The WordPress Editor: Taking Content Creation To The Next Level
WordPress is famous for a lot of things, not the least are the multiple features and components it has to offer. The ease with which you can change the themes, the vast majority of plugins, a wide user base -- you name it! If it is a feature or component related to WordPress, it gets its share of discussion spotlight. Ironically, one of the least talked-about components of WordPress is the visual HTML editor. This is strange, especially because WP itself, as a blogger's CMS, focuses on content creation before anything else and for the purpose of content creation, the editor is the most used entity. In this article we take a look at its positives and negatives. You will also find some worthwhile alternatives.
 Featured Image by PublicDomainPictures from Pixabay
Featured Image by PublicDomainPictures from Pixabay
 You can take a look at the complete list of supported keyboard shortcuts here.
You can take a look at the complete list of supported keyboard shortcuts here.
 The Kitchen Sink offers some useful buttons for formatting, such as text style, font color, underline, alignment, undo, redo, and certain other handy buttons.
The Kitchen Sink offers some useful buttons for formatting, such as text style, font color, underline, alignment, undo, redo, and certain other handy buttons.
 Basically, you need to start by copying the following code, then place it inside your functions.php, residing in the theme directory:
function enable_more_buttons($buttons)
{
$buttons[ ] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
Basically, you need to start by copying the following code, then place it inside your functions.php, residing in the theme directory:
function enable_more_buttons($buttons)
{
$buttons[ ] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
 The above code will add the ‘fontselect’ button to the first toolbar. If you wish to add a button to the second (or third toolbar), pass the filter hook as “mce_buttons_2” or “mce_buttons_3”, and so on.
The above code will add the ‘fontselect’ button to the first toolbar. If you wish to add a button to the second (or third toolbar), pass the filter hook as “mce_buttons_2” or “mce_buttons_3”, and so on.
 The key idea here is to convert the Markdown syntax into HTML before saving the post (and when you re-open the post for editing, the plugin processes the HTML back into Markdown). You can even employ the plugin in bbPress forums, if you so desire. Why should I want this, you might ask. The reason is simple. Markdown is much more readable than HTML, when it comes down to tasks like proofreading or editing in general in a more than one-person team.
The key idea here is to convert the Markdown syntax into HTML before saving the post (and when you re-open the post for editing, the plugin processes the HTML back into Markdown). You can even employ the plugin in bbPress forums, if you so desire. Why should I want this, you might ask. The reason is simple. Markdown is much more readable than HTML, when it comes down to tasks like proofreading or editing in general in a more than one-person team.
 You can check out a working demo of the plugin here.
You can check out a working demo of the plugin here.
 The plugin comes with its own shortcodes and contextual help, and also has a PRO version. However, if you do know your way around WordPress, you can use the additional buttons trick that I mentioned above to virtually obtain most of the features that this plugin’s free version has to offer.
The plugin comes with its own shortcodes and contextual help, and also has a PRO version. However, if you do know your way around WordPress, you can use the additional buttons trick that I mentioned above to virtually obtain most of the features that this plugin’s free version has to offer.
 If you wish to do more with TinyMCE but do not have the required time to tweak and play around with code, TinyMCE Advanced can serve your purpose.
If you wish to do more with TinyMCE but do not have the required time to tweak and play around with code, TinyMCE Advanced can serve your purpose.
 Once you activate the plugin, any part of text that you enclose within [raw] and [/raw] tags will prevent WordPress from automatically doing its magic (such as converting new lines to HTML paragraphs). Be warned though, the free version will work only with the HTML editor. If you wish to use the plugin with the visual editor, there is a PRO upgrade.
Once you activate the plugin, any part of text that you enclose within [raw] and [/raw] tags will prevent WordPress from automatically doing its magic (such as converting new lines to HTML paragraphs). Be warned though, the free version will work only with the HTML editor. If you wish to use the plugin with the visual editor, there is a PRO upgrade.
 Featured Image by PublicDomainPictures from Pixabay
Featured Image by PublicDomainPictures from Pixabay
TinyMCE And WordPress: The Current State
If you have used WordPress for some time, you probably are aware of the visual/HTML editor -- the way it looks and operates and more. By default, WP makes use of TinyMCE as its editor. The editor is simple, absolutely user-friendly, and you do not need to be an expert to use it. In short: it serves its users well. However, a good segment of WordPress user base is often seen unhappy with the editor. Common grievances? Well, for a start, you cannot embed tables easily. Moving forward, the editor does not show much love when dealing with <div> and <br/> tags either. Plus, full screen mode will not have you cry for joy. In other words, the reasons to be unhappy with the WordPress visual editor are many. Advanced users often find TinyMCE to be too basic for their cause. As a result, at times, special measures are needed to take the WP editor to the next level of awesomeness!Taking The Editor To The Next Level
1. Keyboard Shortcuts
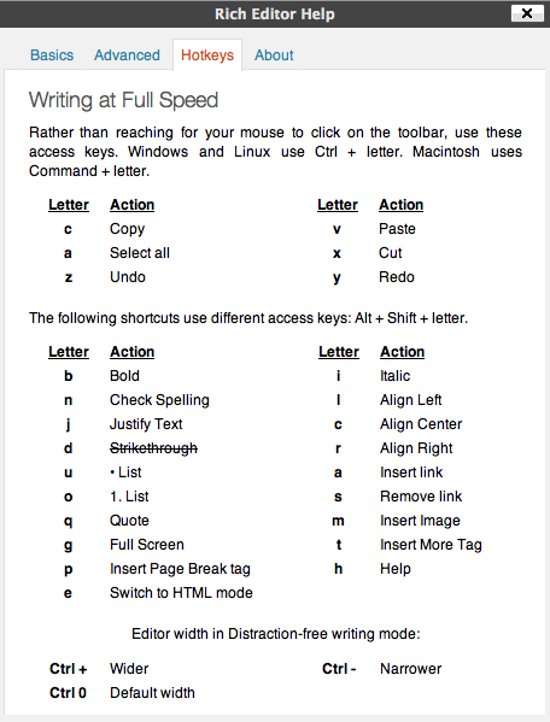
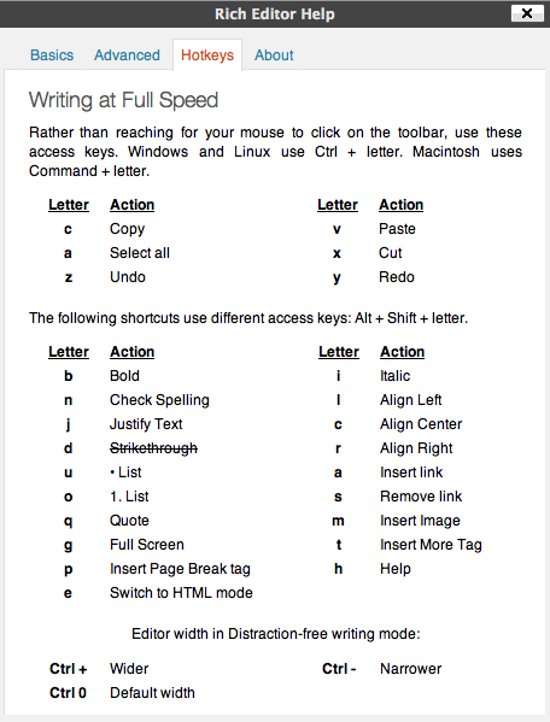
Keyboard shortcuts go a long way in saving time and enhancing productivity, irrespective of the platform you’re using. Whether it is web browsing, word processing or, in this case, the WP editor, keyboard shortcuts can be very helpful once you get acquainted to them. The WordPress editor has its share of shortcuts to make life easier for you. For instance, take a look at the list given below: You can take a look at the complete list of supported keyboard shortcuts here.
You can take a look at the complete list of supported keyboard shortcuts here.
2. The Kitchen Sink
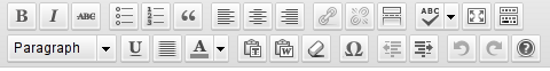
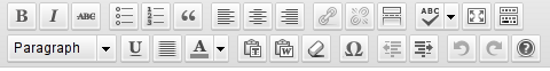
Just in case you are not already aware of it, the editor’s toolbar in WordPress has a power supplement (uhm...sort-of). Once you click the button on the far-right in the editor’s top toolbar, you will be presented with a second line of buttons, also known as Kitchen Sink. The Kitchen Sink offers some useful buttons for formatting, such as text style, font color, underline, alignment, undo, redo, and certain other handy buttons.
The Kitchen Sink offers some useful buttons for formatting, such as text style, font color, underline, alignment, undo, redo, and certain other handy buttons.
3. Some Extra Buttons
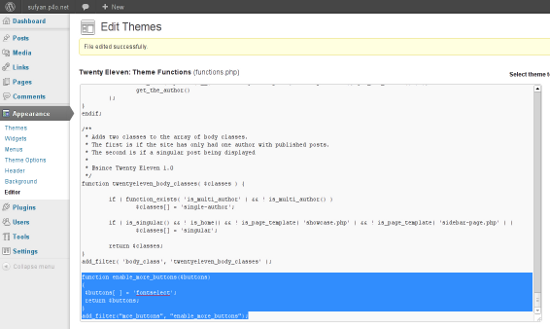
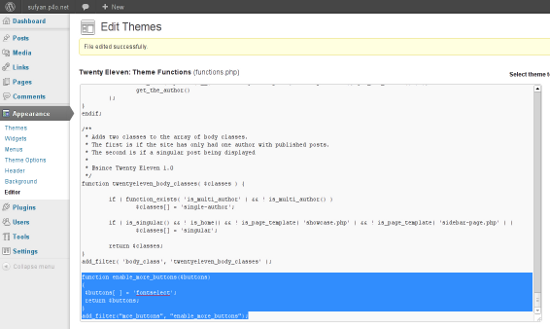
However, irrespective of the kitchen sink, often, the current list of buttons just does not prove useful enough for making the most out of the editor. In this case, we can use certain code tweaks to add additional buttons to the toolbars. What additional buttons -- you might ask! Here is the full list: justifyleft, justifycenter, justifyright, justifyfull, image, cleanup, help, code, hr, removeformat, formatselect, fontselect, fontsizeselect, styleselect, sub, sup, forecolor, backcolor, charmap, visualaid, anchor, newdocument and separator. Furthermore, there are buttons which are present by default, such as bold and underline. Basically, you need to start by copying the following code, then place it inside your functions.php, residing in the theme directory:
function enable_more_buttons($buttons)
{
$buttons[ ] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
Basically, you need to start by copying the following code, then place it inside your functions.php, residing in the theme directory:
function enable_more_buttons($buttons)
{
$buttons[ ] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
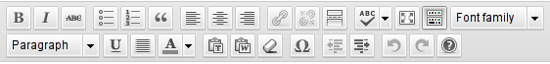
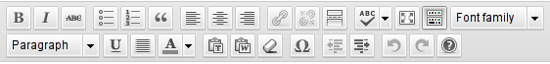
 The above code will add the ‘fontselect’ button to the first toolbar. If you wish to add a button to the second (or third toolbar), pass the filter hook as “mce_buttons_2” or “mce_buttons_3”, and so on.
The above code will add the ‘fontselect’ button to the first toolbar. If you wish to add a button to the second (or third toolbar), pass the filter hook as “mce_buttons_2” or “mce_buttons_3”, and so on.
4. Distraction-Free Writing
A lot has been said about the Distraction-Free Editor (DFE) in WordPress. Not so long ago, I recall one of my colleagues repeatedly asking me why I preferred Habari for running my blog (this no longer is the case, though). One of the primary reasons why I chose Habari as a blogging CMS was its editor: absolutely distraction-free, minimal and nimble! When WP came out with its DFE, needless to say, I was ready to switch back. While the DFE is already pretty functional, you can further tweak it by adding these lines of code to the functions.php file: add_action( 'after_setup_theme', 'wptuts_theme_setup' ); function wptuts_theme_setup() { set_user_setting( 'dfw_width', 1000 ); add_editor_style( array ( 'css/my-first-style.css', 'css/my-second-style.css' ) ); } Basically, the above code adjusts the DFE’s width and formatting. 1000 becomes the width (you can alter it as per your requirements), whereas the add_editor_style variable contains an array that points to your theme’s stylesheet. This ensures that DFE itself acts as a realtime preview of the post as it would appear on your blog, thereby eliminating the need to separately preview a post once you’ve updated it.Going Beyond TinyMCE
Well then, you have mastered TinyMCE in its current WP implementation, and you’d like to do some more with it, right? As always, you have the plugin repository at your service!1. WP-Markdown
Last month, Dieter and me discussed the possibilty of using Markdown in the WP editor. WP-Markdown is one such plugin that lets you use the Markdown syntax when editing posts and pages in WP. The key idea here is to convert the Markdown syntax into HTML before saving the post (and when you re-open the post for editing, the plugin processes the HTML back into Markdown). You can even employ the plugin in bbPress forums, if you so desire. Why should I want this, you might ask. The reason is simple. Markdown is much more readable than HTML, when it comes down to tasks like proofreading or editing in general in a more than one-person team.
The key idea here is to convert the Markdown syntax into HTML before saving the post (and when you re-open the post for editing, the plugin processes the HTML back into Markdown). You can even employ the plugin in bbPress forums, if you so desire. Why should I want this, you might ask. The reason is simple. Markdown is much more readable than HTML, when it comes down to tasks like proofreading or editing in general in a more than one-person team.
2. CKEditor
Genuinely unhappy with TinyMCE? If so, this plugin might be apt for you. It replaces the default WordPress editor with CKEditor which is, well, another WYSIWYG editor. The editor integrates well with WP features such as media buttons and can serve your purpose if you are looking for a no-nonsense WYSIWYG editor. You can check out a working demo of the plugin here.
You can check out a working demo of the plugin here.
3. Ultimate TinyMCE
Ultimate TinyMCE lets you do more with your current WP editor: it adds a plethora of new buttons to the editor, thereby letting you change font, font color and text style, without even having to touch HTML or CSS. You can check out this video if you wish to learn more about it. The plugin comes with its own shortcodes and contextual help, and also has a PRO version. However, if you do know your way around WordPress, you can use the additional buttons trick that I mentioned above to virtually obtain most of the features that this plugin’s free version has to offer.
The plugin comes with its own shortcodes and contextual help, and also has a PRO version. However, if you do know your way around WordPress, you can use the additional buttons trick that I mentioned above to virtually obtain most of the features that this plugin’s free version has to offer.
4. TinyMCE Advanced
TinyMCE Advanced adds certain enhancements to TinyMCE, such as Find and Replace, Tables, Context Menus, Date and Time, Visual Characters, as well as XHTML Extras. If you wish to do more with TinyMCE but do not have the required time to tweak and play around with code, TinyMCE Advanced can serve your purpose.
If you wish to do more with TinyMCE but do not have the required time to tweak and play around with code, TinyMCE Advanced can serve your purpose.
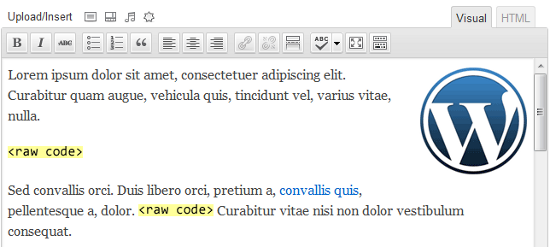
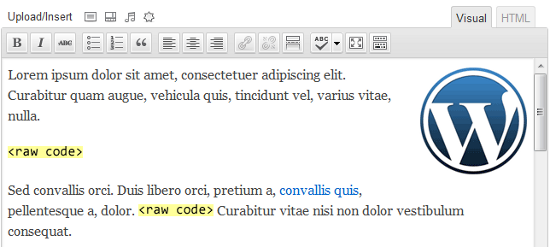
5. Raw HTML
Are you tired of features such as typographical apostrophes, image smileys, smart quotes and automatic paragraphs? If so, Raw HTML might just be the ideal plugin for you! Once you activate the plugin, any part of text that you enclose within [raw] and [/raw] tags will prevent WordPress from automatically doing its magic (such as converting new lines to HTML paragraphs). Be warned though, the free version will work only with the HTML editor. If you wish to use the plugin with the visual editor, there is a PRO upgrade.
Once you activate the plugin, any part of text that you enclose within [raw] and [/raw] tags will prevent WordPress from automatically doing its magic (such as converting new lines to HTML paragraphs). Be warned though, the free version will work only with the HTML editor. If you wish to use the plugin with the visual editor, there is a PRO upgrade.

For me, the editor from WP is the best ever. Doesn’t know tables? Well, who uses tables anymore? :)
Yes, I know that for the common user that wants to add all sort of content is not very appealing, but for me, the simplicity and the fact that it doesn’t add all sort of crappy code when editing in Visual mode makes it a far more better editor than any other editors out there.
Thanks for this article.
I use WordPress for many of my client sites, so am always looking to make the posting/editing experience much easier for them. Often it can be quite daunting the first time a client goes to create a new page or post.
To me, WordPress is one of the best platforms I have used. It is simple and easy and I think that is the most important thing to make it more accessible to other people.
Seriously i use tinny mce advanced is very good plugins, thanks for sharing the cool and informative post ,