The Ultimate Adobe Fireworks Toolbox
Today we are here to help with the whole getting to know Adobe Fireworks a bit, as we dive deep into the internet to find the most useful sites, resources, tutorials and more to expand your Fireworks knowledge base and skillsets, and we deliver them all right into your readers.
Below is an assortment of various links that will help you assemble the ultimate Fireworks toolbox, so you can get the most out of this under used member of the Adobe Creative Suite family of design tools. So if you are a Fireworks enthusiast, or looking to become one, take a peek through the gathered resources below so that when you dive in to the works, you can dive in with style and preparedness.
[fblike]
General Websites
So the first section of our resource gathering finds us with a broad view opened up across the vast network of cyberspace to find you some dedicated sites based around this useful, oft overlooked, graphical and wireframing application. Below are a handful of places that anyone looking to beef up their FW toolbox should be heading first and foremost. Naturally our view will narrow in the sections ahead, but for now, these websites have loads of resources and tutorials for you to expand both your skill and your toolsets.
Adobe Fireworks Team is the FW focused blog from the folks over at Adobe. If you are looking for Fireworks info and insights, then what better place to start than at the source itself. This blog is loaded with all sorts of related tips and talk to help you get more out of the application than you first thought.

Sarthak is part of the Fireworks Engineering team, whose blog is part of the useful network of Adobe member blogs that we thought stood out enough to also be featured in our round-up. For insights, advice and troubleshooting tips aplenty, this is a fantastic blog to turn to.

Adobe’s Fireworks Exchange is another Adobe run FW focused site that is a virtual hub of downloadable resources. If it is tools to tighten up your overall Fireworks experience that you are looking for, then you should certainly set your browser to this location and fill your arsenal from the plethora of readily available content.

Fireworks Developer Center is another dedicated site straight from the proverbial horse’s mouth. Adobe has put together not only a Fireworks focused site in this instance, but one that is geared specifically towards the developers that are out there using FW in their projects.

Adobe’s Fireworks Forums are the final site that we are going to feature from the Adobe crew, and your last chance to rope in some help from the source. With users from all corners of the world and from various business markets coming together to share their expertise and experiences to help one another out this can be an invaluable resource to have at your disposal.

FireworksGuru Forums is another helpful FW focused set of forums for finding your way through the proverbial ins and outs of the application. Users once more pouring in from around the web to offer advice and share experiences to one another can always prove beneficial when learning a program, or strengthening up their existing FW skills.

Fireworks Zone is an extensive resource hub for all things related to this dynamic app. If you decide to only check out one website for building up your Fireworks arsenal, then this should be the one on your list. With useful downloadable content galore, and to borrow another popular slogan, you need to get into the Zone.

Entheos Web is another fantastic stop on our website collection packed with useful Fireworks resources. With an entire section dedicated to FW tutorials, downloads, and insightful articles, this hub has an impressive amount of content to assist you in your toolbox construction.

Community MX is a site that also has an array of helpful posts and content for anyone interested in stocking up on Fireworks related goodies. Another stop with handfuls of material to sort through as you go through this list that you might not want to pass up.

Heathrowe.com is another website that has a dedicated section on Fireworks. Here you can browse through their gathered FW tips and tutorials to sharpen your skills for any future endeavors that you take on with Fireworks at your side. Definitely one to keep bookmarked as you work through their offerings.

Matt Stow Presents Firewoiks is an Adobe Fireworks design oriented blog by none other than web designer, Matt Stow. This is another must visit site for any one, from Fireworks enthusiast to expert. There are so many invaluable contributions that the site has a little something for everyone to take away from for building up your arsenal.

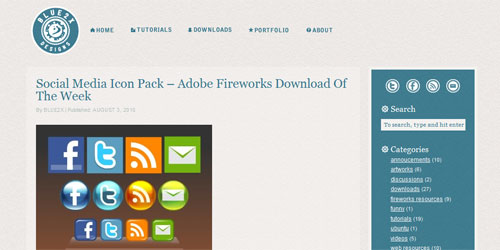
BLUE2X Designs is another Fireworks focused website with loads of helpful content and shared insight from a designer who has been using this versatile design tool for years. By providing sample files and other various resources, not to mention tutorials, the site puts you in a position to dive right in to Fireworks and get started.

Caught In The Fire is another helpful site of tutorials to help you get your Fireworks skills leveled up, and even though it appears that they are no longer updating, there are still a number of useful tutorials there for you to work through.

Strictly Tutorials
Our next section starts that refined focus we discussed, as we close in on some wonderfully helpful tutorials dedicated to this dynamic program. Fireworks can be an awesome arsenal addition if it is used properly and to its fullest potential, however, some designers just are not as familiar with this tool as they should be. Never fear, the tutorials are here! From the basics and beyond, these gathered tuts should be able to improve your FW sessions and help you to get as much out of the app as you can.
Creating Web 2.0 elements is a must have tutorial to help your Fireworks designs stay ahead of the game as the web transforms and Web 2.0 takes hold. The web is going to continue to grow and clients are going to want their designs to shine among the new web. This tutorial can help take your Fireworks created design effects to the next level.

Adobe Fireworks Tutorials is a series of tutorials for advanced techniques so that you can easily learn how to better wield this design weapon of choice. This is not a place to start, but more a place to end up after you have a pretty solid grasp on the app, but make no mistake about it these are tutorials that you are going to want to check out.

Sixthings Rapid-Fire Tutorials is another Fireworks fixed series of detailed tutorials aimed at more intermediate and advanced users. This series really opens up the program, showing the versatility and full power of this dynamic design tool, while filling each tutorial with tips and tricks to give you the most from each session.

Firetuts is a fantastic place to turn when you are looking for to get your tut on. With a plethora of Adobe Fireworks tutorials geared towards all aspects of the program, this should certainly be added to your virtual toolbox if you are looking to get a firm grip on all of that this app has to offer.

Adobekurs is a great hub to keep on your radar if you are looking for Fireworks based tutorials. And given that you are browsing this section of the post, we can tell that you are. Get the best FW video tutorials the web has to offer. If you haven’t checked them out, make it a priority.

TutCity is another place on the Fireworks map that you should make it a point to stop by. Keen on showing the power of Adobe Fireworks as a design and graphics editor, the City is full of useful tutorials that every FW user should have in ready in their arsenal. Stop by today to get your comprehensive Fireworks learning experience started.

Vodix is yet another bookmark bound tutorial haven for anyone looking to really step up and take command of this dynamic design tool. With handfuls of useful tuts to keep you strengthening your skillsets, this site is worth surfing by.

Layers Fireworks Tutorials is a place that you probably have already headed to in your Fireworks searches, but just in case you hadn’t, we thought we would bring them to your attention. Given that Layers Magazine is considered the #1 authority on everything Adobe, how could we not include their FW tuts on the list?

Abduzeedo’s Fireworks Tag is another natural place to turn when you are looking for some truly top notch tutorials for expanding your FW skills. Known for delivering design excellence, we would not expect anything less when the Abdu-crew takes on delivering tuts to all the Fireworks junkies on the web.

30+ Tutorials that will Teach you Fireworks is part of the Abode tut series from the Arbenting duo. This list of bi-annually updated fireworks tutorials is designed to help teach you the program and is divided into beginner, intermediate, and advanced categories to easily progress you through the program.

Creating Smooth Edges in Adobe Fireworks is a screencast from Rogie King where he explains his technique for creating smooth edges that eliminate border doubling for your FW creations. This technique works wonderfully when you are employing multiple layers to achieve the desired lighting effects. So if you have not seen this tutorial, then you should put it at the top of your list.

All Vector Buttons in Fireworks CS5 is an interesting tutorial that offers an easier approach to complex button making in Adobe’s latest FW release. This approach came from the desire to craft a detailed button with nothing but two vector objects: a button and a text label. Follow the link to find out how they got it done.

Fireworks CS5 Tutorial is a tutorial for web designers looking to find their proverbial groove in this design programs arena. Here they have created a handy Fireworks CS5 tut that will teach you how to create a basic website layout and slice the images you are using in your web page to get them ready for use.

Export CSS and HTML Using Adobe Fireworks CS4 is another tutorial that we could not pass up when compiling this toolbox building post. This easy to follow instructional contribution from Colorburned teaches the user how to convert a finished fireworks web layout into a fully functioning html page that includes CSS.

How to create 3-D perspective boxes in Adobe Fireworks pretty much tells you all you need to know about this useful tutorial just in the title alone. With easy to follow steps, this tutorial walks you through one of the basic processes of Fireworks. Complete with a little added animation to boot. Not a bad place to start for beginners just getting going in FW.

The Abduzeetles Rockband Website in Fireworks is one of the FW tutorials that we felt we should highlight from all of the tuts tagged on Abduzeedo. Just in case, we did not want this awesome instructional resource slipping through the cracks, so we pulled it from their collection and put in here at the bottom of the listed tutorial musts so you would not miss out. This is a step by step website design tutorial that teaches lots of interesting fireworks effects.

Templates
In this next section of the toolbox builder we come to another refined search for Fireworks goodies, the templates. As most designers are more than familiar with, templates can be a mega time-saver, especially in the very beginnings of a new project. Not to mention the headaches they can spare you as they kick start your project off into the right direction, whilst easily helping you to avoid the sometimes monotonous or lengthy setup process. Good templates can get you going almost immediately, so take a look through the ones we have gathered below.
Mana Media is first up in our template section of the post as it compiles a large collection of free layered Fireworks CS3 files for anyone who is looking to get a jump start on their next FW based design project. This is a great resource to turn to when you start building up your toolbox.

Fireworks toolkit for creating iPhone UI mockups is another fantastic template gathering stop to make as you beef up your arsenal. After finding a lack of decent available iPhone templates for Fireworks on the web, the creator of these helpful mockups sought to solve this issue. Job well done.

Dragnet website wireframes kit v0.9 for Adobe Fireworks should also be in your bookmarks if you want a kick-start your FW designs with some handy templates. This useful kit contains a variety of common web design elements such as scrollbars, buttons, menus, alerts, and more.

Craig Erskine’s Blog is a fabulous place to turn to load up on template files for all of your Firework’s needs. In fact, it is a place that might just land you on template overload as new editable templates are added to the site weekly for free download. So if it is templates that you are looking for, then you might need to look no further than this blog.

Fireworks Web Templates also delivers when it comes to looking for templates to kick-start your design projects and get you right into the mix. The site focuses on layered source files, .png formats, only. These are not templates that include any slices or htmls, but don’t let that deter you from visiting this useful resource.

Fireworks 975PX Grid Systems is a handy template file to have in your personal arsenal for sure. This Adobe Fireworks file contains a grid system for a page that is 975px wide and that has been divided into 12 columns or 6 columns and rows. The template also includes a 16px baseline grid.

Fireworks template for Android is another template born out of necessity, when the designer searched the web for an existing file and could not find one. Handhelds are popular and if you are cracking into the Android interface design using Fireworks then you might want to get this template added to your toolbox today.

Social Media Icon Pack is a fantastic template that stood out from the BLUE2X blog so much so that we felt we should highlight it lest it slip under your radar. In total, this pack contains 28 icons focusing on the handful of standard ones that you see included on people’s sites, with seven varieties of styles and sizes for you to choose to build from.

Extensions & Styles
As we press on, moving through our toolbox building post, we arrive at a bit of a hodgepodge of a section, where our focus widens a bit to take in a variety of Fireworks offerings. In this section we focus on extensions and styles, oh my! And we have a few selections pooled together to assist in your arsenal construction. Below are the added extras that we could not let you escape out of the post without sampling. Enjoy.
Senocular Fireworks Extensions is one of the places that any FW enthusiast should turn when they are looking to expand on this versatile design program. With a wide range of useful extensions ready to plugin and open things up for you, this is certainly one of the must visit additions to the list.

Abeall Fireworks Extensions is another wonderful outlet to opt for when you are wanting to extend the usefulness of this design tool. Every extension that is developed and offered on the site is done so completely free of charge no matter if you are using them for personal or commercial projects.

John Dunning Fireworks Extensions is another must visit site to head for when extensions are your proverbial order of the day. Mostly what you will find here are Adobe Fireworks extensions geared more towards productivity enhancements, which most of us can admit freely that we need. When it is all about getting a more efficient experience this is where you want to go. Once again, they are all free downloads.

FWKit Fireworks Extensions is the last place for helpful program plugins that we are going to feature in this toolbox building post, but that certainly should not make you think any less of it. There are plenty of helpful app enhancements for you to expand on this design tool waiting for you at the other end of the link.

Sketchy Brush / Styles for Adobe Fireworks is a set of styles that can add a sense of personality to some of your FW objects. The crafter of these styles made them in response to the community critique about the lack of decent brushes in Adobe Fireworks. These styles were the end result.

Dynamic Bokeh styles for Adobe Fireworks is another set of styles that will liven up your objects in FW. Bokeh is a popular effect these days in web design, and you can bring that home to your Fireworks creations with this handy addition to your design arsenal.

3 Free Adobe Fireworks Style is the last resource to come at you from this end of the toolbox building post. If it is styles that you are needing for your FW workings, then head over and see if these three style selections might be just the thing you are looking for.

Further Reading
Here are a couple of articles from around the web that are specific to Fireworks, and that can aide you in deciding if Fireworks is in fact the design program for you. Or if you have already made that decision, then these informative posts can act as a re-enforcer for your decision to design for the web the Fireworks way!
7 Reasons Why I Choose Fireworks Over Photoshop is a thoughtful comparison of these two design tools to over at Web Designer Depot that might just lure you away from Photoshop, if you haven’t been yet.
The Features That Make Fireworks the Application of Choice for Web Designers breaks down the program to show the benefits that web designers get out of this versatile tool, and why it is gaining more and more of a following in the community.
Related Posts
- Adobe Fireworks: Is It Worth Switching to CS5 is another helpful post from Smashing that looks at the latest version of the app, and the improvements this version has brought with it.
- Tutorials and Resources for Adobe Fireworks is another collection of helpful Fireworks focused content from the archives.

Fw is my primary tool, so this post is great value for me. I know some of the listed sites but whole bunch is new to me. Respect…
Ace list!
Great links and resources! I also recently build one tool for web prototyping “Fireworks Mini Web Wireframing Kit” http://www.vcarrer.com/2010/09/fireworks-mini-web-wireframing-kit.html that can be useful to someone.
very very nice list thanks a lot
fireworks luv ! =)
Thank you for highlighting my blog. I try to interact with Fireworks and other Web products from Adobe.
I am open to hearing from the customers what they would like to hear from internal engineering members of the Adobe team about the products and other things which interest them.
Unfortunately, FW is sloooow on a Mac after you get into about 4 or 5 pages with about 80 layers. Photoshop still cranks along no problem. Increase the speed and FW would be a great program.
FW is not slow on a Mac if you have enough RAM. I have FW files with over 100 pages, and still works. However, I had to upgrade the RAM to 8gb.
Wow! You guys are my new official hero’s. Long-live Fireworks!!! I work in the automotive website industry, and couldn’t live without it. Take that everyone in my office using Photoshop!!
Thank you for showing some love to fireworks.
Hi,
Excellent website list. Thanks for adding Fireworks Zone.
Fireworks deserves the attention. It boggles my mind that any designer would choose PS over it.
Another great article is over at the now defunct Digital Web site – Fireworks vs. Photoshop.
I also recreated the book from the iBooks and Contacts apps in vector for folks to use. Grab it here.
my fav was creating web 2.0 elements @ adobe… love it how simple it is
Thank Robert Bowen for the resourceful links.
Has anyone been able to make sense the following screen shot (url below) in the export option under the “table” tab.
http://www.pasteall.org/pic/show.php?id=6930
Where can I find your RSS feed please?
Fireworks is my favorite software, now I’m even using it to make commercial use of illustrations. If you wish visit my website marcosreis.com
Brilliant compellations. Thanks you for sharing. Photoshop is my favourite.