The more intuitive layout structure is designed, the better users can understand the content. Whatever content you have to present, you can present them in a more interactive & more responsive ways.
Today we would like to focus on sliding effects and how i can change the structure of a page in a truly unique and creative way. There are many
transition effects that can be used to slide different contents, such as fading, horizontal sliding, vertical sliding, the list goes on. Try to pick the transition that best captures the style of your website.
In this article we’d like to present
5 smart techniques for
sliding and scrolling content using the power of CSS and the beauty of jQuery.
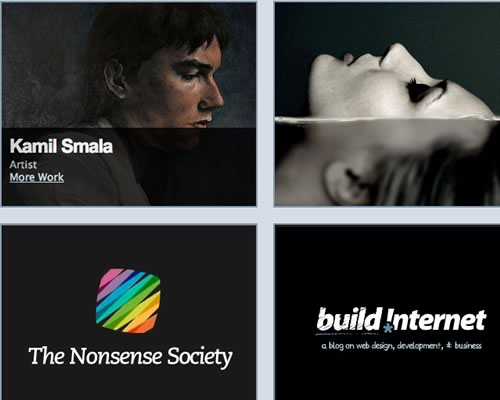
- “Sliding Verticaly” with Button Controls
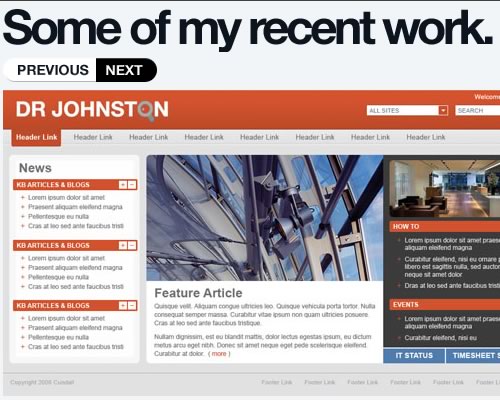
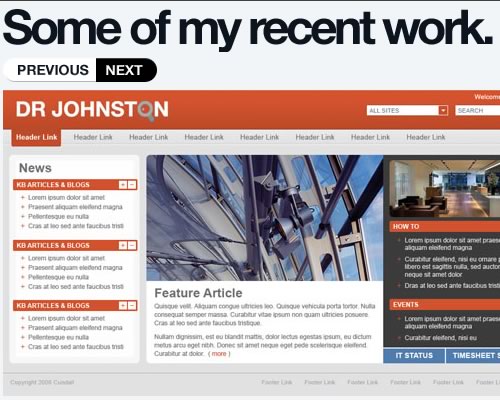
Share Point Artist has taken a truly unique approach to the “My Work” area. What they have created is an animated SlideShow showing their recent work with a nice hover effect for the “Previous” & the “Next” buttons.
The navigation options, the “Previous” & the “Next” buttons are slightly animated yet creating an appropriate atmosphere. Once one of these buttons is clicked, the content area slides vertically — showing the image of their recent work, with the description of each project in one <li> tag.

HOW TO:
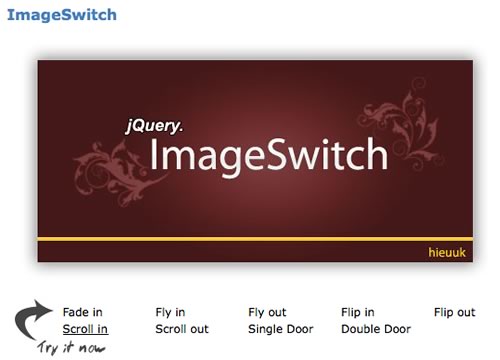
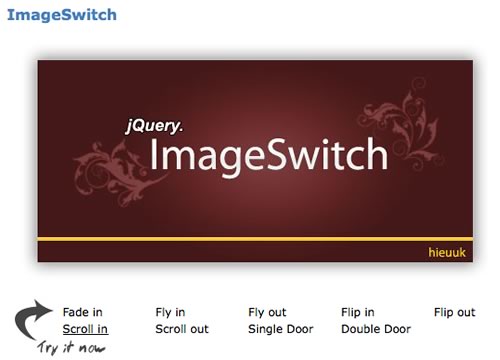
ImageSwitch-
The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. Minimize the arguments you need to input and still give some beatiful effects.

View DemoDownload Files
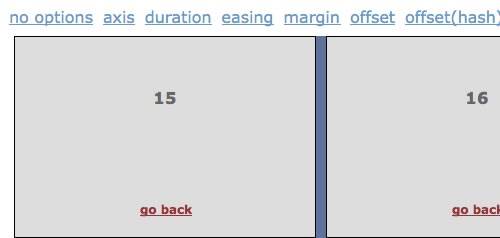
- “Sliding Horizontally” with Button Controls
Over the last couple of years we have noticed a strong trend toward sliding horizontal panels or menus also known as
Carousels.
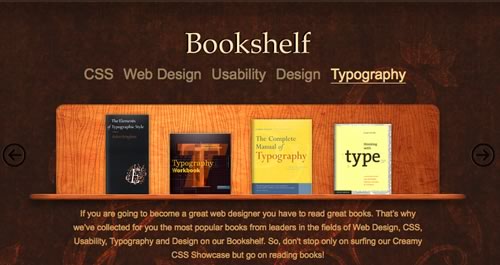
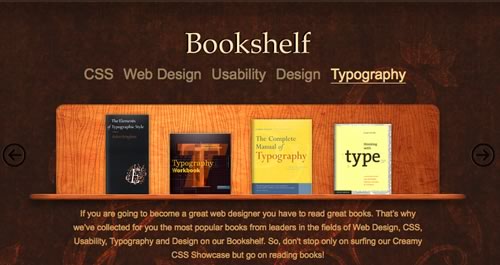
Creamy CSS uses a similar effect, once one of the navigation options at the left and right is clicked, a group of images in one <div> tag slides
Horizontally.

HOW TO:
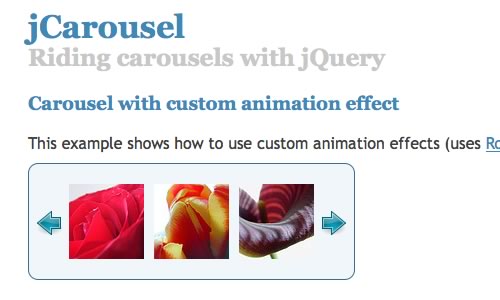
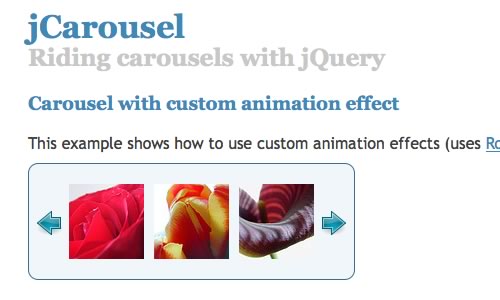
jCarousel (Riding carousels with jQuery) -
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).

View DemoDownload Files
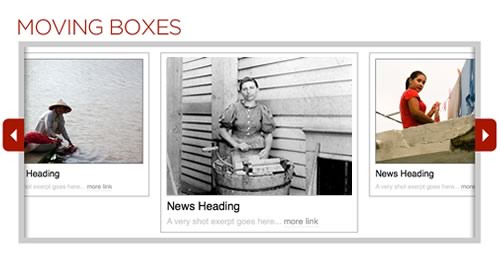
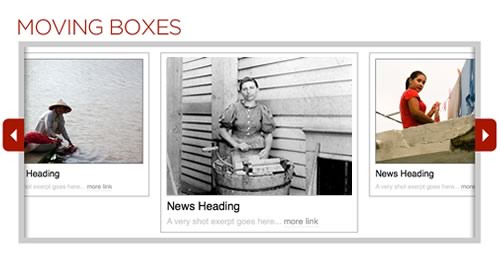
Moving Boxes -
The big difference in this slider is that there are buttons to change panels and the panels zoom in and out when user click on the buttons at the left and right.

View DemoDownload Files
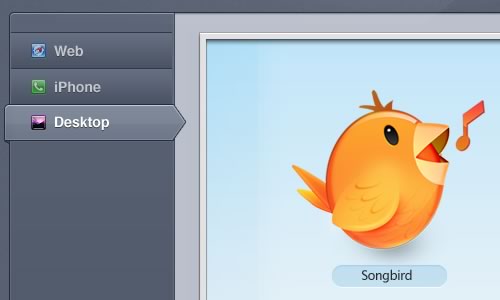
- Scrolling Content
It seems to have become a common practice to automatically scroll smoothly to any id or named anchor on the current page when clicking on a same-page link. For instance,
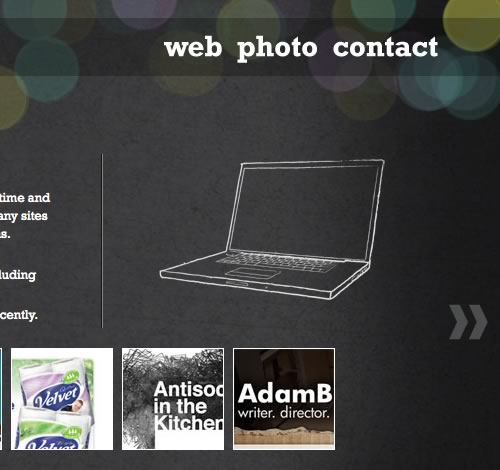
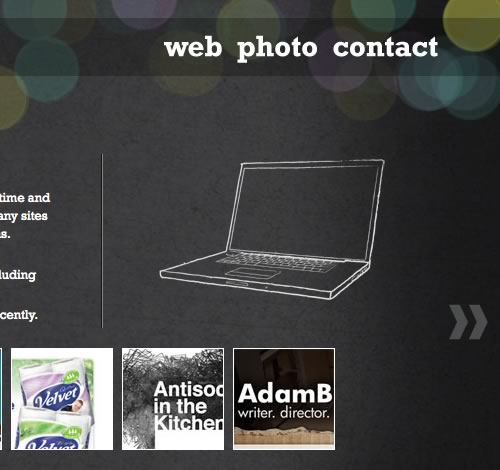
CharlieGentle uses an interesting design approach to scroll smoothly to certain parts of the page.
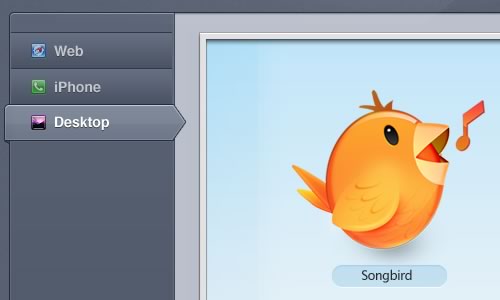
Initially the visitors see only "Web" panel, when one of the menu buttons is clicked, further panels is displayed. The arrows at the right and left of the site always allows users to scroll to the next or previous panel.

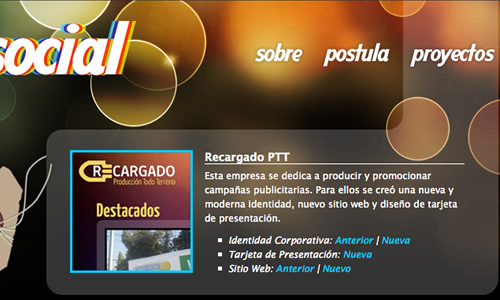
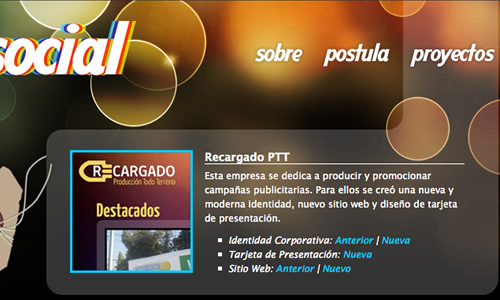
Another great example of smooth scrolling can be seen at
DesigninSocial, when one of the menu buttons is clicked, different panel is displayed.

HOW TO:
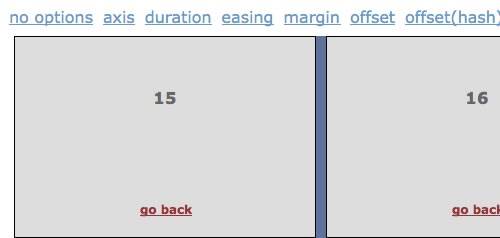
jQuery.ScrollTo-
Ariel Flesler has written an excellent ScrollTo plugin that lets you scroll with many configuration options to customize the animation and also the final position.

View DemoDownload Files
MetaLabDesign uses another interesting approach to scroll smoothly in a visually-appealing manner. The advantage of using scrollable compared to "normal" browser scrolling is that you don't see the browser's default scrollbars, and you can perform scrolling in much more visually sophisticated ways.

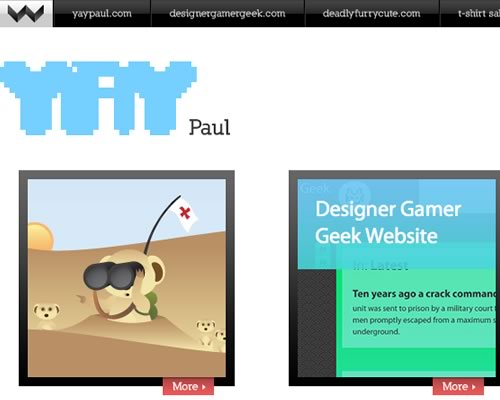
- Sliding Boxes and Captions
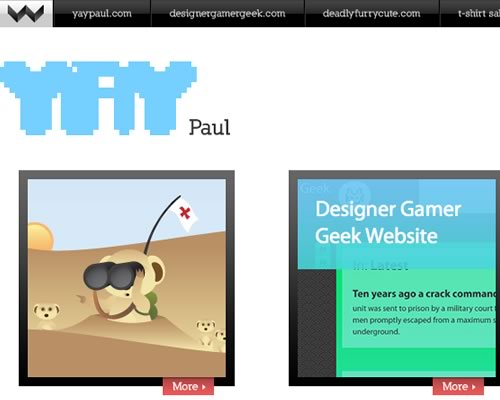
yaypaul uses an interesting design approach to show the title of each project when the mouse is moved over each project image.

Slice Machine has a great example of showing and hiding content by sliding boxes or panes on hover event.

HOW TO:
Sliding Boxes and Captions with jQuery-
All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
Set up the default starting point for the caption box. If you want it fully hidden initially, you will want the distance from the top or left to match the height or width of the window (.boxgrid), depending on which direction it will be sliding. You can also have it partially visible initially, as .caption .boxcaption illustrates.

View DemoDownload Files
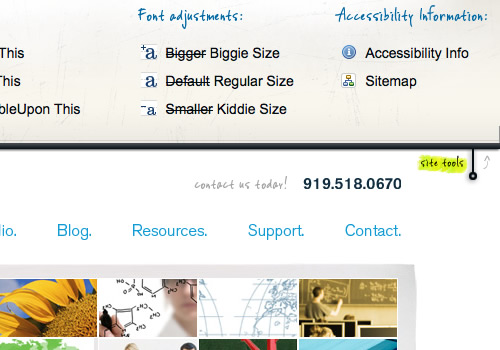
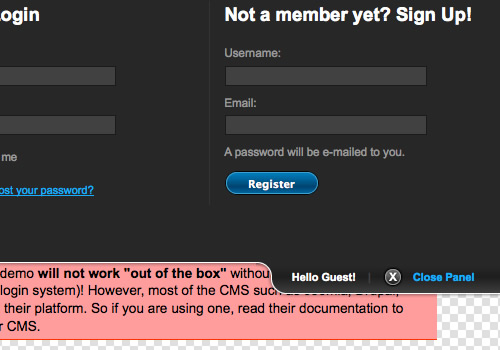
- Sliding Panels
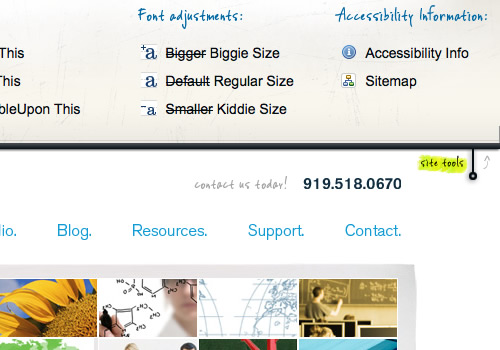
Atlanticbt does a great job of grouping different links in one organized section, appears with a nice slide effect.

HOW TO:
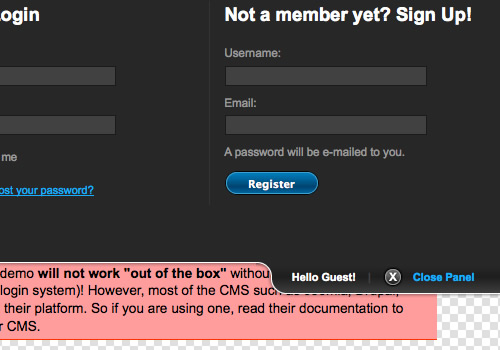
Sliding Login Panel built with jQuery-
In this tutorial, we will see how to create a show/hide login/signup panel for your website using jQuery. A mootools version van be found
here. Panel overlaps content instead of “pushing” it in a slicker way.

View DemoDownload Files 














excellent post! i love “Share Point Artist”, “yaypaul” and “DesigninSocial”… they are great!
Thanks for this writting, easy to read and really helpful !
adeux
Wow I would’ve loved this post yesterday while I dug around for sliding stuff :P but regardless of timing, the content is splendid.
Just getting into jquery at the moment, so this is great encouragement, thanks!
amazing post .i appreciate for this great post .
i am a beginner in jquery. and this time i am trying to learn jquery.so this post is helpful for me .
ya man this post is very useful
Very nice idea, i hope to have the time to introduce these techniques on my website. Jquery is so great
Great post!
I’ve been getting into jquery more and more. Bookmarked!
Wow, makes prefect sense to me dude!
RT
http://www.anon-web-tools.net.tc
i used slider panel before its nice but need some time to edit it to work in your site
MetaLabDesign also have cool slider
Really good list. Thanks
and this : http://www.davidmassiani.com/horinaja/
Good stuff guys, keep up the good work.
good work…thanks for sharing
really nice and important post. all jquery sliding stuff under one umbrella
Great list, I love that you actually take the time to compile this based on real world examples. I am definitley going to be using this!
thanks for that post
Love this list! Thank you! Anyone know if you can use jQuery for sliders with mouse control? Meaning, if I hover to the right it scrolls.
Hey, Its really nice techniques for Sliding content. thanks for sharing..
Loved this post. It would prove very helpful.
Muito interessante obrigado
Great Tutorial!! I followed Sliding Boxes and Captions with jQuery tutorial and made this http://greatbrewers.com/beer-sommelier
I could have used this article a few weeks ago when I was searching endlessly for the right sliding content code to use on my portfolio site. I ended up using a MooTools library over Jquery, but I like some of the things posted above a little better.
Fantastic work!
It’s a great post but more important it’s very usefull!!!
Thanks
Awesome, I love it
Thanks for posting
super duper helpful……mooochas gracias!
Really very helpful article, it covers all the aspects of jQuery. Just going to have some try! Thanks.
Gr8!!!
nice collection
cheers!
nice Article on jquery image slider.
This is article will Definitely be a bookmark, Thanks a lot!
thanks, this is very useful thanks anyway
very good … thank you
thanks for that post
great article. I am going to test this out.. ty!
Thanks a lot for the valuable information.
Great Collection, thanks for sharing!
Very nice and useful tutorials for web designers,
Thanks for posting.
I just googled to your blog in search of this. Really interesting stuff. Thanks
Very nice and useful tutorials for web designers,
Thanks for posting
Very useful collection indeed, Thanks for sharing.
Thanks, very useful
Great Post!
Thanks, very useful this is it
Excellent collection and very helpful
thanks for the useful collection, i like your design! here you can find some examples for some other jquery sliders: http://blog.xparo.com/jQuery-Slider.aspx (JS-code free for download)
Excellent post.
Thanks for such a great collection of tips and resources!
thanks for the list! there’s some good ones
Amazing of collection, really i am wonder of this Good article.
Awesome collection..Thanks for the sharing..
very great collection! thanks!:)
happy new year!
Intimately, the post is really the greatest on that worthw hile topic. I fit in with your conclusions and also definitely will eagerly look forward to your next updates. Simply saying thanks can not just be sufficient, for the amazing clarity in your writing. I definitely will directly grab your rss feed to stay abreast of any kind of updates. Pleasant work and also much success in your business endeavors!
Glad to see you have found some new and interesting sliders. A Google search for JQuery sliders will bring up pages of sites all will almost the same lists.
Good job!
thanks….
good work done useful every developer……
nICE jQUERY USING
Awesome stuff. Please keep on sharing :)
Thanks.
???????????
Thanks..!! Nice work…
some nice choices here!
though, i am still looking for something specific i hope someone here can help me find =)
i’m trying to find an image slider with mousewheel (or smoothscroll) option, that will allow me to hover into a large image (preview)
major plus if it could also allow me to click into a lightbox
that was a mouthful =)
any help appreciated
thanks ahead!!!
Really diggin the CharlieGentle. Might do something similar to my portfolio/blog.
This is very helpful to me as fresher
fantastic !!! thanx a lot :*
some great ideas and inspiriting links !
thanks
Excellent list of all the sliders. Thanks for sharing.
Thanks……nice & helpful post…..
nyc 1 mate!
great nice … really awesome.thnxx
Superb Post :) !
Excellent Post ! Thanks
hi,your article is nice,but i want to slide multiple category on one page with jquety,
ex:
Categoryname1
prev image1 image2 image 3 prev
Categoryname2
prev image1 image2 image 3 prev,
if any one knows pls reply to [email protected]
This is some awesome information on jQuery plug-ins. I appreciate you taking the time to find a bunch of cool ones.
Thank you so much for this collection.
This may also helpfull for web developers http://j.gs/792819/jsanimation
Very nice jquery
thanks for sharing this article ..
thank you. i used sliders. thank you very much
great Tools..
thanks for sharing
was looking for this…found so many scrollers thanks!
cool but some examples got errors
Awesome Collection. Thanks to share this.
great and useful post :) thanks for sharing these :)
Awesome …All Collections are so nice. I love Sliding Boxes and Captions
Thanks
exelent post…
FYI– Looks like creamycss goes to a link farm now.
thanks for info!
those sliding boxes, divs, even simplest hide/show div are excellent way how to put more content in few space. and not to mention looks modern and can add price when building websites for clients ;)
Great Site – Great Stuffs of JS. I love this site. ;)
Thanks friend.
It help a lot and good effort.
very much thanks
Is perfect! Thanks!
Hi,
can any1 of help me for a auto content slider with next and previus button.
Thanks in advance.
Thanks for sharing post.
thank u :) nice collection
Great post, very usefull collection jQuery sliding techniques. Tnx ;-)
Thanks for the taking the time and putting this together, very handy. I’m a big jCarousel user! simplicity.
Thanks everyone for review..
Thank you very much for all helpful my web.
[…]The data mentioned in the post are a number of the most effective obtainable […]