The Keys to Making Fresh, Forwardly Aesthetic Web Designs
Great graphics. Beautiful typography. Clean design. These are all things designers typically think of when creating stunning websites. But is it really just that combination of elements that produces something that can take your breath away? Of course it's much more than that; but what?
Far too often, web designers like to blame the breath taking factor of websites on the genius of another designer. Not to take away from any designer, but creating a stunning website is absolutely do-able for any designer with a good set of skills (or the ability to outsource). So, how can you do it?

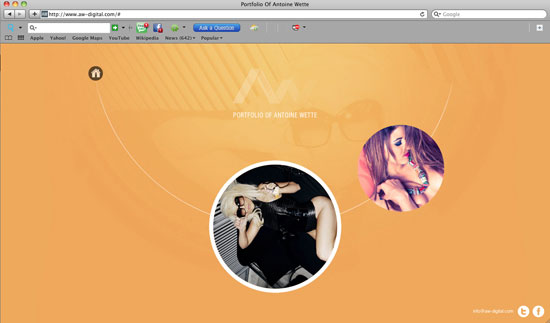
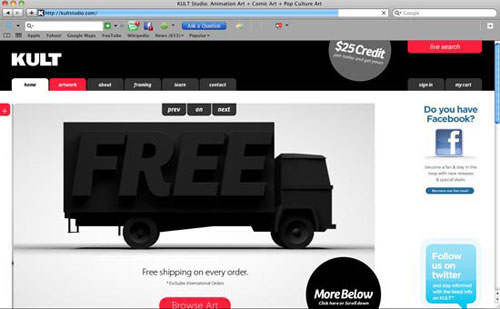
 The screen shot of this website does it no justice. It isn't heavily designed and it could be argued that it's not even necessary. The negative space shows you exactly what you are supposed to look at. The way in which this whole thing is animates and transforms is amazing and something several of us have never seen before. Very neat
The screen shot of this website does it no justice. It isn't heavily designed and it could be argued that it's not even necessary. The negative space shows you exactly what you are supposed to look at. The way in which this whole thing is animates and transforms is amazing and something several of us have never seen before. Very neat
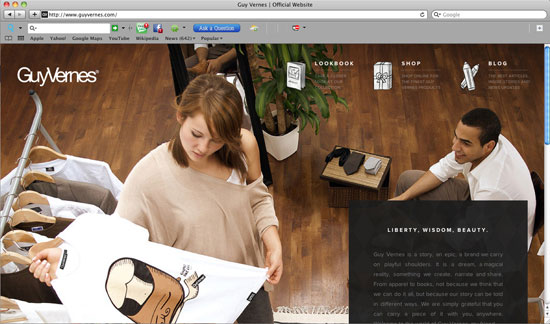
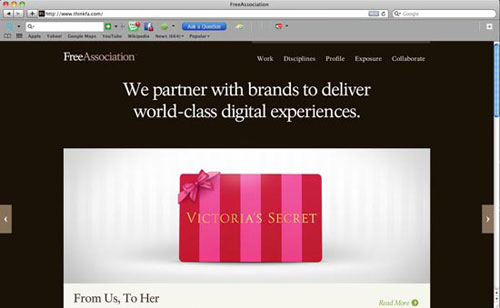
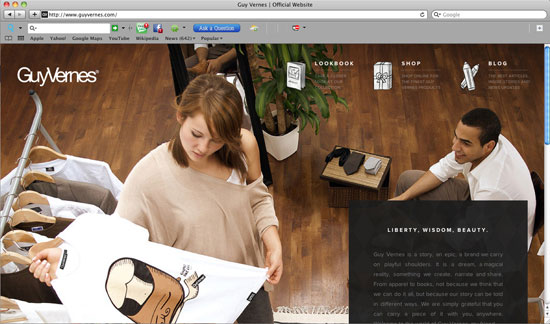
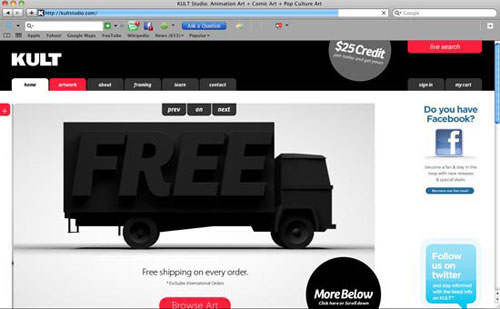
 Once again, not a very heavily designed website--the focus here is on the clothing. Viewing this site on a huge monitor is definitely fulfilling especially when you play around with the window. The page transitions are exceptional as well.
Once again, not a very heavily designed website--the focus here is on the clothing. Viewing this site on a huge monitor is definitely fulfilling especially when you play around with the window. The page transitions are exceptional as well.
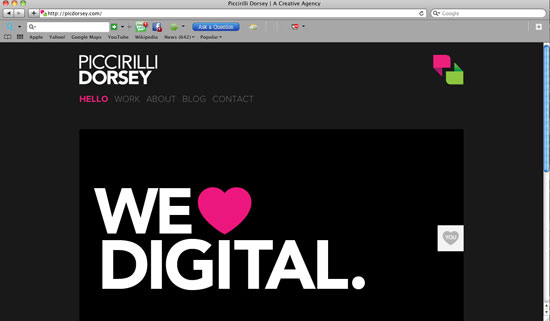
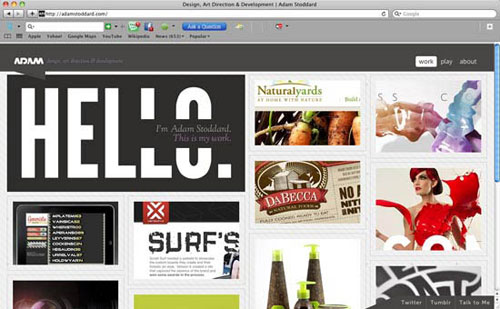
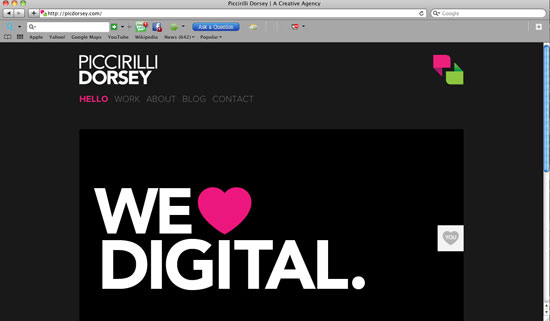
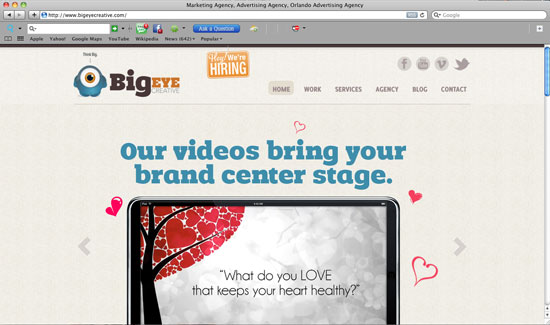
 It looks like a pretty static website, but the attention to the details, especially when you view the 'Work' page really shows they were particular about their content. This is a design agency and obviously they wanted to strip away as much crap as possible and get you to look at what they can do. Super clean and powerful
It looks like a pretty static website, but the attention to the details, especially when you view the 'Work' page really shows they were particular about their content. This is a design agency and obviously they wanted to strip away as much crap as possible and get you to look at what they can do. Super clean and powerful
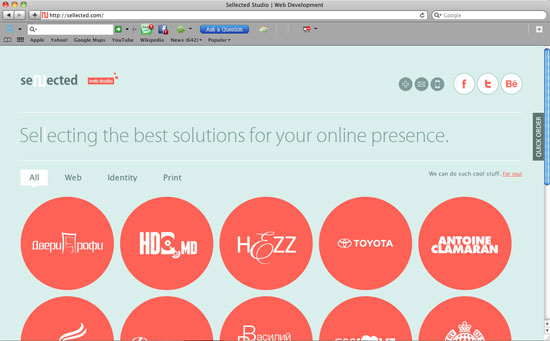
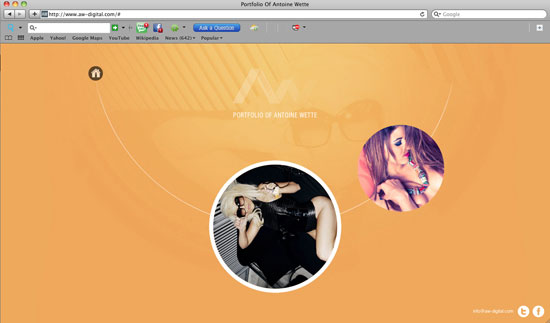
 This is another fun site where the attention to detail will keep you on the site forever. Go to this website and play around with the window size as well as with the filter on the site. This is like a living, breathing, intuitive person!
This is another fun site where the attention to detail will keep you on the site forever. Go to this website and play around with the window size as well as with the filter on the site. This is like a living, breathing, intuitive person!
 The development as well as layout of this site really work together in helping this site look like it's not as content rich as it actually is. Simple. Not overwhelming.
The development as well as layout of this site really work together in helping this site look like it's not as content rich as it actually is. Simple. Not overwhelming.
 More great coding and a pretty solid design. If you fool around with the window size, you'll notice the great detail taken in the development of this website.
More great coding and a pretty solid design. If you fool around with the window size, you'll notice the great detail taken in the development of this website.

 This website's design is a little lacking, but the layout WORKS for them, as they are a bit more content rich than other websites. They have an obvious working hierarchy for their site, which is complimented by a pretty standard, but effective layout
This website's design is a little lacking, but the layout WORKS for them, as they are a bit more content rich than other websites. They have an obvious working hierarchy for their site, which is complimented by a pretty standard, but effective layout
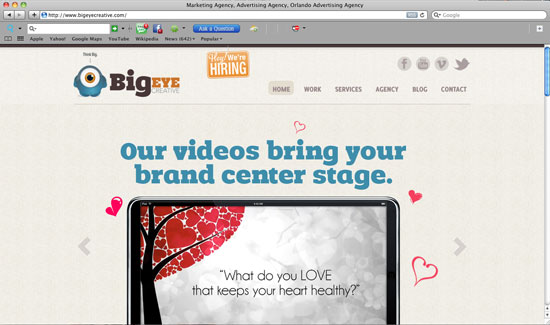
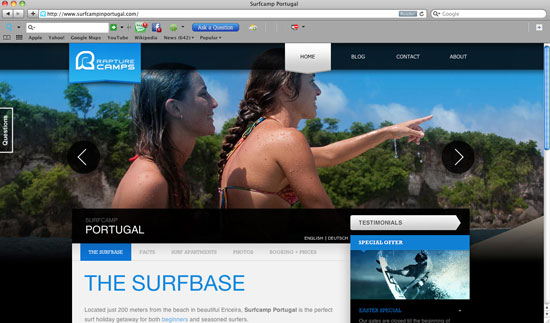
 Movement and good clean, effect design all in one place. Again, this isn't a life changing design but it works for their service and you know exactly what's going on. Interesting Navbar, too.
Movement and good clean, effect design all in one place. Again, this isn't a life changing design but it works for their service and you know exactly what's going on. Interesting Navbar, too.
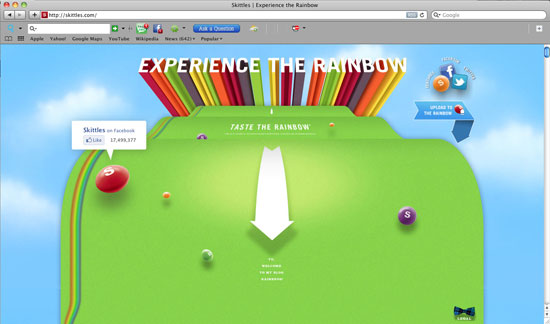
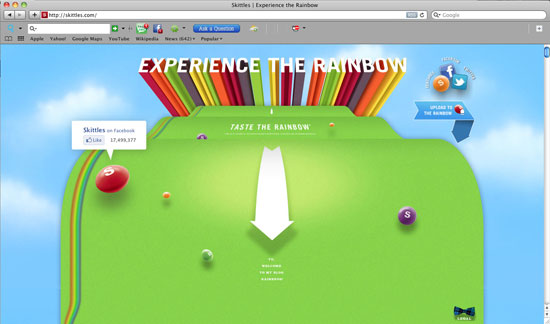
 An extremely unorthodox layout as well as an unorthodox design. The message is simple--have fun and eat Skittles, along with some social media implementation. Very fun design here. Very playful and fresh!
An extremely unorthodox layout as well as an unorthodox design. The message is simple--have fun and eat Skittles, along with some social media implementation. Very fun design here. Very playful and fresh!
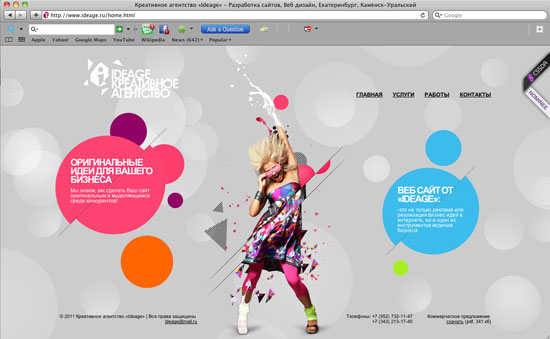
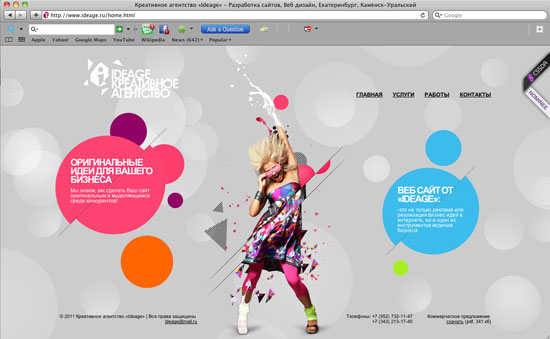
 This is one of the freshest sites to hit the screen in a while with a good combination of design and detailed coding. Very unorthodox but it works--while you might have no idea what it says, not sure that really matters too much. This site is GREAT
This is one of the freshest sites to hit the screen in a while with a good combination of design and detailed coding. Very unorthodox but it works--while you might have no idea what it says, not sure that really matters too much. This site is GREAT
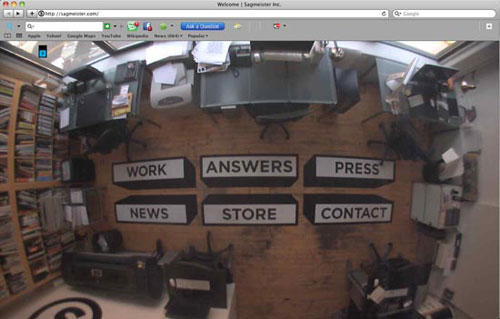
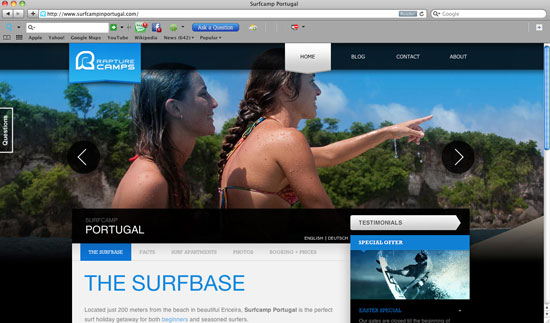
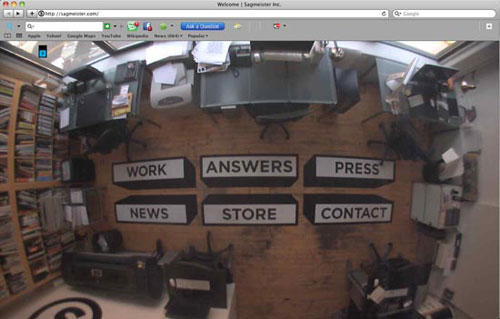
 This an extremely different type of thing here...the navigation is actually on a live web camera. That's really different. The inside pages aren't too shabby either.
This an extremely different type of thing here...the navigation is actually on a live web camera. That's really different. The inside pages aren't too shabby either.
 This is a pretty standard layout, but the design elements used are really magnificent. There are alot of unexpected things about this site and it's design. More proof you can really expand on a standard layout.
This is a pretty standard layout, but the design elements used are really magnificent. There are alot of unexpected things about this site and it's design. More proof you can really expand on a standard layout.
Detailed Development
Coding and development is an extremely important portion of the website building process. Sometimes web designers get so caught up designing as best as possible, we can sometimes forget that great development will take your design to a different level. Clean coding that pays attention to the smallest details of the design and even the web browser will create an excellent experience.
Image by Joshua Rothhaas on Flickr under Creative Commons Attribution 2.0 Generic License
Constructing a website can be tedious, but it's worth it to create fresh websites. HTML5 and CSS3 are fairly new technologies that have come about to really help developers do their work as best and as easily as possible. While there are some kinks in it, we would strongly suggest that coders really get into learning it and making it work for them. The purpose of updating the HTML and CSS libraries was and is to make things a bit more intuitive and more consistent among different coding languages (i.e., javascript, php, etc.).HTML5 + CSS3
There are tons of articles about the pair of these and how they are really changing the way of development. Take a peak at some of these articles to help you out.- Why We Should Start Using CSS3 and HTML5 Today
- HTML5 and The Future of the Web
- HTML5 Tutorials and Techniques That Will Keep You Busy
- HTML5: The Facts And The Myths
- CSS3 and HTML5 Toolbox Starter
Cleverly Coded Sites
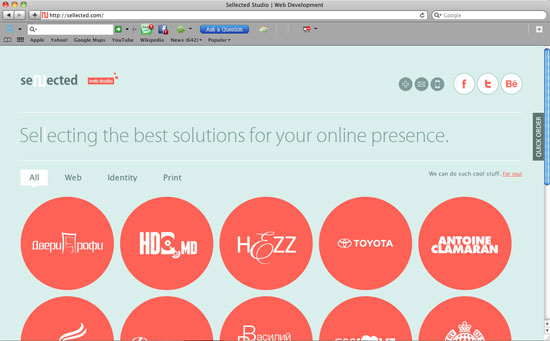
In terms of development and coding there are details as well as tricks that can be used that really take a website from 0 to 60 in seconds. We could never list them all here, but we will give you a short list of websites that really paid a lot of attention to the details in the development or either made their coding a central piece of the web site. The screen shot of this website does it no justice. It isn't heavily designed and it could be argued that it's not even necessary. The negative space shows you exactly what you are supposed to look at. The way in which this whole thing is animates and transforms is amazing and something several of us have never seen before. Very neat
The screen shot of this website does it no justice. It isn't heavily designed and it could be argued that it's not even necessary. The negative space shows you exactly what you are supposed to look at. The way in which this whole thing is animates and transforms is amazing and something several of us have never seen before. Very neat
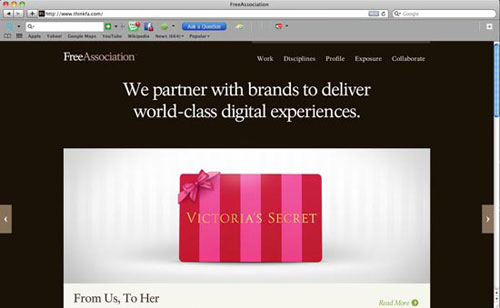
 Once again, not a very heavily designed website--the focus here is on the clothing. Viewing this site on a huge monitor is definitely fulfilling especially when you play around with the window. The page transitions are exceptional as well.
Once again, not a very heavily designed website--the focus here is on the clothing. Viewing this site on a huge monitor is definitely fulfilling especially when you play around with the window. The page transitions are exceptional as well.
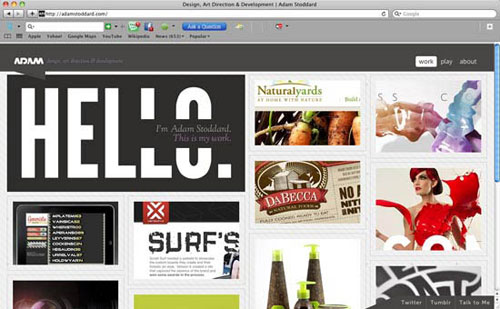
 It looks like a pretty static website, but the attention to the details, especially when you view the 'Work' page really shows they were particular about their content. This is a design agency and obviously they wanted to strip away as much crap as possible and get you to look at what they can do. Super clean and powerful
It looks like a pretty static website, but the attention to the details, especially when you view the 'Work' page really shows they were particular about their content. This is a design agency and obviously they wanted to strip away as much crap as possible and get you to look at what they can do. Super clean and powerful
 This is another fun site where the attention to detail will keep you on the site forever. Go to this website and play around with the window size as well as with the filter on the site. This is like a living, breathing, intuitive person!
This is another fun site where the attention to detail will keep you on the site forever. Go to this website and play around with the window size as well as with the filter on the site. This is like a living, breathing, intuitive person!
 The development as well as layout of this site really work together in helping this site look like it's not as content rich as it actually is. Simple. Not overwhelming.
The development as well as layout of this site really work together in helping this site look like it's not as content rich as it actually is. Simple. Not overwhelming.
 More great coding and a pretty solid design. If you fool around with the window size, you'll notice the great detail taken in the development of this website.
More great coding and a pretty solid design. If you fool around with the window size, you'll notice the great detail taken in the development of this website.
Unorthodox Design & Layout
Have you ever gone to a website, looked at it, and just got a tingly feeling? Or has a website ever been so overwhelmingly good to you that you just stare at it or look at every single element and say "That's crazy"? An extremely fresh design really can make your website standout from the crowd, but how do you know when you've got the right design?
Image by Jun Acullador on Flickr under Creative Commons Attribution 2.0 Generic License
Web design is subjective, much like Fine Art, but there's no denying when something's good There are a lot of things that go into designing websites. The most important thing you must do as a designer is figure out your target audience and figure out what the purpose of the website is (I,e., is it to sell or is it to inform?). Once you've got those two things, you've got to figure out how to combine the two in a way that the audience enjoys and that is effective towards the purpose of the site. Then you really have to build around that as far as the design and layout is concerned. Let's be honest, a large header and a right sidebar are right for some websites, but not all websites. The way a website's design becomes stunning or breath taking is when the designer really steps outside the box. The trick though, is to not get SO outside the box that the website fails to make sense or lose sight of it's purpose. There's no strict code to figuring out how to create super fresh designs. Many like to stay fresh, of course by looking at design inspiration (use it as an influence, not a rubric) and practicing their program of choice. Personally, practicing without any type of outside product (no brushes, custom shapes, etc.) really helps you think of different solutions to different problems without looking like something that's already out. Now understand, this will not work for everyone but the idea here is just to be as creative as possible and not to be afraid of being creative. We sometimes fear creativity because we're not sure how an audience will accept something different, but challenge yourself to be bold and forward thinking when it comes to design. After all, at some point, all the current trends have to be pushed aside for new ones, don't you want to be 'cutting edge'?Stunning Sites
Design and Art are relative and really depend on personal taste. Now, do understand these exemplified websites are personal preference, but we plan on really pointing out why these designs aren't just pretty, but why they work. Visit the sites and really look around to see how the design and layouts really interact with everything. Also, notice how many of these sites stepped outside the box and created something super fresh. This website's design is a little lacking, but the layout WORKS for them, as they are a bit more content rich than other websites. They have an obvious working hierarchy for their site, which is complimented by a pretty standard, but effective layout
This website's design is a little lacking, but the layout WORKS for them, as they are a bit more content rich than other websites. They have an obvious working hierarchy for their site, which is complimented by a pretty standard, but effective layout
 Movement and good clean, effect design all in one place. Again, this isn't a life changing design but it works for their service and you know exactly what's going on. Interesting Navbar, too.
Movement and good clean, effect design all in one place. Again, this isn't a life changing design but it works for their service and you know exactly what's going on. Interesting Navbar, too.
 An extremely unorthodox layout as well as an unorthodox design. The message is simple--have fun and eat Skittles, along with some social media implementation. Very fun design here. Very playful and fresh!
An extremely unorthodox layout as well as an unorthodox design. The message is simple--have fun and eat Skittles, along with some social media implementation. Very fun design here. Very playful and fresh!
 This is one of the freshest sites to hit the screen in a while with a good combination of design and detailed coding. Very unorthodox but it works--while you might have no idea what it says, not sure that really matters too much. This site is GREAT
This is one of the freshest sites to hit the screen in a while with a good combination of design and detailed coding. Very unorthodox but it works--while you might have no idea what it says, not sure that really matters too much. This site is GREAT
 This an extremely different type of thing here...the navigation is actually on a live web camera. That's really different. The inside pages aren't too shabby either.
This an extremely different type of thing here...the navigation is actually on a live web camera. That's really different. The inside pages aren't too shabby either.
 This is a pretty standard layout, but the design elements used are really magnificent. There are alot of unexpected things about this site and it's design. More proof you can really expand on a standard layout.
This is a pretty standard layout, but the design elements used are really magnificent. There are alot of unexpected things about this site and it's design. More proof you can really expand on a standard layout.
Stay Inspired
Always be on the lookout for fresh new ideas and see what people are doing. Again, don't use these sites as rubrics, but be creative and use them as influences to help you think outside the box and see different techniques in action. Here's a list of some of the best web design showcases the Internet has to offer:- Make Better Websites - Dedicated to absolutely the freshest web sites I've ever seen. More portfolio sites.
- WebCreme - Pretty good stuff here, too. Lot's of different types of websites.
- DesignShack Gallery - A one stop shop gallery of all things good.
- The Best Designs - Another good one for fresh ideas

Excellent Collection of websites inspiration. Great
Nice examples, there’s so much out there to look at for inspiration nowadays.
I love the unorthodox designs, although I think that it works for them because they have a big brand presence. I think that a smaller company couldn’t get away with that design because it would be hard to optimize to rank well in Google.
some nice examples. how do they go on mobile devices though?
Thanks for the examples, gives me lot of inspiration. I think I have to dig more into HTML5 themes!!
Can’t go wrong with the examples here! Some great inspiration to be found. I especially like the KULT Studio web site. Very interesting fluid layout that they have too.
Very nice collection
Lot’s of stuff to get inspired.
Remember:
Always make sure that a js-animated site is also correctly
working if js is switched off.
Often it is not the case – and thats too bad.
Nice
Thanks for sharing. They all look great. Love the way “sellected” let you play around
Interesting collection! Thanks for posting!
Great Collection and very inspiring.
Amazing Stuff
Thanks for Sharing.
Inspiring stuff, especially the sagmeister website, great artwork.
Wow, these designers are so aesthetic. the designs are truly marvelous but i must say that the navigation of “sagmeister” is truly inspiring.
Some good stuff here on HTML5, I’m learning myself right now.
Starting to see more and more websites with full screen responsive background images…
Responsiveness is key. There is nothing more annoying than seeing a site cripple.. especially in some (presumed) tech providers..
great article, thnx.