Simbla 2017: Dynamic Pages Straight Out of the Website Builder

The website builder Simbla sets itself apart from the competition in several aspects. To the customer, the most noticeable one is the database connectivity. The new feature "Dynamic Pages" is another highlight from Simbla's scope of functions.
Readers of Noupe Magazine have known the Simbla Website Builder for several years. Now and then, we reported on the product and its rapid progress in features. You can find all links to our past articles at the end of this post.
Simbla's concept of data connectivity is what impresses us the most. A simple visual user interface allows you to create databases, as well as content in a way that is so intuitive, that even almost entirely clueless users can do so without any issues. Professionals are also happy to have such a comfortable and flexible solution.
Creating and Managing Databases Using Simbla
A well thought-out detail is that the database section is a separate pillar, and independent from the actual website creation. This matches the approach of conventional database systems, which don't operate with a fixed output medium either. This way, you get to take care of your content first, without being influenced by visual aspects.
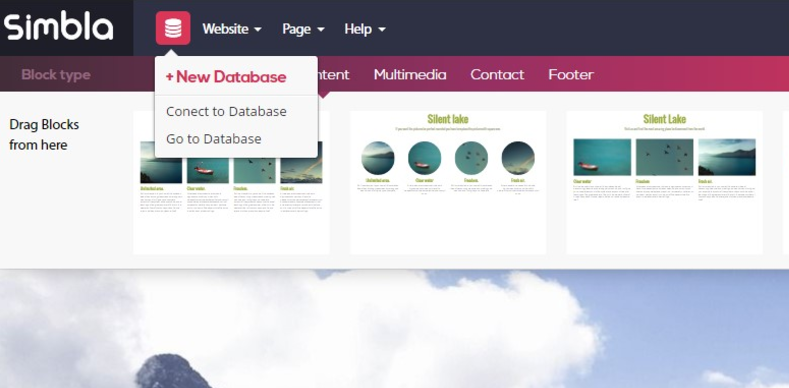
[caption id="attachment_102534" align="alignnone" width="789"] You Don't Need to Search For Long to Find the Database Feature.[/caption]
You Don't Need to Search For Long to Find the Database Feature.[/caption]
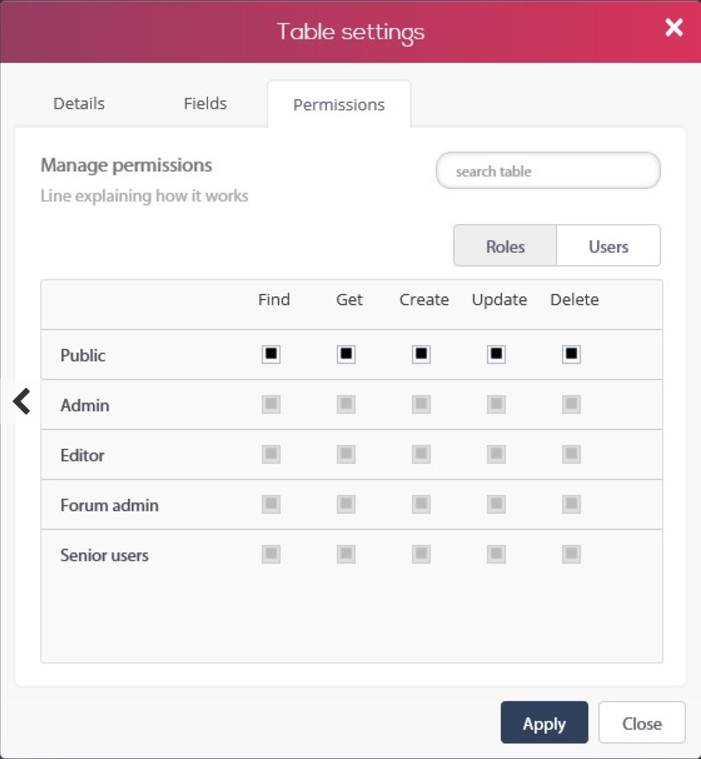
After setting up a database, define your users and roles. The default user "Public" grants public access to the website. However, you're also able to create further users that only gain access after a login.
The distribution of rights is appropriately differentiated. For instance, it is possible to give the user "Public" reading rights for one database, while granting writing rights to other users. Here, you can also distribute the rights "find", to search, "get", to display, "create", "update", and "delete". Aside from the definition of individual users, and the declaration of individual sets of rights, using so-called roles to grant the necessary rights for a whole group of users can save time.
[caption id="attachment_102535" align="alignnone" width="701"] Sufficiently Differentiated Rights Distribution Via Click.[/caption]
Sufficiently Differentiated Rights Distribution Via Click.[/caption]
Once that's done with, take care of the creation of the required data tables, the actual content. Comfortably add columns, and define the type of the column. Character strings, numbers, arrays, Boolean values, and files are possible. In contrast to other databases, such as MySQL, files, like images and documents, can be integrated into a table via an own type, allowing for easy access later on. In addition to that, you'll receive a preview of image files.
The columns "Id", "createdAt", and "updateAt" are added and taken care of automatically. The visual user interface makes the creation, and management of databases as easy as it can be. Set up new rows, and fill them with content in no time.
If you want to use a table for non-web purposes, export it to the CSV format with a single click. However, embedded files will be ignored during the export. It is also possible to import data from the CSV format.
From Database to Dynamic Web App
Now, a database would be rather useless, if we were not able to integrate it into our website. Simbla has also found an intuitive solution for that functionality. The implementation is straightforward and comfortable.
First, you need to select the database in your website's settings. After doing so, all contents of this database will be available from within the site editor. Here's where the so-called app widgets come into play. These predefined content elements provide predefined database connections for certain purposes.
Thanks to the extensive options, you can create simple, or complex web applications, even without lots of effort, or knowledge on programming and database queries. It doesn't matter if you're dealing with registration forms, or the display of contents in a table, the app widgets speed up your website.
Dynamic Pages: Simbla Turns Into a CMS
Especially the brand new app widget combination of "Dynamic Grid," and "Dynamic Pages" can give your website a real boost in terms of dynamics. With the help of these widgets, you'll make sure that Simbla displays your content in a grid overview, creating a separate page for each data set from your database that shows the details of the respective set.
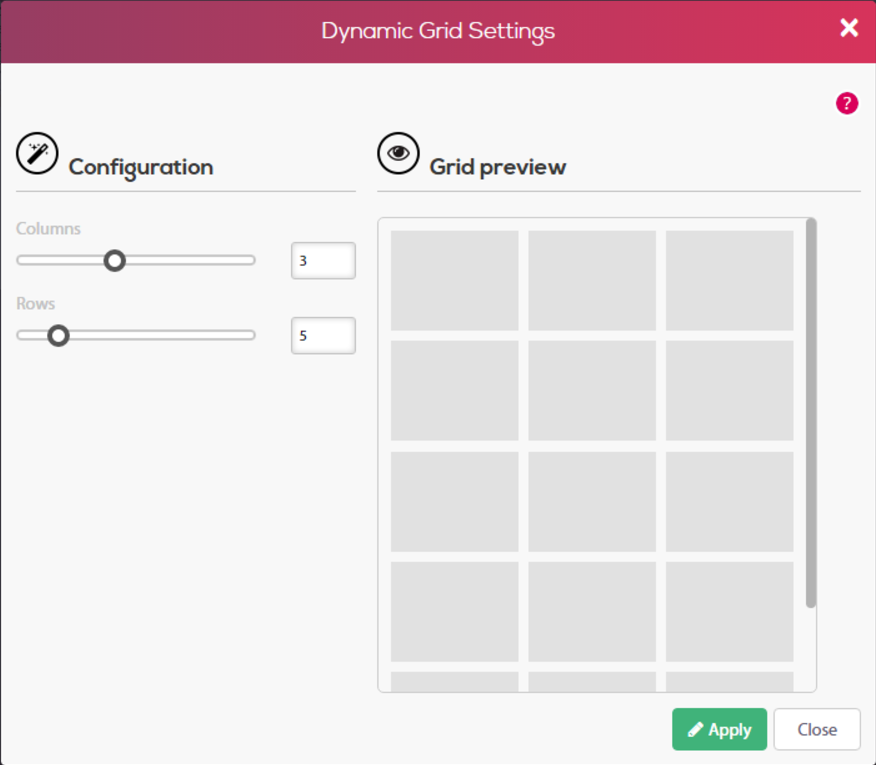
[caption id="attachment_102537" align="alignnone" width="876"] The Configuration Dialogs Are Very Comprehensible.[/caption]
The Configuration Dialogs Are Very Comprehensible.[/caption]
Step 1: The Dynamic Grid
The first step is to create a dynamic grid within the Simbla Editor. This is done entirely visually and requires no programming in SQL or other languages. When it comes to defining what to display in the grid, you can make use of filters to limit the amount of data. It is also possible to use a search box so that only content actively sought for by the user makes its way into the grid. On top of that, define the number of results per page, as well as the order, and sorting, depending on a data field that also needs to be selected.
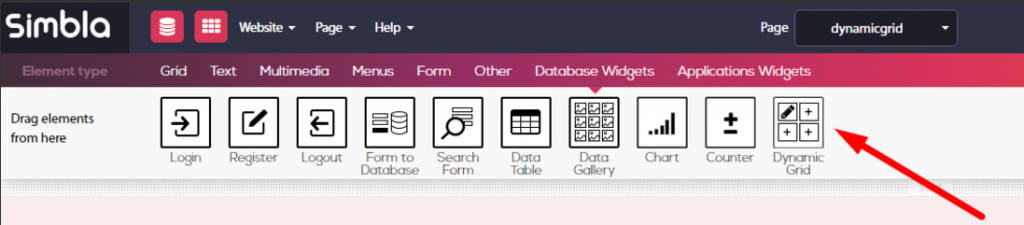
[caption id="attachment_102538" align="alignnone" width="1024"] New Addition to the Toolbox, the Dynamic Grid.[/caption]
New Addition to the Toolbox, the Dynamic Grid.[/caption]
In the page design, you place specific contents in the form of variables, which are enclosed by double curly brackets, like this {{Field Name}}. These variables can be formatted freely. Above all else, you can design the rest of the page however you like. Using the "Dynamic Grid" doesn't bring in any new restrictions.
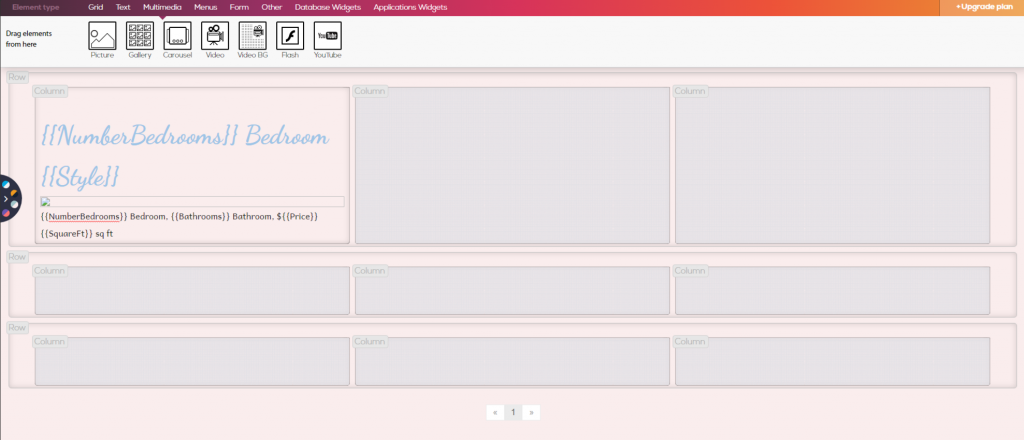
[caption id="attachment_102539" align="alignnone" width="1024"] Design the Dynamic Grid However You Like.[/caption]
Design the Dynamic Grid However You Like.[/caption]
The result is a self-filling grid with content from your database, filtered by you or your users. That's a neat thing, but it's only half of the solution.
Step 2: The Dynamic Pages
Here's where our "Dynamic Pages" come into play. They start at the grid and expand it. This additional widget gives each of our dynamic grid's contents a link to a detail page, where you get to freely design what the user should see.
A good example for the usage of the widget combo is this Escape Room Directory. Escape rooms are a new kind of group game. You, and a small group of fellow gamers get locked into a room, and have to escape within 60 minutes. To do so, it's necessary to solve all kinds of tasks and riddles. Escape rooms exist all around the world, and the numbers are growing quickly.
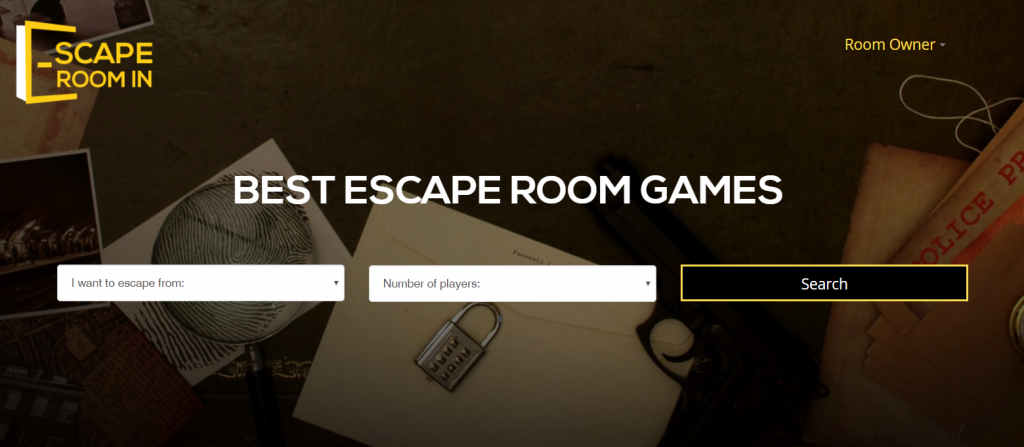
[caption id="attachment_102540" align="alignnone" width="1024"] The Escape Room Directory Begins With the Search Box as a Starting Point.[/caption]
The Escape Room Directory Begins With the Search Box as a Starting Point.[/caption]
Thus, an index of these wonderful playgrounds is just the right task for a dynamic grid with attached dynamic pages. The designer doesn't need to do any additional work, once the layout is done. Each additional database entry automatically causes another page to be generated and makes it accessible from the grid view.
Within the "Dynamic Pages" widget, you mainly define the URL structure behind the display of the detail pages. When it comes to content that only registered users should have access to, activate the according restriction to authorized roles.
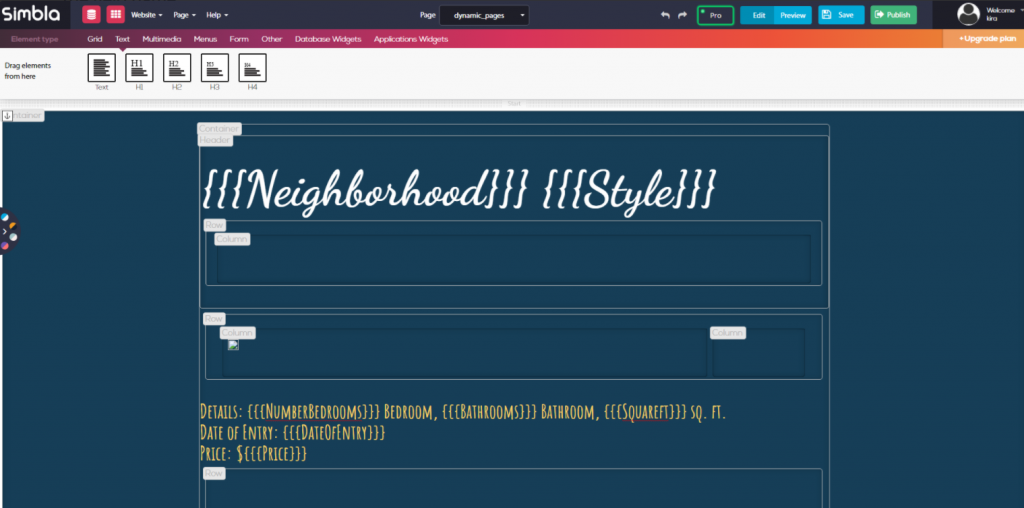
[caption id="attachment_102536" align="alignnone" width="1024"] The Template For the Detail Page Can be Defined Freely. All You Need to do is Add the Variables.[/caption]
The Template For the Detail Page Can be Defined Freely. All You Need to do is Add the Variables.[/caption]
For the detail pages, set up a new page on your website. This will then serve as a template for the looks of the detail view. Of course, you can freely design this one as well. Add the content from the database in triple curly brackets, like this: {{{Field Name}}}. Next, connect your template to the same data table that you already selected for the grid, and activate the checkbox "Dynamic Pages" in the settings. That's all you need to do.
Conclusion: Integrating Dynamic Content Doesn't Get Easier Than This
With the new combination of "Dynamic Grid," and "Dynamic Pages," the Simbla Website Builder provides a flexible solution for the display of larger amounts of data on individual pages. I have yet to see this elsewhere in the competition. I also don't know of any other solution that makes database content web-compatible this comfortably, without any additional programming efforts.
Find more articles on Simbla here, here, here, and here.
Photo by Xavi Cabrera on Unsplash

I am actually a new reader of this blog. This being the first article I’ve read about Simbla. Thanks for providing the link to the relevant posts at the end. Sounds useful indeed.
this is great very nice article it is very helpful
keep up on the good work thank you CHRIS
quiz online Programming interactive test
Progamming Test
Hi
Having read your post to its end, it recalled me the days when I was so afraid of reading a long post. To be upfront I am still but the format and presentation of your post glued me up to its end. This is called writing a post that never bores the readers at any point.