Sexy Drop Down Menu w/ jQuery & CSS
Studies show that top navigations tend to get the most visual attention when a user first visits a site.
Having organized and intuitive navigation is key -- and while most drop down menus may look aesthetically pleasing, developing them to degrade gracefully is also essential. In this tutorial I would like to go over how to create a sexy drop down menu that can also degrade gracefully.
According to this blog, CSS is becoming increasingly powerful, and with features like CSS grid and Custom Properties (also called CSS Variables), we can implement a lot of truly creative solutions. Some of these solutions aim not only to make the Internet more attractive but also more accessible, improve the experience of creating accessible styles.
The common user interface template we see on the Internet is a drop-down menu. They are used to display linked information in more detail, without the need for a large number of buttons, text, and settings. They are most often used for headline areas and site navigation. The best website builders even allow you to easily create a drop-down menu without coding.
Step1. HTML
First create an unordered list for your base top navigation. Then simply nest another unordered list for your sub navigation.<ul class="topnav">
<li><a href="#">Home</a></li>
<li>
<a href="#">Tutorials</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li>
<a href="#">Resources</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Step2. CSS
Next, it’s time to style the navigation wireframe with CSS.ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base for sub navigation--*/
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(topnav_hover.gif) no-repeat center top;
}
ul.topnav li span { /*--Drop down trigger styles--*/
width: 17px;
height: 35px;
float: left;
background: url(subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*--Hover effect for trigger--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Create bevel effect--*/
border-bottom: 1px solid #444; /*--Create bevel effect--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
background: #222 url(dropdown_linkbg.gif) no-repeat 10px center;
}
Step3. jQuery
For those who are new to jQuery, you can learn about it here. The following script contains comments explaining which jQuery actions are being performed.$(document).ready(function(){
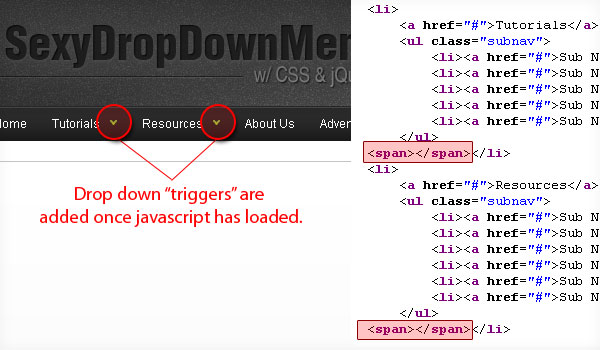
$("ul.subnav").parent().append("<span></span>"); //Only shows drop down trigger when js is enabled (Adds empty span tag after ul.subnav*)
$("ul.topnav li span").click(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
*To degrade gracefully, we only show the drop down menu trigger to those who have javascript enabled.




Use outline:none; on your links, it will give the menu a bit cleaner look.
Yeah it looks nicer, but it also takes away any visual clue for people navigating with the keyboard.
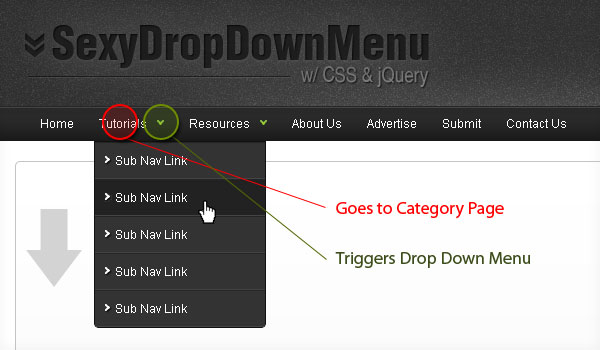
that and not to mention IT IS visually misleading that you really have to ‘aim’ for the arrow for the dropdown.
3.2 out of 5
Using things like that: $(“ul.subnav”).parent().append(“”); should make you fall underground from shame, really. :^)
Enumerate children, append anchor leading to #subnav-{child_number} – voila, nice and semantic.
Very smooth, and looks easy to implement. I also like how it degrades nicely with javascript turned off.
When i disable javascript in my browser, i see no spot of the submenus.
Apart of this, a great work.
+1 its indeed awesome. nice work.
I saw insic’s comments on many other blogs.
she comments almost all post on all these blogs.
I don’t know how she got that much time to read all post.
May be this just a trick to get back link to her blog.
Yes, with javascript turned off, you will not see the submenus, but the primary links still work.
I am having problems with this navigation.
1st. If I put the first text up to the edge of template by using # in the css then my content disappears.
2nd. The topnav has a invisible bar below it so it stops the content from going any higher.How to delete it?
3rd. The hover light image does not appear with the coding.
Basically,I’m using this navigation without the drop down for my site so it would look stylist and easy to use.
Although i included the jquery.js file within the header, the triger doesnt load!! can anyone figure out wat the problem could be….
the following is the jquery.js file
$(document).ready(function(){
$(“ul.submenu”).parent().append(“”);
$(“ul.menu li span”).click(function() {
$(this).parent().find(“ul.submenu”).slideDown(‘fast’).show();
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
}).hover(function() {
$(this).addClass(“subhover”);
}, function(){
$(this).removeClass(“subhover”);
});
});
$(”ul.submenu”).parent().append(“”);
span missing in the above line. it shoudl be
$(”ul.submenu”).parent().append(“span”);
cuz the menu gets activated on the click of the span.
i hope that solves the problem….
well said heather. Similar “sexy bookmark” like effect is nicely done without javascript. Have a look i really like this.. http://www.webdeveloperjuice.com/2009/12/15/sexy-bookmark-like-effect-using-pure-css/
Very nice :)
thanks ,
I love the animation, but not so much the small arrow. Too easy to miss! Could you show a version with only rollovers?
Very nice tutorial Soh. Thanks.
I love It :) thanks for sharing
Would it not be better to have some CSS allow the drop downs to appear when the menu item is hovered over, but then have jQuery add the neat animations if JS is turned on?
Nonetheless, very impressive looking.
This is some really nice navigation and I like that it degrades nicely. I was thinking the same as @shin, instead of having to click on the arrow for it to drop down you just hover over it, although I do like the fact you have to click on the arrow for it to drop down I don’t think users will find it that user friendly.
waaay easier and more elegant done in Flash(TM)
Lets see iQuery and CSS do easing
Flash is stupid. Enjoy paying for your proprietary runtime!
Actually the Flash plugin for all browsers is – and has always been – free.
There is also a Flash SDK, which is free and also Flash Develop which again is completely free.
Enjoy being ignorant.
If Flash is installed and enabled use it. If JavaScript is enabled – use it!
Search engines will not spider your navigation link structure. Flash eats up the processing power of the cpu. You need a plugin. You would be required to check for plugin, then deliver a second menu if they don’t have the plugin. Now you’ve got two sets of data and code. There are z-index issues with flash, the nav showing up on top of modal windows etc… There are popups to update your plugin if it is out of date. These are just a few reasons flash as navigation are a user experience nightmare. I’ll also point out that no top tier web site uses flash for their navigation, not even Adobe on its flash plugin pages.
Spiders don’t only look at your navigation link structure. Make a proper site map and you side step that whole issue.
Unless your target audience are all cheap bastards and all bought their computers in the 90s, a flash menu will not eat up much processing power of a cpu at any noticeable level.
Providing a second menu is no more of a hassle than whats in the above tutorial. Take the menu and link to a pages with the rest of the links.
There are no z-index issues with flash. There are programmer issues with programmers not knowing how to properly use the z-index.
If your browser is out of date, and with your cpu comment it is safe to assume your entire computer is out of date, the script above won’t work anyway as older browsers have serious issues with jquery. Hows that for a popup for being out of date?
Your comment about the top tier websites not using a flash menu is irrelevant because top tier sites are not about looking artistic and flashy, they are about being simple, straight forward and working.
The reason Adobe doesn’t use it is because of common sense. It would be a catch 22 if in order to get a plugin, you have to have the plugin.
jQuery does do easing…
just wondering .. how is easing possible in jQuery. As I understand it, easing if you e.g. do a fade then you can make it fade slower toward the end of the fade. I would love it if this were possible in Jquery .. but I don’t think this is possible.
Never mind .. anything is possible .. just found the following link: http://gsgd.co.uk/sandbox/jquery/easing/
David, I’m Flash developer since 2002. and I have been in web business since 1997.
When you say “how is easing possible in jQuery” you don’t understand AS and JS at all. AS is based on ECMAScript like JS and easing in Flash was able in version AS1, so sure it is possible in JS!
In my opinion it is stupid to use Flash menus in HTML based sites (it always was). On other side, people, give Flash more respect while talking about it, because Flash deserves it. Most ideas and effects done by jQuery come from Flash world (see credits on http://gsgd.co.uk/sandbox/jquery/easing/). I’m very happy that I don’t need Flash to make nice effects on my HTML sites. But, if I’m working some presentation site, or reach multimedia site with games and lot of interactivity, I use Flash and jQuery will never change that.
Nice tut, thaks a lot
Using a proprietary, non-accessible, non-indexable plugin for your main menu is just plain old stupid, sir!
Also: jquery.easing.js
Does anyone still use flash?
When Javascript is turned off, the sub-navigation isn’t available to users with CSS.
This would be easily attainable by adding a class, styling for hover, and then removing the class with Javascript.
ul.hover li:hover ul.subnav { display:block; }
$(‘ul.hover’).removeClass(‘hover’);
Now, with only CSS, the menus drop down when we hover over a link. And if Javascript is enabled, we remove the class, so hover doesn’t mess up our new effect. And we allow an animated, clickable effect instead.
li:hover will not work in IE6.
That doesn’t bother me so much. But you can easily add the hover behavior htc file in an IE6 stylesheet.
Great idea and suggestion! I am going to write about using javascript unobtrusively if your interested in helping drop me a line through my blog!
looks wonderful, thx for sharing
looks nice but the fact that you’re supposed to click on the drop down arrow is very unintuitive. perhaps just have the drop down appear on hover?
argie, instead of
$(“ul.topnav li span”).click(function()
Just change it to
$(“ul.topnav li span”).mouseover(function()
Problem solved for intuitiveness.
The only thing I dont like is that the drop down doesn’t come on when you hover over the menu item itself, but rather the little arrow.
thanks adam
Also, you could add the tags to the parent item with jQuery, instead of leaving it blank in the HTML.
Good tutorial!
There should be a timeout for the mouseout event of the menu… It’s too easy to mouse past the last item of the menu, which results in the menu closing too early.
But otherwise, it looks nice and seems to degrade well.
very nice… thanks
Love it!
.. Fails without using a mouse. You can’t tab through the subnavigation!
Hmmm, looks interesting. I might use this for my new site. What about multi level menu with subcategories and stuff?
I was curious if anyone has tried making this a multi-tiered navigation with subcategories and such. I’ve been recently trying to do this, and any help would be great.
Yeah, I made a subcat menu pretty easily with only minor modification. Problem is, IE does not display them correctly, but whatever. Still on it and I don’t care about IE anyhow.
Just add ul class=”subsubnav” or something, then duplicate the css and jquery functions for subnav actions and it’s good to go.
You’d have to modify the subsubnav css to z-index to the left or right with positive or negative left margining.
I don’t know why the append span thing is in the jquery code. it makes much more sense to just do this:
$(“ul.topnav li a”).hover(function() { …
and have it drop the menu down when someone hovers over the link attached to the menu.
Plus, ditch all of the background images and such that are all over the css for this thing. totally unnecessary.
As for the disabled javascript and all that, just put normal navigation in a parent id div and have js write the new jquery nav in on page load. If js is disabled, the call to the navigation rewrite will not happen and you’ll have a normal nav for those users. No harm on search engine spidering. transparent to the user. everyone wins.
I also wanted to comment on people complaining about flash vs jquery, google indexing and all that jazz. Calm down people. Use flash if you want to. Use jquery if you want to. Detect the bots to feed flash alternatives if you put critical navigation stuff in flash… or submit a sitemap xml page to the search engines.
No, you won’t be banned or docked from search results if you toggle navigation between flash and html for bots.
The argument on resources or cpu needed for either is so minuscule you’d have to be running youtube or facebook for those things to compound to a serious level, and if you were running those sites, you probably wouldn’t be googling jquery dropdowns as a code source or need reminding on technical issues like that.
This menu provided here is pretty useful. Could be more complete, but anyone that’s ever touched jquery, html and css will know how to expand it to their needs.
Thanks for posting it.
Kai can you post your code for the subcat menu? i’m having trouble implementing it… any luck on making it compatible with IE?
i can get the subcat menu to show but it shows when i mouseover any subitem. i want it to show only when there IS a subcat item associated to the submenu item they are hovering over.
a:focus{outline:none} will get rid of those annoying outlines the browser creates around clicked links.
Woah. Beaten to the punch.
Doesn’t work if JavaScripts isn’t enabled in the client. I’m all for cool menus, but first and foremost it needs to work in all use cases.
E
I think there’s no working cross-browser dropdown menu that works without Javascript (even ye olde :hover version requires some JS to work in deprecated browsers like IE6). To make it ugly, but working in non-JS browsers, simply go for $(‘ul subnav’).hide(); on display:block’ed subnav which will not hide it in non-JS browsers.
Actually Stu Nicholls has built dozens that work across the board, css only, accessible, and work fine in IE.
nice and simple to use … very handy … thnx for sharing ..
wow, a very nice looking menu. but function-wise i feel the drop down menu should open on OnMouseover instead of OnClick as users expect drop down menus to open up on hovering over the arrow.
other than that, very nice work.
It works with IE6 as well.
It might be a good idea to have hover function rather than click function on the arrows.
Some may not notice it is clickable, and visitors are used to a css dropdown menu which comes down when they hover over it.
Awesome effect. I love it.
Nice navigation, thanks for share.
Doesn’t work in Opera
Who cares.
99.999% of the world doesn’t live in Sweden.
Awesome tutorial, this is a great nav example! Nice work. :D
While I really like this, I was thrown off at first by the way it operates, which requires a click on a pretty small target area to activate the dropdown. This is so different from the expected behavior (dropdown activated by hovering over the nav item) that I thought it was broken at first. I suspect most web users would not stick around long enough to figure it out.
My thoughts exactly. I’ll be sure to change this behavior when I use this code on my next project ;)
Looks great, I like the smooth animation. Thanks for share.
It’s about time someone posted this much needed tutorial. Please, more tutorials on interface effects that are actually used.
Hey girls/guys,
thank you all for your feedback and constructive criticism~
I was actually trying to emulate the http://www.digg.com drop down menu (where you click on the arrow to the side of the nav link), but with my own twist~
The main point that I now have to agree with is the click vs hover option, which I do agree this may be a usability issue.
Solution:
http://www.sohtanaka.com/web-design/examples/drop-down-menu/hover.htm
The code I change is below:
$(this).parent().find(“ul.subnav”).stop().slideDown(‘fast’).show(‘slow’, function(){
$(this).height(“auto”);
});
For those who are asking why this is not working w/out javascript, CSS does not allow any sort of animation and it also has issues with older browser like IE6 (li:hover does not work in older browsers). I used jQuery to overcome these issues, and for it to work in all major browsers (Firefox, IE6-8, Opera, Chrome, Safari).
I did how ever have mentioned that those who have js disabled, will be still able to cruise the navigation without a problem (w/out the sub nav). Please see notes above~
I also do not recommend doing this flash (for the comments above). If the user does not have a flash player or the latest version, they would miss your main nav, and on top of that search engines will pass right over them as well.
Thanks again for this opportunity Noura, and learning experience by the great comments from readers!
Thanks Soh for this great tutorial. We would love to see more tutorials having such elegant and stylish effect from you :)
I do agree with you, This tutorial is absolutely useful and it was pretty much neat, organized, and easy to understand.
Thanks Soh for this tutorial, and thanks to Noupe for giving us that chance to see such interesting tutorials.
cheers =]
I like these however, I would like to see the dropdown triggered on the link and not beside the link and I do believe the dropdowns need to be keyboard accessible.
I don’t agree with whitehouse.gov’s solution to the same problem (I have no idea what technology they are using) by repeating all the links at the bottom of the page.
excellent tutorial…thanks for sharing this ;)
Very nice tutorial, good work, Soh!
Nice.Thank you.
Great example of Jquery usage. I enjoyed it and I see that it works well even though you click the arrow, then hover-out, then click fast again the arrow and so on.
Thanks, keep em coming!
jquery nicely used…..awesome dropdown
What a great nav system! So simple to implement. I modified it slightly to allow the sub-nav to open up on mouse over rather than click. To do this just change
$(“ul.topnav li span”).click(function()
to
$(“ul.topnav li span”).mouseover(function()
Brilliant! Thanks very much.
Really love this, but is there any fixes for opera i’ve been bustin my nuts tryin to work it out
cheers, keep up the good work
soooo nice Soh. The “hover” implementation variation is fantastic, and really intuitive.
Yea, it’s really so very intuitive indeed. And creative!!
The css drop down menu was pretty hot. Seems pretty easy to implement too once you have the jquery code included, then it is just a matter of editing html lists.
Nice TUT, but as a few people have set, the dropdown needs to function when you click on the full button not just the arrow. From a UI point of view, it’s best just to add category page into the dropdown.
That is annoying!
Wow… Nice Drop Down…. Nice Share…
I can’t see his demo. Im using Safari 4 and javascript is enabled.
Useless to me (and probably alot of other people) unless this supports a 3 or 4 multi-tier drop down list.
Which right now, I don’t see this doing….
“Studies show that top navigations tend to get the most visual attention when a user first visits a site.”
I completely agree, but anyone have links to studies with this conclusion? I’m working on a project that can really use this kind of supporting documentation.
Very nice but two thing should be added to this:
1. It should work on click of menu text also
not only on arrow.
2. Where is the 2nd step?
Can I use this dropdown commercially?
loved this !!
very nice menu.
If I have a image below this menu.. is the drop down menu going to push the image down.. or is it going to overlap the image?
Very nice menu. Good job
Whoa, I didn’t even figure out how to use until I read more. It thought it was broken. I expected this to work with the cursor hovering over the button text. The fact I had to first focus on the little arrow and second, actually click on it, was very unintuitive to me.
It’s so frustrating that something as slick and stylish presents problems from a usability aspect – form should always follow function. I would have rather the author focus on making the text the active trigger, and not worry about the mouseover on the arrow. It’s a pity, and the only reason I won’t be using it for a project I have on at the moment. Fingers X’d for an update!
Very nice. Thank you!
I use the following modification to support drop down
while just clicking on the text. Someone more knowledgeable should have a look if it can be done better. You can have both ways by just adding this code to the existing.
// modified to work on click of top item
$(document).ready(function(){
$(“ul.topnav”).parent().append(“”); //Only shows drop down trigger when js is enabled (Adds empty span tag after ul.subnav*)
$(“ul.topnav li”).click(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
// $(this).parent().find(“ul.subnav”).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).find(“ul.subnav”).stop().slideDown(‘fast’).show(‘slow’, function(){
$(this).height(“auto”);
});
$(this).hover(function() {
}, function(){
$(this).find(“ul.subnav”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
});
Great menu! I have one question about using jquery tabs near the menu, however. When I click on the menu the dropdown box hides behind my jquery tabs. Do you know why that may be?
Thanks!
Hi, we are trying this script and create a custom style. Only issue remaining is IE6 will not cooperate. I hope IE6 will leave our lives very soon. Thanks for the tutorial, well done ;o)
Is there a download link for all of this? Images mainly, i can see the jquery and html example in the source. But i may just be missing something.
Anyone?
Thanks in advance :)
This is really awesome!! thanks for sharing :)
Nice article. It would be even nicer if you provide the background images for download. It will help rookies like me to completely imitate what you have taught in this article.
First off: this scripts is terrific!
but off course, i am facing a programming woe!
so for some reason, the code works fine in MSIE (believe it or not!) but in Firefox the drop down image will not show. I noticed that in the section of the script where:
$(“ul.subnav”).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
it will work fine in MSIE and not FF. HOWEVER if I change:
(“”);
to:
(“<span></span>”)
the code works in FF and not MSIE. in MSIE it will leave out the drop down image but make a huge gap between the level one navigation items where the image should be.
Anyone have an idea why this is happening or why MSIE or FF is interpreting this differently? oR does anyone have a workaround with the code?
Here is the full code. Keep in mind the css is unchanged (havnt got to formatting for site yet)and i am using the latest jquery. one other weird thing. i noticed that if i look at the source code from my site the (“”); is showing up as color coded. but on the demo page it is not. i am using SilverStripe CMS if that helps too. :
Home
Tutorials
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Resources
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
About Us
Advertise
Submit
Contact Us
$(document).ready(function(){
$(“ul.subnav”).parent().append(“<span></span>”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
$(“ul.topnav li span”).click(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav”).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
});
THANK YOU FOR ANY HELP!!!!
ok, so i just realized the posting actually read the html! The issue is with using span in jquery. when using Character Entities for it shows up fine in FF. in IE it includes the span as text in the browser.
So if anyone understood what my problem was and is having the same issue (sorry, i know i was terrible at explaining the problem) the solution was pretty simple:
instead of writing the code directly in the html page, create a javascript file and call it from within the page. I think it may have something to do with using a CMS, but not sure.
How can i change the height of the submenu?
This is pretty awesome. I’ll be using it alot!
Thanks!
you are super……..
Hi,
How does one retain the hover state on the topnav as one browses on the subnav?
Thanks.
Nick
very nicely explained thanks… :)
I was looking for a menu like this. Nice work!
Excelent, really useful. I just changed it slightly so the menus drop when you roll over the actual link, not when you click the down arrows.
How??? Please let me know!
Hi all,
i m newbie to this…
having a blank page when tried to create the drop down menu…
below are the codes where i created as .html
DropDownMenu.js = Step 3
DropDownMenu.css = step 2
anything that i miss out??
Home
Tutorials
Sub Nav Link
Sub Nav Link
Resources
Sub Nav Link
Sub Nav Link
About Us
Advertise
Submit
Contact Us
oops,
here are the codes:-
//
//
//
//
//
//
//
// Home
//
// Tutorials
//
// Sub Nav Link
// Sub Nav Link
//
//
//
// Resources
//
// Sub Nav Link
// Sub Nav Link
//
//
// About Us
// Advertise
// Submit
// Contact Us
//
//
//
Please give me the link to download this
Hi
This is great!
I don’t know much about this kinda thing, but I use Joomla! CMS so. Since it loads MooTools by default it will need to be converted to work with that instead of JQuery. I’m sure it will be small changes to the JS file only. Does anyone have an idea how?
dM
Hello, this is a great menu….but how I am not pleased with the way this looks if you add another set of links under a subnav link. Is there a way to get rid of the bullets and the spacing between each one that makes it look pretty awful?
for example this is what I have:
Home
A
A1
1
a
b
2
A2
B
Sub Nav Link
Sub Nav Link
C
D
E
Contact Us
This menu was extremely easy and quick to implement.
Thanks for putting this up. To add to nick’s point above, it would be nice to retain the hover state on the top navigation items while over the drop menus…
Great stuff though. Thanks!
Hi are we allowed to have use this menu?
I have it on my site working great but just wanted to know if we are allowed to use it.
And thanks best menu out there in my opinon.
Fantastic and simple menu! Thanks for this.
I am having a problem, though, using it with my current project. Unfortunately, I am forced to use MochiKit alongside jQuery on the current site I’m working on. So, I am using jQuery’s noConflict feature and MochiKit’s DOM like so:
jQuery._$ = MochiKit.DOM.getElement;
var $j = jQuery.noConflict();
My problem is that the menu works in IE, but not in Firefox (weird since it’s usually the other way around). Firefox won’t display the dropdowns at all.
Any tips on how to get it to work properly in Firefox, too? I would think that such simple code shouldn’t have a problem, but clearly there is some sort of issue.
I you probably don’t have any experience in using MochiKit and jQuery together (because normally you wouldn’t need to do that), but any suggestions would be greatly appreciated.
Thanks!
Okay, I know now that it’s not an issue with MochiKit and jQuery working together. Must be some sort of CSS issue, then. My CSS file is pretty big, so it’s probably going to take me a while to figure this out. :(
Fixed it. It was just a property in the CSS file that was conflicting. All is good. Thanks again for this great menu code!
Very Nice Drop Down Menu!
This is a fantastic little piece of script. Just having one hangup here. Probably from my excessive customizing, but I thought I’d ask anyway in case someone has experienced the same issue.
http://sixonefivedesign.com/cleancut/
In IE6 and IE7, the menu drops fine but once you start to hover over the sub-items, the menu dies and scrolls back up. I’ve tried nearly everything I could think of, now I’m left scratching my head!
Any help would be appreciated!
Hi,
Where we can download the images that are used in this example?
Regards
Zack
Interesting, but seems a bit un-user-friendly.
Gracias!! exelente sitio
Thanks for such a step by step tutorial. I am new to jQuery. Just also mention to create file how and where, so that who did’nt used css and jQuery ever how and where they will ceate how many files, seperate or one etc. Any how i sort it out but for others like. Thank u very much sirrr again. . .
i like this drop down menu a lot. I was trying to implement it to my website.
The only issue I face is how to get dropdown menu shown in front of cufon h1 and h2 tags (i use http://wiki.github.com/sorccu/cufon).
So when drop down menu opens and shows menu items, cufun item is showned in front and menu itmes are hidden behind.
I’ll be happy to get some tips to solve this.
hi!
i tried your tutorial and implimented in my website. it is working properly. But, below the menu, i inserted a carousel. my problem is that, the carousel is in the top layer and the menu (specifically, submenus) when it is animating, maximum part of it is hidden below the carousel. i tried z-index in several divs, but no success.
plz help.
thank you
Thanks for the tutorial. Will definitely play around with what you got here! Nice work!
wow, its really cool, but it is not 508 compliant, it does not work when Jaws is reading the link :(
Thanks for this… really nice work!
Beautiful Work. When I hover over the menu the submenu goes below my form. Can somebody please tell me how to fix it.
Mike
Nice tutorial, I can wait to try this out.
very nice tutorial…
this gonna work on my project :]
thanks for sharing this tutorial
The dropdowns go behind a SWF file on any Windows browser. Any idea on how to make it stay on top of the SWF? Z-index doesn’t appear to be working.
Awesome Menu i love it
keep sharing
Awesome!
Is it possible to show the ‘ARROW’ selected when ‘TUTORIAL’ is clicked and we are on ‘TUTORIAL’ page?
Very Helpful.
definitely I will use for my website designs…
Thanks u so much..
awesome tutorial !
Brilliant – for designers and front end dev this stuff helps a lot – thanks
For those of us who don’t know…where are we putting the jQuery stuff? does it go in its own document with a pointer in the heade of the other document or what?
very nice…
yeah, really sexy :) I like it very much..
simple and nice…I used it
Thanks,
Very useful. I’m gonna use this for my clients’ website for sure.
Great tut, very nifty.
But I encounter a difficulty in IE7.
I enclosed the menu (need to restyle it still) in a div container with no height cause that differs per page. The CSS ‘overflow:hidden’ param cannot be used otherwise if one of my dropdowns is longer then my container div it will be cut of at the bottom of the container, for some reason.
So dropping the ‘overflow’ param did the trick for FF, Chrome & safari, but offcourse not in IE7.
It doesn’t matter which modification i tried in the CSS
in IE7 it still cuts off the dropdownmenu.
example: http://213.144.240.197/wifac/index.asp
Is this a bug in the jquery and CSS compliant source for the same reason rounded corners don’t work? Or can this be solved with CSS markup
Any suggestions? Please let me know.
Thnx
This is poor user experience. Navigation is one of the most important areas of a home page. Would you leave it to user guesswork as to choose the little arrow for all your sub navigation? The top nav text and the arrow and the whole button state should do the same thing> expose the sub navigation.
Has anybody been able to get this to work with the actual button rather than just the arrow??
Ok people, I just figured out how to append the function “hover” to the text button and got rid of the empty span tag for the trigger. (At least this works for me!)
$(“ul.subnav”).parent().append(“”); //Remove the “span tags”
$(“ul.topnav li”).mouseover(function() { //add a.trigger to the end like: ul.topnav li a.trigger
Then all you have to do is add the class “trigger” to the main navigation button you want to have a dropdown for like this:
Tutorials
This works perfectly for me in Firefox 3.5 & Safari 4 on a mac. Haven’t tested yet in IE, but worked fine prior to adding this code so I can’t image it not working in IE.
I don’t know why my response just got screwed up
the link should read:
Tutorials
Is it me, or is this still not working on Firefox 3.5.6 on MacOSX 10.5.6 (Leopard) ? Not drops down, not even when clicking on it.
Is it me, or is this still not working on Firefox 3.5.6 on MacOSX 10.5.6 (Leopard) ? Nothing drops down, not even when clicking on it.
(you’re not deleting this comment are you?)
Hello, I love your navigation that you made! I used it on my static website, but I am converting it to the Joomla CMS. I was wondering if you would know how to adapt this navigation to work as my main navigation for my Joomla site. In case it helps to see my Joomla site it is under construction at: http://www.roche-inc.com/Joomla/
Thanks ahead of time for any help you can give me,
Key
I would image if its anything like drupal & wordpress, you would have to hand-code it into your theme. And make sure all of the css makes it into your style sheet for that theme. Joomla from I hear is a tougher CMS to theme. Good luck.
Yea, it seems to be difficult to theme, it makes it even more difficult that to do any kind of advanced theming, you have to know PHP, which I don’t at the moment. I took the drop down menu that was provided with one of the themes you get with Joomla and took the images from this drop down to give it somewhat the same look. It isn’t exactly the same, but it has the glowing hover, but not the drop down arrow and effects like this one. I am currently working on learning PHP to try and do a better job of creating my theme.
Thanks for the reply,
Key
Change the .subnav to .children in both the CSS and Jquery.
Simple Amazing and beautiful simple as that.
Hi,
this is a great menu, but I have a problem with it.
I created Home and Clothing, clothing has submenu to itself, with two links, 1)football, 2)basketball
but when I click on either of the sublinks, the top level menu with the arrow does not appear next to Clothing.
I did everything as the tutorial says, but still nothing.
hi,
I have a CSS menu positioned on my page directly below this jquery menu; when the jquery expands the menu items and i scroll down the menu i see the CSS links behind it and they are activated when hovered over – is there a way i can bring the jquery menu to the front and overylay my CSS.
Thanks and rgds
Marc
I have had a similar problem before with some menus, What worked for me was applying a z-index of 100 (or more if the menu you want it above is a z-index of more than 100) to the dropdown li’s (in the css). That should work. Good Luck!
That’s Hot!!! I live jquery even more!
This menu is awesome. Simple, sleek, and elegant and it works in IE! Thank you!
Nice, thanks for sharing
If I open Resource menu and then move the mouse down, the Tutorials menu opens and then they both slide closed. Sometimes they’ll then open and close randomly. Similarily, if I open the Tutorials menu and move the mouse outside, the Resource menu opens and then they both open. It works when I view your page, but not mine. Any ideas?
Looks like it’s incompatible with NestedSortables (http://code.google.com/p/nestedsortables/). Or vice versa. :)
Ok guys here’s what I’ve come up with
This should trigger the drop down on a TEXT LINK mouseover…using this on a current project. Seems to work find but I’ve only tried in firefox
$(“ul.subnav”).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
$(“ul.topnav li a”).hover(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav”).stop().slideDown(‘fast’).show(‘slow’, function(){
$(this).height(“auto”);
}); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).stop().slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
Amazing, truly a breath of fresh air, keep up the innovations.
Very nice! I like the transition effect on the submenu not really seen this around much on navigations
Can You upload zip archive? Please!!
Hi fulks
I have seen this link http://www.sohtanaka.com/web-design/examples/drop-down-menu/
but there is no round corner on the bottom of the drop down menu.
How can a person update a jQuery menu from a central file (like XML for example) if the html “ul” and “li” menu structure must be pasted from page to page? How do you update the menu if you have, for example 50 pages, without having to edit page by page and not being able to use Server Side Includes?
Tihs is amazing
I am STILL having problems with some funky z-index issues at this site in IE7…Can anybody help? All my z-index’s are in the order i want (works everything BUT IE7) Does anyone have any solutions? Thanks in advance!
Really nice menu. Thanks for sharing!
Hello Joseph,
Sorry to bother you :)
Just saw your comment about the Sexy Drop Down menu and since you seem to know what you are talking about I thought of asking you just how this menu could be implemented?
I design and create my own webpages but I am no programmer – so without clear instructions I am just left with relying in HTML :)
I know there are 3 elements to this menu but I don’t know how they are supposed to be connected. Would you be able to advise?
Greatly appreciated,
Chaba Tamasi
Toronto, ON
I Just wonder how to use this tutorial in ASP.NET Web Application Using c# in Visual Studio 2005 ? And How to create a dynamic menu loaded from database with it ?
NICE. I would like to try it. Thanks…
How did you get the rounded corners to only appear on the last item in the drop down?
What the heck….you didn’t even show us how to import the .js file or the jquery framework into the head…not everyone knows jquery, it would have only taken you a few extra steps to show us properly. And where did the span tag come from all of the sudden? It wasn’t in the first step of the HTML.
Slick tutorial. I like the look and functionality. Eager to try it out. Thanks!
Since the menu is composed of an html “ul” and “li” menu structure… how would the menu get updated from a central file?
Couldn’t you just replace the little arrow with the image of your button and use mouse over instead of click as your javascript action to get a hover instead of the arrow click?
Very nice nav and tutorial. Thanks.
Beautiful design indeed :)
For those of us new to the world of jQuery; would you be able to attach to the Step-by-Step instructions – what files need to be created?
Ie: Step 1. Create a new HTML file with the subnavigation.
Step 2. Create a new .css file and name it….
Step 3. (this is where I get lost >>> where does this STEP 3 supposed to go? To its own new file? Into the body of the HTML code??
Please advise,
Thank you!
Hi Step 3,
You will need to save step 3 as a .js file (javascript) example jquery.js
you will then need to point to this file in your html file (between the
tags)
Hope this helps
great work, you should make it support multi-level, i mean more than two levels
Hello Guys,
A Really Nice Menu. And I improve this to support multiple levels. I also dynamically create menu items in ASP.NET. If you’re interested, review it here: http://www.leoworks.net/jinglecat/post/sexy-drop-down-menu-2010(en).aspx .
Great tutorial!!
Perfect working and amazing! Thank you for all Noupe.
Simply amazing, this is one of the best jquery navigations! Thanks!
hi, I have used this script for my friends site. But when I click on a subnav link when the page opens, the arrow is missing and I cannot click to get the subnav up. Am I the only one with this problem?
Please take a look at the problem here:http://www.masivpromotions.com/
Nice tutorial and menu. My only thought is that having a very small arrow trigger a drop down is very bad UI design. If you have a drop down for a section, don’t seperate it to it’s own small arrow. If you rollover the main menu navigation “Tutorials” or “Resources” then your menu should trigger, not a small arrow beside it. Also, activating via click rather than hover isn’t usually a great option.
Thanks a lot, will be using this in my up-coming project!
HELP….
I’m using this for a client but he doesn’t want the arrows.
He want it so that when you click on the actual name on the menu bar the drop down will be activated.
Thanks in advance.
Thank you very much for this tutorial. I tried creating a drop down menu myself and I got stuck using the mouseover/mouse out event. You have used a great trick!
Hi, Thank for the great menu. Just one question. Is it possible to drop down menu only by mouse over the main nav with out click on the arrow?
Ralf
I just tried this and it worked…
$(“ul.topnav li span”).mouseover(function() {
this is good it help me lot
Very sleek menu, nice work! I didn’t really like the clicking part so I slightly modified your code to work with .hoverIntent (which bypasses most of the issues associated with .hover)
$(document).ready(function(){
var config = {
sensitivity: 7, // number = sensitivity threshold (must be 1 or higher)
interval: 100, // number = milliseconds for onMouseOver polling interval
over: makeTall, // function = onMouseOver callback (REQUIRED)
timeout: 400, // number = milliseconds delay before onMouseOut
out: makeShort // function = onMouseOut callback (REQUIRED)
};
$(“ul.topnav li”).hoverIntent(config).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
});
function makeTall() { $(this).find(“ul.subnav”).slideDown(‘normal’).show();}
function makeShort(){ $(this).find(“ul.subnav”).slideUp(‘normal’);}
P-L Gendreau,
I tried making your changes to the dropdown.js and it seems to have broken the functionality. Am I supposed to add your code into a new (seperate) JS file? Is there a way that you can include your JS file for us to see in it’s entirety?
I too tried this as i would prefer my navigation to not require a click, however, i was unsuccessful in making it work?
TRY THIS IT worked for me
$(document).ready(function(){
$(“ul.subnav”).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
$(“ul.topnav li span”).hover(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav”).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
});
Not too sure? The code seemed a little different for me with the ” and my ”
It didn’t work
No,the script is not working.
This script doesn’t work because of the wrong quotes at the end of line 2. Switch the empty pair of “” and you’re set.
As I said, “I slightly modified your code to work with .hoverIntent”, the keyword being hoverIntent. Google is your friend ;)
A very nice Tutorial but the script isn’t working ?!
Please help :)
tunetek @gmx.de
view source page from here: http://www.sohtanaka.com/web-design/examples/drop-down-menu/ that should help :-)… If it doesn’t work you might have something buggy with your css. Try commenting out some of your css code that might help you solve the problem too
Thank you for the tutorial,
Can I make it just when the mouse hover it the drown menu works ?
Hi, Thank for the great menu.
Does this support jQuery UI?
I was able to get the hove working by adding this as my script
http://codeviewer.org/view/code:bf9
looks nice… i’ll give it a try thanks.
Eka’s code did work if you want it to drop down when just hovering over the text. Make sure you put a span around the link and then put in this code (I have changed out all the quotes in the code and switched them to apostrophes):
$(document).ready(function(){
$(‘ul.subnav’).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
$(‘ul.topnav li span’).hover(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(‘ul.subnav’).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(‘ul.subnav’).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(‘subhover’); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(‘subhover’); //On hover out, remove class “subhover”
});
});
you also forgot the between the quotes in line two.
i meant {span} and {/span} (replace { with greater and less than signs)
PLEASE help me with this. I am trying get this rollover text thing to work. I am NOT an advanced user. I see what you posted, I just don’t know how to add it to what i have. Please help me.
muchas gracias.
It’s a very easy to understand tut.
Thank You so much!!! :)
Great menu script, my only problem is I need it to work with older browser versions, i.e. IE6 & IE7. I can’t get the submenu dropdown to display no matter how high I set the z-index property
Any ideas?
Thanks in advance
Are you using transparent PNGs? If you are, it could be the IE Z-Index bug. Try giving the parent element a higher z-index. ie:
Page
…
can we use this in blogger
Thanks so much for this menu
Hi Michael, I can’t get my dropdown menu to display in IE6 or IE7 no matter how high I set the z-index. I see you had no such trouble. Did you have to do anything special?
thanks in advance
Tony
Can you send a link to the page you are developing? I’ll try to see what the problem is.
Michael, how do I get the drop down working in IE6? All other browsers work fine. I see Tony received an answer. The site I’m developing is http://www.7dma.com. I would really appreciate any help you can give here or email [email protected].
Thank you,
Chris
for those who cannot run this dropdown in ie6&7, the fixing is you should grab the latest the jquery lib. for instance 1.4.2, the 1.3 brunches cannot works in ie 6&7, i met this problem before. Then fixing it after migrating to 1.4.2.
cheers.
IE is so hard to work with jQuery! just quit using it! use chrome or firefox instead. even if you figure out how this would run on IE, you will find yourself lost again next time you try other jQuery functionalities. So please just quit using IE. its one of microsoft’s erroneous works! For one, its slow on browsing, it mixup css formatting and it mess up with JQUERY! for god’s sake!!! I hate to say this on microsoft but…IE is made by damn stupid developers! (^_^)v “peace” hehe…
@Ron Jomer: Its not always that simple! Many companies / Schools still use IE6 as the standard browser. I would expect this to change with time but you cant just drop support for IE6.
Hi,
Excellent menu, easy to style, I just have one request. Is there a way to have add level 3 menu options as well. I have tried it, but the level 3 menu appears behind the level 2 menu dropdown.
Thanks in advance.
I’m looking for sexy menu that support 3rd level submenu.
Love this. How would one modify this to pop up instead of down. I want to create a footer menu…. something like facebook has for contacts. Thanks! :)
Thanks for pointing us to your solution, your JS worked fine for me.
And thanks for this post in general – I hate drop-down stuff, this saved me loads of time!
Awesome, Im also curious as to what mods you need to make to get this to run up instead of down?
Hi,Nice tutorial.i have added to my website but i don’t see drop down icon.and regarding java script what should be the file name for it?
Thank you for this, i have tried also but could not do it, this helps alot!
Thnak you
Jon
I LOVE this tutorial and script. Thank you. I have made some mods for it and even made it a dynamic menu for my custom CMS. I’m having one tiny issue though: For some reason, headers in my content appear stacked above the nav, while the content properly is stacked below. I have even carved out all z-index CSS descriptors site-wide, and still have this issue. Any advice? Assigning a high z-index for the menu didn’t help.
did you ever find a solution for this? what you described sounds like what i’m running into but only in ie6+7
This is something what everyone should look into. Improving the appearance of their blogs and websites.
First time attraction can mean a lot in terms of return visitors.
very nice informative post…..loved it
I was wondering where I can get the required background images for the dropdowns and menus. Thanks!
Nice
It looks so sexy.I’ll get to try it~~
the hover works for me too, but i still have a jquery error:
handler is undefined
[Break on this error] if ( !handler.guid )
any ideas?
Good Work, But i need one thing when we are click on the down arrow icon, up arrow icon have to display instead of down arrow.
Is it possible?
i got it working, its the second part of the function causing the error so i commented it out and now my hover works fine and NO errors:
$(document).ready(function(){
$(“ul.subnav”).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
$(“ul.topnav li span”).hover(
function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav”).slideDown(1200).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).slideUp(500); //When the mouse hovers out of the subnav, move it back up
});
// //Following events are applied to the trigger (Hover events for the trigger)
// }).hover(function() {
// $(this).addClass(“subhover”); //On hover over, add class “subhover”
// }, function(){ //On Hover Out
// $(this).removeClass(“subhover”); //On hover out, remove class “subhover”
},
function () {
//
}
);
});
Where can I download the source files for this nav bar?
Go to the demo and view the source,
Find the image URL’s in the css at the top,
add them to the end of the URL and save them!
ope this helped!
Great drop down menu, i like it
Hi, I tried the code myself to put it on the forum menu goes up as arrows and a banner appears to them so what now? Please help me, and me trying to make millions and uplodati file on a website please I really need. I do not know HTML and CSS well. I put a code, “notepad” and watched the tutorial and not going to put it. Help me please
Hi, I read ur message. I also a newcomer for HTML-CSS things,…
Maybe you can share to me the progress about where you learn and do you still follow it until now?
Help me please
You might want to consider adding white-space: pre-line; to your elements to prevent overflowing in some browsers (Firefox 3.6.3 for instance).
… to your elements, that is. You might also want to make a change to the comment filtering system so it replaces with > instead of stripping them completely.
awesome tuts, just looking for this sexy menu solutions for one of my website project.
Some of the author’s other tutorials have been really useful for me, but the result for this one is sub-par. The nav menu isn’t user-friendly because you have to click on the parent links instead of just hovering upon them. People expect the latter and, worse, you have to click on the relatively small triggers and not the actual parent links.
Think about this in terms of the iPad/iPhone, though. You can’t hover on those, but you can use this very nice menu to click-and-expand.
Kudos!!!
Doesn’t work for iPad, because on iPad the menus don’t disappear when you tap the item again – they stay in place.
You can pull the spans out and change onclick to onmouseover. Then just change any $(this).parent().find to $(this).find
Problem solved, worked great for me and I also didn’t want the whole click to drop down function.
Hey Gideon,
That worked great to get the slide down action only on the link, but take a look at what I’m working on here (http://www.niangi.com/kbgtest/tester.html)
I want the hover state for the main nav to stay when I mouse onto the subnav… any idea how to do that?
Thanks!
Gideon, what you are asking for is only achievable through Javascript and not through CSS alone.
You will have to add a line of code that changes the default css property ‘color’ for the topnav list item (the bit in the js that instructs the menu to drop down).
You will then need to add another line of code to the part just after where it instructs the menu to go away when you hover off (css ‘color’ back to original color).
Let me know how you go.
I’ll give it a go and let you know.
sorry, that was at Gianni
sorry, i meant gianni
Gideon,
Not sure if the sample code changed or not, but I’m not seeing any “onclick” to change to “onmouseover”.
I want to do the same as you, but I’m new to changing javascript. Any chance you could look at the source of Website link above (it is the menu code only).
click to mouseover
Wonderful web coding tutorials, thanks a lot!
My hover menu is a DISASTER in Ie7 with the z-index issues.
Can anyone help me out please? It’s worth a link back to your site or blog if you do :)
http://www.enterf1.com/f1-tickets/bahrain.asp
F1 tickets link at the top of the page is my hover menu.
Please get in touch via the contact us button if you can help us out!
a million people visit my site on the above link from this webpage, but no one could help me with the IE7 issues! please get in touch via my contact link if you can help! :)
Hi
I am new to this navigation menu. I am finding difficult to get this navigation to work. Any one can help me with step by step clear tutorials
nice , thanks for you great work and help
Blue and grey go well together. I don’t like the rounded ‘tube’ look of the menu personally but the colors are ok.
totally agree the colors are okay, the tutorial is about how to create a drop down menu anyway not about how to color menu to make it look nice.
Thanks for the great tutorial,
However can someone point me in the right direction to have a sub sub menu?
Thanks
I’m trying to implement this as well. Have you had any progress in getting a sub sub menu working?
I’m also looking for this functionality menu –> sub-menu –> sub-menu of sub-menu
i need at least 3 levels of sub-menus! anyone know how to do it?
hi! i really like this nav menu, and the tutorial was excellent. However, i am having a problem with the menu. It wont display over the rest of my content. I have tried altering the z-index, but to no avail. Can someone please tell me how i do this? i’m sure its something simple, but i cant work it out.
Many thanks
Ryan
What’s your content you’re trying to display over? Flash, text, images? If it’s Flash than play with wmode.
I want to make the drop down menu appears when the cursor is on a menu, not on the side knob
Very attractive menu, thanks for example!
Thank you much! Very helpful! I did it as an excercise, and learned more about using jquery. Looks sharp :D
Multilevel support?
An awesome tutorial! Looking into getting it to work now!
Very nice tutorial
but it does break down the function if some one has javablocker like me :s
to bad the basic menu function doesn’t work any more, if you have a javablocker:(
script doesn’t work even when i added those cotes @ the end any solution please?
Thank you
I think I love you, your JS works great for the hover! Thank you!
Hello,
I used this code and working fine. But there is problem that it does not work with n level menu.
I put this code
Home
Tutorials
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Sub Nav Link
Dont forget to close the tags if you want the effect to work. Its easy to overlook some code, sometimes you just forgets some small characters and the result is not what you were hoping for.
If you want to trigger the drop down on mouseover for the entire link instead of the span… just target the link:
$(“ul.topnav li a”).mouseover(function() { //When trigger is clicked…
thanks!… this is very simple.. this works for hover..
HI, I had sussed this, however when using this method, for some reason the onmouse out function does not work unless you go onto the drop down itself then mouse out.
Any ideas?
very nice addendum. works like a charm
Thank you, so simple and works!! :)
You Rock! Thanks for this code swap!
mine is
$(“ul.topnav li span, ul.topnav li a”).mouseover(function() { //When trigger is clicked…
for those wanting hover without extra markup:
$(document).ready(function() {
$(“ul.topnav > li a:first-child”).mouseover(function() {
$(this).parent().find(“ul.subnav”).slideDown(‘fast’).show();
$(this).parent().hover(function() {
}, function() {
$(this).parent().find(“ul.subnav”).slideUp(‘slow’);
});
}).hover(function() {
$(this).addClass(“subhover”);
}, function() {
$(this).removeClass(“subhover”);
});
});
You all must be joking here. All Hover codes that you have pasted doesn’t work properly in FF 3.6.6 . Be sure that you have tested the code before and after posting because it gets me frustrated.
I meant everybody should add:
“When copying sourcecode to editor be sure the double quotes and quotes are properly copied”. Most of the time when I copied the sourcecode from this website (website opened in FF) I had to change single quotes and double quotes from italic version to normal – these look very similar but are not the same. BTW the Beth’s code works, just after copying rewrite these double quotes and singlequotes and it is working properly.
Great script! I’ll be using this in some of my web design work. Thank you! :)
Hi,
First off, what a lovely looking menu!
Secondly, I can’t seem to get it to work, and I’ve no idea why… please see: http://www2.thelearningpath.co.uk/
As you can see, neither the arrow shows, or the drop-down itself. If you view the source, it’s pretty much an exact copy of the tutorial, albeit the images have been uploaded elsewhere. But I still can’t seem to get it to work…
Any ideas where I’m going wrong?
this sight is supported for biginers
Hi
Is it possible to use the dropdown code for two menus in the same page. That is one with full menu and the other one for just a single link. pls help me out.
Regards
N. Leorajan
I would like to implement it in wordpress, can someone help me to do that? Thanks in advance.
i have tried it and it worked perfectly for me. Now, my problem is how to add the dropdown arrows in front of the top navigation links.
My website is not published yet, but have decided to use this wonderful drop down menu! My issue is with the CSS for the – page properties; “body”. I have a background image. How can I get the body_bg.gif image to work? Is there such a thing as dual body css? This is driving me crazy that I can’t figure out how to not override it, or even change the name which does not work.
Your CSS for body:
body {
margin-top: 0pt;
margin-right: 0pt;
margin-bottom: 0pt;
margin-left: 0pt;
padding-top: 0pt;
padding-right: 0pt;
padding-bottom: 0pt;
padding-left: 0pt;
font-family: normal Arial,Helvetica,sans-serif;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-size: 10px;
line-height: normal;
font-size-adjust: none;
font-stretch: normal;
-x-system-font: none;
background-color: #ddd;
background-image: url(images/body_bg.gif);
background-repeat: repeat-x;
background-attachment: scroll;
background-position: 0% 0%;
}
My CSS for body:
body {
background-image: url(images/background-pagenew.jpg);
background-repeat: repeat-x;
}
Any suggestions of what I might do to fix this major issue?
I’ve changed my approach and just added the bar into my background image! I figured out a different way.
Cheers
Great resource, thanks!
hi wahts your name
Can anyone tell me how to create a second level fly-out menu from the main dropdown? The examples I’ve seen, such as uinsureme.com, only use one drop-down list per nav button, not multiple lists.
I really appreciate your patience in helping a newbie.
Thank you,
Chris
working in ASP.net C#. this menu is not working properly when it is included in master page otherwise in all other pages its working (aspx, html). Please help
Can this code be turned into a mega menu? I need to have a drop down with 2 -3 columns. I like this menu but need to tranform it into what I need.
Nice menu. I have it working great in a site I am designing. Is there a way to make the menu “Drop Up” instead of dropping down? I tried reversing the jQuery calls but that just messed it up. I cant seem to find any other examples of drop up menus on the web. Any help is appreciated! Thanks
-Lauren
As Lauren asked, what needs to be changed to make the menu drop up?
Nice menu, but not working when before “html” tag is
:/
does not work with z-index property, The menu never positioned above the other elements in internet explorer 6 and 7.
can you helpme?
Really nice. Thanks a lot
You have a really nice blog, but I can’t find the download link or button to play with these files. Do I have to fish them out manually?
Thanks for ur tutorial can we implement this in our Existing Menu which is TOtally based on CSS and Java Script
thanks
Excellent, thank you,
this is great. I’ve extended it’s usage to Contao CMS navigation module and everything is working right.
Am also looking for a another sexy vertical menu that slides down vertically to view the sub menu.Great moment
hi
Im new to js and jQuery. I understand what all the js up there does, expect the following lines
$(this).parent().hover(function() {
},
Hi, it`s a cool menu, but how can I delay the mouseover ?
With $(this).parent().find(“ul.subnav”).delay(1000).hide(50);
I get problems, because after 5 Klicks it hides at once.
Thank you.
Hi
Good solution thanks for that.
Regards
Thanks! Its good to have people who can share about this.
Sorry I have tried to view your online demo with chrome, ie8 and ff4, none is working!
I have just tested it and it works perfectly. May be something is wrong with your setting.
Nice one. I have tried it and it’s working great for me.
thanks for the tutorial. i am however finding a lot of confusion. i wish there could be more information about parts of the nav such as the images used in the css part
In order to get the images, you can right-click (With firebug plugin installed) on the example website > “Inspect element” > CSS tab, and then you go to each image… hold Ctrl + Click, it opens each image and you save it to your desktop, finally you get it into the code ;)
Hope it helps!
M.
In this tutorial I would like to go over how to create a sexy drop down menu that can also degrade gracefully.
Nice…. Thanks for info…
Unfortunately doesn’t work in FF 3.6.8 or IE 8 for me.
Hi,
it’s very nice tutorial, but having some problem, sub link will hide in the slideshow, see the link and please mail me the solution.
http://www.razzil.com/ask/
I just add this rule:
ul.topnav li ul.subnav { z-index: 999; }
to your CSS and it works! (on Firefox 3.6)
Thanks for this. Also works in IE8.
it don’t work on chrome…
problem in IE9 to
Thanks!! this works fine.
really works… excellent!!
muy bueno el tutorial! excelente explicación!!
how to change script for roll-up by mouse clicking? not by mouse out. tnx
It did not work for me..
I have the latest jquery included. I copied that images, the css etc.
It just did not work for me..
Can someone post a zip?
Does anyone know how to keep the hover behavior on parent while cursor is in sub menu?
This in driving me crazy!
thanks
Thanks Buddy!
It was quite simple and i got it working easily. Though i am facing some z-index issues in IE.
Really nice, and easy to use.
Would be nice if you included a zip/rar file with all images, etc. for convenience (couldn’t see one on this page), but thanks anyway.
To activate the sub menu via hovering replace:
$(“ul.topnav li span”).click(function() { //When trigger is clicked…
with
$(“ul.topnav li span”).hover(function() { //When trigger is clicked…
I don’t know any JS/Jquery…just tried that and it worked.
If anyone knows how to activate the submenu on the Title instead of the menu and wants to post that, it would be great.
After huge issues getting the dropdown menu to stay displayed and stady, first in FF and then IE i manage to get it working.
adding
ul.topnav li ul.subnav {z-index:5; visibility:visible;}
please note that the z-index can be anything greater than the other values this is enough for Firefox/3.6.10
the visibility:visible; does the trick in IE 7 I have not tested the rest
I also changed the javascript tag caller
from (“ul.subnav”).parent().append(“”);
to (“ul.subnav”).parent().append();
and the trigger…
from (“ul.topnav li span”).click(function()
To (“ul.topnav li a”).mouseover(function()
By the comments here I hope this helps others.
the working site is http://www.publimedia.co.uk
Javier
Hi! Very nice work :)
Is possible open the drpo-down menù when the mouse hover on the label main word (es. “Tutorial”) and not only on the little arrow at the right?
Thanks very very much!
bye bye
remove “span” in $(“ul.topnav li”).mouseover(function() {
It cool and looks elegant
hello.can anyone help me..
how put php post data on this jquery..
test ?>
Where are the image files kept?
The only issue I had when implementing a menu very similar to this was a 1px inconsistency between Firefox and IE on the ul.subnav CSS ‘top’ position.
When the ul.subnav was appearing nicely at the bottom of the topnav in IE, it was 1px higher up in Firefox. Some might say ‘so what’, but 1px is a problem for all those pixel perfectionists.
To solve this, I changed the fixed pixel top value (top: 35px in this example) to ‘top: 100%’. Using the relative positioning instead seems to work nicely in IE, Firefox, and Chrome.
thank you noupe.
very nice tutorial..
This should fix any z-index issues. Remember in z-index they treat position absolute & relative separately.
this covers all the position: relative on your page
add or change
ul.topnav li {z-index: 999;}
this covers all the position: absolute on your page
add or change
ul.topnav li ul.subnav {z-index: 999;}
See: Otelconsulting.com we use this menu
how do u center your dropdown menu in ur website?? please help me..
Hello,
Let’s see the boxy tab here on tahsin’s garage
Great tutorial, I am already doing on this jQuery menu!
Doesn’t work on ie8 for me… =/
Awesome…really helpful…thanx :)
Oh the developer, Mother phukar! asshole! you have missed the vital thing…. where to pot the load() function? in head or body???
Would you please tell us what load() function are you talking about?
Be nice to put the jQuery code (Step 3 jQuery) in section of the HTML code like this:
$(document).ready(function(){
…
});
Very best wishes.
I’m so sorry.
I meant:
Put the jQuery code (Step 3 jQuery) in section <head> of the HTML code like this:
<head>
<!– whatever here (meta, title…) –>
<script type="text/javascript">
$(document).ready(function(){
…
});
</script>
<head/>
I really hope this has not bothered you.
Hello! I got the code working fine, but i was wondering if theres a way to get it to drop down on a mouseover instead of having to click the arrow? Can anyone respond with a working code? Thanks!
Jay,
In the Step 3. jQuery change the event handler “click” for “hover”:
$(“ul.topnav li span”).hover(function() { //When trigger is clicked…
HTH
I am having trouble with this menu in IE6 (in quirks mode). It drops down fine but when it returns it closes and then quickly pops out and back in again. Any ideas?
Unfortunately I need to force IE into quirks mode to allow text selection due to absolute positioning bug.
Would any one know why the JS is putting two empty span tags after the ul.subnav?
Brilliant tutorial, thanks for taking the time putting it together!
Had a few z-index issues but comments from other solved these. My header (which encapsulated the nav bar) had overflow: hidden applied to it so be aware of this if your implementation isn’t working
hi, can anyone help me:
can i make the dropdown return when i click on the arrow again? How.
I have no clue if you will get this…but do I put the jQuery on the same html page…or a different page?
where can I get all the source code from ?
Thanks for the tip, that’s resolved my problem with the dropdown menus
To avoid z-index problems with IE6 & 7:
ul.topnav { position: relative; z-index: 2000; }
ul.topnav li ul.subnav { z-index: 1000; }
People, if you dont know how to set up. Dont bother coming here.
Those who got it working but it hidden or not working in IE6… Simply remove float:left; from ul.topnav
Works for me.
hello
nice drop down menu
Judging from the way this guy write jQuery, and his night profession as a street dancer, I advice anybody who find it hard to modify his code write ur own code, it is much more easier than modifying his sux unflexible codes..
Are we free to use the menu on our websites?
hi please tell me the procedure for fitting this menu into any blog please tell me!! and where can we find the background .gif and .jpeg images
Hey! This is just what I needed. Is there possibly a way to make it drop down when you hover over it?
I got it working with hover over the entire link and a second level navigation….
Not a veteran coder so if any coders out there want to clean it up PLEASE DO. //works for me though
Here is the Javascript:
$(document).ready(function(){
$(“ul.topnav li a”).mouseover(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav”).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
$(“ul.subnav li a”).mouseover(function() { //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find(“ul.subnav2”).slideDown(‘fast’).show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find(“ul.subnav2”).slideUp(‘slow’); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass(“subhover”); //On hover over, add class “subhover”
}, function(){ //On Hover Out
$(this).removeClass(“subhover”); //On hover out, remove class “subhover”
});
});
Add this at the bottom of the CSS:
/* added for 2nd level */
ul.topnav li ul.subnav li ul.subnav2 {
list-style: none;
position: absolute; /*–Important – Keeps subnav from affecting main navigation flow–*/
left: 170px; top: 0px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
Here is my HTML:
Home
Tutorials
Sub Nav Link
Sub Nav Link
Next Level »
Sub Nav Link
Sub Nav Link
Resources
Sub Nav Link
Sub Nav Link
About Us
Advertise
Submit
Contact Us
I got it working with hover over the entire link and a second level navigation….
Not a veteran coder so if any coders out there want to clean it up PLEASE DO. //works for me though
Here is the Javascript:
$(document).ready(function(){
$("ul.topnav li a").mouseover(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
$("ul.subnav li a").mouseover(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav2").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav2").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
Add this to the end of your CSS
/* added for 2nd level */
ul.topnav li ul.subnav li ul.subnav2 {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 170px; top: 0px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
Here is my HTML
Home
Tutorials
Sub Nav Link
Sub Nav Link
Next Level »
Sub Nav Link
Sub Nav Link
Resources
Sub Nav Link
Sub Nav Link
About Us
Advertise
Submit
Contact Us
Hola Sergio, I can´t see the HTML that you’d posted
Your code is great!! Thanks for posting!
Did you get it to work in ie6? That is the only problem I seem to be having still.
Thanks!
Superb, Sergio!
Excellent Work, Sergio. Thank you fur figuring that one out.
Thank you for posting it.
Awesome. I knew that if I persevered and kept reading, somebody’d get that sorted. Well done, it’s working for me now.
Good adjustment to a nice menu.
Love it! That thing seriously looks awesome!
Nice add on for any site. Sexy indeed!
Hi, very nice tutorial. I want to make a menu like you did, but I do not need the drop down menu. I’m new in css and do not understand what parts of CSS is for the submenu. If I do menu without the drop down menu, do I have Jquery? Can you please explain how I do it? You can send replies to my email if you wish.
Thank you very much!
Oh it is really sexy :D
The background images used in the CSS should be included with this tutorial (at least for the drop down menu).
Hey hey thanks a lot for the script and such a brief details. saved lots of time.
hey thats cool n nice menus man. I would like to use it in my website. thx a lot for sharing.
I like it..its sexy..Im beginner, landing in here bcos i see this dropdown look nice. keep work, nice job.
do you know how to install it in blogspot ?
can i host the code in google ?
Sexy Drop Down Menu w/ jQuery & CSS menu is not working pl. check this site
Thank you so much. I am now using these on the Butane Content Management System. It will help clean up the system for our users. Butane’s admin had a little confusion and we decided to clean it up with some menus and went searching the web. I also wanted to incorporate jQuery, so your tutorial was awesome. I look forward to more special effects from noupe.com, especially jQuery tutorials.
this is some good looking drop down menu. I had a few issues with the z-index on IE8,7,6 but I followed OtelConsulting advice to use this:
ul.topnav li {z-index: 999;}
ul.topnav li ul.subnav {z-index: 999;}
and that solved the problem (thx a lot OtelConsulting, u save my life)
and I also had a strange prob on Chrome where the triggers would appear below the menu, but I managed to fix that to.
I’m making a new layout for my website but, u can see the menu working here: emulegion.info/dropmenu/newbanner.php
thx for the menu its awesome, and OtelConsulting for the help with the IE issue.
I have the same problem with trigers.. The are apearing below menu. How did you fixed it?
Thanks
Really wanted to thank you and Sergio for doing all of this, since it’s exactly what I was looking for, and it enabled me to implement the menu type I was looking for without using external controls in our Kentico CMS.
It was challenging to get the CMS to generate the classes I wanted, but once I managed to, it was a breeze :)
Very nice drop down menu, thanks for share
I like the drop down but can not get the the javascript to work… If any has time to help that would great.
Hello,
Is there any possibility that you can change:
$(“ul.topnav li span”).click(function() { //When trigger is clicked…
So the submenus are visible on mouseover? (not on click)
Thanks
When you click down arrow when sub menu is open it should close it.
Not cool with ie, the conner is not rownded
Thank You Very Very Much!
Thank you . Interesting !!!
Excellent, thank you!
Another great source for those who wants to see menus, web site trends, galleries, free extension and job for freelancers etc, visit http://www.1artmedia.com, you have online demo and free download. Hope that will be useful for you…
Hello
I was wondering if anyone was able to get the second tier to work in ie6. I have been able to get it to work in every other browser but in ie6 the second tier is getting stuck within the first tier and wont show.
Any ideas?
Thanks!
Very nice script, it works on IE7, but does not work in Firefox and Safari. I have tried adding z-index to the CSS from the suggestions above and nothing has worked. The menu pushes down my DIV and hides behind the header DIV.
Has anyone encountered this problem, if so any suggestions would be appreciated.
Blue and grey go well together. I don’t like the rounded ‘tube’ look of the menu personally but the colors are ok. but I can’t get my dropdown menu to display in IE6 or IE7 no matter how high I set the z-index. I see you had no such trouble.
Wow it’s great!
wonderful tutorial, i’m looking forward to using it next week on the project i will be working on.
Hi
this code works in all web browsers(firefox,ie6,7,8 etc)?. I can make diffrent file for css code or add to same page that contain body part also. please replay me anyone
Great Script, but I’m having an issue with the subnav disappearing even without mousing out. It won’t even let me hover over the subnav… it just disappears as soon as I move my mouse down.
I can’t get this to work at all. The menu lines up fine, but in the end the down arrows never show up. (nor is the area clickable) I’ve included both scripts, all images, and all the CSS. It makes no sense to me, but this is a very poorly written “tutorial” either way.
I’ve implemented many scripts before with jquery, and never had a problem before this one.
Great job…
worked like a charm.. thanks…
Hi…
I am a beginner for a JQuery but I have the good knowledge in HTML and CSS.Can anybody send the documents to create the menu
Regards
T.Dhiva
Wonderful menu – LOVE IT.
Having problems displaying the little arrow.
IT DOES NOT appear on Opera, Firefox MSIE etc. at all
The script and pulldown menu works great, but the arrow remains invisible no matter what I try.
I’m sure it has something to do with some CSS issues – but I can’t figure it out.
Visit my design (Work in progress): innotec.nu/velkommen/design/nytt/default.asp?lang=no&showw=01.1409
Hello and thanks for this nice jquery menu. I just wanted to say I was having an issue with the menu producing a horizonal scroll with a blank space on the menus right side. After work with the css I found it was caused by this…
ul.topnav {
padding: 0 20px;
width: 100%;
…
}
Changing the css to a percentage value intruduced the display bug. My fix was to delete the padding from the ul.topnav and change the li below it like so…
ul.topnav li {
padding-left:20px;
…
}
Now it works with percentage widths with no problem
All the Best,
Chris J
will use this method into my private site! Thank you!
Thank! Wery good meny
Thank you for your article is wonderful
Nice menu.
Is there any way to get this centred on the page?
Thanks :)
can’t we make the dropdown list with the cursor move on menu tab ……?
hey!!!
thats a really cool stuff…….
but pls help me a little bit……..
i did it in blogger and found that everything is fine but one…………no drop down menus…
i just copied the js in html and also add css part in html editor.
just copied the html part in html/javascript widget
Nice menu scripting. how to download background images for this sample menu?
I was able to download them by opening the preview in firefox, select “view page info”, then “Media”, then select images and Save As.
Hi!somebody could tell me how to use this sexy menu but in a bottom-bar, I mean, how could I do that the menu apears in the opposite direction, from bottom???
Hi Julen!
Just change “top: 35px;” by “bottom: 35px;” at line 37 (inside “ul.topnav li ul.subnav” selector) in the CSS example provided.
Good Luck!
Very nice, works fine in Google Chrome 9.0.597.98, Firefor 3.6.13, but not at all in IE 9.0.7930. Any fixes for IE9 ?
This article is nice, but how to use it for wordpress theme? :|
heya !! Thnxx for such a nice collection..
Awesome Man…………. U Rock Buddy. I needed sub menus and Sergio Alvarado rocked…
I can’t get this to work at all. The menu lines up fine, but in the end the down arrows never show up. (nor is the area clickable) I’ve included both scripts, all images, and all the CSS. It makes no sense to me, but this is a very poorly written “tutorial” either way.
I’ve implemented many scripts before with jquery, and never had a problem before this one.
Hi All,
I like this script so much. It helped me a lot, until I had links over all the submenus. Now I have some where there are titles only, and here comes a problem.
If a element doesn’t contain an tag just a title but has a subnav element, the script puts a pair of empty elements before the closing of the subnav . Here is an example:
home
documents
staff
full staff list
add new staff member
// look at the next line!
//
servicesservices
fórum
zárt anyagok
a M?helyr?l
Do you have any idea how can I prevent it? It kills my design but I don’t know what to do.
So I can’t post code here. I’ll try to show somehow…
/ul class=”topnav”/
/li//a href=”index.php”/home//a///li/
/li//a href=”doc_list.php”/documents//a///li/
/li/staff
/ul class=”subnav”/
/li//a href=”staff_list.php”/full staff list//a///li/
/li//a href=”staff_edit.php”/add new staff member//a///li/
// look at the next line!
//ul//span///span///li/ //
/li/services/a href=”services.php”/services//a/
/ul class=”subnav”/
/li//a href=”forum.php”/fórum//a///li/
/li//a href=”zart.php”/zárt anyagok//a///li/
//ul///li/
/li//a href=”kapcsolat.php”/a M?helyr?l//a///li/
//ul/
//div/
And the problem is:
If I have a topnav /li/ element with a line of text (a title) but without an /a/ tag, the script puts an empty pair of /span/ elements at the end of the subnav /ul/ element.
It kills my design. How can I prevent?
Looks great but does it work properly on the apple os? I’ve encountered problems like this before
expecially for raja, yo gobloke raja dll ae.., mbok yo seng rodok kreatif.., ojo mek download2 thok ae.., aq lho ngetes gk ada 2menit slese.., jalan tuh…, yg kreatif brooo… :) pisss…
nice one……………
I like it..
Thank you for shared..
Dimitri,
That’s a bit harsh. Don’t you think? Even though I feel that many of the questions asked were answered many times before they were asked once again, people should be able to learn and ask questions.
The best way to remember something, after all, is by “getting hurt.” So if they struggle through this process, they won’t be asking question later.
On the other hand, this is a wonderful tutorial. I, however, haven’t been able to get it to work properly. Thus I am reading the comments to see if anyone has had the same problems. Hopefully I’ll get my issues fixed.
Anyone knows how do I go about submitting tutorials on the website
mypicturesandphotoshop.blogspot.com/
regards
Hi,
I’ve customized and converted it into a dynamic menu for my CMS, all goes well across all IE.
When I added a SWF within the pages, I’ve noticed a weird behavior when use mac+safari…
Here is the link:
http://66.147.244.226/~pegasuss/
You will notice the weird behavior only when the page contains SWF with mac+safari…
Appreciate any help..
Thanks.
this is nice…. your explanation is very easy to understand.. i’ve already started using this on my test site.
thank you so much i have been searching this for long time
nice drop-down menu. well done.
This dropdown menu is easy to apply.
I wanted to drop the submenus not by clicking at the arrow, but by putting the pointer over the top link.
I modified the jQuery selector from:
$(“ul.topnav li span”).click(function() { …
to
$(“ul.topnav li span”).parent().mouseover(function() { …
Works excellent.
Was not working with more than one submenus. I needed to remove the .parent, inside the function. The whole snippet looks like this:
$("ul.subnav").parent().append("");
$("ul.topnav li span").parent().mouseover(function() {
$(this).find("ul.subnav").slideDown('fast').show();
$(this).hover(function(){},function(){
$(this).parent().find("ul.subnav").slideUp('slow');
});
}).hover(function(){
$(this).addClass("subhover");
},function(){
$(this).removeClass("subhover");
});
Thanks Luis, you helped me a lot. I however don’t see the need for the first line since the effect is on hover. You no longer need the span, because there is no click.
Am not that good at jQuery but it works, tell me what you think
$(“ul.topnav li ul”).parent().mouseover(function() {
$(this).find(“ul.subnav”).slideDown(‘fast’).show();
$(this).hover(function(){},function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’);
});
}).hover(function(){
$(this).addClass(“subhover”);
},function(){
$(this).removeClass(“subhover”);
});
Thanks Brian and Luis. I got your hack to work, but I needed to keep the append(“”) intact.
Without:
$(“ul.subnav”).parent().append(“”);
the subnav wouldn’t show. But with it, it worked like a charm. My full working snippet was:
$(“ul.subnav”).parent().append(“”);
$(“ul.topnav li span”).parent().mouseover(function() {
$(this).find(“ul.subnav”).slideDown(‘fast’).show();
$(this).hover(function(){},function(){
$(this).parent().find(“ul.subnav”).slideUp(‘slow’);
});
}).hover(function(){
$(this).addClass(“subhover”);
},function(){
$(this).removeClass(“subhover”);
});
hi everybody, i got an issue with the menu: the arrow-down image is repeating in a weird way. i cant figure out how to fix it. normally it should appear beside the subnav only but it also appears 2 times more out of context in another place. having this on ff, chrome and safari on mac, cant check ie.
thanks in advance,
chris
i just found the bug: i use typeface-js. in a way its interferring with the menu. i deleted the class from the anchor and now the bug is solved.
but really, if you experience a strange behaviour with the trigger image you cant find the bug in the css or js. was kinda hard to track down.
thanks for the great menu!
where do i find the “topnav_hover.gif” to save?
Hi,
Its great efforts,looks awesome.
Can you please tell me how to make the tab activate when going by pages.
can you please add an option to add to sub menu -> sub menu? :)
i.e:
menu
–> menu->sub
———> sub->sub menu
thank you
Thanks for the tutorial. I think it would be nice to have the dropdown on hover instead of click though. Thanks for the great tutorial.
awesome .. thanks for share … loveit
hi, i had tested on my test blog, but it doesn’t have the drop down menu O,o”
may guide me on this?
thanks a lot ^^
i got the hover thing, but still not working the jquery effect,
how can i download the js files :(
hey i love this code, but i have a question, how do i get the subnav_btn.gif?
do i have to make it or is this a place i can download it? do i have to make both up and down state?
The name matched with the post smoothly.
Great advice.
If you would like to use a hover instead of click, then simply replace any “.click” to “.hover” within the javascript.
I would then recommend using the stop to stop the menu going crazy on multiple hovers lol
:::
$(this).parent().find(“ul.subnavigation”).slideUp(‘slow’).stop(true,true);
That should work a treat guys ;)
great tips
thnk you
thnks for the tip, I was thinking about the first thing, but I didnt actually thought about the second! thnks!
didnt think… sorry jajaja
Is there a way to add in sub menus for the drop downs?
Thanks great tutorial!
Not enough instructions for anyone to setup successfully. This tutorial gets a fail.
Hey,the gif’s used over here is not available i guez,where can i find it?
I would like to know if its possible to do two things with your script: 1) can hover activate the drop down instead of the arrow, and 2) can this script be implemented into a WordPress site?
Sehr schön informativ. Konnte vieles lernen. Weiter so
where can I get the needed images: e.g.”topnav_bg.gif”
Am surprised when I see people make useless comments. This is a great straight forward tutorial
poor Stephanie.
were you hoping that the tutorial would perhaps show you how to accomplish this without using a computer? that’s about all that’s lacking.
same assessment of anyone who can’t seem to download a graphic that they’re presently viewing in their browser.
this is a beautiful explanation. thanks!
and it works in the cursed IE6.
Greet! Very, good, jquery plugin for website menu. :)
Wonderful, just wonderful. Thank you for sharing!
Thanks great tutorial!
very nice ! I like it!
Cant see the icon for dropdown menu when i hover, i uploaded the gif at: http://f.cl.ly/items/0x3C1h2l1E0V1N3l2p2R/subnav_btn.gif on my blog, please help!
Nevermind its working now, the problem is that now i cant seem to fit the dropdown on top of the other frames it goes below and not visible…
Ok so you deleted my blog link and no one will be able to see it, so i have put the blog link using your script on my user name ONLY on THIS post
Good day people!
Hi Soh!
Thaks for your great article, it’s very usefull. I want to include the menu in a joomla artisteer menu, is it posible? what should I do?
Thanks in advance
This is great. Thanks for taking the time, just what I was looking for.
awesome Implementation of Jquery. But one thing i want to ask Which is better in terms of loading time CSS or Jquery.
Great tutorial, thanks for sharing this.
Hi,
When i link the css to the html page I can see it in Dreamweaver but not in any browsers…It´s all blank..
Can someone help me out?
in spanish please!
Excellent! One question – I have flash content, and the dropdown menu goes behind the flash content.. what to do? On a blank page experiment, this is an excellent tutorial!!
Maryam,
Adding the “z-index” property should fix that. Give a numerical value to it to specify which should be on top of what. The default for all elements on the page is usually “0”, so if you specify a higher value than that for your drop-downs, they would always come on top.
example:
.topnav {z-index:999;}
Great tutorial, thanks! Was wondering how I would make the subnav ‘drop’ up, instead of down? Thanks in advance :-)
Great tutorial. I am running into one problem. I am running a JQuery rotating image script on an image right underneath the drop down menu. When the menu drops it falls behind the image. Can I fix that?
Thank you!!!!!
Omar
Hey thanks for taking the time to do this. Playing with it I found it is not able to handle more than 2 levels.
For instance Menu Items 1.a. i,ii,iii can never be seen because Menu Item a will not expand for me.
Now Maybe I made my play sample wrong. But Multiple levels are not working for me.
Menu Item 1
Menu Item a
Menu Item i
Menu Item ii
Menu Item iii
Menu Item b
Menu Item 2
Menu Item a
Menu Item b
But thanks for your time :)
My spacing did not come out on the comment so I will redo.
I also should have said one level of sub menu allowed. Not 2
Menu Item 1
—Menu Item a
——Menu Item i
——Menu Item ii
——Menu Item iii
—Menu Item b
Menu Item 2
—Menu Item a
—Menu Item b
Have a good one, Angela
This is such a good work. but the thing is when i run the page it doesn’t appear anything..but it shows in Dreamweaver.
Can somebody help me…
Great script, and coded nicely. No complaints there. The tutorial was straight forward regarding getting the script working on one’s own page.
However, I don’t feel that this is very friendly regarding customizing. A lot of reverse engineering needs to be done to determine what adjustments should be made. The graphics used were also not included.
Can’t decide if I want to spend the time customizing CSS or just find another script?
Decent tutorial if you wanna create a drop down onclick however what about the majority of what people what which is for the dropdown menu to appear on hover?
Sorry didn’t mean to post this as a reply to your comment Dave.
But to answer your question, to have the drop down appear on hover instead of click, then you just replace any “.click” to “.hover” within the javascript.
———
$(“ul.topnav li span”).hover(function() { //When trigger is clicked…
I’m putting php primary/secondary categories thru this menu comme ca..
db->executeQuery($query_rsCWGetSubCategories, “rsCWGetSubCategories”);
$rsCWGetSubCategories_recordCount = $cartweaver->db->recordCount;
$row_rsCWGetSubCategories = $cartweaver->db->db_fetch_assoc($rsCWGetSubCategories);
/* first we list the Category name in this loop through the getCategories data set. */
?>
<a class="MenuBarItemSubmenu" href="settings->targetResults . “?category=” . $row_rsCWGetCategories[“category_ID”]); ?>”>
<a href="settings->targetResults . “?secondary=” . $row_rsCWGetSubCategories[“scndctgry_ID”]); ?>”>
db->db_fetch_assoc($rsCWGetSubCategories)); ?>
db->db_fetch_assoc($rsCWGetCategories)); ?>
The Blog
About
Our Team
Events
<!– –>
Works great – except in Explorer – any version – but 9.00 “doubles up” the sub-menu drop downs – it’s driving me crazy…any chance of some help…?
Hey, great menu :)
I had a question about triggering the drop down. You have it set up to add empty span class when the JS is enabled.
———-
$(“ul.subnav”).parent().append(“”); //Only shows drop down trigger when js is enabled – Adds empty span tag after ul.subnav
———–
The area that you must mouse over to trigger the drop down is currently contained in the top right corner of the .
How would I go about changing that so that the drop down is triggered when you mouse over the text for that nav link? (ex. when you’d mouse over the word “Resources” instead of the green arrow on the demo)
If I change the class $(“ul.subnav”) to another class, say “ul.topnav li”, it will trigger the drop down like I would like it too. However, all of the drop downs are triggered at once.
It seems like it would be a fairly simple thing to achieve, I unfortunately just don’t know enough about JS to get it working. Any help would be appreciated!
Kim, I’m having the same challenge. Did you find resolution to this?
Sorry Cris, nothing yet. I’ll post an update if I get it working.
nice work
Great example. Trying to incorporate portions of the dropdown into my top frame page. However, when hovering over the menu option, the subnav doesn’t display and is cut off by the page that appears in the page below it. Is there a way to cause the dropdown to appear over the frame below it?
Thanks!
I guess a better way to describe is I need cross-frame display of these menus. Thanks
Hi, just like to know why the top nav is not working when there is a sub nav. Do not see the mistake in the css:
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
/*background: #222;*/
font-size: 1em;
/*background: url(topnav_bg.gif) repeat-x;*/
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*–Declare X and Y axis base for sub navigation–*/
}
ul.topnav li a{
padding-left: 30px;
padding-top:0px;
position:relative;
top:-3px;
color: #000;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
/*background: url(topnav_hover.gif) no-repeat center top;*/
}
ul.topnav li span { /*–Drop down trigger styles–*/
width: 340px;
height: 35px;
position:absolute;
left:0;
float: left;
z-index:1
/*background: url(../images/subnav_btn.gif) no-repeat center top;*/
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*–Hover effect for trigger–*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*–Important – Keeps subnav from affecting main navigation flow–*/
left: 40px; top: 30px;
background-image: url(../images/fond_subnav.png);
background-repeat:repeat;
border:1px black dotted;
margin: 0; padding: 0;
display: none;
float: left;
width: 150px;
z-index:2;
/*–border: 1px solid #111;–*/
Would anyone happen to know how to make the subnav slide up instead of down? I have a menu at the bottom of the page and i need it to slide up. Any help would be great!
Awesome solution to replace the nasty select dropdown default input
Very usefull, Thanks for sharing!
How do I enable the javascript? I believe I did by adding the script to the html page but for some reason it doesn’t work.
Great work!!
A Quick query i have..
what if the main items increases to 15-20 (or more then that in case of dynamic entries)? will it give a horizontal scroll or an arrow to show more items?
This is great. I love that the arrows will take the user to the category page… super helpful for what I’m looking to do!
Alguien sabe de donde uno puede bajarse este excelente menu ????
salute
Diego
Here you go Pal!
http://www.4shared.com/file/z02jKuq-/menu.html
Where can we get the images used in this example? I tried testing the code and I’m not seeing the effects.
The demo page links to the images, download them from there.
How do I make it so you mouseover the menu item and not click the arrow to show the submenu?
is a lovely menu, thanks for tuts!
You can give each submenu item a bevel effect by inserting:
“border-bottom:1px solid #111;
border-top:1px solid #444;”
into html ul.topnav li ul.subnav li a.
Also, I modified the menu so that it drops down when you mouseover it, and clicking makes it dropdown/slideup after it’s dropped down from mouseover. Take a look at my website, http://skarab.net/ . The menubar code (minified, sorry!) is in http://skarab.net/js/menubar.js
Looks good but shows validation error
thank you very much!
jquery code that worked for me in a section!
I just found what I wanted!
GREAT JOB. Thanks for sharing!
very nice manu thanks shearing
Great dropdown. I am trying to use the “alternate” version so that the dropdown is triggered by hovering over the entire link anchor, not just the arrow. I have that part working, but all of the subnavs trigger at the same time for any of them.
I have a development version of the site at http://dingleope.com/_tgf/_dropdown/
Any help would be greatly appreciated.
Thanks!
For those trying to get it to work in WordPress. Change the .subnav to .children in both the CSS and JQuery snippet. It worked fine for me after changing that.
Hey,I have exhausted all my skills in trying to center this menu on the page, and failed, numerous times! Can someone give me a hand in centering the nav bar on the page? the list just keeps breaking!
Shannon without having a link to your site it hards to say but I created a very basic sample page that display how to display this exact menu.
There are a few basics to centering an element: a defined width doesn’t work if set to auto and margin: {x} auto (replace {x} with a actual quantity like 0, 5px, 1pc, etc)
if you view the source you’ll see exactly what I did. I did in document styling for this occasion ONLY!
http://www.mnragland.com/Samples/CenterNav.html
hope this helps!
Thanks for this sexy menu. Was using only superfish menu. Will try this next time.
I am having trouble getting this to work. The drop downs don’t “drop”. The parent menus all show and when I hover, the highlighting changes, but no drop down. I have tried on IE 9 (without and with compatibility mode) and FF. I have compared the code and it all seems to match. I am generating the list from a database, but the resulting html looks the same.
Anyone have any idea what I might be missing?
It’s almost working perfectly except that after I hit the drop down as soon as I move it to the ul.subnav section it hides….idk?
Never mind figured it out the distance of ul.subnav’s top was too far. Not using this exact example, integrated the concept with an existing menu, so an oversight on my part.
Thanks!!!!
Great Tut! I am trying to customize this to be able to open when the text is hovered over and not just the arrow. I accomplished this partially by removing the span from this line:
/$(“ul.topnav li span”).hover(function() { //When trigger is hovered over…
Changed to:
/$(“ul.topnav li”).hover(function() { //When trigger is hovered over…
But then it opens all submenus in the entire menu. Suggestions?
I’m having difficulty getting the btn.gif to work. I’ve made my own button and replaced the URL in the css but it doesn’t act like an object when moused over nor does it register as a clickable object. Thoughts?
I have a website buid asp.net 2008. Is it possible to open asp:casecading drop down using jquery.
Thanks in advance
Simply awesome, man… keep it up.
Very nicely explained………..
Where is the link to download the necessary files for this tut? As in the backgrouds, arrow style etc..
Just open the demo page and save it with .html type with image
Hi Constantyn, Do you still keep a copy of this demo? His site is down and I need to make this work asap. Thank You!
i was also wondering if you had the files.
THANK YOU
You can save the demo page from your browser and it will include all the pictures shown in the demo.
Haha sweet! thanks for the tip!
This would be perfect for a project of mines to add a ‘logout, edit profile’ links appear under their username.
great menu
very helpful information thanks for sharing
Excellent ! Can you also add iframe support ? If the menu opens up on a html form, the expanded menu goes behind the form fields …. traditionally, we’ve to add ‘iframe’ behind the expanded menu and above the form dields ( using z-index )
adding z-index:999 to the “ul.topnav li ul.subnav ” style fixed the issue of the pulled down menu going behind the form fields. Didn’t need to add iframe support. But I believe this may not work with the older browser versions like IE 6.0 where we’ll need to add iframe.
Excellent example to make a good menu.
Thanks.
vary nice manu
I’ve been trying but I can’t figure it out. Any chance someone can help me make the dropdowns trigger onRollover instead of having to click the arrows?!
Hey Eddie- simply change your jQuery code. Line 4 is, by default, this:
$(“ul.topnav li span”).click(function() { //When trigger is clicked…
Change it to:
$(“ul.topnav li span”).hover(function() { //When trigger is clicked…
hope it helps!
i like this menus
xcellent ! Can you also add iframe support ? If the menu opens up on a html form, the expanded menu goes behind the form fields….
ilike this web site & this menu……
Can you please send me the source files of this menu bar. Thank you
Is there any easy way to change the jQuery so both the text and the green arrow will expand the sub nav on hover? Rather than having to click on the green arrow, I would like to just be able to hover over either and have it expand.
@eddie. Try using:
$(“ul.topnav .test”).hover(function()
instead of
$(“ul.topnav li span”).click(function()
whereby the “test” class is put in the tag for the li you want the sub nav to appear under
e.g:
Tutorials
Hello! I am trying to use this in a PHP site, but all I get is a gray mess! Any help would be appreciated…
very very good but the images in the CSS were are? I must theese create?
this is an awesome tutorial
@Dan
Just replace
$(“ul.topnav li span”).click(function()
with
$(“ul.topnav li a”).mousehover(function()
In this way the dropdown will show when hover on text but not sure on arrow key. I think just modify the css for it….
Hello, I would like to ask if it’s possible to create multiple levels of submenus with this script or it’s just one level? Thank you
I figured it out. The code below will cause the drop down to appear only if the mouse is stopped for more than 200ms.
$nlm(“ul.topnav li a”).hover(function()
{ //When trigger is clicked…
//Following events are applied to the subnav itself (moving subnav up and down)
$nlm(this).parent().find(“ul.subnav”).stop(true, true).delay(200).slideDown(200); //Drop down the subnav on click *** Changed to Hover
$nlm(this).parent().hover(function() {
}, function()
{
$nlm(this).parent().find(“ul.subnav”).stop(true, true).slideUp(‘fast’); //When the mouse hovers out of the subnav, move it back up
});
thank you for this menu
one question… how can I make the “a” width to be dynamic and always as “ul” width?
ul.topnav li ul.subnav {…}
html ul.topnav li ul.subnav li a {…)
in above styles. the width is fixed :/
thanks!!!
Masha Allah! good job keep the spirit. you have helped me more than any person in this world
Can I get the images you used for the menus, thanks and keep up the great work
hmm…… but it does not work. I just saw a menu bar ,but i could not see the sub menu and it also does not hover too. could you upload your sample above so i could download and see full of how it process. Thank…
Hi !! Nice menu !! thanks lot
Hi Soh Tanaka,
This menu is very nice and I’m using this drop-down menu. What if i want it to drop down automatically when the mouse cursor hover over the drop-down option? Can you help with this? Which part should be modified?
Thanks you for helping in this! =)
You have put your very effort into this menu.
I have a question, I know little to nothing about jquery, my question is the code i am pasting in is for jqueryslidemenu using jquery 1.4, I need to have the menu pause or delay for a couple of seconds before disappearing, currently you have to move really quick to the drop-down and then it still sometimes disappears…
Here is the code from the jqueryslidemenu.js file, please someone help me!
var jqueryslidemenu={
animateduration: {over: 200, I TRIED JUST ADDING A delay: 2000, here does nothing
out: 100}, //duration of slide in/ out animation, in milliseconds
buildmenu:function(menuid, arrowsvar){
jQuery(document).ready(function($){
var $mainmenu=$(“#”+menuid+”>ul”)
var $headers=$mainmenu.find(“ul”).parent()
$headers.each(function(i){
var $curobj=$(this)
var $subul=$(this).find(‘ul:eq(0)’)
this._dimensions={w:this.offsetWidth, h:this.offsetHeight, subulw:$subul.outerWidth(), subulh:$subul.outerHeight()}
this.istopheader=$curobj.parents(“ul”).length==1? true : false
$subul.css({top:this.istopheader? this._dimensions.h+”px” : 0})
$curobj.children(“a:eq(0)”).css(this.istopheader? {paddingRight: arrowsvar.down[2]} : {}).append(
”
)
$curobj.hover(
function(e){
var $targetul=$(this).children(“ul:eq(0)”)
this._offsets={left:$(this).offset().left, top:$(this).offset().top}
var menuleft=this.istopheader? 0 : this._dimensions.w
menuleft=(this._offsets.left+menuleft+this._dimensions.subulw>$(window).width())? (this.istopheader? -this._dimensions.subulw+this._dimensions.w : -this._dimensions.w) : menuleft
if ($targetul.queue().length<=1) //if 1 or less queued animations
$targetul.css({left:menuleft+"px", width:this._dimensions.subulw+'px'}).slideDown(jqueryslidemenu.animateduration.over)
},
function(e){
var $targetul=$(this).children("ul:eq(0)")
$targetul.slideUp (jqueryslidemenu.animateduration.out)
}
) //end hover
$curobj.click(function(){
$(this).children("ul:eq(0)").hide()
})
}) //end $headers.each()
$mainmenu.find("ul").css({display:'none', visibility:'visible'})
}) //end document.ready
}
}
Hi Michael, I’m not sure whether you were aware of this reply. If you did not, please look at the code. And find this line in the code of Jquery.
//———-//
},
speeds: {
slow: 600,
fast: 200,
// Default speed
_default: 400
},
//———-//
Kindly adjust the “slow” to 800 or 900 instead of “600”. The menu should then working for you. =)
Regards,
Jornes
Hi Michael, So sorry for the previous replied to your question. I did not realize that copied code was your own added code.
Now,
I got the solution for this. Look into your code and find this. Line!
//———-//
},
speeds: {
slow: 600,
fast: 200,
// Default speed
_default: 400
},
//———-//
Kindly adjust the “slow” to 800 or 900. The menu should then working for you.
Regards,
Jornes
How do I set it up so that the text also drops down the submenu, instead of only the DOWN arrow.
Great navbar, It works on chrome and firefox but on IE 9 it showed a small gap (I’d say 2-5px tall) between the topnav and the drop-down menu. I just customized it to drop down on hovering over. What could the problem be?
I have put menu on Visual Force Apex page. Since there the click on TabPanel control on the page doesn’t work. When I remove menu, it works.
I like it, thank you very much.
How do I set it up so that the text also drops down the submenu, instead of only the DOWN arrow. My client is complaining that her visistors can’t find stuff cause the don’t know to mouse over the arrow.
Is there an easy way to convert it to wordpress 3.0. I’m having some trouble getting the jquery to work.
Nice, but it is not working in IE8 or IE9 with compatibility view. So the majority of my users are unable to see the menus.
For anyone else having problems in IE8 the CSS for the ul.topnav should be changed from background: to background-image:
Hey Ladies and gentlemen. I’m also using this dropdown menu. But it works well on IE7,8,9, Firefox, and Google chrome for me.
Thanks for the tutorial. This will help create a nice drop-down menu and box instead of traditional basic one.
excelente… gracias por este material … Colombia.
Where can you get the source files to get this navigation menu working!?
Yeah.
Quite explanatory.
Thanks
Its nice but i want dropdown on mouse over it is not like this sorry
Hi,
how hard is it to build in another sub-menu level?
I figured out what I have to change to open the menu on mouse over but I want another menu which opens out of the 1st menu.
I mean a 2 level submenu..
I have been trying out different menus from different tutorials but they all haven’t helped. The webpage appears blank after loading everything. I have tried changing the background colour but nothing has beared any fruits. I am using dream weaver cs5 to prepare everything. I dont like the drop down menu from dream weaver plugins. When i move my mouse over an activity seems to pop up.
I saved the demo files, but no images. Any way to get them?
Everyone was a newbie at some point I guess. Open the demo page, view the source (and the source of the CSS file) and work out where the images are stored, then download them.
I want one more level in this case. I have to add sub menus in sub menus and getting very difficulty to implement it. Please let me know if you have any solution.
I’m using a MAC, but, I don’t understand how to save the DEMO FILE in order to get the graphics. (Whenever I save it, upon reopening it, I still don’t get the images.) Is there a special way to do that, or another way altogether? Much thanks.
Hey, great navigation menu….. I’d love to add a sub menu to the sub menus (a sub sub menu)… But can’t figure out the css. Can anyone help with my request?
Cheers,
Glen
@Thomas
If you copy the URL of the sample page and add the filenames of the images at the end you will get the pics that way.
e.g.
http://www.sohtanaka.com/web-design/examples/drop-down-menu/topnav_bg.gif
Just refer to the CSS to get the filenames.
Really a great menu.
Is it possible to do it a multilevel drop down menu?
Any help would be appreciated.
Thank you.
fantastic menu…just applied it……..can it be turned into a multilevel drop-down……….a simple reply will do…
Hi – How do you convert this to show a third level that pops up to the right of the subnav? Please post the JQuery and css to make this happen. Thanks.
thanks gr8 tutorial …..need some help …can you please tell me how to dynamically populate the drop down list from database ?????
Great tutorial!
Only problem I’m having is that the menu rolls back up even though my mouse is in the sub menu. Anyone else experiencing this problem/got a solution?
nice tutorials, but why not zipping all the content and put it for download like other tutorials? images are not accessible solely…
Hi,
How can we expend this menu to include another navigation level like this:
Home > Section > Cooking
Thanks :)
superb menu! works like a charm!
i love the menu, but just tell . what will be the file name of css code and also jquery.
thanks
Hi,
How can we add another level of submenu (below “.subnav”)? So that it’s 3 menu levels down.
Thanks!
N.
How do you change it so that the dropdown menus appear when the mouse hovers over the words rather than to the side where the arrow button is. I have made it so the sub menu drops on hover instead of click. It doesn’t work so good having to position the mouse to the side of the work. Any help please?
Hi, i have save the demo as html and after i run it does not show the colour and title of the word, only shown a white space and i have to use mouse to highlight just can see the word. May i know where i get wrong??
If anyone wants the navigation to close when a link is clicked, add this:
$(“ul.topnav li ul.subnav”).click(function() {
$(this).parent().find(“ul.subnav”).hide();
});
Hi this did not work in opera for me.
Hi,
works great for me. Thanks.
But there is one problem:
if I show the menu while a form based view is shown, the menu appears fine, but text box elements remain in the foreground, so the menu is not shown completely.
Any ideas?
Cheers
solved it!
Giving a z-index to ul.topnav li ul.subnav rulez!
It’s a great menu, but you basically use the header as the body.. I use my body for everything, so I can get the header to look the way I want when the browser is fully open, but when it’s minimized a little the background behind the header image that is repeated stops and leaves an empty space on the right.. How do I fix that?
Just for testing purpose… for example do we make two drop down menu in such a way that when user clicks on any of these they expand to show the further content. Clicking one shall not minimize the other ?
Hi I seem to be getting 2 drop down arrows next to each other. How have I done that!!
cheers
Not sure if you’re still stuck on that problem Clarke, but if you’re using an external CSS file, try including it earlier in your header (before loading JQuery worked for me.)
Hi
I am trying to save the images for this but being directed to a 404 page for dropdown_linkbg.gif, :-(, would it be possible to make this available again ?
Love the tutorial though, I always feel grateful that so many people like you spare the time to post these. For somebody like me who is trying to learn web design/development they are invaluable.
Thanks
Hi,
I integrated it in my website but its really bad… The animation is all stuttery…
Pls, I NEED HELP!!
im trying to use this (format) in a master page for my navigation. I seperated the css into a seperate stylesheet. My default.aspx uses the master file. I render the default.aspx and the style and look is fine, but when i add the script, it runs a debug and at $(document…. says its looking for an object. “error: object expected.
any thoughts..?
i put document in quotes..
$(“document”)..
and it now works..
i am completely new to java (jquery) so im not sure why, but whatever works. and if anyone should know why, please advise.
thx again. love the setup here.
I am new web designer, very helpful post for me so i will try now.
thanks for this post.
thx. very helpful for me ^^
anyone know how i can make a sub-sub-nav out of this, am lost
awsome..thanks its very useful for me
I have this all working fine. Such a great menu.
Sometimes when I navigate to the page (I’m using Chrome) it pushes the green arrows under and to the left of the menu bar. I refresh again and they go back to the normal place.
Help!? Any ideas how to stop them moving around ? Thx! : )
Hello, your example it’s great, thanks, but de link example it’s not working, please, can you help me?
Again thanks,
Yes the demo page appears to be down…
Anyone have issues with the roll over white light up? It isn’t working for me and I don’t know why, though everything else is..
hi the link for the demo is down
It always shows all available submenus.
I have 5 topnav categories and use 2 subnavs.
When I click one of the sub containing topnavs it shows both subnavs.
Any ideas?
my link code is ‘Home’ and shows the arrow outside of the hover background image. How can i move it inside? Pretty sure im dealing with this part of the code.
$(“ul.subnav”).parent().append(“”);
For those that wanted the dropdown to trigger on the text also, here is the code i used for that:
$(document).ready(function(){
$(“ul.subnav”).parent().append(“”);
$(“ul.subnav”).parent().hover(function() {
$(this).find(“ul.subnav”).slideDown(‘fast’).show();
$(this).hover(function() {
}, function(){
$(this).find(“ul.subnav”).slideUp(‘slow’);
});
}).hover(function() {
$(this).addClass(“subhover”);
}, function(){
$(this).removeClass(“subhover”);
});
});
hmm it removed the span tags that should be inside the first append “”
Sorry, i am a newbie thats why don’t mind but, i want to ask that where that jquery thing is to be pasted
Hey, Does any one has a demo zip file? His site is down. Very appreciated!
The demo page is down
Also, none of this worked AT ALL for me
This does not work at all, tried twice. The jQuery does not work and neither does the demo page. Big disapointment considering this is pretty m,uch the number one result on google for jquery dropdown menu.
Sorry that everyone is now having issues with the tutorial. After over two years, and so much use that users have gotten out of it, it is a shame to see this happen. Unfortunately, at this point, our hands are somewhat tied. We hope that Soh’s site will be back online.
Noupe Editorial Team
Demo Link is down. Can you please give a new one.. Thanks..
Hello!
The script works fine for me but I really need the images. Since Soh’s site is down I just would like some kind soul to upload the images for me.
Best Regards
Robert
Hi, what version on jQuery are you using? Could you post any code to pastie.org? Would be a massive help? Thanks
Also would like to know if anyone has a zip file or the arrow images for this since it is down.
Thanks
Hi, To people that have it working – what version on jQuery are you using? Could you post any code to pastie.org? Would be a massive help? Thanks
I am looking for a way to create an active state for the top level nav buttons. I would like the hover state to remain when the visitor is on the active page. I know how to add the active state in the css, but not to the jQuery portion. Any help would be greatly appreciated.
Thanks!
Hello People,
I have it working with my own images, and am using jquery-1.6.2.min
I am not trying to break the rules, but a working demo can be seen @ webkagawa.com/example/pond/homepage.html or for something simpler
Good Times.
David
jquery-1.4.2.min also works.
Since Soh’s site is down I thought this might be helpful for anyone that is looking for the working demo. It can be found at ‘htmldrive.net’. Just search for ‘jQuery Super Sexy Drop Down Menu’ and you can see the working demo and download the code files…
Thanks khaled for uploading the html files.
Thanks for this great tutorial but can some one tell me how to create more sub menus i mean Is it possible to do it a multilevel drop down menu?
Nice, thanks for uploading the example
Wow thanks for this. This is one of my favorite navigations. I link to the demo is down. Can anyone please upload the images needed for this navigation and post the link?
Thanks
Just open the demo page and save it with .html type with image
your demo page link doesn’t work.
Demo page not present…
where i can get the images ? demo not working
It’s useless, doesn’t work. What a waste of time. Link just goes to some Arabic site.
Agreed on the waste of time.
Solution: How about cut n pasting the code he has written to run your own demo. Not a waste of time at all.
how can i make the sub menu horizontal?
plz let me know, when u able to make it horizontal
This menu is really nice. Love it very much! =)
Seems like a very nice drop down menu, but…
Your demo page link STILL doesn’t work !
Demo is not there, i tried the code.. css is rendering but the sub_menu is not active. does it have to do with the image files in the css?? what size r those images.. width & height?
You got it, the submenu is dependant on an image… no image, no dropdown menu :) just use a background: url of an arrow image for ul.topnav li span … i tried it with a width: 15px;height: 10px; one and it does fine for demo purposes
I had the same issue as adfgx, but when I tried your solution, it didn’t work. Still no dropdowns. I have a GIF, with the correct file name, and correctly sourced. And tips?
@ Johnny: I had the same problem you did, and after spending a couple of hours trying different fixes, I realized I did not fully copy the jquery code, and some of it was missing. I re-copy and pasted it and it worked fine. Try looking over your code again and make sure everything is there.
Hi guys,
I couldnt find the images here too, but I used google to find them for me.
I found an spanish version of this tutorial which presented the images for us
go here : http://micodigobeta.com.ar/?p=517 let google translate the page for you and at the bottom you will find a link with the download.
if that doesnt work, use this link : http://www.google.nl/search?sourceid=chrome&ie=UTF-8&q=dropdown_linkbg.gif
and go through the results to find them.
Note to the author: Cool post but would be cool to add the images too.
Thank you this is most helpful.
It worked so now i am trying to play around with it
Excellent…I have just the site to try this menu out on.
its not working……
Soh’s personal website is offline at the moment due to domain problems therefore the demo will not be working. Follow him on Twitter to get updates on when his website will be up again:
The menu works well, but I’m running into some z-index issues. The main content container is obscuring the menu so only the first item in the dropdown shows up. Help!
@asisin – The menu needs to be within the same DIV as your content. Put a container around both the menu and your content, and things should work nicely.
….
…..
Great work with this plugin!
I have an issue when i have loaded the jquery easing js, the dropdowns does not hide properly, but i guess ill find a fix
Links to working demo down :(
No demo, please update
Thank you for the script!!! I just using for a menu with XSL transform. I have a suggest for this use: change this line of JS
$(“ul.subnav”).parent().append(“”);
with
$(“ul.subnav”).parent().append(document.createElement(“span”));
for permit the XSL Transform without problems!
demo link is down, but i made it work for my purpose. Thank you for the tutorial
i think , sohtanaka.com already hacked..its redirecting to 80c.com
Demo page is not working
It sure is, redirects to a kids game site – the demo link! not working!
Are you able to put the demo up on another site/location? be good to see it in action before I implement it..
Demo page link is jacked.
Link to Demo is Down….
Demo link still not working…
I use this drop down menu in my webapplication but unfortunately in Internet Explorer it doesn’t always work as it should. After clicking on the trigger, the submenu slides down and after you try to click an item in the submenu a lot of times the submenu just moves back up before your can click on an item in the submenu. This problem only occurs in Internet Explorer not in Firefox. Is there any solution for this problem?
Hey, love this navigation menu, I use it on most of my sites just changing the images and sizes etc. What I’d like to know is how would I go about adding a sub level to an item in the sub menu? A third level sub menu……
The demo is down. I created few images required, minifed the HTML/css and made everything working for me. One of the best examples found. I loved it more than Superfish.
Can you submit other link demo? the link you send is not work
How can I get the download?
Demo link won’t work as the author’s domain seems to be down?
Please let me know when it’s up again, ty.
demo link ?
Bad, bad… not working, no link..!
It looks great. Kindly tell how can I add this to my blog?
Thanks
Great tut! thanks! No demo still. Is there any way I can get the images?
I’ll host your demo, please email me.
Demo link is going to some other website.
This is an amazing drop down menu – thank you! The menu to the website I am working on is on the bottom of the page and I need it to slide up. Can anyone please help me make this drop down menu go up instead of down?
The demo isn’t working as about 100 other people mentioned, but I’ll get it to work. Much appreciated for your efforts. Any thoughts on a multi-level drop down menu?
-Chris
Very nice.. I got it set up and will be using it often. Thanks!
Round corners also supported in Opera..
The demo link is redirected to an arab website…
Bad name for nice project !
i want SUB SUBMENU…plz help me
it’s amazing, i like this style and try to do it in my own blog. thank you!
this is does not work at all
is there a way to make the sub menu horizontal aligned?
its not working well
Useful as a waterproof teabag.
i want to help for making a drop-down
this tutorial is useless without the images and actual demo download. Why go through this and not give everything needed. doesn’t make any sense to me.
CSS link is not working in this site take care of that.
I am searching for CSS drop down menus I didn’t get actual page.
make some modifications to get the actual page what the visitor is searching for.
But Thanks for your tut…………….
nice but demo link not working
Hi,
The images are available in below page http://www.pragyan.org/apps/trac/pragyan/browser/trunk/codebase/cms/templates/trinity/images?rev=245
good menu,…
Thank you Dinesh – found the images and for those of you still not able to make it work, you probably need to add –
images/
to the front of the url address for each of the images once you’ve downloaded them from the site Dinesh suggests, and placed them in your images folded. See the full example below:
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 2.1em;
background: url(images/topnav_bg.gif) repeat-x;
Try it – it’s a great menu once you get it going :)
having problem with how to link the java script wit the page…..so its now making all the functions not to work properly
demo is not working, if anyone have a proper code means display it pls…
How come when my dropdown menu comes down, it all doesnt show and is covered by the image i have below it…How do i make it so that the dropdown menu is over the image?
demo !!!!!!!!!!!!!!!!!
Demo is not working
Use Web Archive Wayback Machine to access the demo:
http://web.archive.org/web/20110105100331/http://www.sohtanaka.com/web-design/examples/drop-down-menu/
It’s very nice to have the possibility to see how it works!
Thank you for the link!
However, Noupe should update the site. It will be more simple.
Looks like you have been hacked. Demos not working.
The Best Jquery i have ever seen
hi,
please how can i download orinstall this application menu dropdown menu with jquery
tahnks
I use it it and work well. Except no demo and image but can still find at
http://web.archive.org/web/20110105100331/http://www.sohtanaka.com/web-design/examples/drop-down-menu/
thanks. nice
good menu,…
works fine on chrome but drop down not working on IE9.any suggestion.
Do you have the final project example in zip file ??
thankx for the help
nice
very nice thank you but where i can set time out for menu
thanks
What a surprising and nice website here!!! My compliments.
Hans, The Netherlands.
thanks very nice work amzing i try on my site look amazing
Can you fix your demo link please?
Wonder full Job!!!
Great work! Thank you for this nice menu.
That’s really best usability way to design fully functional horizontal menu.
Like this way to add “append” method for creating Clickable and ‘MouseOver-able’ parts of one complete navigate bar.
Ty :3
btw, 1st link is broken.
i did some changes on the code
i removed the line that add the
and changed the next line to:
$(“ul.topnav li a”).hover(function() {
so when i’m with the mouse over the text, the sub menu shows up
i don’t really know how this may affect the rest of the menu, but i think that won’t break it at all
Can you fix your demo link please?
It’s very nice i want to download this menu. Can any one help me to download this. I also try the above code but it’s not working for me. Am new for this field. Anyone help me?
Just a heads up that the demo link is currently broken. Thanks for the tutorial!
Hi,
Could I have the images files used as backgrounds in this tutorial
Thank you
Demo links broken
this recopilation of tutorials is simply amazing! keep working hard. i’d like to suggest you to change the color of the form to submit comments to add more contrast; now it’s difficult to see
hey,
am copying everything same way u did but still can see same thing as in the picture above can anyone tell me please want to do dropdown navigation bar in any possible way!
Demo link is not working.
hi, for those who still looking for the demo:
http://www.htmldrive.net/items/demo/147/jQuery-Super-Sexy-Drop-Down-Menu
you can download the full zip file from:
http://www.htmldrive.net/items/download/147
Nice to see the different ways people implement menus, trying to get it the most semantic way they can, and without too many hooks.