More on jQuery: Slider Plugins and Tutorials
There are a large amount of sites that use image sliders to emphasize content by using jQuery plugins. In today's post we provide you with yet another collection of some fantastic resources for all of those among you who are interested in learning how to create image sliders with jQuery, and more!
[fblike]
 Nivo Slider
A simple jQuery slider with lots of transition effects and also easy to use and implement. One of the best jQuery image sliders out there:
Nivo Slider
A simple jQuery slider with lots of transition effects and also easy to use and implement. One of the best jQuery image sliders out there:
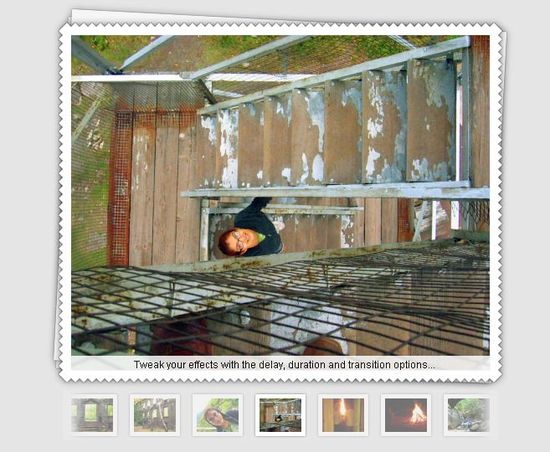
 AviaSlider
AviaSlider is a jQuery plugin with 8 transition effects with lots of easy to set options to create your own effects including an image preloader:
AviaSlider
AviaSlider is a jQuery plugin with 8 transition effects with lots of easy to set options to create your own effects including an image preloader:
 Looped Slider
LoopedSlider is a plugin made for jQuery that solves a simple problem — the looping of slide content. It was created to be easy to implement, smooth and most of all end the “content rewind” that most other content sliders suffer from:
Looped Slider
LoopedSlider is a plugin made for jQuery that solves a simple problem — the looping of slide content. It was created to be easy to implement, smooth and most of all end the “content rewind” that most other content sliders suffer from:
 Coin Slider
Another jQuery image slider with unique transition effects and easy to use and implement and also compatible with most web browsers:
Coin Slider
Another jQuery image slider with unique transition effects and easy to use and implement and also compatible with most web browsers:
 jCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set. Also, drag or click functionality enables to showcase featured content items on demand by the user:
jCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set. Also, drag or click functionality enables to showcase featured content items on demand by the user:
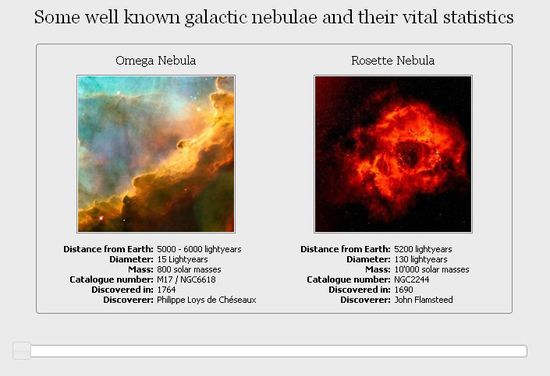
 s3Slider jQuery Plugin
s3Slider jQuery plugin is easy to use — first include the jQuery library then include the javascript in the head of the page(s) where you want to use s3Slider:
s3Slider jQuery Plugin
s3Slider jQuery plugin is easy to use — first include the jQuery library then include the javascript in the head of the page(s) where you want to use s3Slider:
 slideViewer
slideViewer is a lightweight (3.5Kb) jQuery plugin which allows you to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images:
slideViewer
slideViewer is a lightweight (3.5Kb) jQuery plugin which allows you to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images:
 jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flick smoothly through your photos:
jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flick smoothly through your photos:
 Easy Slider 1.5
One of the easiest jQuery plugins for sliding images and content:
Easy Slider 1.5
One of the easiest jQuery plugins for sliding images and content:
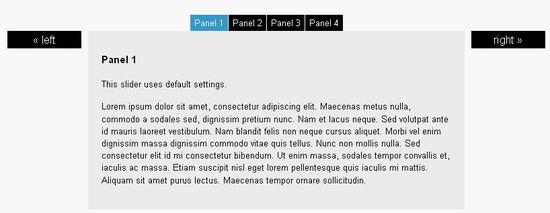
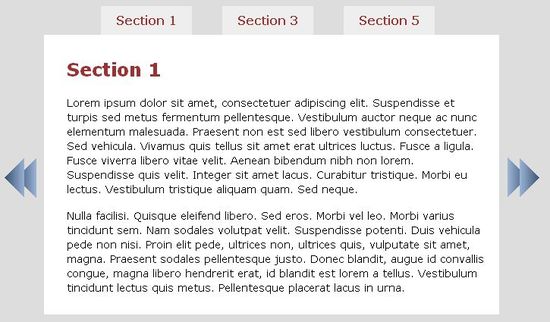
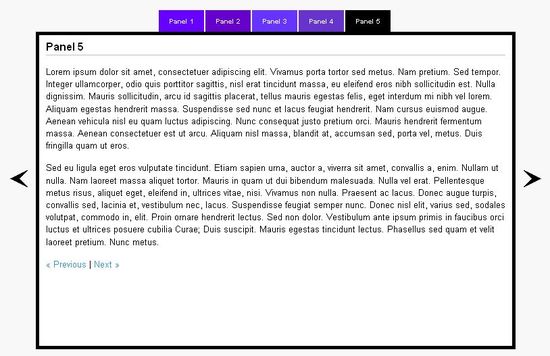
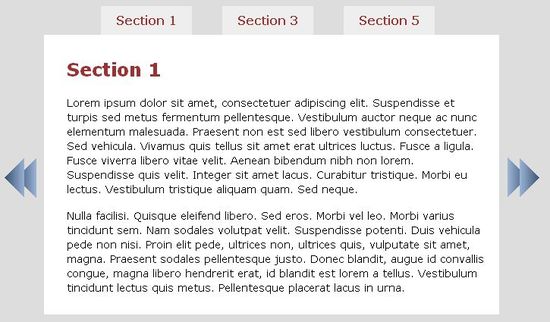
 Coda-Slider
Coda Slider is a jQuery content slider with left and right slide navigation along with tab-type slide navigation included:
Coda-Slider
Coda Slider is a jQuery content slider with left and right slide navigation along with tab-type slide navigation included:
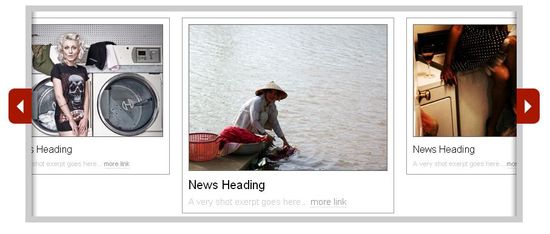
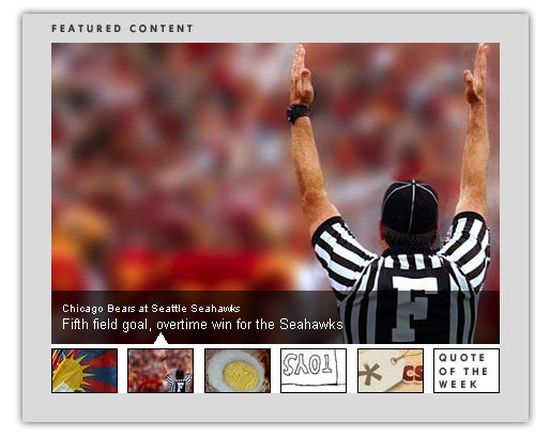
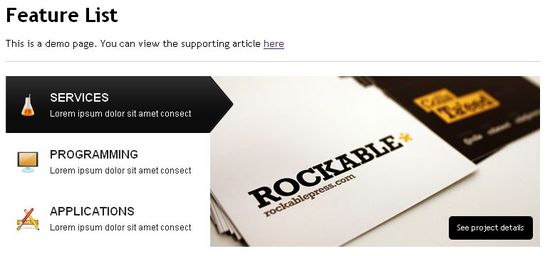
 jQuery Plugin - Feature List
This jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget:
jQuery Plugin - Feature List
This jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget:
 Moving Boxes
Moving Boxes has been developed by CSS-Tricks — a unique kind of content slider you surely want to check. Why not give it a try now:
Moving Boxes
Moving Boxes has been developed by CSS-Tricks — a unique kind of content slider you surely want to check. Why not give it a try now:
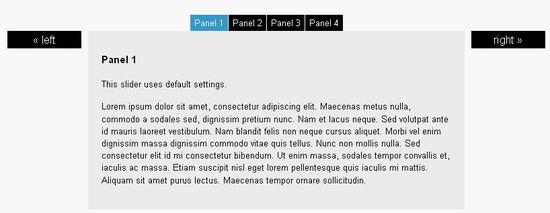
 Coda-Slider 2.0
An interesting read. Also notice that the slider slides automatically, but will stop when the users clicks on any nav button:
Coda-Slider 2.0
An interesting read. Also notice that the slider slides automatically, but will stop when the users clicks on any nav button:
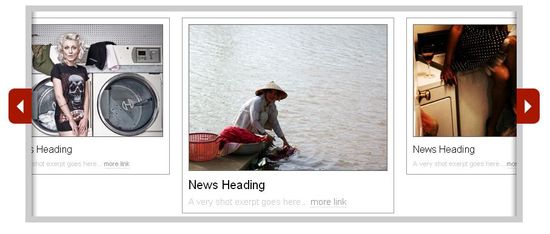
 bxSlider
bxSlider is a jQuery content slider and includes an image slideshow:
bxSlider
bxSlider is a jQuery content slider and includes an image slideshow:
 jQuery Easy Slides
Possibly the easiest among all jQuery plugins to use for making effective slideshows:
jQuery Easy Slides
Possibly the easiest among all jQuery plugins to use for making effective slideshows:
 Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps:
Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps:
 Supersized jQuery Plugin
This is a simple full screen background slideshow plugin:
Supersized jQuery Plugin
This is a simple full screen background slideshow plugin:
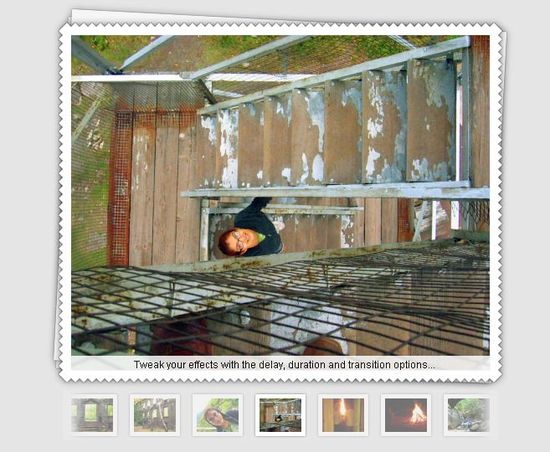
 jqFancyTransitions
jqFancyTransitions is an easy-to-use jQuery plugin for displaying your photos in a slideshow along with a couple of fancy transition effects:
jqFancyTransitions
jqFancyTransitions is an easy-to-use jQuery plugin for displaying your photos in a slideshow along with a couple of fancy transition effects:
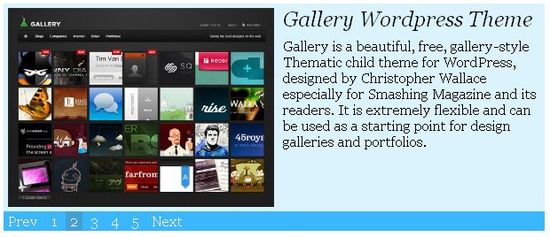
 Galleria
Galleria is an image gallery framework written in JavaScript. The aim is to simplify the process of creating visually appealing image galleries for the web and mobile devices:
Galleria
Galleria is an image gallery framework written in JavaScript. The aim is to simplify the process of creating visually appealing image galleries for the web and mobile devices:
 jQuery Multimedia Portfolio
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player:
jQuery Multimedia Portfolio
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player:
 jQuery SerialScroll
This plugin allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll, as well as combined:
jQuery SerialScroll
This plugin allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll, as well as combined:
 Slideshow 2!
Slideshow 2! is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Try it out:
Slideshow 2!
Slideshow 2! is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Try it out:
 AnythingSlider jQuery Plugin
As the name already says, you can slide basically anything (images or content, or both) using this jQuery slider plugin:
AnythingSlider jQuery Plugin
As the name already says, you can slide basically anything (images or content, or both) using this jQuery slider plugin:

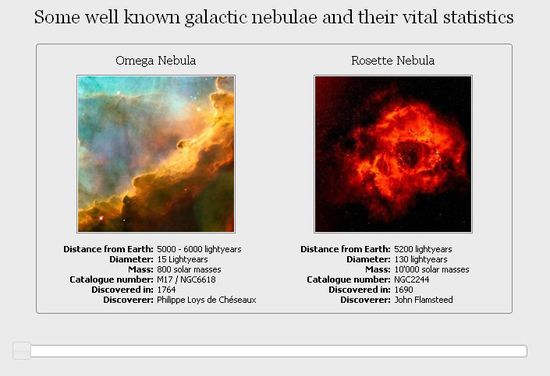
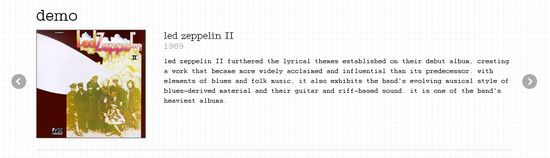
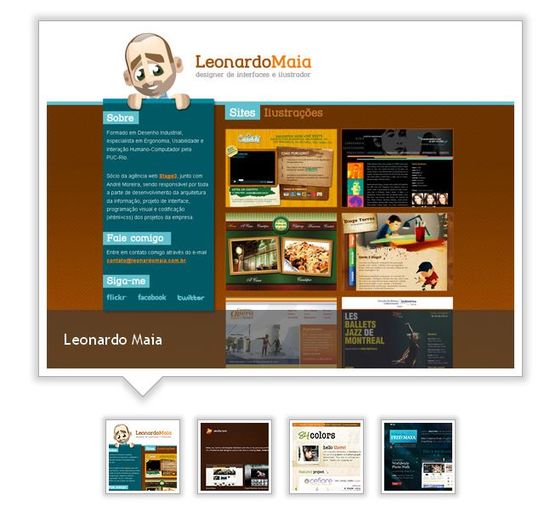
 Create a Beautiful jQuery Slider tutorial
This tutorial explains how to develop jQuery sliders with image descriptions and name:
Create a Beautiful jQuery Slider tutorial
This tutorial explains how to develop jQuery sliders with image descriptions and name:
 Animate Panning Slideshow with jQuery
In this tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides:
Animate Panning Slideshow with jQuery
In this tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides:
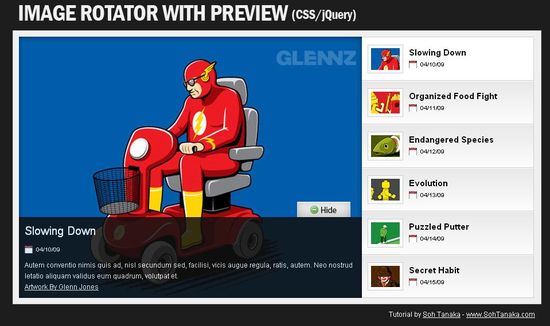
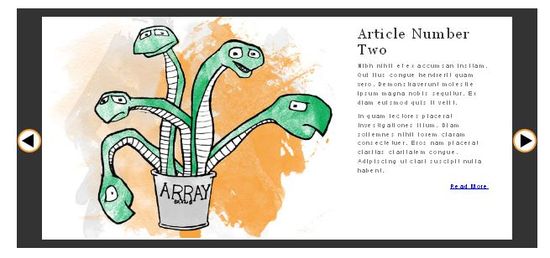
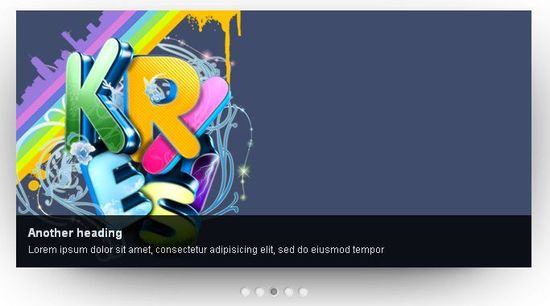
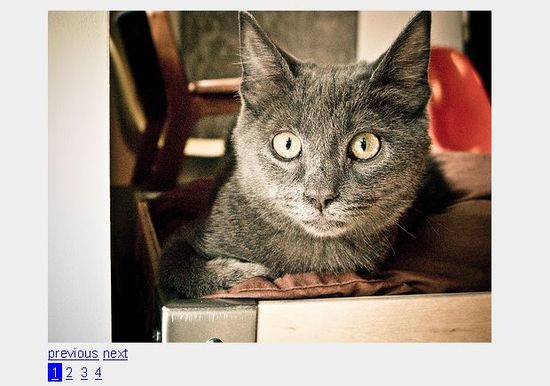
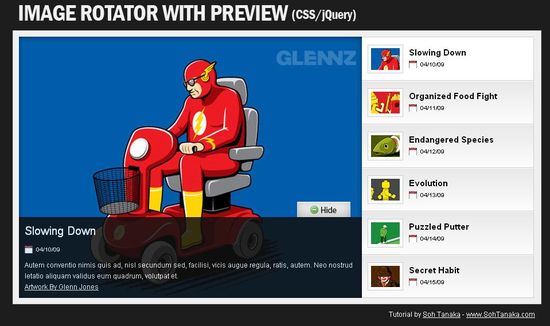
 Create an Image Rotator with Description (CSS/jQuery)
This tutorial will let you learn how image rotation works and how to create image rotator with CSS and jQuery:
Create an Image Rotator with Description (CSS/jQuery)
This tutorial will let you learn how image rotation works and how to create image rotator with CSS and jQuery:
 Using the Wonderful jFlow Plugin
A beautiful use of jFlow Plugin has been shown on Nettuts+ network. Check out this tutorial:
Using the Wonderful jFlow Plugin
A beautiful use of jFlow Plugin has been shown on Nettuts+ network. Check out this tutorial:
 Slide Thumbs
In this tutorial it's explained how to turn old boring image viewer into a nice-looking one with jQuery:
Slide Thumbs
In this tutorial it's explained how to turn old boring image viewer into a nice-looking one with jQuery:
 Making A Slick Content Slider
A sleek content slider with the help of jQuery and the MopSlider plugin:
Making A Slick Content Slider
A sleek content slider with the help of jQuery and the MopSlider plugin:
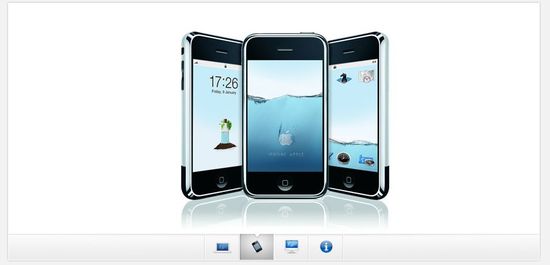
 A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
There is no need for a database nor a PHP back-end for this gallery. This means that it is really easy to incorporate into an existing site – you just have to change a few lines of html code:
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
There is no need for a database nor a PHP back-end for this gallery. This means that it is really easy to incorporate into an existing site – you just have to change a few lines of html code:
 Create a Slick and Accessible Slideshow Using jQuery
A nice tutorial on Six Revisions on how to create a slick content slideshow using jQuery:
Create a Slick and Accessible Slideshow Using jQuery
A nice tutorial on Six Revisions on how to create a slick content slideshow using jQuery:
 Making a Mosaic Slideshow With jQuery & CSS
A very detailed and advanced tutorial on how to create a mosaic slideshow by using CSS and jQuery:
Making a Mosaic Slideshow With jQuery & CSS
A very detailed and advanced tutorial on how to create a mosaic slideshow by using CSS and jQuery:
 Advanced jQuery background image slideshow
A very well explained tutorial on how to create a background image slideshow:
Advanced jQuery background image slideshow
A very well explained tutorial on how to create a background image slideshow:
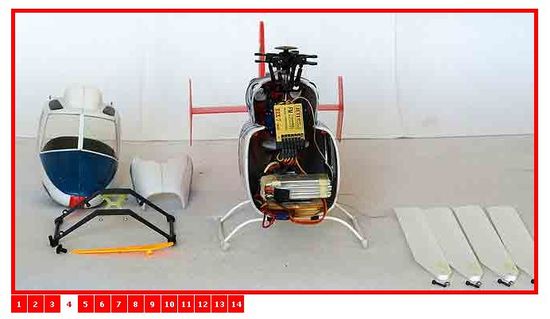
 Automatic Image Slider w/ CSS & jQuery
Soh Tanaka created one of the best image slider tutorials — you must check this one out to learn how to create a beautiful automated image slider using CSS and jQuery:
Automatic Image Slider w/ CSS & jQuery
Soh Tanaka created one of the best image slider tutorials — you must check this one out to learn how to create a beautiful automated image slider using CSS and jQuery:
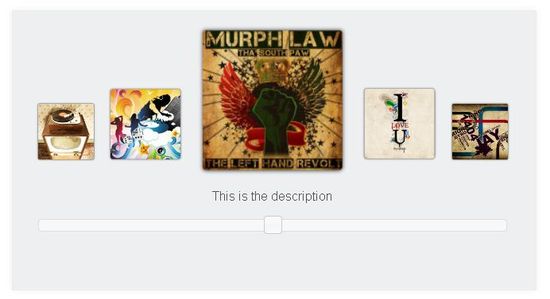
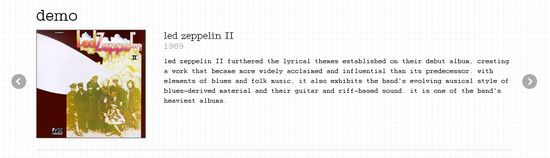
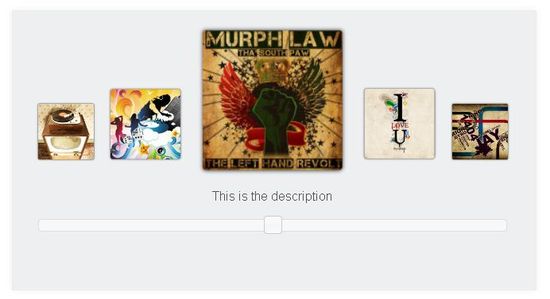
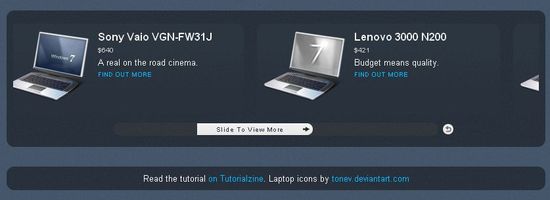
 How to Create a Simple iTunes-like Slider
Take a look at how to create a slider similar to the one used in the iTunes store:
How to Create a Simple iTunes-like Slider
Take a look at how to create a slider similar to the one used in the iTunes store:
 Build a Content Slider with jQuery
A tutorial that is a bit different than the rest: explains how to create an easy-to-implement content slider plugin, allowing multiple instances on a page, allowing users to customize the size, button images, etc. and finally, how to create valid markup:
Build a Content Slider with jQuery
A tutorial that is a bit different than the rest: explains how to create an easy-to-implement content slider plugin, allowing multiple instances on a page, allowing users to customize the size, button images, etc. and finally, how to create valid markup:
 Create a Custom jQuery Image Gallery with jCarousel
A nice tutorial on creating a jQuery image gallery using jCarousel:
Create a Custom jQuery Image Gallery with jCarousel
A nice tutorial on creating a jQuery image gallery using jCarousel:
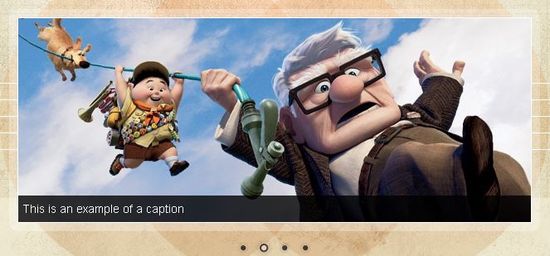
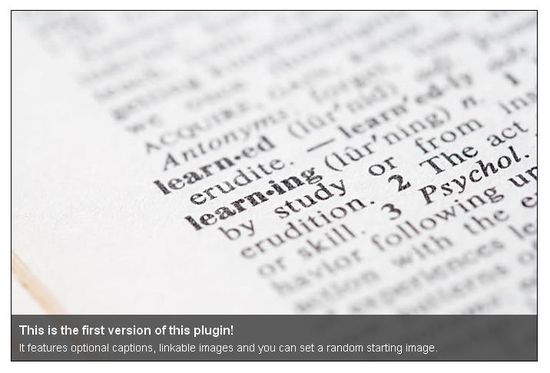
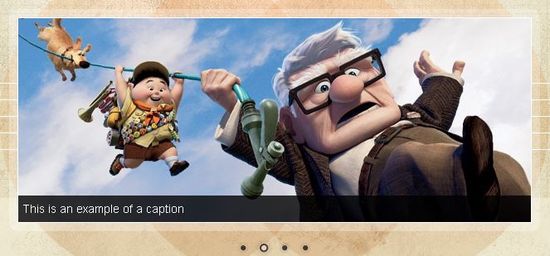
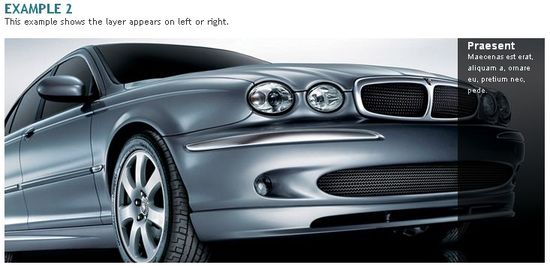
 Simple JQuery Image Slide Show with Semi-Transparent Caption
Here you can learn how to create a simple image slide show with a semi-transparent caption with jQuery:
Simple JQuery Image Slide Show with Semi-Transparent Caption
Here you can learn how to create a simple image slide show with a semi-transparent caption with jQuery:
 Making a Content Slider with jQuery UI
In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider:
Making a Content Slider with jQuery UI
In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider:
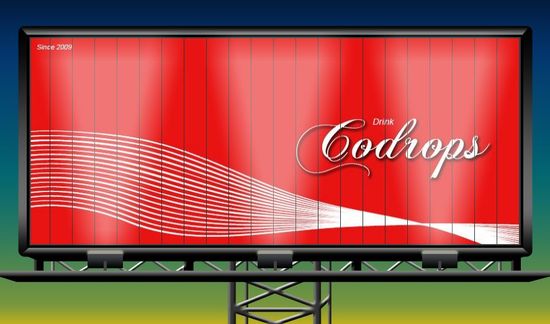
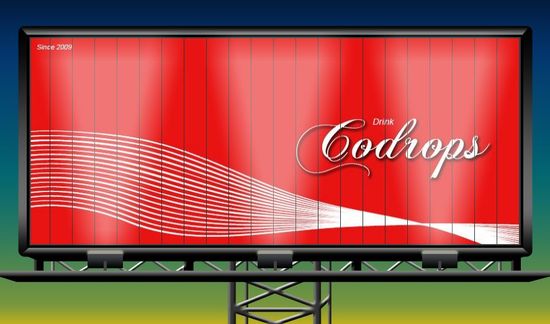
 Creating a Rotating Billboard System with jQuery and CSS
In this tutorial we will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads:
Creating a Rotating Billboard System with jQuery and CSS
In this tutorial we will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads:
 Step By Step To Create Content Slider using jFlow, A Minimalist jQuery Plugin
Here you will need to have some basic XHTML/CSS and JavaScript skills — you can then learn how to use jFlow, a minimalist jQuery plugin to create a content slider:
Step By Step To Create Content Slider using jFlow, A Minimalist jQuery Plugin
Here you will need to have some basic XHTML/CSS and JavaScript skills — you can then learn how to use jFlow, a minimalist jQuery plugin to create a content slider:
 Content Slider Using CSS and Jquery
In this tutorial you can learn how to create a slider which can be used to slide your content of any website:
Content Slider Using CSS and Jquery
In this tutorial you can learn how to create a slider which can be used to slide your content of any website:
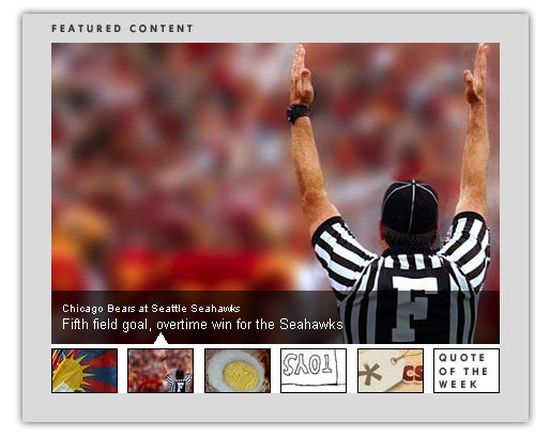
 Creating a Slick Auto-Playing Featured Content Slider
A nice tutorial on how to create a slick auto-playing featured content slider:
Creating a Slick Auto-Playing Featured Content Slider
A nice tutorial on how to create a slick auto-playing featured content slider:

jQuery Slider Plugins
Slidesjs Slidesjs is a crazy simple slideshow plugin for jQuery. It's easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, and the list goes on: Nivo Slider
A simple jQuery slider with lots of transition effects and also easy to use and implement. One of the best jQuery image sliders out there:
Nivo Slider
A simple jQuery slider with lots of transition effects and also easy to use and implement. One of the best jQuery image sliders out there:
 AviaSlider
AviaSlider is a jQuery plugin with 8 transition effects with lots of easy to set options to create your own effects including an image preloader:
AviaSlider
AviaSlider is a jQuery plugin with 8 transition effects with lots of easy to set options to create your own effects including an image preloader:
 Looped Slider
LoopedSlider is a plugin made for jQuery that solves a simple problem — the looping of slide content. It was created to be easy to implement, smooth and most of all end the “content rewind” that most other content sliders suffer from:
Looped Slider
LoopedSlider is a plugin made for jQuery that solves a simple problem — the looping of slide content. It was created to be easy to implement, smooth and most of all end the “content rewind” that most other content sliders suffer from:
 Coin Slider
Another jQuery image slider with unique transition effects and easy to use and implement and also compatible with most web browsers:
Coin Slider
Another jQuery image slider with unique transition effects and easy to use and implement and also compatible with most web browsers:
 jCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set. Also, drag or click functionality enables to showcase featured content items on demand by the user:
jCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set. Also, drag or click functionality enables to showcase featured content items on demand by the user:
 s3Slider jQuery Plugin
s3Slider jQuery plugin is easy to use — first include the jQuery library then include the javascript in the head of the page(s) where you want to use s3Slider:
s3Slider jQuery Plugin
s3Slider jQuery plugin is easy to use — first include the jQuery library then include the javascript in the head of the page(s) where you want to use s3Slider:
 slideViewer
slideViewer is a lightweight (3.5Kb) jQuery plugin which allows you to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images:
slideViewer
slideViewer is a lightweight (3.5Kb) jQuery plugin which allows you to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images:
 jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flick smoothly through your photos:
jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flick smoothly through your photos:
 Easy Slider 1.5
One of the easiest jQuery plugins for sliding images and content:
Easy Slider 1.5
One of the easiest jQuery plugins for sliding images and content:
 Coda-Slider
Coda Slider is a jQuery content slider with left and right slide navigation along with tab-type slide navigation included:
Coda-Slider
Coda Slider is a jQuery content slider with left and right slide navigation along with tab-type slide navigation included:
 jQuery Plugin - Feature List
This jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget:
jQuery Plugin - Feature List
This jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget:
 Moving Boxes
Moving Boxes has been developed by CSS-Tricks — a unique kind of content slider you surely want to check. Why not give it a try now:
Moving Boxes
Moving Boxes has been developed by CSS-Tricks — a unique kind of content slider you surely want to check. Why not give it a try now:
 Coda-Slider 2.0
An interesting read. Also notice that the slider slides automatically, but will stop when the users clicks on any nav button:
Coda-Slider 2.0
An interesting read. Also notice that the slider slides automatically, but will stop when the users clicks on any nav button:
 bxSlider
bxSlider is a jQuery content slider and includes an image slideshow:
bxSlider
bxSlider is a jQuery content slider and includes an image slideshow:
 jQuery Easy Slides
Possibly the easiest among all jQuery plugins to use for making effective slideshows:
jQuery Easy Slides
Possibly the easiest among all jQuery plugins to use for making effective slideshows:
 Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps:
Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps:
 Supersized jQuery Plugin
This is a simple full screen background slideshow plugin:
Supersized jQuery Plugin
This is a simple full screen background slideshow plugin:
 jqFancyTransitions
jqFancyTransitions is an easy-to-use jQuery plugin for displaying your photos in a slideshow along with a couple of fancy transition effects:
jqFancyTransitions
jqFancyTransitions is an easy-to-use jQuery plugin for displaying your photos in a slideshow along with a couple of fancy transition effects:
 Galleria
Galleria is an image gallery framework written in JavaScript. The aim is to simplify the process of creating visually appealing image galleries for the web and mobile devices:
Galleria
Galleria is an image gallery framework written in JavaScript. The aim is to simplify the process of creating visually appealing image galleries for the web and mobile devices:
 jQuery Multimedia Portfolio
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player:
jQuery Multimedia Portfolio
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player:
 jQuery SerialScroll
This plugin allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll, as well as combined:
jQuery SerialScroll
This plugin allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll, as well as combined:
 Slideshow 2!
Slideshow 2! is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Try it out:
Slideshow 2!
Slideshow 2! is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Try it out:
 AnythingSlider jQuery Plugin
As the name already says, you can slide basically anything (images or content, or both) using this jQuery slider plugin:
AnythingSlider jQuery Plugin
As the name already says, you can slide basically anything (images or content, or both) using this jQuery slider plugin:

jQuery Slider Tutorials
Create Featured Content Slider Using jQuery UI Here you can learn how to create a featured content slider for your website using the jQuery UI library: Create a Beautiful jQuery Slider tutorial
This tutorial explains how to develop jQuery sliders with image descriptions and name:
Create a Beautiful jQuery Slider tutorial
This tutorial explains how to develop jQuery sliders with image descriptions and name:
 Animate Panning Slideshow with jQuery
In this tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides:
Animate Panning Slideshow with jQuery
In this tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides:
 Create an Image Rotator with Description (CSS/jQuery)
This tutorial will let you learn how image rotation works and how to create image rotator with CSS and jQuery:
Create an Image Rotator with Description (CSS/jQuery)
This tutorial will let you learn how image rotation works and how to create image rotator with CSS and jQuery:
 Using the Wonderful jFlow Plugin
A beautiful use of jFlow Plugin has been shown on Nettuts+ network. Check out this tutorial:
Using the Wonderful jFlow Plugin
A beautiful use of jFlow Plugin has been shown on Nettuts+ network. Check out this tutorial:
 Slide Thumbs
In this tutorial it's explained how to turn old boring image viewer into a nice-looking one with jQuery:
Slide Thumbs
In this tutorial it's explained how to turn old boring image viewer into a nice-looking one with jQuery:
 Making A Slick Content Slider
A sleek content slider with the help of jQuery and the MopSlider plugin:
Making A Slick Content Slider
A sleek content slider with the help of jQuery and the MopSlider plugin:
 A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
There is no need for a database nor a PHP back-end for this gallery. This means that it is really easy to incorporate into an existing site – you just have to change a few lines of html code:
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
There is no need for a database nor a PHP back-end for this gallery. This means that it is really easy to incorporate into an existing site – you just have to change a few lines of html code:
 Create a Slick and Accessible Slideshow Using jQuery
A nice tutorial on Six Revisions on how to create a slick content slideshow using jQuery:
Create a Slick and Accessible Slideshow Using jQuery
A nice tutorial on Six Revisions on how to create a slick content slideshow using jQuery:
 Making a Mosaic Slideshow With jQuery & CSS
A very detailed and advanced tutorial on how to create a mosaic slideshow by using CSS and jQuery:
Making a Mosaic Slideshow With jQuery & CSS
A very detailed and advanced tutorial on how to create a mosaic slideshow by using CSS and jQuery:
 Advanced jQuery background image slideshow
A very well explained tutorial on how to create a background image slideshow:
Advanced jQuery background image slideshow
A very well explained tutorial on how to create a background image slideshow:
 Automatic Image Slider w/ CSS & jQuery
Soh Tanaka created one of the best image slider tutorials — you must check this one out to learn how to create a beautiful automated image slider using CSS and jQuery:
Automatic Image Slider w/ CSS & jQuery
Soh Tanaka created one of the best image slider tutorials — you must check this one out to learn how to create a beautiful automated image slider using CSS and jQuery:
 How to Create a Simple iTunes-like Slider
Take a look at how to create a slider similar to the one used in the iTunes store:
How to Create a Simple iTunes-like Slider
Take a look at how to create a slider similar to the one used in the iTunes store:
 Build a Content Slider with jQuery
A tutorial that is a bit different than the rest: explains how to create an easy-to-implement content slider plugin, allowing multiple instances on a page, allowing users to customize the size, button images, etc. and finally, how to create valid markup:
Build a Content Slider with jQuery
A tutorial that is a bit different than the rest: explains how to create an easy-to-implement content slider plugin, allowing multiple instances on a page, allowing users to customize the size, button images, etc. and finally, how to create valid markup:
 Create a Custom jQuery Image Gallery with jCarousel
A nice tutorial on creating a jQuery image gallery using jCarousel:
Create a Custom jQuery Image Gallery with jCarousel
A nice tutorial on creating a jQuery image gallery using jCarousel:
 Simple JQuery Image Slide Show with Semi-Transparent Caption
Here you can learn how to create a simple image slide show with a semi-transparent caption with jQuery:
Simple JQuery Image Slide Show with Semi-Transparent Caption
Here you can learn how to create a simple image slide show with a semi-transparent caption with jQuery:
 Making a Content Slider with jQuery UI
In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider:
Making a Content Slider with jQuery UI
In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider:
 Creating a Rotating Billboard System with jQuery and CSS
In this tutorial we will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads:
Creating a Rotating Billboard System with jQuery and CSS
In this tutorial we will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads:
 Step By Step To Create Content Slider using jFlow, A Minimalist jQuery Plugin
Here you will need to have some basic XHTML/CSS and JavaScript skills — you can then learn how to use jFlow, a minimalist jQuery plugin to create a content slider:
Step By Step To Create Content Slider using jFlow, A Minimalist jQuery Plugin
Here you will need to have some basic XHTML/CSS and JavaScript skills — you can then learn how to use jFlow, a minimalist jQuery plugin to create a content slider:
 Content Slider Using CSS and Jquery
In this tutorial you can learn how to create a slider which can be used to slide your content of any website:
Content Slider Using CSS and Jquery
In this tutorial you can learn how to create a slider which can be used to slide your content of any website:
 Creating a Slick Auto-Playing Featured Content Slider
A nice tutorial on how to create a slick auto-playing featured content slider:
Creating a Slick Auto-Playing Featured Content Slider
A nice tutorial on how to create a slick auto-playing featured content slider:


That’s a huge list, so many plugins on jquery slider. didn’t know about this thanks for sharing
Great list Parakash,
The awesome Orbit could be another great addition to this list http://www.zurb.com/playground/orbit-jquery-image-slider
I use the nivo slider on so many sites, so quick to use and edit. Check out the FancyMoves slider I created for a client..free download too! http://wp.me/p11izc-df
I’ve used more than one of those. For putting in various types of HTML, the AnythingSlider is great.
slideViewer? codaslider? Mostly old stuff.. Man, how long have you been offline?
Cool another great list. It seems like these js slider plugins keep getting better and better and better. Yea! I really love the first one “slidesjs” thanks for the link, going to use right away!
Nivo is a close second but as far as sliders that are easy to use and style, SimpleSlide (http://simplesli.de/) takes the cake.
More on jQuery: Slider Plugins and Tutorials – Noupe Design Blog Is it possible be writing more about this subject?
Great article.
Thanks
Good Article, but should have provided a live working here itself as well.
Thanks a lot
good list this will come in handy!! cheers!
thanks for this stuff. now i could add effects to my flat-affect site. lol :)
Cool another great list. It seems like these js slider plugins keep getting better and better and better.
Great round up thanks
I have been using Nivo Slider for some time now and it is great and very easy to set up but I have experienced two issues with this slider.
Firstly, it does not use accessible html because the images are not wrapped in a list or other type of container.
The second issue is that there is no effect for horizontally scrolling slides. Even though it does a lot of other effects such as swipes and fades, I sometimes miss the horizontal sliding effect.
Because this article mentions so many sliders I cannot possibly try them all, so if anyone could recommend an alternative slider that overcomes these two issues this would be greatly appreciated :)
I like nivo slider.
DualSlider rocks! http://www.hugoandcat.com/DualSlider/index.html
I have already used some of the jquery plugins above but there are new plugins that I think are much more suitable to the website that I have worked on before. Thanks for this list.
I personally love the BX Slider you can literally do anything with it. Horizontal/vertical scrolling, easing, use anything for the navigation be it next previous arrows, individual text or image links, navigation div can be put anywhere. And it’s totally simple and valid. Have used Nivo Slider and coda slider a few times. Nivo not so good, can be a pain to setup properly.
Great compilation! I like Codrops sliders, also WOW slider, http://wowslider.com/, really cool effects
Thank you very much! It’s really beautiful !!!!
Cool!!.Thank you for sharing.
Great list!
Check out MobilySlider: http://playground.mobily.pl/jquery/mobily-slider.html
Thanks for your great support.
Thanks for sharing this info. Great Job !
nice collection of jquery slideshow.
Thanks to sharing.
Really It’s very nice Stuff…
nice collections, thanks for sharing this
Wow, thanks ! Great help. This is what I need for my site.
Thanks to share. Nice collection.
Good sliders
Thanks for compiling this list, some of the examples here are turning out to be better than paid versions!