Speeding Up WordPress
Whether you’re using WordPress as a CMS, a blog or somewhere between the two, as a portfolio site, making sure your site runs quickly is absolutely paramount in this day and age. This article and screencast combo takes you through how to use a variety of tips, tricks and techniques in order to make your WordPress powered site load faster.
 Since last year, page load speed has been included in Google’s ranking algorithm. Thus, it’s become absolutely vital that your site, regardless of its usage, loads as fast as possible.
The first thing we’re going to do is test load speeds to see what point we’re starting from. I’ve taken two sites -- my fairly heavily optimised WPShout and my friend Marco’s blog, which runs a normal premium theme from ThemeForest.
We’ll be using a tool called Pingdom throughout this article in order to test the speed of our site.
To start with, we’ll compare the two sites -- the fairly heavily optimised WPShout and Marco’s blog, a normal WordPress blog running a premium theme.
Since last year, page load speed has been included in Google’s ranking algorithm. Thus, it’s become absolutely vital that your site, regardless of its usage, loads as fast as possible.
The first thing we’re going to do is test load speeds to see what point we’re starting from. I’ve taken two sites -- my fairly heavily optimised WPShout and my friend Marco’s blog, which runs a normal premium theme from ThemeForest.
We’ll be using a tool called Pingdom throughout this article in order to test the speed of our site.
To start with, we’ll compare the two sites -- the fairly heavily optimised WPShout and Marco’s blog, a normal WordPress blog running a premium theme.
 It’s obvious, but I’ll say it regardless: an out-the-box theme, free or paid, won’t get anywhere near the performance of a well made custom theme. Even premium themes from some of the largest marketplaces have horrendous performance.
However, help is at hand!
We can using something called a caching plugin in order to save a copy of your site and then show that when people visit, thus circumnavigating the problem of out-the-box themes using up a lot of resources.
Imagine you had a written document and wanted to give copies to everyone who visited. At the moment, you have to write it all out by hand, but if you use a photocopier, you just need to do the work once and give out copies!
A caching plugin is like the photocopier -- it loads the page once and then distributes copies of the page to visitors, meaning the page loads faster as visitors don’t have to wait for the server to load the page -- or for you to write out the document.
There are a number of caching plugins available and we’ll visit them later.
It’s obvious, but I’ll say it regardless: an out-the-box theme, free or paid, won’t get anywhere near the performance of a well made custom theme. Even premium themes from some of the largest marketplaces have horrendous performance.
However, help is at hand!
We can using something called a caching plugin in order to save a copy of your site and then show that when people visit, thus circumnavigating the problem of out-the-box themes using up a lot of resources.
Imagine you had a written document and wanted to give copies to everyone who visited. At the moment, you have to write it all out by hand, but if you use a photocopier, you just need to do the work once and give out copies!
A caching plugin is like the photocopier -- it loads the page once and then distributes copies of the page to visitors, meaning the page loads faster as visitors don’t have to wait for the server to load the page -- or for you to write out the document.
There are a number of caching plugins available and we’ll visit them later.

 You can go further with your image optimisation, though. Yahoo has a service called “Smush.it” which takes your images and optimises them, keeping the same quality but lowering the filesize.
It would be a pain to individually optimise each image so thankfully there’s an excellent free plugin called “WP Smush.it” which automatically runs all your images through Smush.it when you add them to a post or page.
You can go further with your image optimisation, though. Yahoo has a service called “Smush.it” which takes your images and optimises them, keeping the same quality but lowering the filesize.
It would be a pain to individually optimise each image so thankfully there’s an excellent free plugin called “WP Smush.it” which automatically runs all your images through Smush.it when you add them to a post or page.
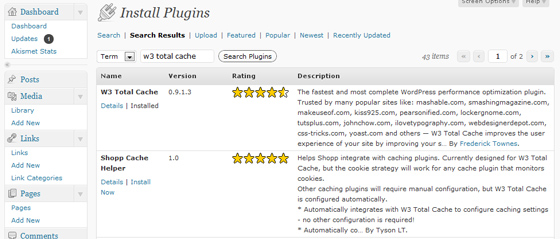
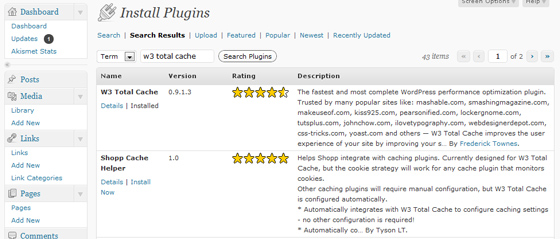
 Installing such a complicated plugin is surprisingly easy. Total Cache installs like most other plugins -- under the plugins tab, do a search for W3 Total Cache and it’ll show up as the first result. Click “install now” and then activate the plugin.
However, the plugin isn’t set up yet! You’ll see a new tab on your admin bar “Performance”. Open this up.
Total Cache does some impressive detective work and gives you some recommend settings. It’s now just a case of going through all the settings, activating each one and seeing what performance boost each option gives you. Some may decrease performance so it’s vital you test.
Total Cache has some excellent documentation built in -- select the various options under the Help tab. The FAQ is brilliant at going through more or less every single question you could possible have and answering it clearly.
However, there may be some extra set up required. You might get some messages popping up at the top of the page telling you you need to add some code to a file called .htaccess. .htaccess is a file which allows you to locally configure your Apache settings, and thus is impressively powerful. To access it you’ll need to log into your site’s FTP and then navigate to the root. If you then can’t see it, show hidden files.
Download it (again, show hidden files), make a copy as a backup and then load it in your text editor. Add the lines of code to the bottom of the file, upload again and you’re done! Make sure you try loading your site immediately to check it still works. If it doesn’t, check you’ve copied all the code exactly and you haven’t deleted any other code in the file.
And you’re done! Total Cache is set up!
Installing such a complicated plugin is surprisingly easy. Total Cache installs like most other plugins -- under the plugins tab, do a search for W3 Total Cache and it’ll show up as the first result. Click “install now” and then activate the plugin.
However, the plugin isn’t set up yet! You’ll see a new tab on your admin bar “Performance”. Open this up.
Total Cache does some impressive detective work and gives you some recommend settings. It’s now just a case of going through all the settings, activating each one and seeing what performance boost each option gives you. Some may decrease performance so it’s vital you test.
Total Cache has some excellent documentation built in -- select the various options under the Help tab. The FAQ is brilliant at going through more or less every single question you could possible have and answering it clearly.
However, there may be some extra set up required. You might get some messages popping up at the top of the page telling you you need to add some code to a file called .htaccess. .htaccess is a file which allows you to locally configure your Apache settings, and thus is impressively powerful. To access it you’ll need to log into your site’s FTP and then navigate to the root. If you then can’t see it, show hidden files.
Download it (again, show hidden files), make a copy as a backup and then load it in your text editor. Add the lines of code to the bottom of the file, upload again and you’re done! Make sure you try loading your site immediately to check it still works. If it doesn’t, check you’ve copied all the code exactly and you haven’t deleted any other code in the file.
And you’re done! Total Cache is set up!

Contents
- Introduction
- Premium Themes Vs Custom Themes
- Optimising Images
- The 30%, 30kb Rule
- Using CSS Sprites
- Removing Database Heavy Plugins
- Caching Plugins Compared
- Setting Up W3 Total Cache
- Using a CDN
- Setting Up WordPress To Utilise A CDN
- Wrapping Up
Introduction
 Since last year, page load speed has been included in Google’s ranking algorithm. Thus, it’s become absolutely vital that your site, regardless of its usage, loads as fast as possible.
The first thing we’re going to do is test load speeds to see what point we’re starting from. I’ve taken two sites -- my fairly heavily optimised WPShout and my friend Marco’s blog, which runs a normal premium theme from ThemeForest.
We’ll be using a tool called Pingdom throughout this article in order to test the speed of our site.
To start with, we’ll compare the two sites -- the fairly heavily optimised WPShout and Marco’s blog, a normal WordPress blog running a premium theme.
Since last year, page load speed has been included in Google’s ranking algorithm. Thus, it’s become absolutely vital that your site, regardless of its usage, loads as fast as possible.
The first thing we’re going to do is test load speeds to see what point we’re starting from. I’ve taken two sites -- my fairly heavily optimised WPShout and my friend Marco’s blog, which runs a normal premium theme from ThemeForest.
We’ll be using a tool called Pingdom throughout this article in order to test the speed of our site.
To start with, we’ll compare the two sites -- the fairly heavily optimised WPShout and Marco’s blog, a normal WordPress blog running a premium theme.
- Clearly, WPShout loads far faster than Marco’s blog and there are a number of reasons for this:
- Fewer files: WPShout loads with only a handful of CSS, Javascript and image files whereas Marco’s blog has a lot of CSS, Javascript and then a load more images added on top. We’ll cover optimising images later
- Faster files: WPShout is using a Content Delivery Network, or CDN in order to deliver the files faster. More on this, later.
- Cached files: you’ll note that images don’t show up as being downloaded again. This is because files which aren’t changed regularly are stored locally and so don’t need to be downloaded again. We get to caching later.
- Custom theme: WPShout runs a custom theme, whereas Marco’s blog runs an out-the-box premium theme. The pros and cons of each method are weighed up in the next section.
Premium Themes vs. Custom Themes
 It’s obvious, but I’ll say it regardless: an out-the-box theme, free or paid, won’t get anywhere near the performance of a well made custom theme. Even premium themes from some of the largest marketplaces have horrendous performance.
However, help is at hand!
We can using something called a caching plugin in order to save a copy of your site and then show that when people visit, thus circumnavigating the problem of out-the-box themes using up a lot of resources.
Imagine you had a written document and wanted to give copies to everyone who visited. At the moment, you have to write it all out by hand, but if you use a photocopier, you just need to do the work once and give out copies!
A caching plugin is like the photocopier -- it loads the page once and then distributes copies of the page to visitors, meaning the page loads faster as visitors don’t have to wait for the server to load the page -- or for you to write out the document.
There are a number of caching plugins available and we’ll visit them later.
It’s obvious, but I’ll say it regardless: an out-the-box theme, free or paid, won’t get anywhere near the performance of a well made custom theme. Even premium themes from some of the largest marketplaces have horrendous performance.
However, help is at hand!
We can using something called a caching plugin in order to save a copy of your site and then show that when people visit, thus circumnavigating the problem of out-the-box themes using up a lot of resources.
Imagine you had a written document and wanted to give copies to everyone who visited. At the moment, you have to write it all out by hand, but if you use a photocopier, you just need to do the work once and give out copies!
A caching plugin is like the photocopier -- it loads the page once and then distributes copies of the page to visitors, meaning the page loads faster as visitors don’t have to wait for the server to load the page -- or for you to write out the document.
There are a number of caching plugins available and we’ll visit them later.
Optimising Images
- Images are likely to be the single biggest factor that slow down your site so are well worth taking the time to optimise!
The 30%, 30kb Rule
I use something we’ll call the 30%, 30kb rule. Images should be at 30% quality and/or no more than 30kb large. Whilst images containing text might need to be larger, as a general rule it works well in keeping file sizes down. Of course, you also need to make sure images are no wider than your post’s content area.Using CSS Sprites
- CSS Sprites let you combine what would have otherwise been multiple images -- and multiple downloads -- into a single file.
Further Image Optimisation
 You can go further with your image optimisation, though. Yahoo has a service called “Smush.it” which takes your images and optimises them, keeping the same quality but lowering the filesize.
It would be a pain to individually optimise each image so thankfully there’s an excellent free plugin called “WP Smush.it” which automatically runs all your images through Smush.it when you add them to a post or page.
You can go further with your image optimisation, though. Yahoo has a service called “Smush.it” which takes your images and optimises them, keeping the same quality but lowering the filesize.
It would be a pain to individually optimise each image so thankfully there’s an excellent free plugin called “WP Smush.it” which automatically runs all your images through Smush.it when you add them to a post or page.
Remove Database Heavy Plugins
- Lots of plugins dosn't necessarily mean your blog will load slowly, but one may lead to the other.
- Plugins which make lots of database queries aren't a problem if you use a caching plugin.
Caching Plugins Compared
And now for the big one: caching plugins! These will give you by far the biggest performance boost but there are lots of plugins to choose from so it’s vital some time is spent comparing the performance of each on your site. Whilst there are a good number of plugins available, there are a couple of main ones: I switched to W3 Total Cache from WP Super Cache about a year ago after testing out various options and it’s been absolutely fantastic. That said, it’s not necessarily fastest on your site so it’s important you try out a couple and compare the results. Tutorial9 has a really good post comparing the different plugins available, but I must stress it varies from site to site which ones work best. However, I’ve found W3 Total Cache to be consistently fast on various set-ups so we’ll explore how to use it here.Setting Up W3 Total Cache
 Installing such a complicated plugin is surprisingly easy. Total Cache installs like most other plugins -- under the plugins tab, do a search for W3 Total Cache and it’ll show up as the first result. Click “install now” and then activate the plugin.
However, the plugin isn’t set up yet! You’ll see a new tab on your admin bar “Performance”. Open this up.
Total Cache does some impressive detective work and gives you some recommend settings. It’s now just a case of going through all the settings, activating each one and seeing what performance boost each option gives you. Some may decrease performance so it’s vital you test.
Total Cache has some excellent documentation built in -- select the various options under the Help tab. The FAQ is brilliant at going through more or less every single question you could possible have and answering it clearly.
However, there may be some extra set up required. You might get some messages popping up at the top of the page telling you you need to add some code to a file called .htaccess. .htaccess is a file which allows you to locally configure your Apache settings, and thus is impressively powerful. To access it you’ll need to log into your site’s FTP and then navigate to the root. If you then can’t see it, show hidden files.
Download it (again, show hidden files), make a copy as a backup and then load it in your text editor. Add the lines of code to the bottom of the file, upload again and you’re done! Make sure you try loading your site immediately to check it still works. If it doesn’t, check you’ve copied all the code exactly and you haven’t deleted any other code in the file.
And you’re done! Total Cache is set up!
Installing such a complicated plugin is surprisingly easy. Total Cache installs like most other plugins -- under the plugins tab, do a search for W3 Total Cache and it’ll show up as the first result. Click “install now” and then activate the plugin.
However, the plugin isn’t set up yet! You’ll see a new tab on your admin bar “Performance”. Open this up.
Total Cache does some impressive detective work and gives you some recommend settings. It’s now just a case of going through all the settings, activating each one and seeing what performance boost each option gives you. Some may decrease performance so it’s vital you test.
Total Cache has some excellent documentation built in -- select the various options under the Help tab. The FAQ is brilliant at going through more or less every single question you could possible have and answering it clearly.
However, there may be some extra set up required. You might get some messages popping up at the top of the page telling you you need to add some code to a file called .htaccess. .htaccess is a file which allows you to locally configure your Apache settings, and thus is impressively powerful. To access it you’ll need to log into your site’s FTP and then navigate to the root. If you then can’t see it, show hidden files.
Download it (again, show hidden files), make a copy as a backup and then load it in your text editor. Add the lines of code to the bottom of the file, upload again and you’re done! Make sure you try loading your site immediately to check it still works. If it doesn’t, check you’ve copied all the code exactly and you haven’t deleted any other code in the file.
And you’re done! Total Cache is set up!
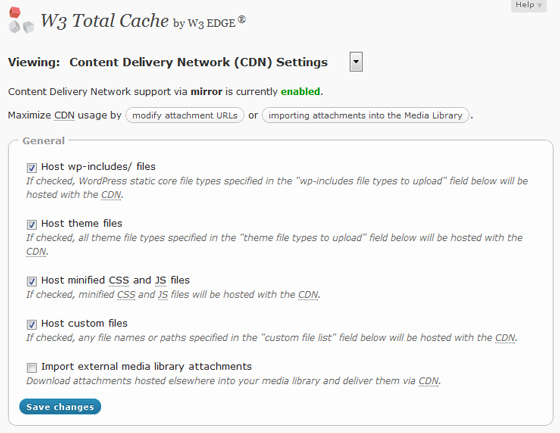
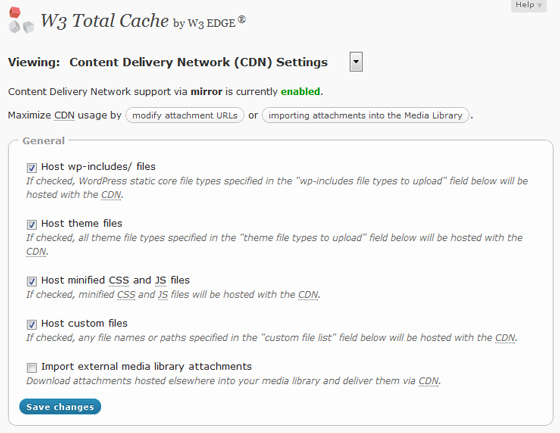
Using a CDN

“A CDN can increase a website's performance by serving items from the closest possible location to the visitor. For example, let's say that you have a web server in Los Angeles. A visitor from the United Kingdom wouldn't get the best possible performance, because images and other content would go through many "hops" and a lot of distance to get across the USA and the Atlantic Ocean. With CDN, those items would be served from a location much closer to the visitor, e.g., Amsterdam. The web server would still provide the pages, but images and other larger items would be served from the CDN.” Mark Bailey, WPCDNEssentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible. CDNs used to be for the elite, but in the last 18 months have become available to the masses and are now something I thoroughly recommend to anyone and everyone. The first thing you need to do is to find a CDN provider! CDNs to consider I use WPCDN on my sites and I’ve been very pleased with it, but by no means are they the only CDN providers! There are a fair few, but these are ones I’ve been personally recommended by others or use myself:
- Akamai
- Free CDN (this is, obviously, free, but I’ve had no experience with it; you may very well get what you pay for)
- Google! You can let Google host your jQuery/Javascript libraries for you on their CDN
- MaxCDN
- WPCDN

Goodness, that is a complete post – thank you! Will send bods over to study, inwardly digest and do it!
Very impressive post that will save me some time reviewing and writing myself – could not cover it better.
That you for this wonderful article, I really think Inspirationfeed needs alot of these.
Thanks for a great article and great tips for speeding up WordPress. W3 Total Cache is a awesome plugin that I recommend and it will give your blog amazing speed.
WordPress is great software (and FREE!), but it is slow.
On a basic install, very few plugins, most of the recommended speed tweaks applied, it still runs very slowly. Because of this and a desire for easier control over blog functionality, I decided to create my own basic blog using Symphony CMS (symphony-cms.com). Both are on the same server, and the Symphony blog runs much faster with no optimization.
I’ve noticed a huge difference in WordPress speed on different hosts. For example, I moved from GoDaddy to Site5 hosting recently, and all of my WordPress installs (4 small sites) run dramatically faster, without any hardcore optimization either.
Very comprehensive, excellent job! perhaps the only things we’re not utilizing on Insfired are CSS Spirtes & the “30%/30KB rule”. I don’t use the latter because I want to make sure images are of high quality.
Of course having a robust server, a CDN, W3 Cache & Smush.it makes even the largest of pages (more than 40 images) load in less than 10 seconds :)
Seriously, thanks for the great post. I develop a lot in WordPress and found this very useful.
Even though i know of shmush.it I think I need to start using it aha.
Many thanks for ALL this great info! Am not a developer and have been using Quick Cache and didn’t notice much improvement at all. Have installed shmush.it and OMG–what a difference it made! It reduced my existing images by only single digits but it makes a huge difference in performance.
Am currently running the query-debug plugin and feel empowered now. Many thanks and I look forward to more of your posts :)
Thanks Alex there are some really useful pointers in this post. With google increasingly using site speed as a factor in their algo all webmasters need to be paying more attention to full page load times.
We are really pleased that Alex’s post could be so helpful and that it has been so well received! Thanks for all the kind words and added thoughts.
Really useful list! Thanks! But doesn’t an image quality of 30% screw up your images too much? Especially when working with red colors?
Good article. There are some other techniques for speeding up WP but are really beyond the scope of this article. For instance, MySQL and Apache configurations could probably be addressed to help improve WP performance.
Whether or not you have multiple sites on an account (e.g shared hosting) versus your own server for a site is a factor, if you’re hosting yourself, the speed you’re paying for and depending on internet traffic is a factor, or if the host gets a lot of pen tests/hack attempts, some hosts, this is again tailored towards wordpress and does its job well (explaning little tweaks) to improve performance, I’m the same way, if a site doesn’t load, or I don’t see something useful, I hit CTRL+W or middle click a tab, go back, move on. Nice piece noupe.com.
So where do WordPress frameworks lie in this equation? The world isn’t made of only fully customized sites and premium out-of-the box themes.
They fit in as a tool that in the end, do not have much of an impact on the load time. Naturally if the framework is not built cleanly, or the user does not fully get how to use it, there could be instances where they would play into the speed. But otherwise, it would depend on how they are used.
Thanks for the follow-up!
Frameworks should, in theory, sit with premium out-of-the-box themes as the customisation that goes into them should be purely graphical and the code used to power the site remains the same, hence the same load times as other premium themes.
Thank you very much for such an informative post. This will definitely be bookmarked as a reference for my next WordPress project.
One thing I’m real curious to try is the 30% optimisation for images. Sounds a little low to me, but I’ve yet to try it at specifically 30%.
On that note, I have found that when saving images for web at such a low quality setting, a nice little trick to help hide some of those artefacts is to apply a VERY minor blur when saving. (Eg 0.1)
Obviously this depends on what your image is, but it can be a useful trick none the less.
I’m using the SWIFT “freemium” theme, and it loads pretty quickly. Also using a couple of caching plugins to help improve my load times.
The 30% / 30 kb images rule seems a bit drastic, though. Our site is a food and recipe blog, so it has lots of images of food on each post. Your 30/30 rule might hurt too much.
I tend to agree with most of the comments that say the 30%, 30kb rule might be a bit drastic, but it is really something that could be considered without much consequence for some sites that are not image intensive or that do not rely much on their images.
But I think it really needs to be evaluated on a case by case basis. Like with Nate saying that they have a food blog, they are going to be heavily relying on high quality images. So that route would not be one they should pursue. But there are plenty of other areas they can still tweak for faster loads.
The 30/30 rule came up when we were reviewing the article, but in the end we kept it. Perhaps I could have worded it better; when images are purely being used for illustration, then by all means apply it. When there’s detail that needs to be seen, then, as Rob says, a case-by-case tweaking may be more appropriate.
Thanks Alex for the follow-up. I think it’s worded fine actually. And for all those thinking that this is too drastic, the first image in this post was optimized to only 30% before the post went up, and that is what is sitting up there still. So I don’t think it is too far out there for most sites to try! ;)
What a great one! I recently noted huge differences concerning the speed of my WordPress installations. Seems some plugins made the difference.
The caching plugins didn’t help at all, i even had the feeling it made the websites load slower.
Thanks for this article, as we will offer soon PSD to WP conversion, it’s always useful to have some new tips about optimizing the best CMS !
I am looking at Mashable source code and I noticed less code. I see they using W3 Total Cache to improve speed but how to make mignify code like them? I don’t find in my W3 Total Cache to do like them.
It’s just one of the options in W3 Total Cache — have a poke around the options page and you’ll see it.
Thanks for the article. I use Swift theme too, and I confirm it is fast. My caching plugins could have been replaced by one, but powerful. ANY suggestions? However, is anyone here familiar with PS plugins for psd conversion? For template publishing to WP.
I have been OBSESSED with site speed lately.
I love my wordpress site and have been disappointed by too many website developers to try to hire someone again.
I am thinking my slow speed right now is my premium theme and my $5 godaddy hosting.
I was thinking of having my theme recreated with just the bare bones code, moving to media temple DV hosting and getting a cdn…
if that doesnt fix it.. i give up lol
You can use this plugin to optimise your jquery plugins.
It will do the work for you!
http://wordpress.org/extend/plugins/use-google-libraries/
Thanks a lot ,
Loads of great info here.
A big misconception about CDNs is that they will automatically speed up your site and that’s just not true. CDNs handle media delivery. Their goal is to help offset the expense of hosting media locally on your server, which if you are exceeding your monthly bandwidth limits, can help reduce costs. But a CDN will DO NOTHING to help speed up your database queries. For that, you need RAM and the more the merrier.
W3 Total Cache sounds like what I’m after, unfortunatelythere were way too many errors involved for me to be able to fix them since I don’t know anything about this. Too bad for me. :-(
The errors are easy to fix. Just have a search on Google how to do chmod commands in a simple FTP program like Filezilla.
Will have to read this post a bit more thorough, very good one.
I did miss Quick Cache in the ‘Cache’ list though. It is a very good and easy to use caching plugin.
Total Cache and the others can be some what hard to get set-up correctly to work at their best, so Quick Cache is an awesome alternative to that =)
Hey Alex, great tips on speeding up WordPress.
Alex did the development part of BoostInspiration.com and he has really done a great job on it.
Just about when i was starting to create custom sites in WordPress, great info !!!
handful of great tips…
You do realize the image weight for this page is almost 1MB, don’t you? Many of the images are over 100KB.
It’s easy in theory, harder in practice…
Thanks, Kevin, we do realize that actually. And like is pointed out in the post, this is not an appropriate method for all types of sites. It is pointed out how sites that depend on impressive graphics and lots of graphics would probably not opt for this route.
Not saying you should have read the post a little closer, but it could have answered your question before you asked. Works in theory anyway…
The 30% rule is something that I am taking note of. Some images take a lot of work to load, especially the high-resolution ones. Thanks for this very long but informative article. Hope to read more of this kind!
This plugin is just after crashing my entire site. Can’t even login to uninstall. Now an evening, if I’m lucky, of messing in C-Panel awaits. Obviously this isn’t everyone’s experience but I think you should insert a major caveat concerning this plug-in into your recommendation.
WP Super Cache> W3 Total Cache. The former is just better. Runs better, less trouble setting up, and has a less of a learning curve.
@David: What plugin are you talking about that’s crashing your website? I used to have a similar problem with Platinum SEO.
Don’t want to be a troll here… but joomla is much better for anything other that blogs.
David. ..I have no problems with my plugins. I am using Atahualpa with W3 Total Cache, great loading for me. No crashes whatsoever. Maybe you were using some plugins that were incompatible with your theme?
I have hear news that some plugins just don’t work well with some themes. Other times, it is the plugins themselves that do not work together. (For example, one of my plugins do not work with Platinum SEO, so I had to remove that plugin because Platinum SEO was much more important). Why don’t you try disabling your theme and restoring it.. see if it works?
Bridgette
This helps but i want to know whether i can install both w3 total cache with WP Super cache together for best performances?
Thanks!! this post was so helpful! Even thou one of my sites is still loading slow with these plugins I think I need to fix my databases and check my server provider but thanks anyways!!
Great site! Loving the design!
my site load time is 3.52s. Hopefully i can improve upon it
I think image optimization and use of caching plugins will help us to great extent in increasing our blog speed. Apart from this, we should look at ways to lower down the number of requests that are sent to server and should clean up the W3C related errors and warnings.
Great site! Really love the feel and attention to detail in the design.
Why didn’t I find this tutorial sooner. I’ve been learning about wp optimization for several months now and this is probably the most useful information I have discovered.
Excited to try to 30-30 rule and Spriteme yey!
As I think using css sprites and optimizing Image are best ways to speed up any WordPress site.
i use wp-super cache plugin, is the option still possible, anyway thanks for these tips. great:)
It’s just one of the options in W3 Total Cache — have a poke around the options page and you’ll see it.
I’ve been using WP Super Cache for a while, but recently changed to W3 Total Cache. I’m find it poses less of a load on my server, providing more room for me to use other high-resource-intensive plugins. WP Super Cache is quite the resource hog (at least, in my case).
Other than Caching your website, is there any other way to speed it up? Minifying CSS, for example.
Is there any plugin for CSS sprite in wordpress?
Thanks for some excellent information. My sites were loading slowly and I switched to W3 Total Cache and it helped a lot. I liked the 30-30 theory also. I’m going to try that on a couple of my sites. After reading about it I can see how that could help. Thanks again for a very informative post.