HTML5: Plyr is a Responsive and Accessible Video Player

Today, those that want to integrate video and audio files in a website, rely on HTML5. Plyr is an extensive tool to help with that, allowing you to create a custom interface for HTML5 video and audio. As Plyr is a contemporary piece of web technology, it is both responsive and accessible.

 The markup of the videos and audios is done by using their respective HTML5 elements, as usual. An additional „<div>“ container of the class „player“ makes sure that appearance and functionality are inherited from the Plyr framework.
The markup of the videos and audios is done by using their respective HTML5 elements, as usual. An additional „<div>“ container of the class „player“ makes sure that appearance and functionality are inherited from the Plyr framework.
 SVG Icons Can be Changed
Apart from that, there are plenty of options to modify the appearance and behaviour of the user interface via JavaScript. This way you can choose which buttons and what information should be displayed. The name of the buttons can also be defined using a language object.
SVG Icons Can be Changed
Apart from that, there are plenty of options to modify the appearance and behaviour of the user interface via JavaScript. This way you can choose which buttons and what information should be displayed. The name of the buttons can also be defined using a language object.
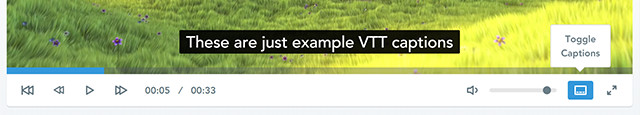
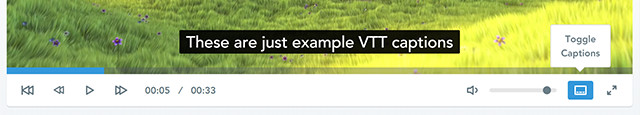
 Support of WebVTT for Subtitle Display
When using HTML5 and SVG, the support of responsive layouts is pretty much essential. Plyr does an examplary job with that as well. Videos are always displayed so that their maximum width is the width of the browser tab or the display.
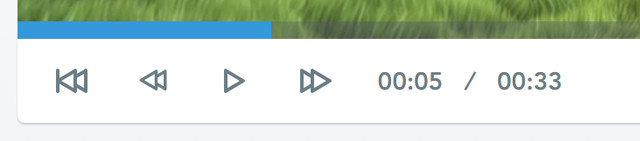
The user interface can also be aligned in several lines if necessary.
Support of WebVTT for Subtitle Display
When using HTML5 and SVG, the support of responsive layouts is pretty much essential. Plyr does an examplary job with that as well. Videos are always displayed so that their maximum width is the width of the browser tab or the display.
The user interface can also be aligned in several lines if necessary.

Simple Operation, Freely Configurable
Coming to results with the Plyr is easy. There are three files: a JavaScript, a stylesheet and an SVG file. The JavaScript and the stylesheet file need to be implemented in the HTML document. They are responsible for the functionality and the appearance of the user interface. The icons of the function buttons are available as SVG sprites and are tied in via the stylesheet file. The markup of the videos and audios is done by using their respective HTML5 elements, as usual. An additional „<div>“ container of the class „player“ makes sure that appearance and functionality are inherited from the Plyr framework.
The markup of the videos and audios is done by using their respective HTML5 elements, as usual. An additional „<div>“ container of the class „player“ makes sure that appearance and functionality are inherited from the Plyr framework.
<div class="player">
<video poster="film.jpg"controls>
<source src="film.mp4"type="video/mp4">
…
</video>
</div>
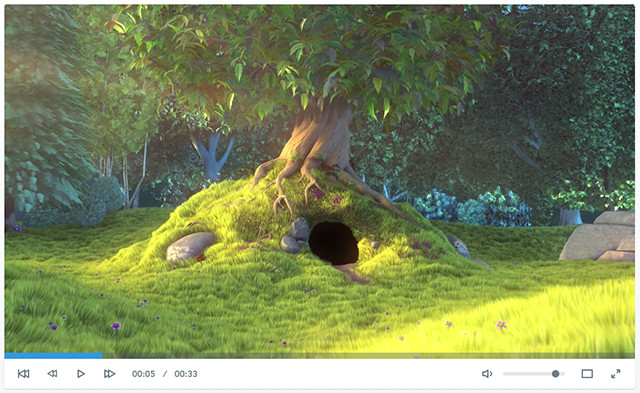
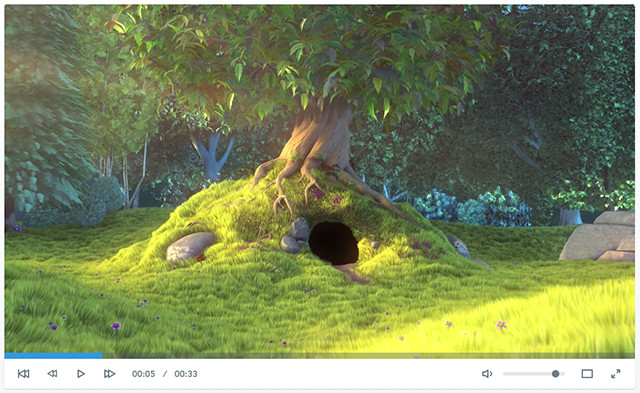
Plyr adds classic buttons for play and pause as well as volume control. It also displays a button to switch into fullscreen mode and one to show subtitles. A progress bar that allows you to skip back and forth on both audio and video is also included by default. Additionally, the current playing time and the total duration are displayed.
plyr.setup({
controls: ["play", "volume"],
i18n: {play: "Get it going", volume: "Let's get loud"}
})
In the example, only the play and volume buttons are shown via „plyr.setup()“. The designation is done via „i18n“. The labels are shown using tool tips.
The looks of the player can be adjusted using a stylesheet. Besides a classic stylesheet file, there is also a SASS and a LESS variant. You can replace the SVG file and use your own icons instead.
Accessible Controls and Responsive Presentation
All of the player's elements are labelled semantically with HTML5. The volume control is given as a „<input>“ element with a „range“ attribute. The progress bar is realised by a „<progress>“ element. Screenreader and WebVTT are supported as well. The latter allows for the display of subtitles to make video files accessible for hearing-impaired people. Support of WebVTT for Subtitle Display
When using HTML5 and SVG, the support of responsive layouts is pretty much essential. Plyr does an examplary job with that as well. Videos are always displayed so that their maximum width is the width of the browser tab or the display.
The user interface can also be aligned in several lines if necessary.
Support of WebVTT for Subtitle Display
When using HTML5 and SVG, the support of responsive layouts is pretty much essential. Plyr does an examplary job with that as well. Videos are always displayed so that their maximum width is the width of the browser tab or the display.
The user interface can also be aligned in several lines if necessary.
YouTube Videos Running in Your Own Player
Especially videos are often hosted via YouTube and integrated into your website. Because of Plyr, you can still use your own design for these videos as well. The framework allows you to equip external YouTube videos with the user interface of Plyr. You simply need to integrate a „<div>“ element that transfers the ID of the respective YouTube video.<div data-video-id="L1h9xxCU20g"data-type="youtube"></div>
Via JavaScript, Plyr makes sure that the video is displayed with the according user interface. In future versions, Plyr is also supposed to support the video platform Vimeo.
Individual Control Via JavaScript
In addition to the interface, Plyr also provides its own API which allows you to control audio and video files independently from the player. Methods such as „play()“ and „pause()“ allow you to start or stop a video or audio file from any link or button.document.querySelectorAll(".player")[0].plyr.pause();
In the example, a playing video is stopped.

Shame we still cant find something that will cater for all browsers , although this still looks like a great player, I have a project which this will be perfect for
This is a nice looking player and i like how responsive and light it is. I was looking for a decent open source HTML 5 player for some time. Thanks Denis for sharing and @sam_potts for a great video player.