Visual Design Tool for WordPress: Elementor Lets You Design Pages as Well as Your Entire Theme

The still rather new WordPress Page Builder Elementor already has over 900,000 active installations. I took a look at this whizkid for you.
This month, the design tool by Pojo Me Digital Ltd., which started out as a page builder, is celebrating its second anniversary. Since then, the plugin has established itself and became one of the market leaders in this rather overseeable branch.
By now, Elementor is more than a pure page builder, as it is also able to design areas of your site that have not been in your reach without coding before. Thus, calling it a real Theme Builder is legitimate.
Since this advanced functionality is exclusive to the premium version called Elementor Pro 2, however, we'll take a closer look at the page builder features first. I'll get back to the Theme Builder later.
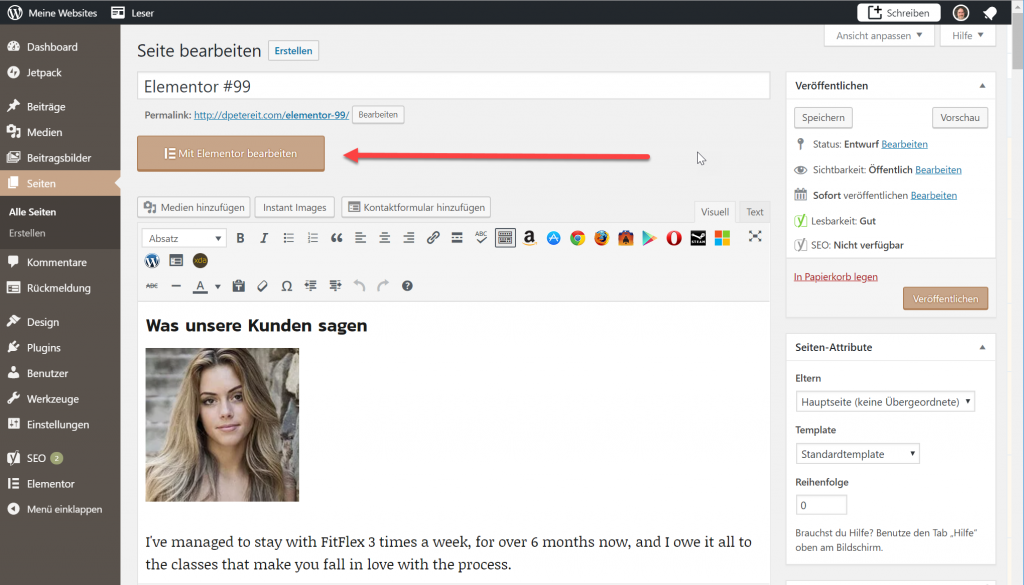
 This prominent button starts the editor. (Screenshot: Noupe)[/caption]
On the left side, in the page navigation, you'll find a menu item called Elementor. This is where you change global settings, and where you have access to all templates you set up. Maintenance tools and system information regarding the most critical parameters of your WordPress environment round off the feature set.
This prominent button starts the editor. (Screenshot: Noupe)[/caption]
On the left side, in the page navigation, you'll find a menu item called Elementor. This is where you change global settings, and where you have access to all templates you set up. Maintenance tools and system information regarding the most critical parameters of your WordPress environment round off the feature set.
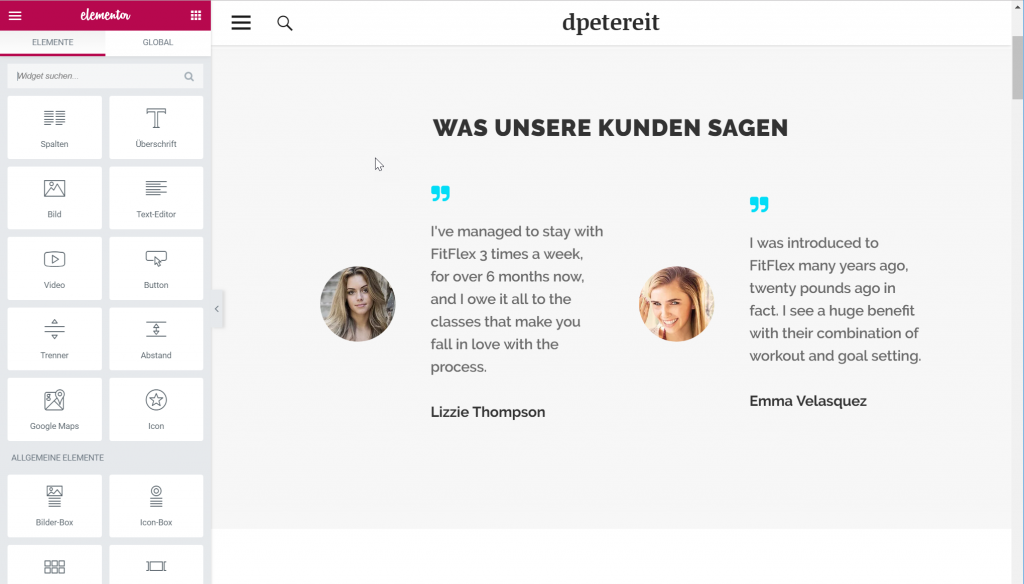
 Elementor in action while working on a page. (Screenshot: Noupe)[/caption]
The underlying theme's design elements are displayed unedited, and uneditable. In the shown example, all changes that can be made with Elementor only affect the space dedicated to the page. This allows you to enhance pages in a way that was only known from print magazines before.
Elementor in action while working on a page. (Screenshot: Noupe)[/caption]
The underlying theme's design elements are displayed unedited, and uneditable. In the shown example, all changes that can be made with Elementor only affect the space dedicated to the page. This allows you to enhance pages in a way that was only known from print magazines before.
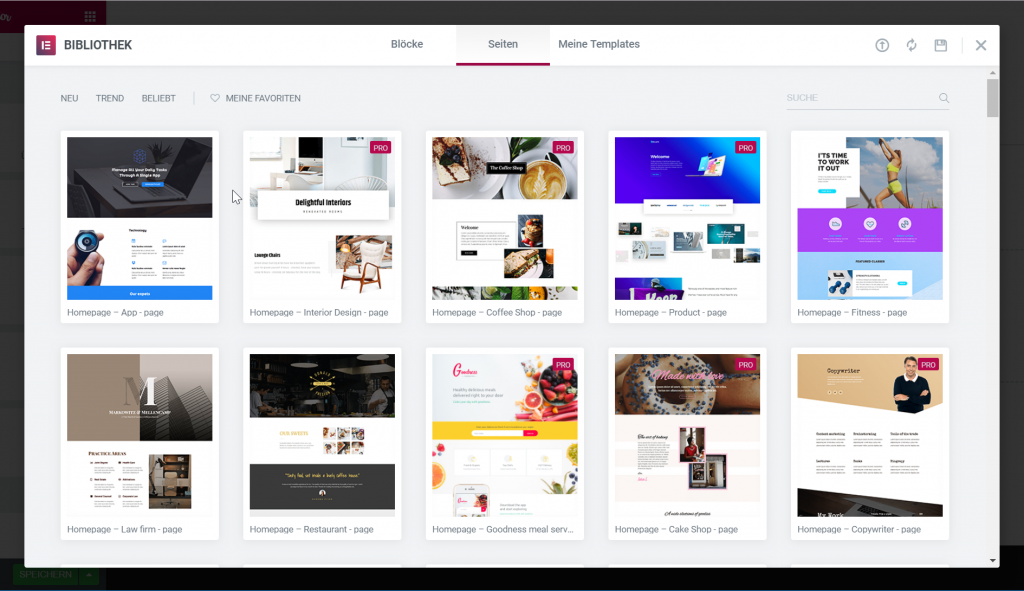
 Access the Elementor Templates right from within the editor. (Screenshot: Noupe)
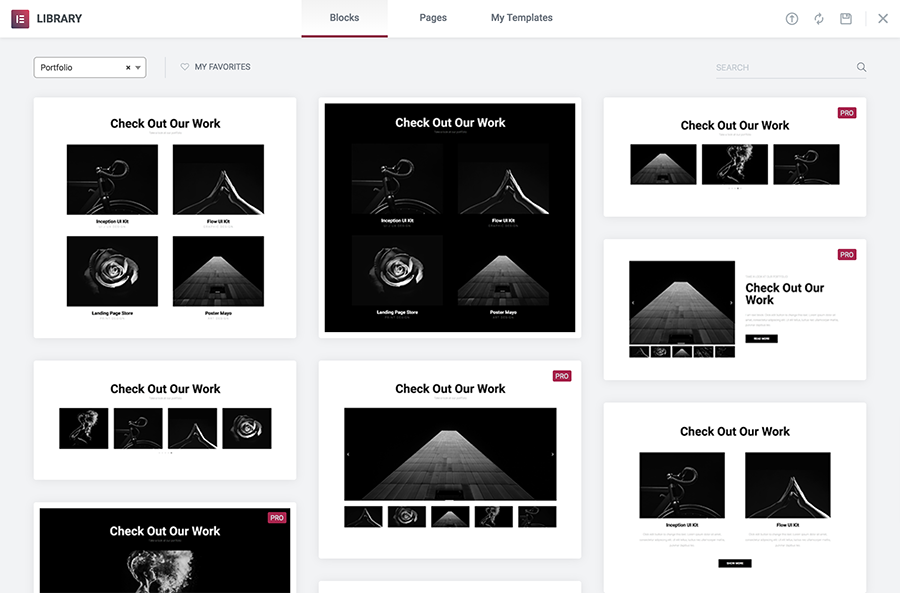
If you're missing out on ideas, choose one of the over 100 ready-to-use templates. This approach is also recommended for newbies, as each template is entirely editable once it has been implemented. This allows you to learn which results are possible while working on the living object. You can get an overview of all available templates in the Template Library.
[caption id="attachment_104789" align="aligncenter" width="1024"]
Access the Elementor Templates right from within the editor. (Screenshot: Noupe)
If you're missing out on ideas, choose one of the over 100 ready-to-use templates. This approach is also recommended for newbies, as each template is entirely editable once it has been implemented. This allows you to learn which results are possible while working on the living object. You can get an overview of all available templates in the Template Library.
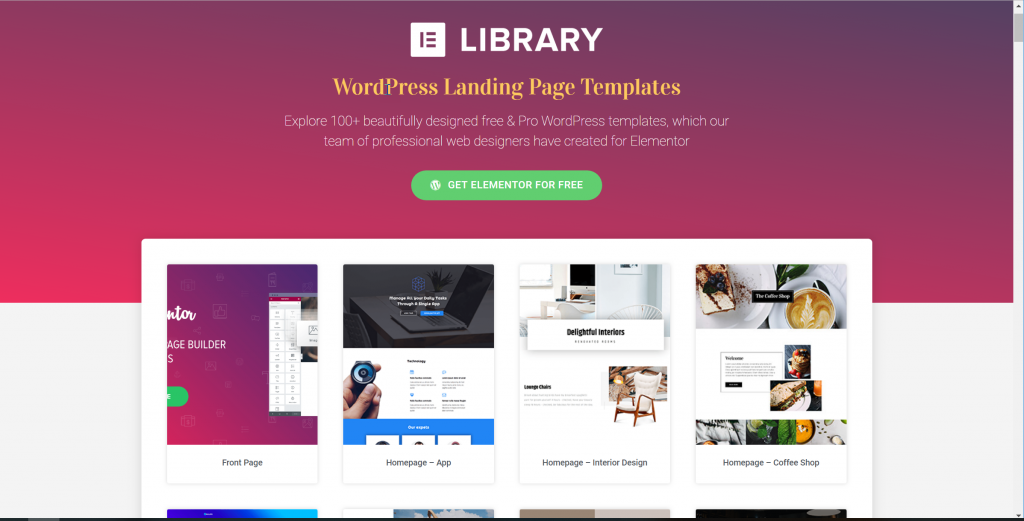
[caption id="attachment_104789" align="aligncenter" width="1024"] Elementor comes with a whole bunch of professional templates. (Screenshot: Noupe)[/caption]
Aside from the default features, such as adding text, images, or videos, Elementor also provides you with a wide range of additional elements, also known as widgets. These include accordions, sliders, carousels, media integrations, tabs, and more. You're also able to access WordPress standards, such as the latest posts, most recent comments, and so forth.
As soon as a design finally meets your demands, you can test it in different resolutions via a small screen icon at the bottom right. Desktop, tablet, and smartphone are available, and Elementor sticks to the conventional breakpoints, such as 360 pixels for smartphones, for instance.
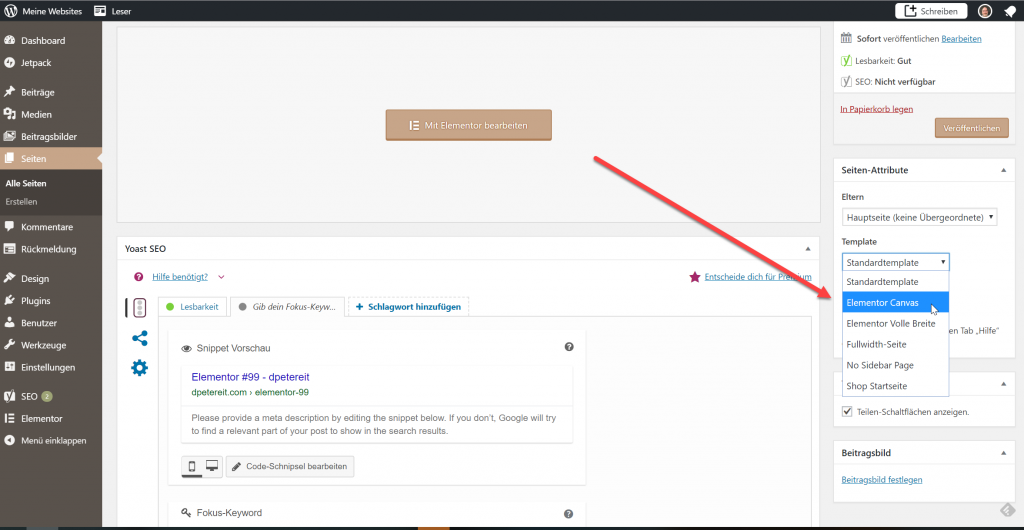
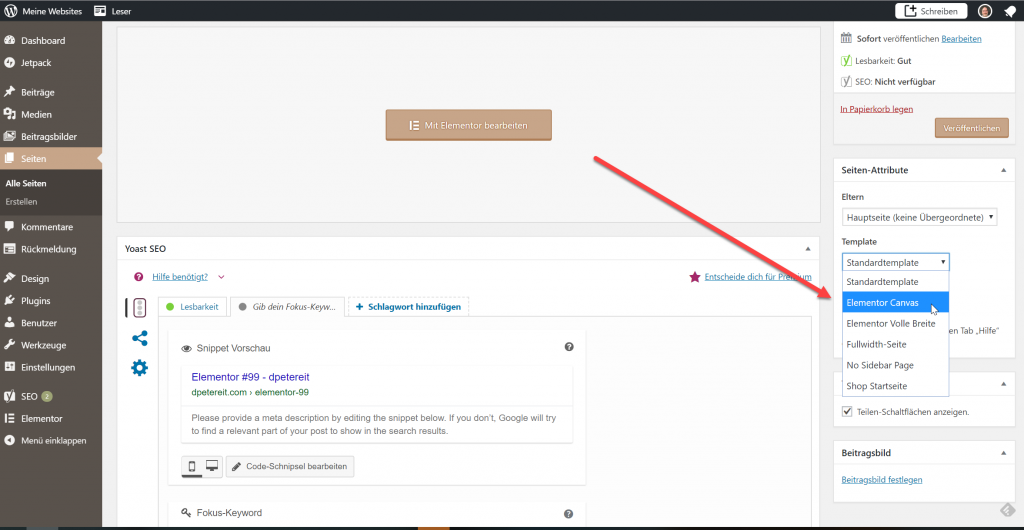
If you want the layout to break out of the theme's default limitations, you have to head to the page attributes, and select the value "Elementor Canvas" instead of the default value "Default Template".
[caption id="attachment_104790" align="aligncenter" width="1024"]
Elementor comes with a whole bunch of professional templates. (Screenshot: Noupe)[/caption]
Aside from the default features, such as adding text, images, or videos, Elementor also provides you with a wide range of additional elements, also known as widgets. These include accordions, sliders, carousels, media integrations, tabs, and more. You're also able to access WordPress standards, such as the latest posts, most recent comments, and so forth.
As soon as a design finally meets your demands, you can test it in different resolutions via a small screen icon at the bottom right. Desktop, tablet, and smartphone are available, and Elementor sticks to the conventional breakpoints, such as 360 pixels for smartphones, for instance.
If you want the layout to break out of the theme's default limitations, you have to head to the page attributes, and select the value "Elementor Canvas" instead of the default value "Default Template".
[caption id="attachment_104790" align="aligncenter" width="1024"] A simple selection change comes with massive consequences. (Screenshot: Noupe)[/caption]
With the help of the community, Elementor got translated into more than 50 languages, putting it into the top ten of the most translated WordPress plugins.
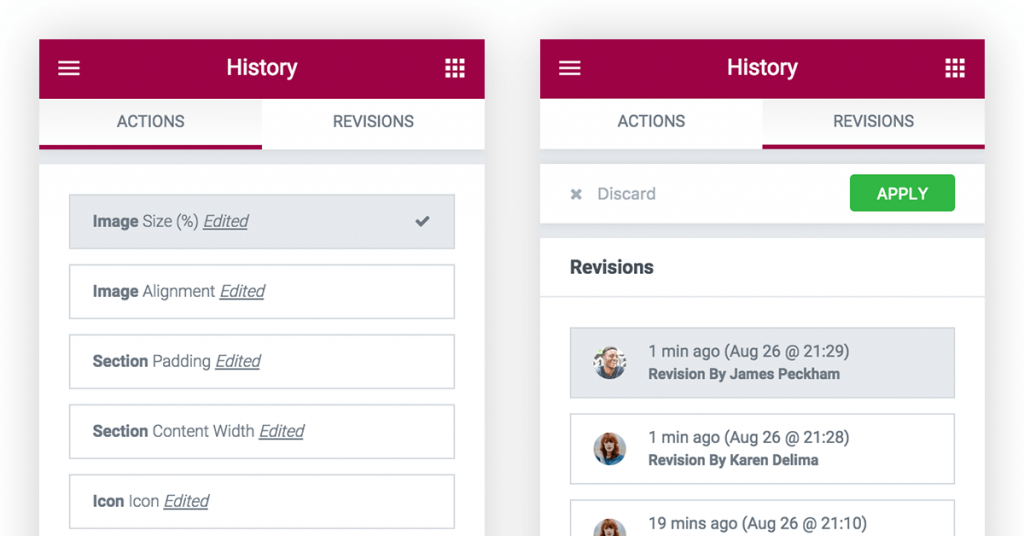
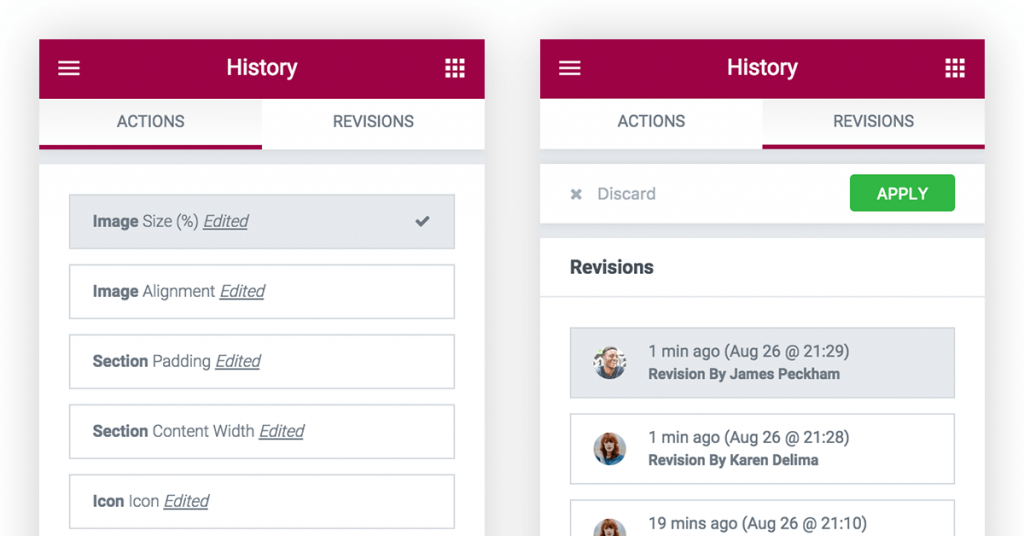
I'm especially impressed by two recent new additions that almost revolutionize the feature set of the Page Builder. One of them is called History and provides a full-fledged undo/redo and revision history. This is especially handy as soon as you notice a mistake you made quite some time ago. Instead of having to start over, you simply make use of Elementor's undo, and reset the project to the last version before the error. Redo, on the other hand, lets you repeat an action.
[caption id="attachment_104791" align="aligncenter" width="1024"]
A simple selection change comes with massive consequences. (Screenshot: Noupe)[/caption]
With the help of the community, Elementor got translated into more than 50 languages, putting it into the top ten of the most translated WordPress plugins.
I'm especially impressed by two recent new additions that almost revolutionize the feature set of the Page Builder. One of them is called History and provides a full-fledged undo/redo and revision history. This is especially handy as soon as you notice a mistake you made quite some time ago. Instead of having to start over, you simply make use of Elementor's undo, and reset the project to the last version before the error. Redo, on the other hand, lets you repeat an action.
[caption id="attachment_104791" align="aligncenter" width="1024"] Elementor's History function helps you avoid design disasters. (Screenshot: Elementor)[/caption]
The second innovation is Inline Editing. In Elementor wording, inline editing means that you're able to create and edit text right from the frontend. This way, you get a much better feel for the look of your content, and you'll catch yourself trying to realize (typo)graphic ideas more often than before.
Elementor's History function helps you avoid design disasters. (Screenshot: Elementor)[/caption]
The second innovation is Inline Editing. In Elementor wording, inline editing means that you're able to create and edit text right from the frontend. This way, you get a much better feel for the look of your content, and you'll catch yourself trying to realize (typo)graphic ideas more often than before.
 Enthusiastic feedback on Elementor.com (Screenshot: Noupe)[/caption]
This evaluation can be verified by the user feedback on the web. Criticism regarding Elementor is pretty rare, while excitement and sympathy for the product are common. According to the developer, the most lauded features are the performance, the compatibility with existing themes, the variety of turnkey templates, and the flexible editing.
Enthusiastic feedback on Elementor.com (Screenshot: Noupe)[/caption]
This evaluation can be verified by the user feedback on the web. Criticism regarding Elementor is pretty rare, while excitement and sympathy for the product are common. According to the developer, the most lauded features are the performance, the compatibility with existing themes, the variety of turnkey templates, and the flexible editing.
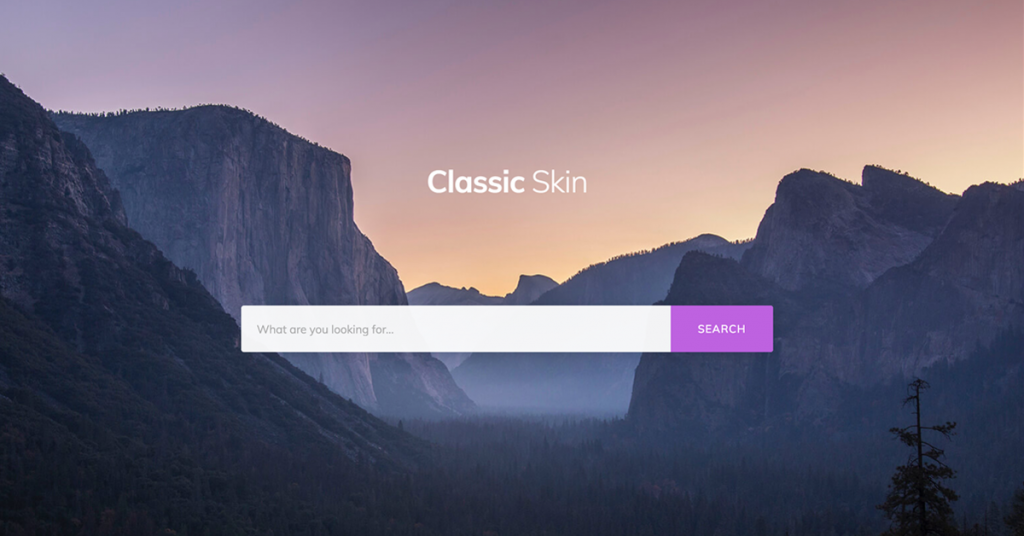
 Elegant search design for your WordPress site. (Screenshot: Elementor)[/caption]
With the Pro version, comfortable ways to integrate WooCommerce elements into Elementor layouts become available. This is not possible in the free version. On top of that, you gain access to the steadily growing number of widgets that affect the entire site, such as the Search Widget, or the Menu Widget. The widget Animated Headline, which lets you use the popular text flip effect which allows you to exchange normally fixed text components, as well as the live form editor, are also exclusive to pro users.
[caption id="attachment_104794" align="aligncenter" width="640"]
Elegant search design for your WordPress site. (Screenshot: Elementor)[/caption]
With the Pro version, comfortable ways to integrate WooCommerce elements into Elementor layouts become available. This is not possible in the free version. On top of that, you gain access to the steadily growing number of widgets that affect the entire site, such as the Search Widget, or the Menu Widget. The widget Animated Headline, which lets you use the popular text flip effect which allows you to exchange normally fixed text components, as well as the live form editor, are also exclusive to pro users.
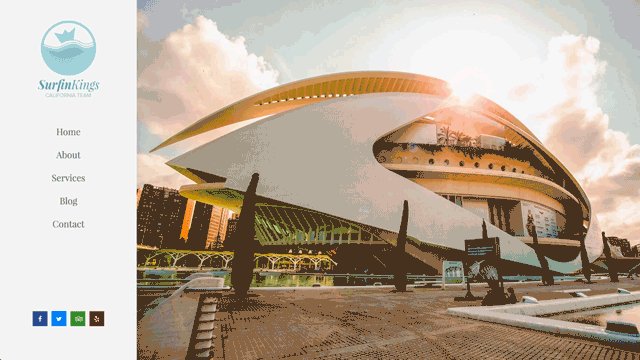
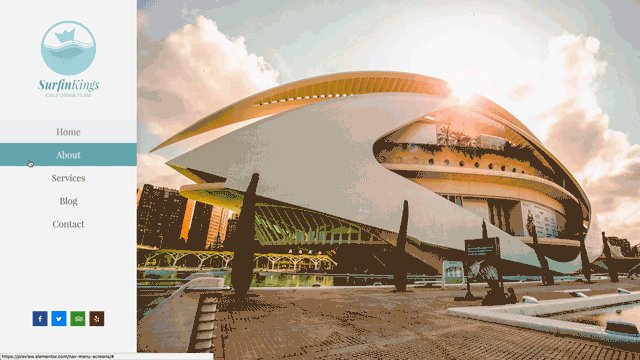
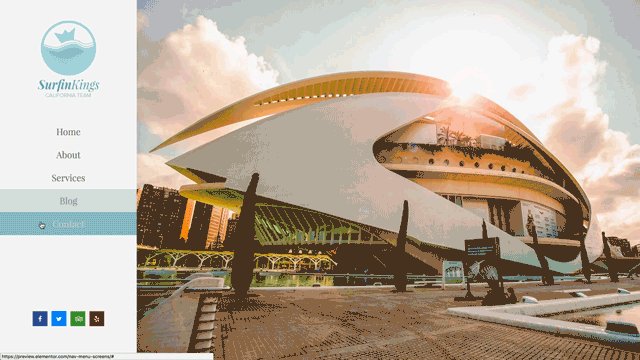
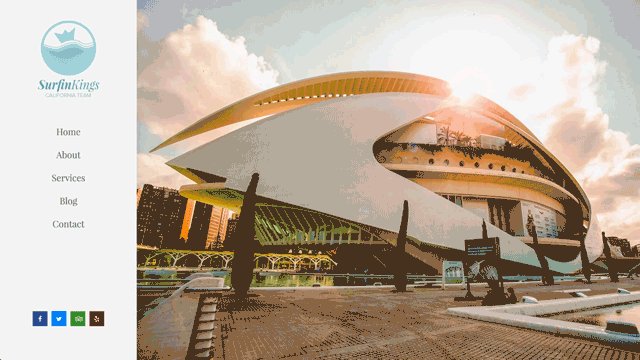
[caption id="attachment_104794" align="aligncenter" width="640"] The menu widget in action. (GIF: Elementor)[/caption]
The prices for the Pro version start at 49 USD in the personal plan for a one-year license on one domain. For 99 USD, you can use Elementor on three domains, while 199 USD gets you unlimited domains. The feature set is identical on all three plans. The one-year license means that you have access to all updates and support for one year. After that year, you can still continue to use that, then increasingly outdated version but won't receive any more updates.
The menu widget in action. (GIF: Elementor)[/caption]
The prices for the Pro version start at 49 USD in the personal plan for a one-year license on one domain. For 99 USD, you can use Elementor on three domains, while 199 USD gets you unlimited domains. The feature set is identical on all three plans. The one-year license means that you have access to all updates and support for one year. After that year, you can still continue to use that, then increasingly outdated version but won't receive any more updates.
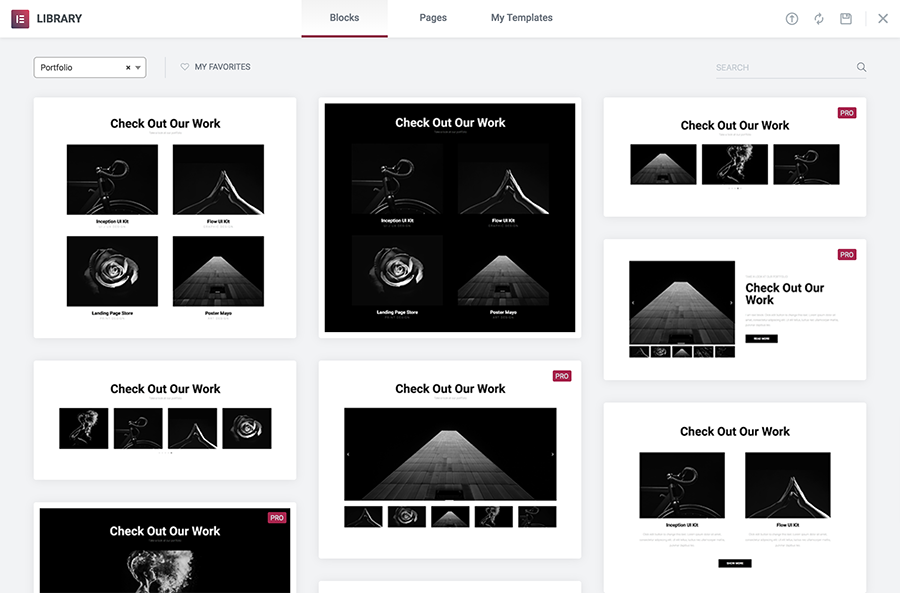
 Elementor's Blocks Concept. (Screenshot: Elementor)[/caption]
I'm especially excited about the option to design dynamic blog content. For that, Elementor grants you access to the WordPress hooks that you would also use for coding. The dynamic preview, which can be filled with existing content, is convenient, making sure that your posts look good in the new design. This is hard to judge from just looking at one single post.
[caption id="attachment_104787" align="aligncenter" width="1024"]
Elementor's Blocks Concept. (Screenshot: Elementor)[/caption]
I'm especially excited about the option to design dynamic blog content. For that, Elementor grants you access to the WordPress hooks that you would also use for coding. The dynamic preview, which can be filled with existing content, is convenient, making sure that your posts look good in the new design. This is hard to judge from just looking at one single post.
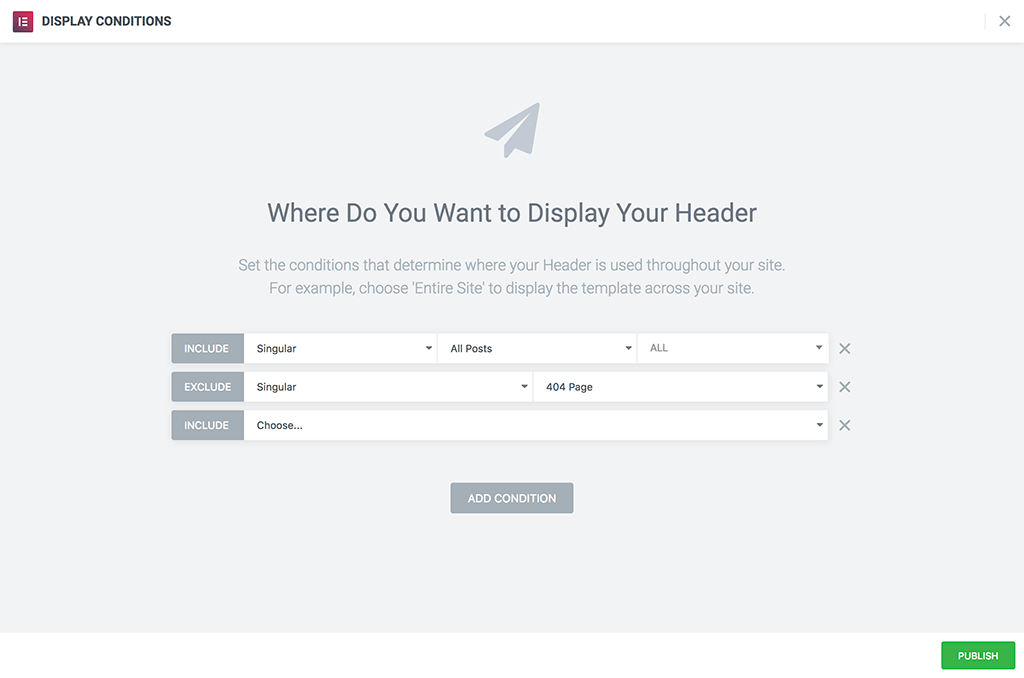
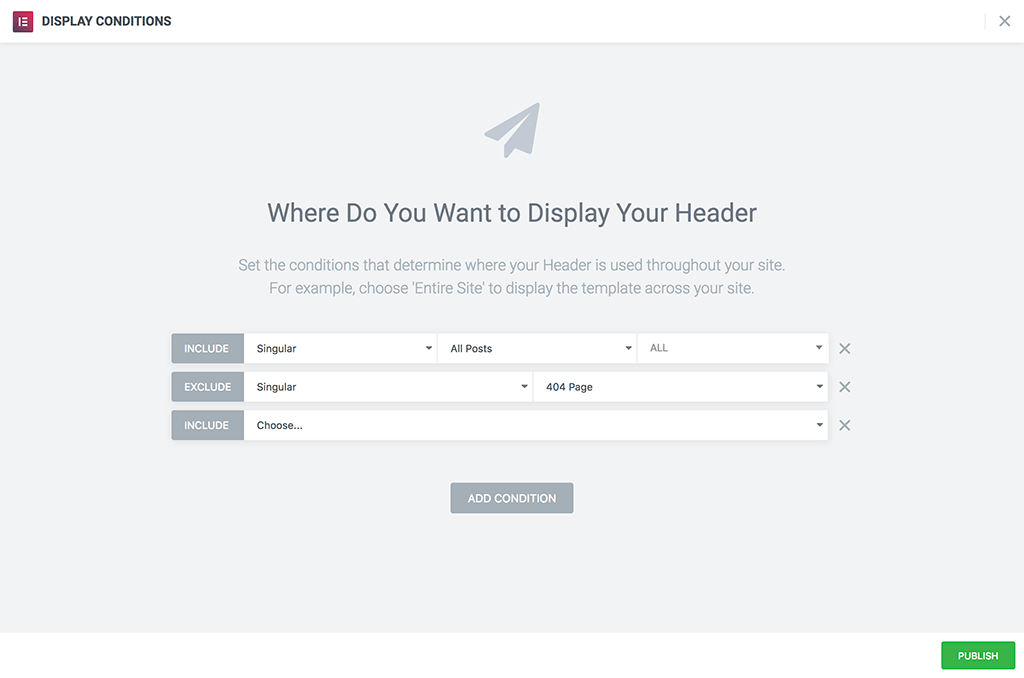
[caption id="attachment_104787" align="aligncenter" width="1024"] Using conditions, you define where your element will be applied. (Screenshot: Elementor)[/caption]
Once completed, freely adjustable condition cascades allow you to choose where your freshly designed element, like your new header, should appear. You can even restrict designs to individual pages or posts, or other taxonomies. This enables you to design an entirely custom-made website, without having to write a single snippet of code.
The following video gives you an excellent first impression of what the theme builder's capable of, although the presentation of the interactions necessary is a bit fast:
https://www.youtube.com/watch?v=cyVivu365wg
One thing the theme builder can't do is to create a complete theme that you could then export, to sell it, for example. Thus, you always need a basic template to use as the foundation. But I mentioned that already.
The above-shown video is one of over 100 videos Elementor has produced as to support their users via YouTube. By now, their YouTube channel has close to 28,000 subscribers. Community support can be found in the dedicated Facebook group, the Elementor Community, which counts almost 19,000 members.
On top of all that, Pojo provides a complete code reference for Elementor, making the work of developers easier. About 70 plugins based on Elementor in some form or another, are proof of that idea's success. In contrast to other page builders, Elementor is not a closed system, but more of an open standard that many can agree on. That's always a good thing. This way, a project gains more long-term stability and grows faster.
Using conditions, you define where your element will be applied. (Screenshot: Elementor)[/caption]
Once completed, freely adjustable condition cascades allow you to choose where your freshly designed element, like your new header, should appear. You can even restrict designs to individual pages or posts, or other taxonomies. This enables you to design an entirely custom-made website, without having to write a single snippet of code.
The following video gives you an excellent first impression of what the theme builder's capable of, although the presentation of the interactions necessary is a bit fast:
https://www.youtube.com/watch?v=cyVivu365wg
One thing the theme builder can't do is to create a complete theme that you could then export, to sell it, for example. Thus, you always need a basic template to use as the foundation. But I mentioned that already.
The above-shown video is one of over 100 videos Elementor has produced as to support their users via YouTube. By now, their YouTube channel has close to 28,000 subscribers. Community support can be found in the dedicated Facebook group, the Elementor Community, which counts almost 19,000 members.
On top of all that, Pojo provides a complete code reference for Elementor, making the work of developers easier. About 70 plugins based on Elementor in some form or another, are proof of that idea's success. In contrast to other page builders, Elementor is not a closed system, but more of an open standard that many can agree on. That's always a good thing. This way, a project gains more long-term stability and grows faster.
Page Builder Plugins, the Homepage Builders for WordPress
Page builders for WordPress have a lot in common with the concept of the classic homepage builder, but they're prepared for being used within the world's most popular CMS. As usual, you click together pages element by element and fill these elements with content. This doesn't require any coding knowledge, and no design knowledge either. Both are helpful, though. Page builders are not to be confused with themes, although they fulfill the same task by principle. While a theme is a static template for giving a consistent frame for your content with very limited customizability via the WordPress customizer, a page builder provides far more flexibility regarding the design and presentation of your content. As you can tell by the name, page builders let you build WordPress pages, but not posts. Page builders are only to be used for the static parts of your website. Further down, you'll see how Elementor got rid of this limitation. In order to complete the confusion, it should be mentioned that you still need a theme to be able to use a page builder. Some WordPress theme bundles come with their own builders built in. The WordPress default themes are a good fit. The makers of Elementor even offer a basic template as a foundation. That's not all, though. In Elementor's library, you can choose from more than 100 themes, specifically made to be used in the Elementor design tool.Elementor: From 0 to 900,000 Installations in Two Years
In 2016 Elementor started under the open source license which was pretty uncommon for this kind of plugin. Thus, I wasn't surprised that Elementor got a lot of attention and goodwill right off the bat, especially since the developer promised that nothing would change about the project being available for free. The development advanced quickly. New features were implemented week after week. Now, the scope of functions leaves little to be desired. For a while now, Pojo has also been offering a commercial version of the Page Builder, called Elementor Pro. Since then, new features have been developed for both the free and the commercial version. It seems like Pojo is set to keep their promise. The free version keeps getting supplied with new features. Theme developers can integrate the free version into their offers, while the pro version can only be purchased by the end user. Pojo is not only the developer of Elementor but is also a key player in the distribution of premium turn-key themes. Logically, the company integrates their own Page Builder into each of their themes.Elementor: Installation and Commissioning
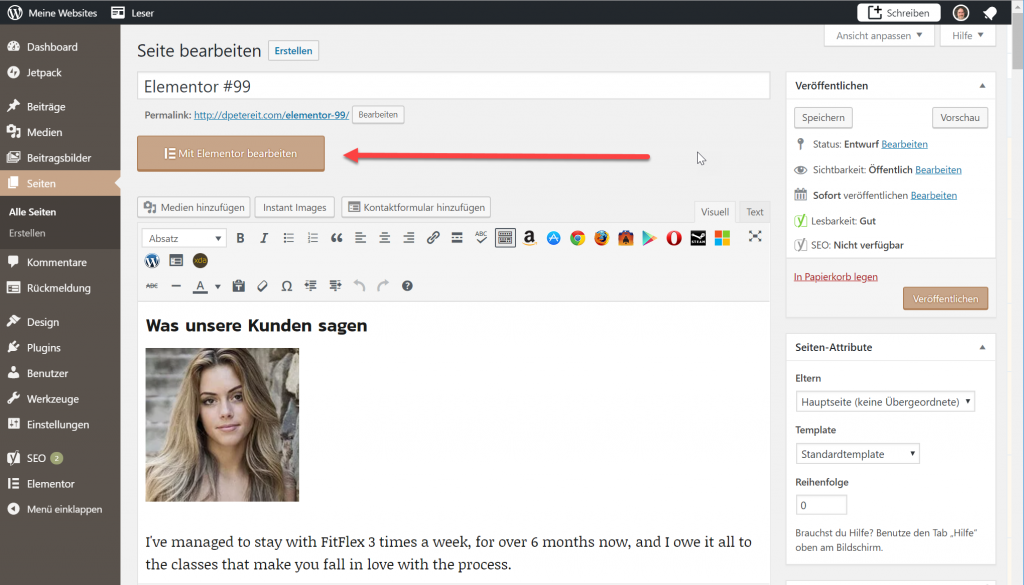
Elementor is installed just like every other plugin. As it is available in the WordPress plugin repository, you can actually install and activate it right from within your site's backend. Currently, since June of 2018, version 2.0.16 is the most recent one. Once it's active, the prominent button above the text editor window shows you the page builder's availability. [caption id="attachment_104785" align="aligncenter" width="1024"] This prominent button starts the editor. (Screenshot: Noupe)[/caption]
On the left side, in the page navigation, you'll find a menu item called Elementor. This is where you change global settings, and where you have access to all templates you set up. Maintenance tools and system information regarding the most critical parameters of your WordPress environment round off the feature set.
This prominent button starts the editor. (Screenshot: Noupe)[/caption]
On the left side, in the page navigation, you'll find a menu item called Elementor. This is where you change global settings, and where you have access to all templates you set up. Maintenance tools and system information regarding the most critical parameters of your WordPress environment round off the feature set.
Elementor's Catchy Interface Concept
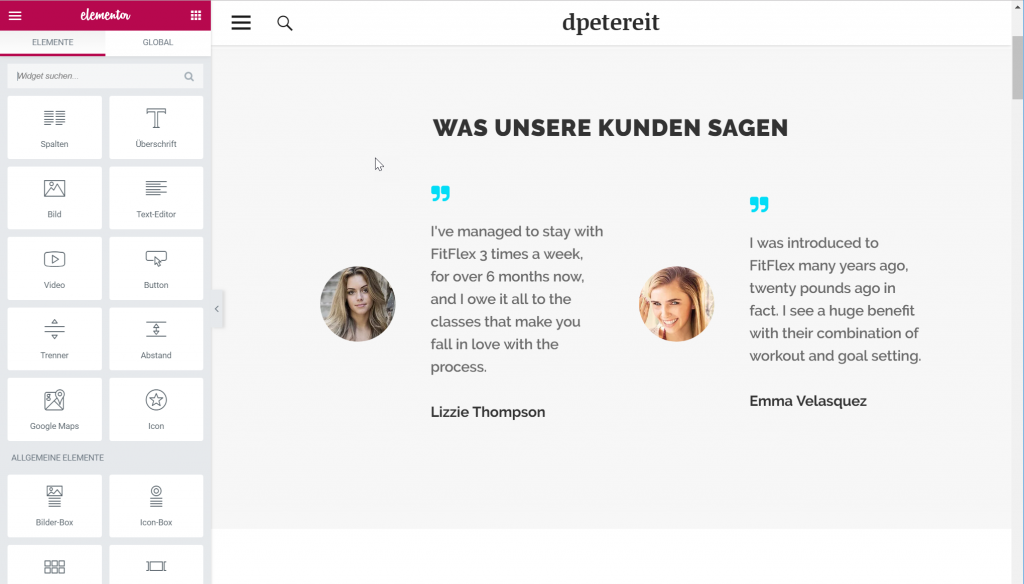
Pushing the mentioned button on articles or pages opens a fullscreen editing window. [caption id="attachment_104786" align="aligncenter" width="1024"] Elementor in action while working on a page. (Screenshot: Noupe)[/caption]
The underlying theme's design elements are displayed unedited, and uneditable. In the shown example, all changes that can be made with Elementor only affect the space dedicated to the page. This allows you to enhance pages in a way that was only known from print magazines before.
Elementor in action while working on a page. (Screenshot: Noupe)[/caption]
The underlying theme's design elements are displayed unedited, and uneditable. In the shown example, all changes that can be made with Elementor only affect the space dedicated to the page. This allows you to enhance pages in a way that was only known from print magazines before.
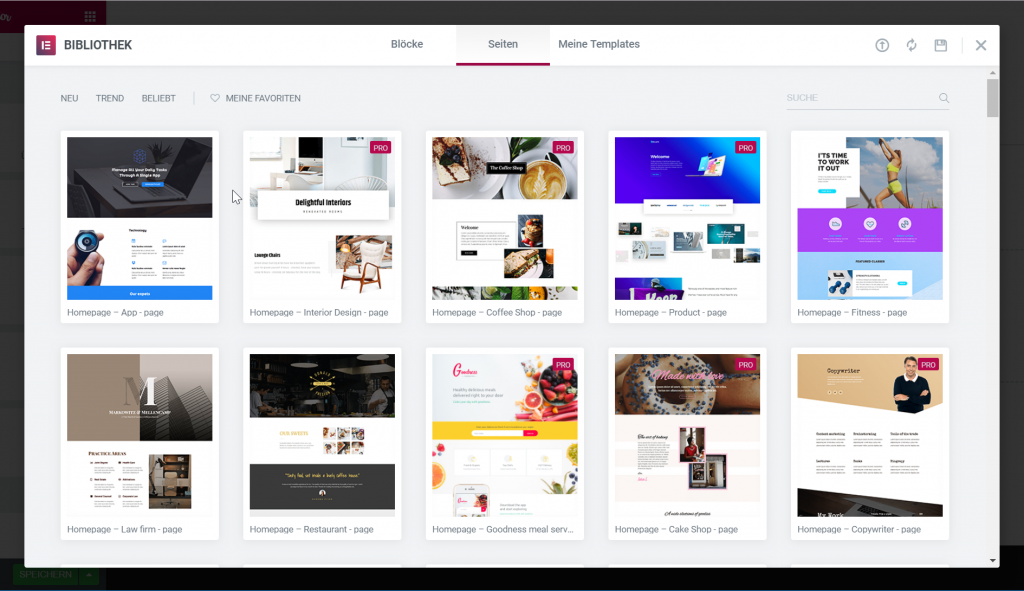
 Access the Elementor Templates right from within the editor. (Screenshot: Noupe)
If you're missing out on ideas, choose one of the over 100 ready-to-use templates. This approach is also recommended for newbies, as each template is entirely editable once it has been implemented. This allows you to learn which results are possible while working on the living object. You can get an overview of all available templates in the Template Library.
[caption id="attachment_104789" align="aligncenter" width="1024"]
Access the Elementor Templates right from within the editor. (Screenshot: Noupe)
If you're missing out on ideas, choose one of the over 100 ready-to-use templates. This approach is also recommended for newbies, as each template is entirely editable once it has been implemented. This allows you to learn which results are possible while working on the living object. You can get an overview of all available templates in the Template Library.
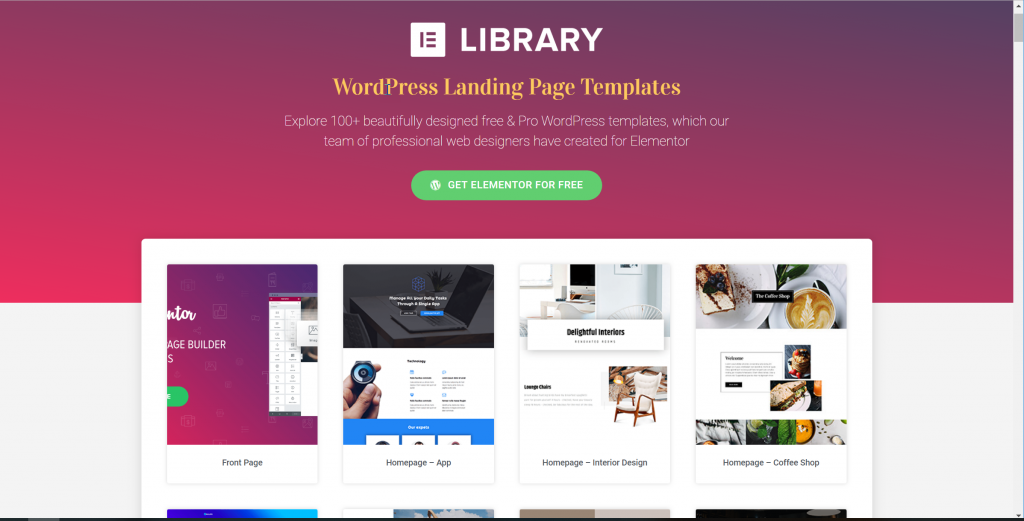
[caption id="attachment_104789" align="aligncenter" width="1024"] Elementor comes with a whole bunch of professional templates. (Screenshot: Noupe)[/caption]
Aside from the default features, such as adding text, images, or videos, Elementor also provides you with a wide range of additional elements, also known as widgets. These include accordions, sliders, carousels, media integrations, tabs, and more. You're also able to access WordPress standards, such as the latest posts, most recent comments, and so forth.
As soon as a design finally meets your demands, you can test it in different resolutions via a small screen icon at the bottom right. Desktop, tablet, and smartphone are available, and Elementor sticks to the conventional breakpoints, such as 360 pixels for smartphones, for instance.
If you want the layout to break out of the theme's default limitations, you have to head to the page attributes, and select the value "Elementor Canvas" instead of the default value "Default Template".
[caption id="attachment_104790" align="aligncenter" width="1024"]
Elementor comes with a whole bunch of professional templates. (Screenshot: Noupe)[/caption]
Aside from the default features, such as adding text, images, or videos, Elementor also provides you with a wide range of additional elements, also known as widgets. These include accordions, sliders, carousels, media integrations, tabs, and more. You're also able to access WordPress standards, such as the latest posts, most recent comments, and so forth.
As soon as a design finally meets your demands, you can test it in different resolutions via a small screen icon at the bottom right. Desktop, tablet, and smartphone are available, and Elementor sticks to the conventional breakpoints, such as 360 pixels for smartphones, for instance.
If you want the layout to break out of the theme's default limitations, you have to head to the page attributes, and select the value "Elementor Canvas" instead of the default value "Default Template".
[caption id="attachment_104790" align="aligncenter" width="1024"] A simple selection change comes with massive consequences. (Screenshot: Noupe)[/caption]
With the help of the community, Elementor got translated into more than 50 languages, putting it into the top ten of the most translated WordPress plugins.
I'm especially impressed by two recent new additions that almost revolutionize the feature set of the Page Builder. One of them is called History and provides a full-fledged undo/redo and revision history. This is especially handy as soon as you notice a mistake you made quite some time ago. Instead of having to start over, you simply make use of Elementor's undo, and reset the project to the last version before the error. Redo, on the other hand, lets you repeat an action.
[caption id="attachment_104791" align="aligncenter" width="1024"]
A simple selection change comes with massive consequences. (Screenshot: Noupe)[/caption]
With the help of the community, Elementor got translated into more than 50 languages, putting it into the top ten of the most translated WordPress plugins.
I'm especially impressed by two recent new additions that almost revolutionize the feature set of the Page Builder. One of them is called History and provides a full-fledged undo/redo and revision history. This is especially handy as soon as you notice a mistake you made quite some time ago. Instead of having to start over, you simply make use of Elementor's undo, and reset the project to the last version before the error. Redo, on the other hand, lets you repeat an action.
[caption id="attachment_104791" align="aligncenter" width="1024"] Elementor's History function helps you avoid design disasters. (Screenshot: Elementor)[/caption]
The second innovation is Inline Editing. In Elementor wording, inline editing means that you're able to create and edit text right from the frontend. This way, you get a much better feel for the look of your content, and you'll catch yourself trying to realize (typo)graphic ideas more often than before.
Elementor's History function helps you avoid design disasters. (Screenshot: Elementor)[/caption]
The second innovation is Inline Editing. In Elementor wording, inline editing means that you're able to create and edit text right from the frontend. This way, you get a much better feel for the look of your content, and you'll catch yourself trying to realize (typo)graphic ideas more often than before.
What Happens When You Deactivate Elementor?
Page Builders belong to the group of plugins that you can't just uninstall. Of course, nothing is stopping you from doing so, but you'll undoubtedly be wondering what happened to your website's design soon afterward. Most Page Builders on the market work with shortcodes that they embed in contents. If you deinstall this kind of plugin, all shortcodes remain, but don't make sense to WordPress anymore, destroying your contents as a result. Other plugins don't leave their shortcodes behind, but also take all content that was created within the builder with them. Elementor is a very commendable representative of its kind. While you do lose the entire layout upon uninstallation of Elementor, the contents remain as pure HTML. This doesn't look as good as before anymore, but it still works. If you think that a page builder generates a layout that continues to exist regardless of this page builder, you're wrong. Thus, the decision for a page builder is crucial, as a switch is not all that easy either. That's because page builders aren't themes, but plugins. Here, a framework with no static foundation, like a theme would have, is kept up for the runtime. Looking at it that way, page builders don't build pages, but more a presentation framework that is applied when needed. The statement that page builders would work with any theme out there is to be taken with a grain of salt. Of course, this statement is only meant to lower the inhibition level, suggesting that choosing such a product does not result in a long-term attachment. This is not unreservedly correct. You just have to try it. More and more theme developers bundle their themes with a page builder. This looks highly comfortable at first, but, aside from the mentioned disadvantages, it also means that users of these combinations move outside of the WordPress standard, making them less flexible in dealing with the system. Designers will rightfully criticize the fact that page builders always have their own design philosophy. Handling these attachments doesn't have much to do with handling WordPress. It's not consistent either. Design decisions made by the WordPress team for a good reason are thrown overboard. All users depend on their trust in the plugin creator to design a good usability. This trust is warranted for Elementor, though. Fortunately, the risk of running into dealbreakers is low for Elementor, as the plugin's basic version is available for free. This allows for in-depth testing before your final decision. Please don't test it on your live website, but use something along the lines of WP-Staging to create a test environment.Conclusion: Page Builder? Elementor
In comparison to others of its kind, Elementor is one of the tops in many regards. You have to keep in mind that switching between different Page Builders comes with a lot of effort. For instance, you'll lose the layout if you decide to stop using Elementor or any competitor at one point. Still, I wouldn't say that Elementor was a bad choice. The opposite is the case. The decisive considerations are of a general nature. Do you want to use a Page Builder or not? As soon as you decide to use one, Elementor could be the plugin of your choice. With the new theme builder from Elementor Pro 2, the solution has become even more attractive - more on that in a bit. [caption id="attachment_104792" align="aligncenter" width="916"] Enthusiastic feedback on Elementor.com (Screenshot: Noupe)[/caption]
This evaluation can be verified by the user feedback on the web. Criticism regarding Elementor is pretty rare, while excitement and sympathy for the product are common. According to the developer, the most lauded features are the performance, the compatibility with existing themes, the variety of turnkey templates, and the flexible editing.
Enthusiastic feedback on Elementor.com (Screenshot: Noupe)[/caption]
This evaluation can be verified by the user feedback on the web. Criticism regarding Elementor is pretty rare, while excitement and sympathy for the product are common. According to the developer, the most lauded features are the performance, the compatibility with existing themes, the variety of turnkey templates, and the flexible editing.
Extended Functionality With Elementor Pro
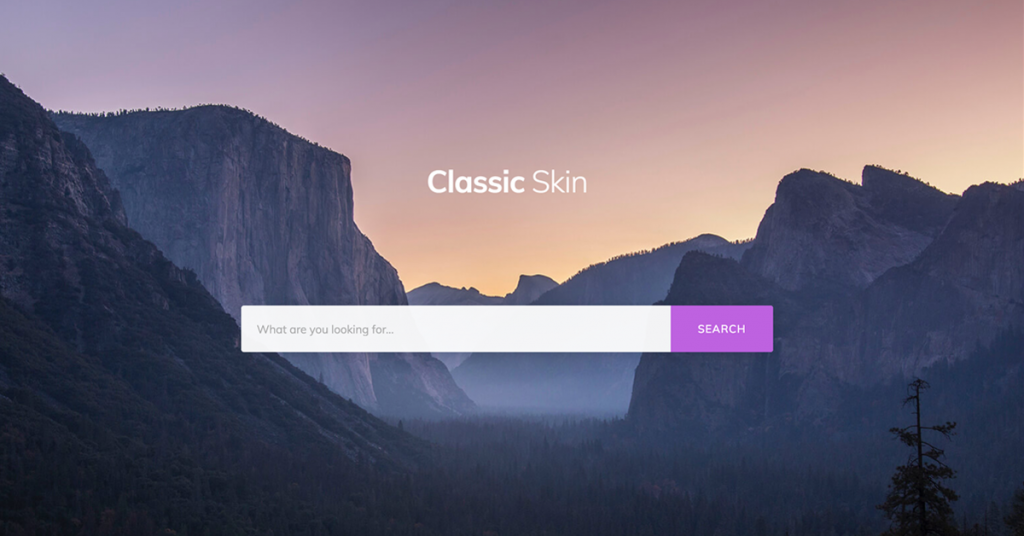
Aside from the free version, there is Elementor Pro, which targets potential power users with its exclusive features. Elementor Pro is an extension to the free plugin, and can simply be added on top of the free variant. From there, you can seamlessly continue to work on your designs, while having additional features available to you. [caption id="attachment_104793" align="aligncenter" width="1024"] Elegant search design for your WordPress site. (Screenshot: Elementor)[/caption]
With the Pro version, comfortable ways to integrate WooCommerce elements into Elementor layouts become available. This is not possible in the free version. On top of that, you gain access to the steadily growing number of widgets that affect the entire site, such as the Search Widget, or the Menu Widget. The widget Animated Headline, which lets you use the popular text flip effect which allows you to exchange normally fixed text components, as well as the live form editor, are also exclusive to pro users.
[caption id="attachment_104794" align="aligncenter" width="640"]
Elegant search design for your WordPress site. (Screenshot: Elementor)[/caption]
With the Pro version, comfortable ways to integrate WooCommerce elements into Elementor layouts become available. This is not possible in the free version. On top of that, you gain access to the steadily growing number of widgets that affect the entire site, such as the Search Widget, or the Menu Widget. The widget Animated Headline, which lets you use the popular text flip effect which allows you to exchange normally fixed text components, as well as the live form editor, are also exclusive to pro users.
[caption id="attachment_104794" align="aligncenter" width="640"] The menu widget in action. (GIF: Elementor)[/caption]
The prices for the Pro version start at 49 USD in the personal plan for a one-year license on one domain. For 99 USD, you can use Elementor on three domains, while 199 USD gets you unlimited domains. The feature set is identical on all three plans. The one-year license means that you have access to all updates and support for one year. After that year, you can still continue to use that, then increasingly outdated version but won't receive any more updates.
The menu widget in action. (GIF: Elementor)[/caption]
The prices for the Pro version start at 49 USD in the personal plan for a one-year license on one domain. For 99 USD, you can use Elementor on three domains, while 199 USD gets you unlimited domains. The feature set is identical on all three plans. The one-year license means that you have access to all updates and support for one year. After that year, you can still continue to use that, then increasingly outdated version but won't receive any more updates.
Elementor Pro 2 and the Theme Builder
Aside from the above-mentioned aspects, another unique benefit of Elementor is the high innovation speed of its development. It is very rare for a week to go by without any new features, templates, or other changes. During April of this year, the developers launched the Elementor Theme Builder. It removes the limitation of a page builder to purely static content, allowing you to design areas that, without coding, you didn't have access to before. The Theme Builder also lets you build headers and footers, archives, and other overview pages, the search results, the 404, as well as the dynamic posts of your actual blog area; all visually. To provide this, Elementor works with so-called Blocks. Blocks are ready-to-use content elements that you can adjust to your personal needs. The concept is somewhat reminiscent of Lego. Your edited blocks can then be saved as custom blocks, letting you slowly grow your own block collection, which will massively speed up your workflow. Out of the gate, Elementor's Theme Builder comes with 235 finished blocks, covering the entire application range. [caption id="attachment_104782" align="aligncenter" width="900"] Elementor's Blocks Concept. (Screenshot: Elementor)[/caption]
I'm especially excited about the option to design dynamic blog content. For that, Elementor grants you access to the WordPress hooks that you would also use for coding. The dynamic preview, which can be filled with existing content, is convenient, making sure that your posts look good in the new design. This is hard to judge from just looking at one single post.
[caption id="attachment_104787" align="aligncenter" width="1024"]
Elementor's Blocks Concept. (Screenshot: Elementor)[/caption]
I'm especially excited about the option to design dynamic blog content. For that, Elementor grants you access to the WordPress hooks that you would also use for coding. The dynamic preview, which can be filled with existing content, is convenient, making sure that your posts look good in the new design. This is hard to judge from just looking at one single post.
[caption id="attachment_104787" align="aligncenter" width="1024"] Using conditions, you define where your element will be applied. (Screenshot: Elementor)[/caption]
Once completed, freely adjustable condition cascades allow you to choose where your freshly designed element, like your new header, should appear. You can even restrict designs to individual pages or posts, or other taxonomies. This enables you to design an entirely custom-made website, without having to write a single snippet of code.
The following video gives you an excellent first impression of what the theme builder's capable of, although the presentation of the interactions necessary is a bit fast:
https://www.youtube.com/watch?v=cyVivu365wg
One thing the theme builder can't do is to create a complete theme that you could then export, to sell it, for example. Thus, you always need a basic template to use as the foundation. But I mentioned that already.
The above-shown video is one of over 100 videos Elementor has produced as to support their users via YouTube. By now, their YouTube channel has close to 28,000 subscribers. Community support can be found in the dedicated Facebook group, the Elementor Community, which counts almost 19,000 members.
On top of all that, Pojo provides a complete code reference for Elementor, making the work of developers easier. About 70 plugins based on Elementor in some form or another, are proof of that idea's success. In contrast to other page builders, Elementor is not a closed system, but more of an open standard that many can agree on. That's always a good thing. This way, a project gains more long-term stability and grows faster.
Using conditions, you define where your element will be applied. (Screenshot: Elementor)[/caption]
Once completed, freely adjustable condition cascades allow you to choose where your freshly designed element, like your new header, should appear. You can even restrict designs to individual pages or posts, or other taxonomies. This enables you to design an entirely custom-made website, without having to write a single snippet of code.
The following video gives you an excellent first impression of what the theme builder's capable of, although the presentation of the interactions necessary is a bit fast:
https://www.youtube.com/watch?v=cyVivu365wg
One thing the theme builder can't do is to create a complete theme that you could then export, to sell it, for example. Thus, you always need a basic template to use as the foundation. But I mentioned that already.
The above-shown video is one of over 100 videos Elementor has produced as to support their users via YouTube. By now, their YouTube channel has close to 28,000 subscribers. Community support can be found in the dedicated Facebook group, the Elementor Community, which counts almost 19,000 members.
On top of all that, Pojo provides a complete code reference for Elementor, making the work of developers easier. About 70 plugins based on Elementor in some form or another, are proof of that idea's success. In contrast to other page builders, Elementor is not a closed system, but more of an open standard that many can agree on. That's always a good thing. This way, a project gains more long-term stability and grows faster.

I’ve seen the demos and it looks great. I currently use Visual Composer which is fine. But as you mention changing to another page builder can be tricky. I guess I just need to take the plunge and give it a try. I’ve heard Beaver Builder is also very good – thoughts?
Hi Dieter,
Wow Its really best plugin Elementor for WordPress website design thanks For Share information .
I’ve been waiting for this theme, it looks awesome for websites that attract the visitors. So first, changing from one-page builder to another it’s too risky. First have to download the plugin, watch demo & after that I’ve tried it.
Hi Dieter,
Wow Its really best plugin Elementor for WordPress website design thanks For Share information
Really best plugin Elementor Am Also use this plugin for my website and helps us for design thanks FOr Share information
thank you very mouch
Thank you sharing great information i must try this on my blogs.
Hi,
thanks for sharing this great post you have awesome information
I just installed the free version, i noticed also there are a lot of addons for it also available. Can this make up for the free version
Nice. Thanks for sharing this.
Excellent post your way of writing is impressive. I would like to follow your upcoming posts Good Luck!
WordPress got a huge community and good resources like plugins and themes which can be used instantly without any coding skills. Apart from all these its free to use…
Excellent information
I always learn something new from these tutorials
Really outstanding information with the excellent clues
Good information. What are your thoughts with Divi? We’re considering moving to Elementor, but Divi Builder has been very effective.
Very Informative. I would like to use this one in my next wordpress project
You explanations of this stuff are the best on the web. Simple, clear, tested by a real person! Thanks so much
great work
This is an information that helped me work better
Thank you
Thank you sharing great information i must try this on my blogs.
I am not sure where you are getting your information, but great topic. I needs to spend some time learning much more or understanding more. Thanks for wonderful info I was looking for this information for my mission.
use visual builder it very good but load site slow
Hi! very informative post, I read your posts regularly to enhance my skills on WordPress
Hi!
I read your posts regularly to enhance my skills, keep posting more articles from your end
I use this on my WP blog, I can strongly recommend it
Very useful for beginners who do not know how to manual coding thank you.
I will try these tools on my website thank you for sharing helpful stuff.
Ohh great. very nice tool for page building
Hi! very informative post, I read your posts regularly to enhance my skills on WordPress
Excellent information
thank you.
Very nice and informative posts. I would love to revisit your blog Thanks.
great :) thanks
Detailed explanation, thanks for your time, Appreciate your efforts.
Very nice and informative posts.
good
thanks for the useful information about Visual Design Tool for WordPress. it is really useful