Perfect for Web Developers: The Front-End Checklist Ensures Code Quality

Following checklists is proven to help improve the quality of whatever the list was designed for. David Dias' frontend checklist is dedicated to web development and doesn't leave out any aspects.
 Front-End Checklist: The Start of Everything. (Screenshot: Noupe)[/caption]
Front-End Checklist: The Start of Everything. (Screenshot: Noupe)[/caption]
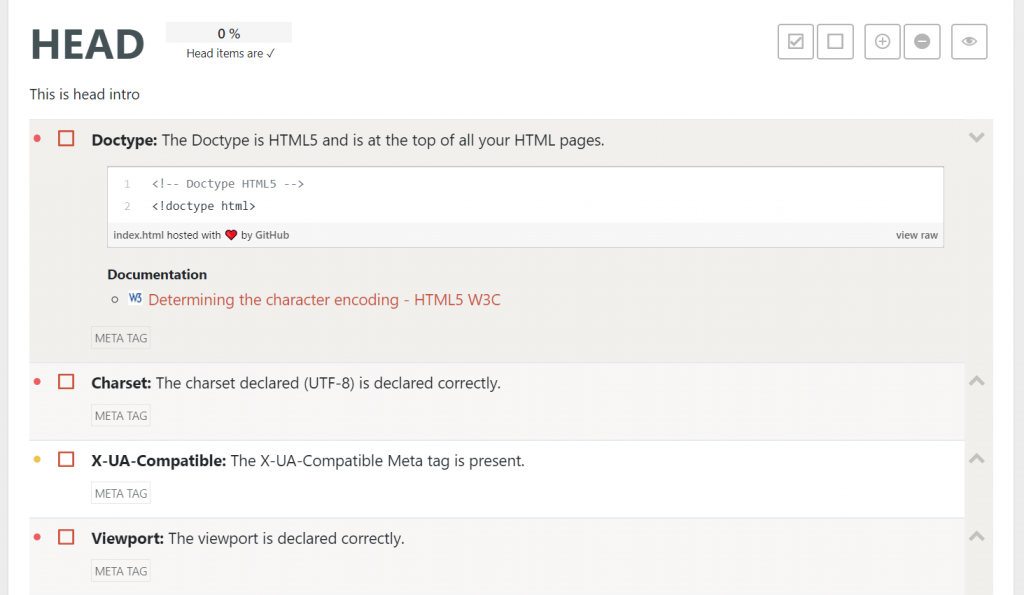
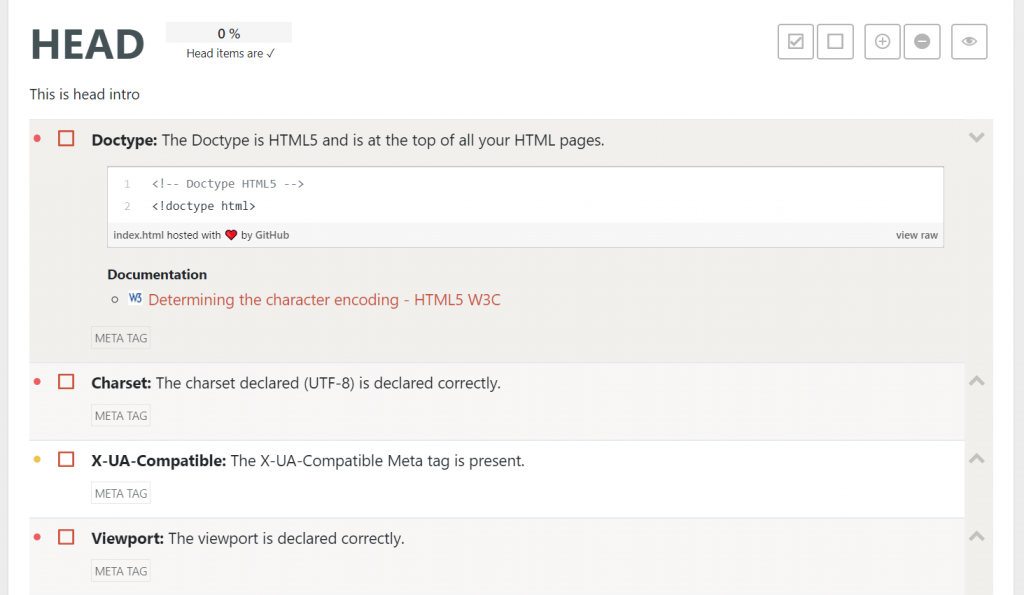
 The individual list items share further information if you click on them. (Screenshot: Noupe)[/caption]
The individual list items share further information if you click on them. (Screenshot: Noupe)[/caption]

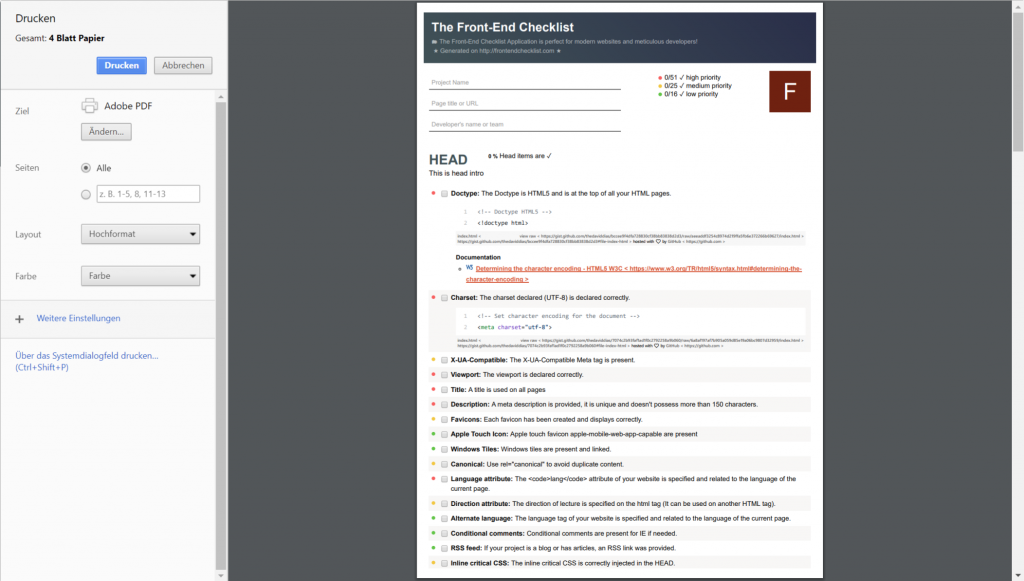
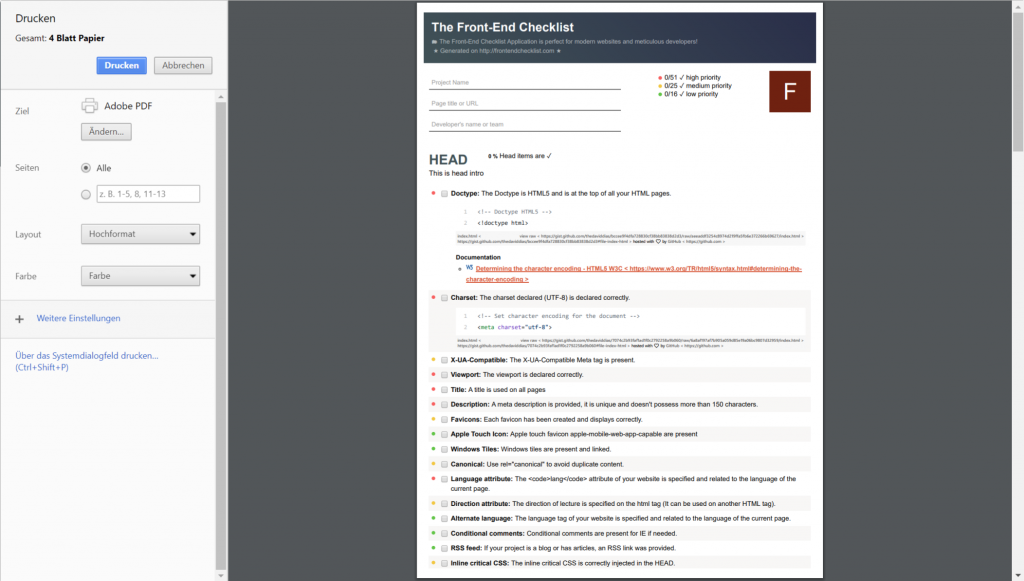
You can send a report to your printer at any time. (Screenshot: Noupe)[/caption] Unfortunately, there is no option to save the checklist in the web app, or in
A Checklist is a Virtue in Its Own Right
You manage what you monitor. This is the principle of fitness trackers, which can be found on more and more wrists. Wo would deny that? More information leads to more clarity, leads to more effort, which leads to a better result in the end. This, and of course the wish not to forget anything significant, are the driving factors behind checklists, that pretty much all of us use to different extents. The more sophisticated ones of their kind are more than simple work templates but contain aspects that we might not have thought of, no matter how much we thought about it. Perfect checklists also explain the reason why a respective point is on the list in the first place. [caption id="attachment_103521" align="aligncenter" width="1024"] Front-End Checklist: The Start of Everything. (Screenshot: Noupe)[/caption]
Front-End Checklist: The Start of Everything. (Screenshot: Noupe)[/caption]
Front-End Checklist: David Dias Strikes a Chord
The front-end checklist by David Dias, who considers himself a traveler between Mauritius, France, and Canada, is definitely a list of the latter kind. During late October of 2017, David uploaded his checklist to Github as open source and was caught off-guard by its success. In just six weeks, the front-end checklist accumulated almost 22,000 stars and shot up the code platform's rankings. Obviously, David stroke a chord here. In addition to the Github repository, you'll also find the front-end checklist as a fully functional web app that you can use for your web projects right off the bat, and without any further requirements. Now, if you are wary because you've seen and discarded too many seemingly good checklists, I recommend clicking the link to David's web app. You'll not regret having invested your time.17 Years Worth of Experience Put Into One Checklist
The front-end checklist is a result of David's professional experience of the past 17 years, which he spent in different positions in the web development industry, including leading ones. By looking at the project, you can tell that this was not made by a theorist pontificating from inside the ivory tower, but by a practitioner who rolled up his sleeves. Basically, you can sit in front of an empty screen, with a new file loaded in your favorite editor, and start working through the checklist. It is structured in a way that leads you from start to goal. Here, you won't just take care of HTML, CSS, and JavaScript. David also supports you when it comes to the definition of the document type, web fonts, and images, performance, safety, SEO, and even accessibility issues. Of course, you're free to not work on some topics. The front-end checklist is flexible enough to adjust itself to your needs. [caption id="attachment_103523" align="aligncenter" width="1024"] The individual list items share further information if you click on them. (Screenshot: Noupe)[/caption]
The individual list items share further information if you click on them. (Screenshot: Noupe)[/caption]
Front-End Checklist: Web App as a Meticulous Accountant
While you work through the items on the list, the web app keeps tab on which degree of completion you have reached. Color codes for different priorities tell you which aspects are especially important. For most aspects, in addition to the simple list item, you'll also find the necessary code snippet, as well as a link to background information on the respective topic. Here, you'll only see as many details as you want to look at. All views can be collapsed and expanded, or hidden if you don't want to deal with the topic. At any point during the process, you can generate a report that is then sent to your printer. The respective stylesheet is optimized for printing and allows you to either archive the state of the project for your personal use or to document it for the client or other team members. [caption id="attachment_103520" align="aligncenter" width="1024"]
You can send a report to your printer at any time. (Screenshot: Noupe)[/caption] Unfortunately, there is no option to save the checklist in the web app, or in
Local Storage, and no option to work a checklist with coworkers. Regarding the number of individual menu items created over the course of a project, the lack of a saving option is a significant disadvantage. On the other hand, the front-end checklist is open source. Thus, we can add these functions, or install it or our own servers multiple times, once for each client project. I definitely don't want to take away from David's achievement.

I have certainly loved it! Thank you very much for sharing! greetings to all developers from Spain