of them.
This is a great list of tools Louis! I am really excited to try some of these out. If I may make a recommendation, how about http://www.cssmenumaker.com ? This is a great resource, because you can integrate a css menu, including styles and all, quickly and easily. All you have to do is copy the code and paste it in. It does dropdown menus, which saves a lot of time instead of having to code it from scratch. The premade ones come in a lot of colors, and another cool thing that they have done is created a Dreamweaver plugin that lets you create dropdown menus from right inside the program. Not everyone will use the Dreamweaver plugin, but the free CSS menus are something that everyone can use.
thanks man great article it’s help me much out
For quick prototyping I’d like to offer up my product for consideration (and feedback)! http://qwkbit.com/preview (we just launched this beta preview)
Great list of tools. Very happy to see tool scripts resources for front end developers:) Thanks for sharing these resources.
Thanks for the awesome links! I’ll make sure to bookmark this page for future use.
Really helpful resources thxxx.
So you need a template engine? Then go to Template engine chooser: http://garann.github.com/template-chooser/
I just thought you and your readers might want to try out – http://www.rwdcalc.com – a little px to % calculator to help create fluid grids for responsive web design. It calculates the percentage for the padding and margin of the element too
Nice! The CSS3 code snippets page will definitely come in handy.
DocHub is really cool tool, thanks for that! There are two online tools that I use quite often; To quickly test your responsive website design on different platforms http://www.responsinator.com, and for custom font conversion I use http://cufon.shoqolate.com/generate/
Great list of tools – I will have to try them and do a review. I’d like to try the CSS Hat tool – let’s see what that does. Has anyone used it yet?
Excellent collection, thank you.