Flash Isn’t Dead Yet!
It's been really popular lately for many professionals to dismiss the use of Flash. Many designers and developers push the idea to discontinue use of the almost 20 year old technology. There are a range of what seems to be problems from the heaviness of Flash projects, the inability to frequently update without tearing everything apart and the difficulty in creating a Flash website with great search engine optimization.
In the meantime, designers and developers are looking towards different technology such as JavaScript, Ajax, Silverlight, HTML5 and CSS3. Many of these technologies are actually wonderful alternatives as they are lighter than Flash and make it a bit easier to work around, as well as many are free and open source technologies. You also have the mobile device argument--where many devices don't make Flash available on most browsers. However, dismissing the use of Flash is extremely premature.
 This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
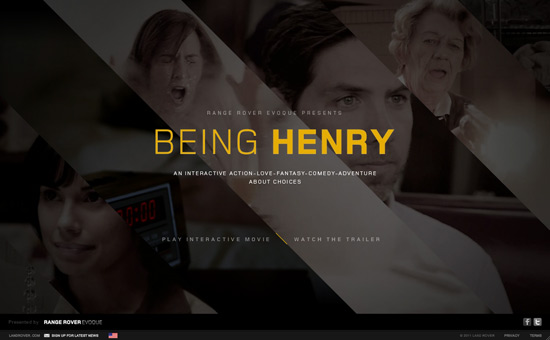
 This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
 Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
 Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
 Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
 Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
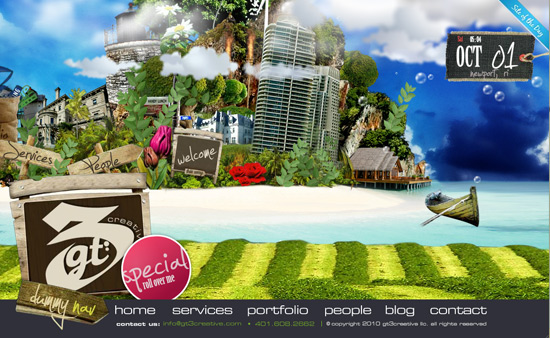
 The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
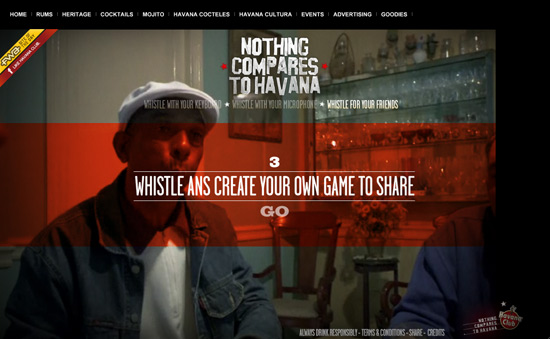
 Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
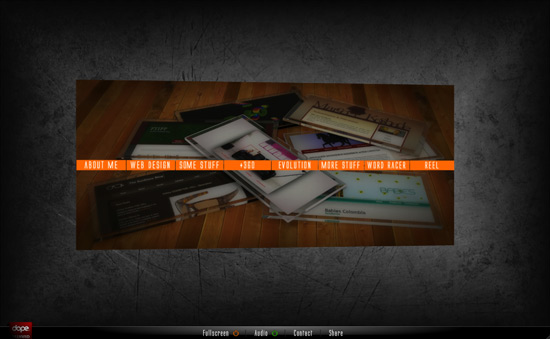
 It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
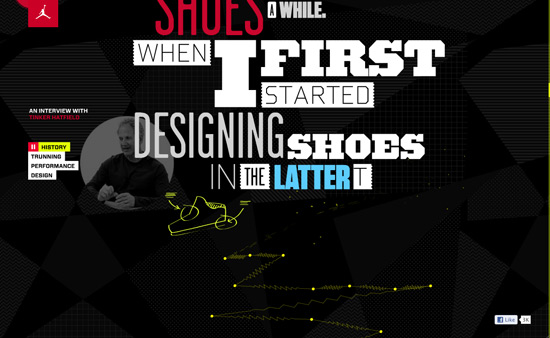
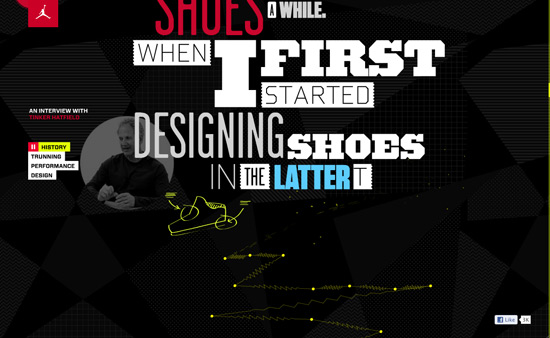
 There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
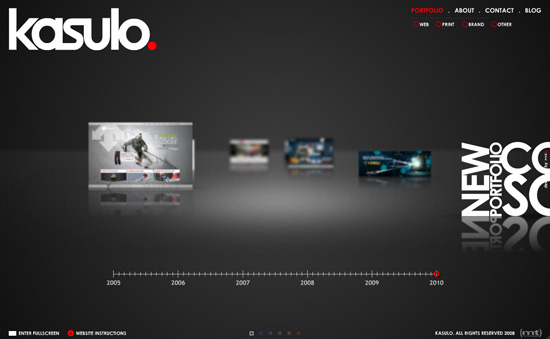
 This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
 While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
 Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
 When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
 This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
 This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
 One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
 Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
 This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
 There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
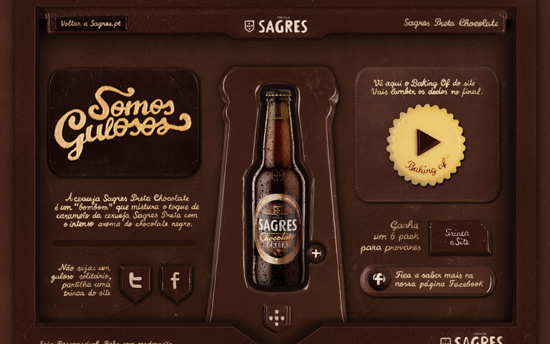
 This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
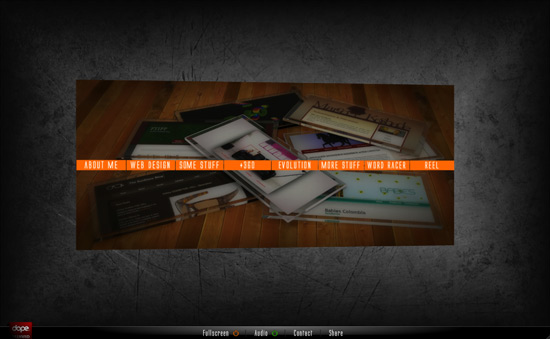
 Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
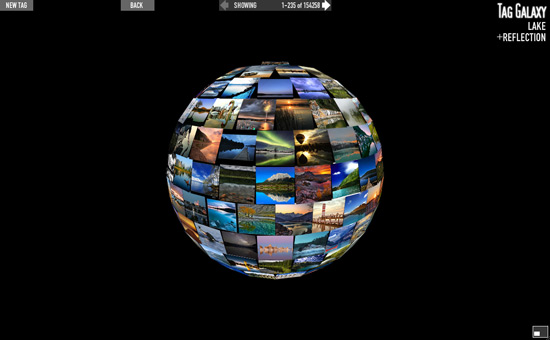
 Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
 One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
 Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
 The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
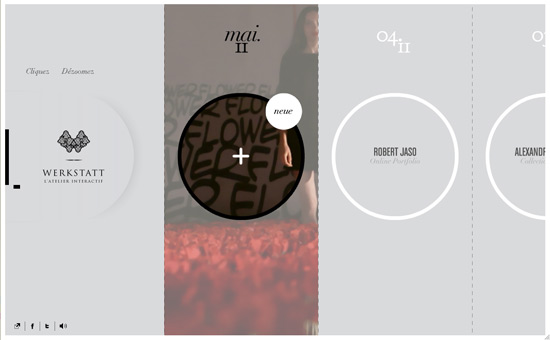
 This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
Flash Site Examples
Flash is still a necessary and great technology to use. Flash can really push the idea of your graphics forward and help come up with a great level of interactivity for audiences. Below is a list of some really great websites to look at, use and understand how useful Flash really is.Atmozfears
 This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
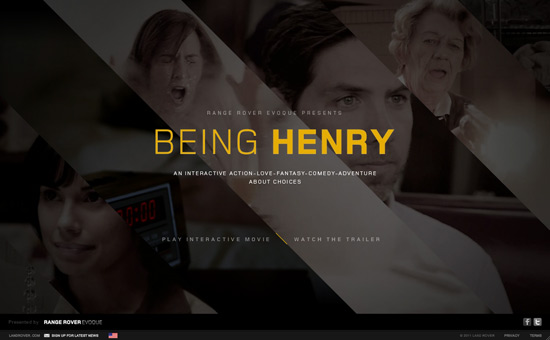
Being Henry
 This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
The Bulitt Agency
 Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
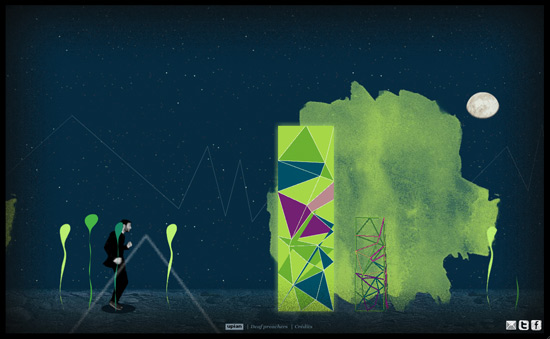
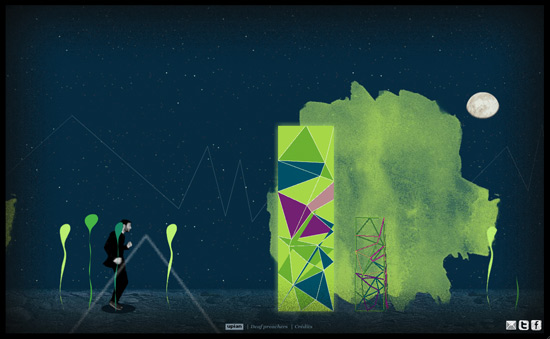
Deaf Preachers
 Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
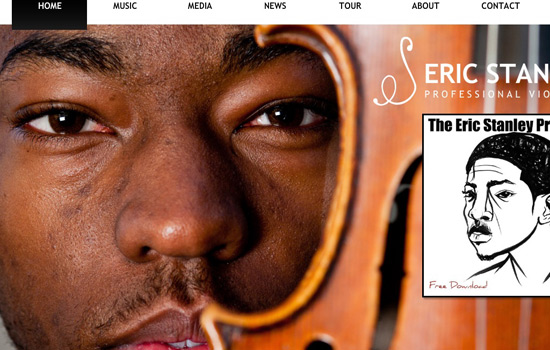
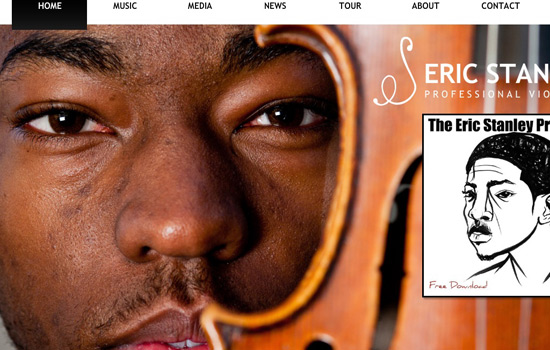
Eric Stanley Global
 Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Frontier Room
 Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
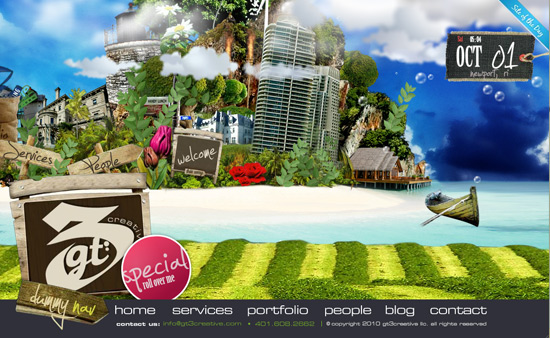
GT3 Creative
 The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
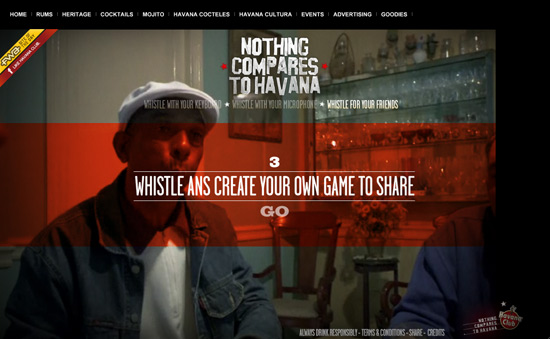
Nothing Compares to Havana
 Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Ivan Moreno
 It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
Jumpman
 There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
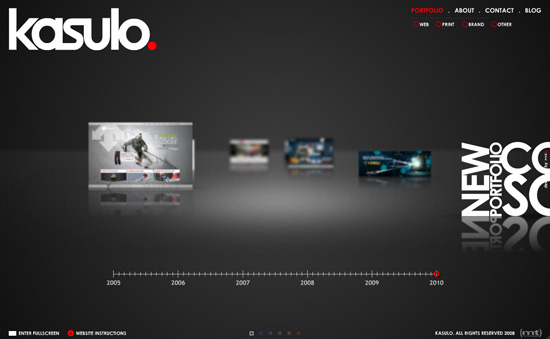
Kasulo
 This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
La folle journée de Julien
 While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
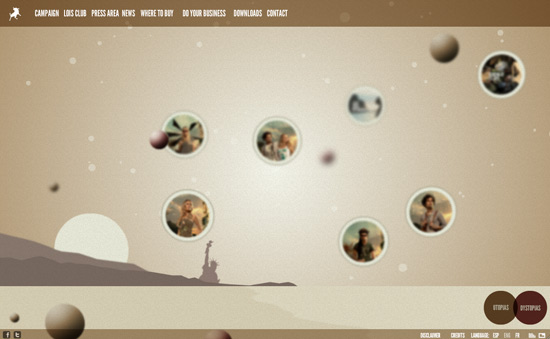
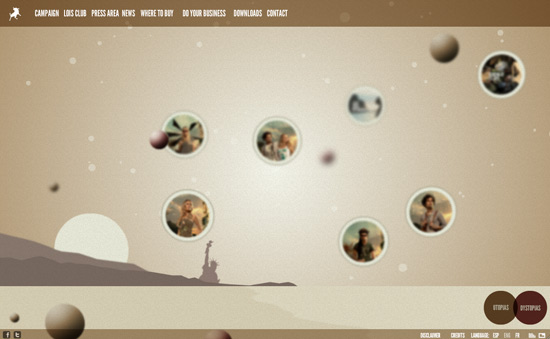
Lois Jeans
 Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
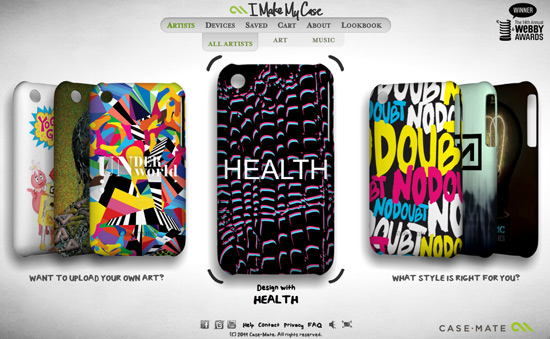
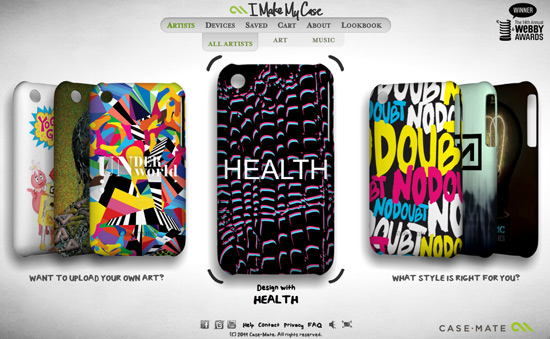
I Make My Case
 When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
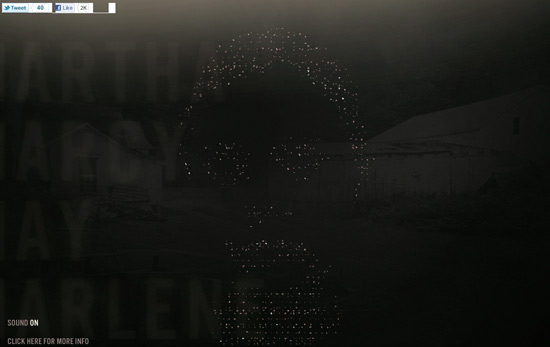
Martha Marcy May Marlene
 This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
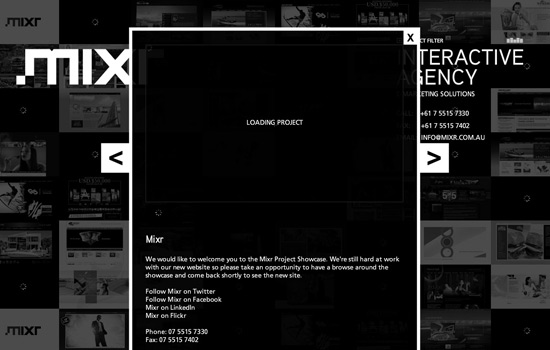
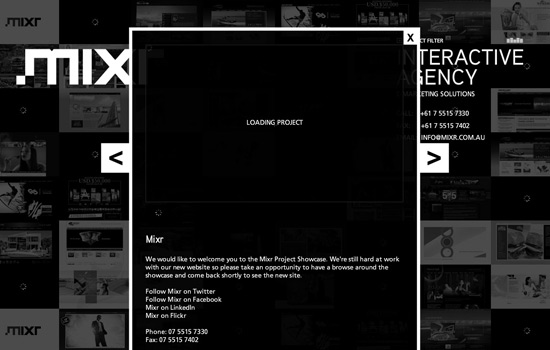
Mixr
 This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
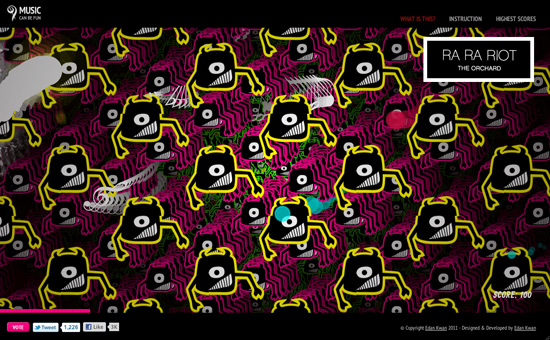
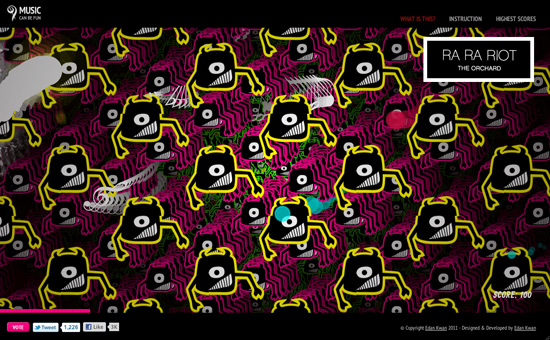
Music Can Be Fun
 One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
The Neil Young Store
 Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
The Profiler
 This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
Reusch
 There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
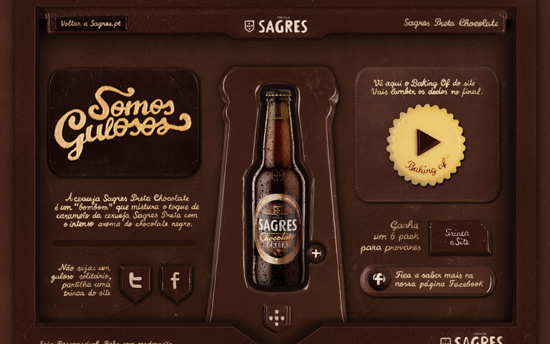
Sagres - Preta Chocolate
 This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
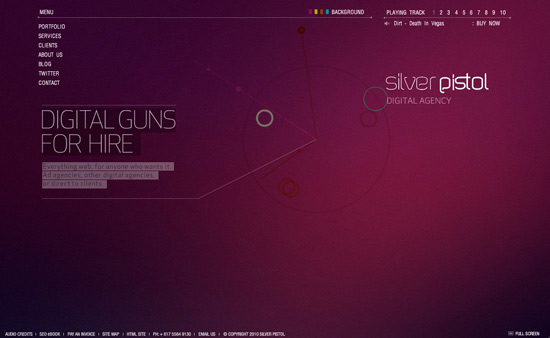
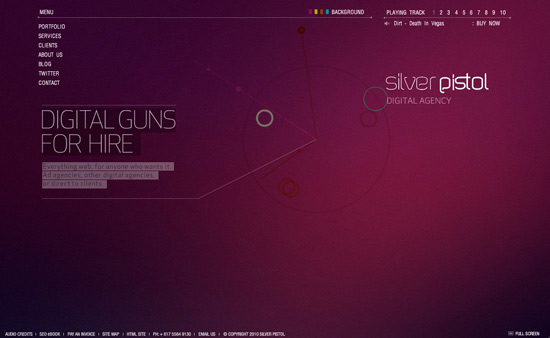
Silver Pistol Digital Agency
 Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
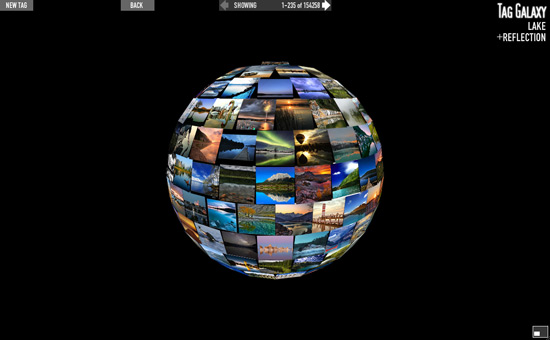
Tag Galaxy
 Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Brian Wilson | MLB Always Epic
 One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
The Place To Be
 Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
UCF 116
 The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
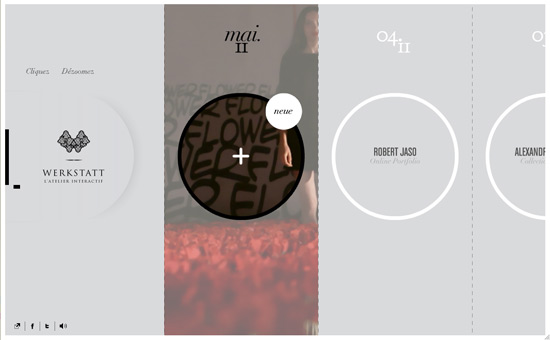
Werkstatt
 This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.

— “Flash is still a necessary to use”
Disregarding certain video situations, when is Flash *necessary* to use?
The rise of the iPad-style tablet computer is a key player in the slow death of Flash. How many of the showcased sites above work with a touch-screen input method? How many rely on a mouse to operate the interactivity?
I like how these champions of HTML5:
http://www.thewildernessdowntown.com/
http://www.ro.me/
http://chrome.angrybirds.com/
do not work on the iPad…
In most cases Flash is 100% unnecessary. Generally sites made with Flash are horrible, in all but the rarest situations the reason a person is on a website is to view content and Flash generally makes that more difficult and pads it out with completely unwanted animation, sound and loading times (even on fast connections Flash still takes that little bit longer than plain HTML/CSS/JS).
Flash is (close to be) dead on the web (and I am saying this as a person who develops in Flash since 2000). But it seems to have quite bright future as app development platform in its Air incarnation. It is now easy to write one code and compile it as a native app for traditional computers, for iOs, Android etc. (and for web in case one needs it).
Sites you showcase here are probably cool, but imagine the situation when you google for something, checking 100 search results and see 20th site like this in 15 minutes – most people will skip that and would look for something that they can check with two clicks.
Yes, flash is still being used in a lot of cases and currently it is solving the video encoding war for many cases (including youtube). If we look at the current state of the standards it is having a rough time. Flash is still a proprietary plugin and not open to all while all the new standards are trying to do that as much as possible. Flash has a lot of accessibility issues when implemented wrong. Flash is not supported by all modern devises. Flash has no direct access to hardware to accelerate performance while it is being build for the browser standards. But still with all these things… It is very good to give legacy browsers an alternative to view video, listen to music or any other interaction you want to do. The catch here is that it is about legacy. New browsers can do any of the above examples with half the time to load and render. Will flash last? Personally I don’t think so but we are stuck with it for at least as long the older still supported browsers do not support the new standards
+1
Flash.is.dead
Nope. Flash is dead. Even Adobe have recognised there is no future in Flash, that’s why they’re developing Muse and Edge and all sorts of software to replace it. Clients don’t want a website that doesn’t work on an iPhone and iPad, and all these Flash examples offer a terrible experience on mobile devices that do support Flash.
Thanks for sharing your thoughts, David, though I would disagree. Especially with the assertion that even Adobe has given up on the tech. As Ivan points out, it was discussed in the Max2011 keynotes. And to be honest, I have clients who need major convincing still that their websites need to work on iDevices and the like. So to say that clients don’t want it, I’d say is perhaps your experience not the standard. Some clients want presentations that only Flash can give them at the moment (esp. to work on legacy browsers), and excluding the mobile market, while not recommended, is sometimes their choice. In fact, I have had a client tell me that they don’t care about the mobile exclusion. They adamantly believe that those users will simply switch over to their PC’s or laptops to view their works. Hated hearing it, but they were unmovable on this point. :(
Also, allegedly IE 10 won’t support flesh too.
Another good flash site it the Johhny Cash project. I don’t think flash is dead yet and have yet to really see a site using html 5 that is capable of delivering what flash can. Not to say it won’t but it isn’t there yet. Adobe air does bring flash to ios so maybe flash as a browser plugin has its days numbered but when the number 1 ipad game was made in flash and flash can be deployed as air apps in ios, android, qnx, windows, and mac, I don’t think flash is dead or even dying. It allows developers a way to port apps and target many platforms. With air 3, you can run native code which really opens up the possibilities.
Sorry, Kendra. This is a well thought out piece, but I just lost a little respect for Noupe for publishing this article. From a professional and well-paid developer, SEO and webmaster of over twelve years, I can tell you with certainty that Flash is dead.
It’s only purpose in life may be the occasional video or banner advertisement and even then it should be used when no other alternative exists.
This saturation of new “designers”, stuck on old concepts and only charging 20% of what a professional would, is only going to continue to mess up this industry for those that know the difference. Publishing this article is professional negligence in my opinion.
Actually Dean, I would say that your view is a bit short sighted or skewed by your distaste for Flash. Not only have other comments reflected other reasons that Flash is not seemingly going anywhere, yet you ignore them. Rather than taking place in the discussion, you are just dismissing, without seeming to give any consideration to the points raised. For instance, Flash’s pervasive use in apps being developed for iOS and Android devices. So to say that mobile devices won’t support the use of Flash ever is not a statement that we feel to be very accurate.
As to why we published the piece, well, we thought that Kendra had an idea that was worthy of discussion, and given that you have already come in and made two replies within its first few hours of being online, I think we were right. It is a good discussion piece. You can keep making your claims of Flash being dead already, but until you address some of the points that have effectively countered this stance, your argument feels forced and somewhat thin.
Kendra, check the websites you’re reviewing, the Bulitt Agency is all but flash, full javascript powered.
Flash is not dead at all and affirming that shows how bad informed the developers are in these days (Adobe haven’t said it. For more information check the last Max2011 keynotes). Flash platform gives many other visual and interaction possibilities that you can’t have easy using canvas and javascript. And because the Web is not only displaying information, it is also entertainment we need this type of platforms (with HTML/JS/CSS you can develop cool games too, but not in the level of FP); in addition Unreal3 and Unity3D will compile for FP11 and Air3 giving a unique 3D multiplayer online gaming experience in the browsers. And the last fact that shows how Flash is still alive is that you can make apps/games for the different mobile platforms, browsers and desktops with the same script. As a developer (not for 12 years, but close) I have to say that developers shouldn’t fight about this topic, and act more to learn more technologies to give the right advice to the clients and use the right tool to save time and resources depending on the project requirements.
Hi,
A little correction : “Lancer le film interactif” actually means “Launch the interactive movie”. So you’d rather name the website “La folle journée de Julien” ;-)
A french reader
Thanks for the heads up, Simon!
Noupe Editorial Team
Some points: 1) Flash is more expensive to build and maintain than the alternatives. 2) It’s not mobile friendly 3) Most importantly, it’s not SEO friendly.
What is the purpose of developing a “pretty” website if nobody can find it or use it? Thus my comment about professional negligence. I believe that some of the comments from those in support of Flash as a living and viable technology, further highlight the disconnect between what designers are taught in school and the real world application of what works on the web.
Flash still being alive because Adobe hasn’t killed it, is not a valid argument. Microsoft hasn’t announced the death of IE6 yet either. ;) And I don’t think that anyone here would support that IE6 is a viable technology.
I have no time for slow anims.
I appreciate that you are trying to play Devil’s advocate.
But, Flash is a dying technology, and it deserves to die.
This article and all the annoying Flash sites it links to have not done a thing to convince me otherwise.
Hey Kayan, thanks for your comments. I too was feeling along those lines, until I saw the Being Henry site. I think that is an outstanding use of the technology and demonstrates a purpose that I think you would be hard pressed to duplicate without Flash. Especially given that you want it accessible in older browsers.
I just tried the Being Henry site. It was exactly like one of those lame interactive movies that people have been trying for decades to make successful. After about 5-10 minutes of utterly pointless interactive movie stuff, the site crashed on my Mackbook Pro. That really showed me how great Flash is.
you hated it because it was built in Flash. It if was built in HTML5 you would sing praises here.
@Dean: Completely agree! Flash is not good in any of the points that you said, but that doesn’t mean that is not useful for other browser developments or is “Dead”. If I don’t have to preview 3D content, Augmented Reality, P2P Games and/or camera navigation applications among others I do the full development in HTML/JS/PHP/etc. About Adobe hasn’t killed it as an invalid argument, I wrote that because I read on the previous comments something related (Adobe said Flash is dead), it is not my argument. To finish, the reality of the Web is that wherever you do and if you want to reach as much as you can (users/devices), you have to do the job many times and in different ways (Web standards are not standard yet unfortunately). Best. http://www.thefwa.com/article/30-flash-sites-that-school-html5
It’s just a flatform. You use it when you need to express a specific form of communication when other technology cannot to a specific group of users. Isn’t mobile design principle is to make every touch point as powerful as possible? So if the users are willing to experience, why limit them?
I agree that we should avoid using Flash whenever we can, but if it kills a great idea or an optimised experience maybe we should reconsider it. Context is everything.
“the level of interactivity that Flash can bring to the table.”
What are you referring to by that? There’s nothing that a good mix of the right technologies can’t do. Javascript, PHP, HTML, CSS, jQuery, Ajax… I’m not sure what flash can do that any other can’t do nowadays.
Nice interesting article, but from what I can see so far, it is slowly dying. Adobe Edge is a hint that they know it themselves…
Flash is used to captivate audiences. It is a marketers dream tool. It is used for more than building websites. There are businesses out there that ask for dynamic presentations. Presentations that can be viewed by specific audiences. It has SELLability! It provides a wow factor. I am a guerrilla marketer and for me my client’s need presentations that close a deal or introduce a product. I definitely know that Flash is not ideal for every client, the question is how can an flash design be viewed without delay, how can it be SEO’ed, and viewed in all mobile browsers? At the end of the day, it’s all about share of mind. It is about the companies message about their business to their audience. People respond favorably to very rich interactive designs, (designs that leave a memorable impression) it is the marketers job to figure out how the message is delivered best to surpass these obstacles. Websites are marketing tools. It’s about what the people want to see. Most people (paying customers) do not have a clue that they are viewing Flash, HTML5, Java, etc . . . They just know what captured their attention. I shared the concerns about Flash with a business owner & I was told that, that was my problem. His exact words, “I paid for the research & know what my customers will respond to.” He was right . . . rich, interactivity is a marketers dream & so far Flash produces that. Many Flash presentations are not for the Web and not designed for the Web. Marketing, advertising & flash go together. People hate being marketed and solicited to and flash is viewed harshly because of the association. It is more expensive to build a flash site/presentation, more time consuming. One of the best lessons I learned, is to screen client’s, ask the right questions, before proceeding with an intense flash project.
I
Flash was dying years ago, even before the iPad. People were getting sick of waiting for uninspired animations and cheesy effects. Now, I’m not saying all flash pieces were like that, but most people were already turned off by it. How do I know this? I worked for a museum were we would offer up a choice between flash and non-flash. Invariably, people would choose the non-flash version about 80% of the time. Not even knowing whether the flash for lame or not. After seeing this on so many projects, that’s all the proof I need.
The development of jquery has helped to rid of flash based websites. However, there are certain effects that you just can’t achieve without using flash. It’s disappointing that devices such as the ipad can’t read flash components; if so, the web would be so much more interesting.
Louis Slade
Some of the above comments still show that many people don’t understand the capabilities of these platforms. Flash supports multi-touch just fine, it also has access to device capabilities like the accelerometer and camera. Google has been able to crawl Flash content just fine since 2009 (http://bit.ly/4FXqyF). Flash Player 11 has direct access to GPU for 3D AND 2D applications, and it runs very nicely indeed (http://helloracer.com/flash11).
Saying you can replace Flash with a combination of ‘Javascript, PHP, HTML, CSS, jQuery, Ajax’ kind of underlines why Flash became and still is a popular platform, because you can develop applications with ONE language and toolset, across many platforms.
Anyone claiming it doesn’t perform well on mobile is very welcome to show me a like-for-like comparison of HTML 5 running faster on their device. HTML5 is a subset of what Flash is capable of, and the argument about Flash vs HTML5 is pointless; HTML5 is unevenly implemented across platforms and browsers, and in the same way I can’t view Flash content on an iOS device I similarly can’t view WebGL or CSS transitions, or WebM video on some browsers without (ironically) installing a plugin.
I’m happy to use and view rich content via Flash, HTML5 or anything that adds to my experience. Fighting over which platform is better is a waste of time – just build stuff, and stop trying to ‘kill’ technologies that enrich the web.
I praise your words, man! A glimpse of reason in an ocean of ignorance…
+1 to you sir. Finally someone who know what they’re talking about.
Flash is a niche product now, and may live on as that. As for the mainstream? It is already dead.
Long, long ago, long before SEO was a concern, long before icommerce became a major focus, the mindshare battle was ‘Netscape vs. iE. ‘ Sites optimized for IE could not be opened with Netscape.
When researching potential vendors on the early web, vendors whose site didn’t open in Netscape dropped off my evaluation list: if the company did not want to supply information in a consumable format, I reasoned that they probably were not willing to negotiate on anything else.
I wasn’t alone. Companies learned (often the hard way) that eliminating prospects because they used the ‘wrong’ browser was hazardous to their financial well-being.
Twenty years later, the lesson has still not been learned. If a site won’t provide information on my iPad, I can only assume that they don’t want me as a customer.
Sigh. The flash haters are out in force again.
Sure, Flash is being replaced by javascript and HTML5 in some instances (navigation, image galleries, video, etc.), but it still kicks total ass.
Can HTML5 provide on the fly variable bitrate options for video depending on bandwidth of the viewer? Nope. Flash can. HTML5 is still fighting the codec wars with various browsers.
What’s better at creating frame by frame animations? Yes, you CAN do it wthout flash, but it’ll take you 10 times as long, and often will use up more processing power. For complex interactions and animations, Flash is the only way to go. HTML5 is great, but it’s not the end of Flash by any means for the next 3-5 years.
Flash isn’t invisible to search engines either. I won’t go so far as to say it’s a good choice for content managment, but you can absolutely get content crawled and rank high with a site that uses flash. For many clients, I’ve found it to be a help, not a hindrance.
It’s been interesting to read through the comments and note the die-hard Flash supporters as opposed to those who prefer to work outside of Flash.
In my experience as a designer and dev, I have to say that there are instances in which Flash is the easiest, most efficient, least breakable way to add certain kinds of image presentation, animation, and user interaction. There are instances in which the best current solution is still Flash. Creating embedded, interactive videos, for example.
That being said – it has a growing number of drawbacks, including the fact that changing something within a Flash component and then re-embedding it requires much more time and skill than a simply HTML, Javascript, or CSS change, which makes it more difficult for clients to become responsible for updating their own sites and for designers to clear their plate and move on to the next project. I think a great many websites could be just as creative and effective, with the added benefit of browser flexibility (projector to 40-inch Mac to iPad to smartphone) without the use of Flash as a defining characteristic.
I think hbo is a good example of great usable website without the unnecessary “bells and whistles” that characterizes so many flash based sites
I agree that it should no longer flash, but still have not seen any website that using JavaScript, HTML5, CSS3, jQuery and Ajax, dates back the level of animation and visual impact that a good website in flash can provide. You should stop thinking about having complete web flash and only used for animated presentations.
Flash might be starting to look good now but it defiantly not great for your website. The whole content you put in the flash is lost in SEO terms, jQuery lets you do everything you can in Flash and its more SEO friendly.
@Dean Would you also consider it professional negligence to deploy a site based on WebGL or one that uses Webkit-specific transitions that aren’t supported in IE? Or to deploy a site that slows a user’s mobile to a crawl? That’s the reality of HTML5 right now – ‘best viewed in browser X’ messages, inconsistent support and implementations. Video codecs, sound, video acceleration and font aliasing are all examples of the current mess – having to cater for different browsers and devices is surely more work for a developer trying to implement a rich site? I agree that maintenance is a factor in favour of HTML-based content however, but surely the solution is to choose the best technology for the task and degrade or enhance gracefully, not to choose one over the other regardless? – no single technology is best at all things. The reality is I can’t view many HTML5 based sites on my iPhone – they either don’t run at all, or run badly. Saying Flash isn’t optimal on mobile, or that deploying it is negligent is a moot point when rival technologies only run equally or less well, or I can’t view them on my chosen browser. Negligence would be not providing alternative content.
@Sam – This is a myth continually thrown around by people who either ignore or don’t realise that Google uses a ‘headless player’ technology to parse Flash SWF textual content, and this technology has been in place since 2009. It’s correct to say jQuery etc is ‘more’ SEO friendly, but wrong to suggest the content you put in the SWF is ‘lost’ to Google’s spiders.
@Kirk – I don’t understand how this argument relates to Flash – ‘People were getting sick of waiting for uninspired animations and cheesy effects’ is going to apply equally to sites using HTML5/CSS/JS as it does to Flash as these technologies replace it. Your argument is against a particular type of implementation, not the technology that enabled it.
@Charbs @David Bushell Adobe makes its money from tools. HTML5/CSS etc represent an emerging market for them, hence Adobe Edge. It isn’t a statement of intent to ‘drop’ Flash, or that Flash is dying – the development ecosystem around the Flash Platform includes the open-source Flex framework and AIR, both of which allow developers to directly target desktops and mobile. Both are doing very well in the iOS and Android app stores, just as web-based technologies like PhoneGap are (Nitobi have also been acquired by Adobe). What Adobe is doing is implementing a multi-platform/channel strategy on tooling, and in the meantime, the Flash Platform is evolving – multi-threading, Unity support, Alchemy, Unreal engine, AIR on iOS etc. The browser plugin is now more focused on graphically-intensive applications like gaming, and no-one would argue for Flash for vanilla effects like transitions and simple vector animation when they are now possible in web technologies, but Flash Player is very much alive and kicking and moving forward, and the development platform and ecosystem around it have already moved way beyond the browser.
In the period since the HTML5 vs Flash debate began, Flash developers have been able to move onto platforms and markets like iOS, Android and Blackberry devices using the same language and tooling they have always used, using mature MVC frameworks, unit-tests and OO-based development. The browser plugin is one endpoint, but there are multiple others. It’s absolutely the correct thing to do to use jQuery etc. when appropriate, but you have to ensure you are using the correct tool for the job – in some case this is HTML5/CSS/JS etc, in others it’s still Flash. All these technologies enrich the web and devices, and have strengths and weaknesses. Flash has pushed what’s possible on the web forwards much more quickly than standards have been able to, and this is its strength – augmenting and enhancing what’s possible, leaving standards to take up the conventions it leaves behind. I think that’s a good thing.
I think you have to change your definition of the word interaction. I feel like there are a stream of excellent examples of interactive/stimulating websites without using Flash: http://www.jtcdesign.com/, http://vlog.it/, http://imga.me/, and http://www.head2heart.us/. And those are just the very few that I can come up with on the spot.
Although the websites you linked above are beautiful, this may be a personal thing, but I don’t go to a website to view a movie. I want information. And the fact that my mobile devices can’t view Flash is a big deal. No one can ignore this. If I’m going to a website on my mobile device, it’s suffice to say I may be pretty far away from a computer that displays Flash. Considering the amount of time you have to “impress” your visitor to stay, I’m probably not going to remember to revisit a website when I get home.
I agree with the above comments that the maintenance is just easier on the part of the client! Not to mention, even easier if they want to bring the maintenance of the website in-house or if they switch agencies.
I think it’s premature to even compare HTML5/Flash at this point. You said it yourself, Flash is a 20-year old technology… so give HTML5 some time to mature. The three websites I linked above are fairly new, but every day there are more exciting applications of HTML5/CSS3/JQuery that are just astounding, like this: http://aprilzero.com. I look at these websites on my iPhone and I have no troubles loading them or viewing them.
Technology evolves. It’s constantly changing and we “flush down” old technologies all the time, the timeframe has nothing to do with it.
Very nice collection. I still love flash. The video one of Deaf Preachers was pretty sweet.
Agree with most of the people posting here.
Mobile is the future so that makes Flash dead.
1) Not available on iphone/ipad.
2) Still sucks on android devices.
I agree to the statement that Flash is not dead and will be alive and kicking in the years to come, altough I must say your defense of Flash is rather weak. “Interactivity” is something that other techniques will do as well an mostly with better accessibility than Flash.
Creating Websites completely in Flash was a bad idea since the beginning of graphical webdesign and is even more so now, with the exception of interactive design companies who want to show off their skills on the web.
It would make a stronger point for Flash to ask what Flash can do what the other Webstandard Techniques cannot.
3D, Realtime Networking, Interactive Sound & Interactive Video, etc. Flash will rise and shine in the browser-game area and other heavy multimedia related projects. For blank informational websites: Please, don’t use Flash!
Also, the rise of the mobile web isn’t a thread to Flash as well. First of all we will see the HTML5 export for simple stuff like animations, and then we have the options to export our Flash Apps to IOS and Android. This will become better and better over time.
Flash will stay. Sorry Flashbashers.
As I’ve already mentioned in one of my last tweets, Flash now is the IE6 type of thing. It won’t die as fast as people would want to, but it won’t be the cutting edge. And a little in-depth: users will use Flash for years to come, developers will often rely on Flash, because it will be faster to get a project up than with Canvas. And, while developers will support Flash, it’ll live. Same like IE6.
Well, it might stay the cutting edge until Canvas will have tools for making Flashesque (and better!) stuff, plus, it’s Hardware Acceleration will be optimized.
And with that in mind, if like 30% of Flash developers would drop it, and turn to Canvas researching and push the requirements for it, other developers will try to get this Flashesque tools up, because that could give ’em an extra dollar or two.
In short, the Flash is not dead, but Canvas has yet to catch it’s first breath. Plus, remember about the WebGL (3D)…
I like flash but I’d like to see the death of the pointless flash websites. As a rebuttle, when a site is optimised for mobile it runs just fine on my android tablet.
The number one reason why flash is far from dead? It’s not because of gimicky websites…it’s because of GAMES.
The flash game community is very healthy and Stage3D has just given it a massive jolt. Unreal3D running through flash, unity3d exporting to flash the future looks bright.
Then we have the whole AIR side of things. It’s getting faster and faster and AIR is definately a viable platform for small projects. Being able to create an app on android and ios with a little fiddling is great.
So flash isn’t going anywhere and HTML5/JS/CSS3 heck even WebGL has a long way to go before it gets anywhere near flashes maturity. Theres more than enough room for both.
Apple mobile device doesn’t need flash. Google supports flash. Google has Chrome and will soon release their own operating system to compete with macOS and Windows. What’s next?
As an avid user of all these products, I know each one has flaws and most of the time they compliment each other. In my own experience, Gmail now can support drag-drap email attachment in Chrome and Firefox but not in Safari. but I hate Chrome when browsing though they are fast.. the auto download of images slows down my work and eats up my download folder. In safari, I can view images and drag it straight all the way to Adobe Illustrator or Photoshop without downloading them. I don’t know what will happen to this war, but I think it’s a healthy competition that most users benefit.
I’ve blog a cartoon about this battle.. Enjoy life!
http://cartoonous.com/battle-of-the-titans-google-vs-apple-vs-adobe
Great collection of flash design.Thanks you.
Well, in my opinion you have to differentiate a little bit when you say Flash is (not) dead.
I think flash is pretty dead for websites (i don’t think there are many reasons to use flash, even for microsites i personally dismissed flash time ago, the usability is often horrible, wich prevent the user from getting fast to the content you want to present to them),
but for games (ue3, unity ecc. give strong reasons) i think it has a future, or if you want to create special applications wich involve 3d (for real-time visualisation for instance) or configurators with 3d-models of the product you are going to buy.
What do you think of my pov?
Sorry no, Flash IS dead and it should be. HTML5/jQuery/Javascript can accomplish almost anything, there are very few situations where you can’t do it better that way. Even Adobe knows this and that is why they’ve shifted focus to Edge.
Unfortunately Flash is dying thanks to Mr. Jobs and his personal vendetta with Adobe. Now we are stuck with crappy JS instead of AS3… it really makes me wanna cry. Guess this is me quitting web-development as I can´t go back fixing browser issues and tear my hair out fixing non-typed JS hacks.