Designers: How to Search For, Hire, and Work With a Web-Developer

The market for freelance web design is huge. Being able to design a beautiful site in Photoshop is one thing. Programming a website is a whole other story.
So when clients come knocking at your door asking for web design services, what do you, the non-programmer but rockstar designer, tell them? "Sorry, I only design, I don't code." No! You take the job, and team up with an equally rockstar-esque programmer to develop the site that you design.
Easy, right? Well... not exactly. In case you haven't noticed, there are many (too many) "hack" programmers out there. They talk up their capabilities, techie background, and all powerful programming skills, but just can't deliver the quality results your project and your client deserve. Finding the gem in the bunch can be a tough task.
Sub-contractors can often make or break a client project. It takes a high level of trust, communication, and organizational skills to make your working relationship a success. For designers, programming can quickly becoming a confusing mess of code and technical jargon. I aim to clear things for you in this article.
As both a designer and a programmer, I have experience working in both ends of web development. Today, I'd like to help designers bridge the gap between the design side and programming side so that you can tap into the massive pool of web design clients. Here's what we'll cover:

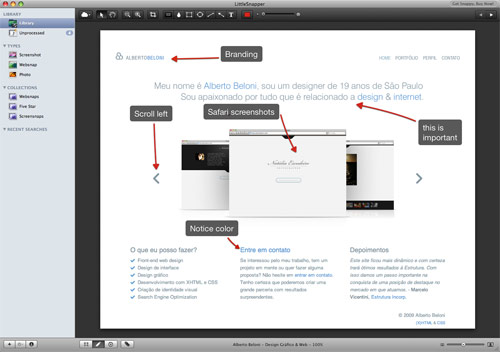
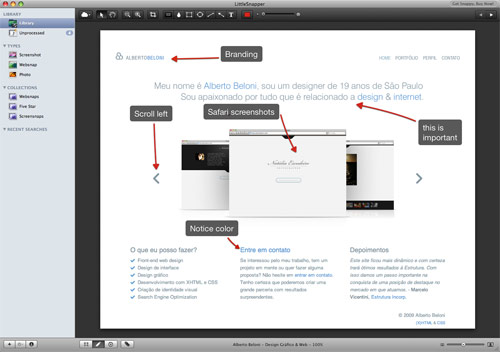
 LittleSnapper
A fantastic tool for taking and marking up screenshots
LittleSnapper
A fantastic tool for taking and marking up screenshots
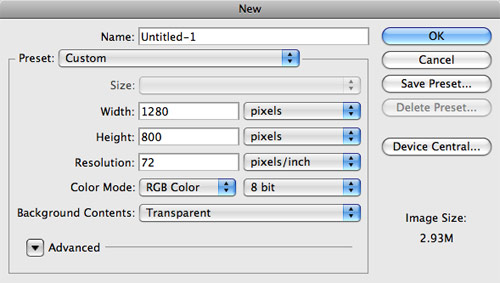
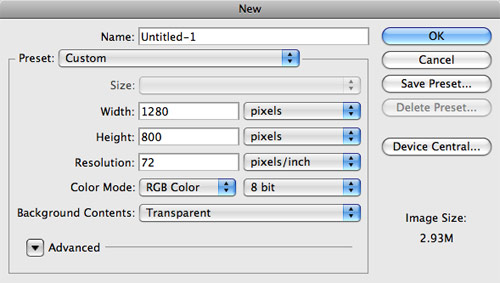
 Setting up a new document for the web in Photoshop
It also helps to provide un-flattened documents. This way programmers can disable / enable layers when cutting all of the necessary images to construct the website. Also, if you need the text taken straight from the PSD, it's best to easily cut and paste text rather than retype it.
Setting up a new document for the web in Photoshop
It also helps to provide un-flattened documents. This way programmers can disable / enable layers when cutting all of the necessary images to construct the website. Also, if you need the text taken straight from the PSD, it's best to easily cut and paste text rather than retype it.
- Searching for programmers: Where to look?
- Hiring the right programmer: Things to look out for.
- Working with a programmer: Tips for success.
Searching for programmers: Where to look?
There are tons of places to search for a programmer, many of which should already be familiar to you. Here's my list of go-to resources with the preferred outlets listed first:1) Referrals from your trusted network.
Before you hit the job boards, it's best to reach out to your co-workers, friends, or anyone you trust within the web industry. Going with a trusted recommendation is always your best starting point - especially if the the recommendation comes from first-hand working experience with the programmer. Your trusted network can even extend into your social media ring on Twitter, LinkedIn or Facebook. Reach out to those you have conversed with and gained trust in.2) Recognized industry experts.
If your budget allows for it, reach out to the most visible and trusted industry experts. The big "names". I'm talking about those who speak at conferences, author well-known books, or have popular blogs. Of course, these are not the only super-talented programmers you can hire (there are many lesser-known but equally rockstar web devs out there). But the "names" have earned their credibility with proven success and recognition.3) Job boards
When you've exhausted all other channels, it's time to hit the online job boards. There are lots to choose from. Here are some of best places to look:- FreelanceSwitch Job Board I like this one because it requires applicants to pay a low monthly fee. This helps to weed out the "hacks" from the reliable web workers.
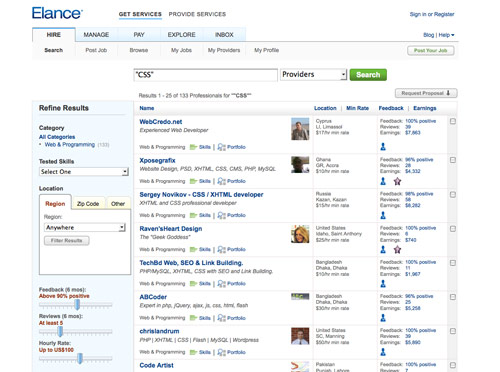
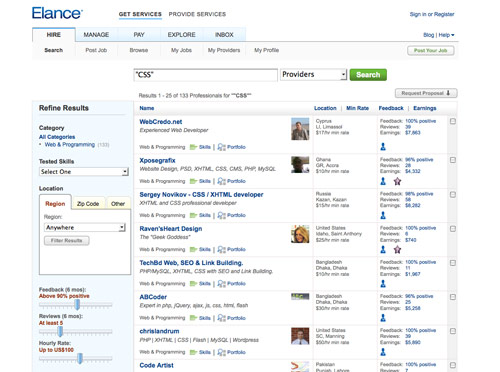
- Elance A popular job site for freelancers. You can read reviews and ratings for each worker, with a visible work history.
- Odesk Similar features to Elance, plus a built in time tracking component. Odesk allows you view hours worked plus see screenshots of your worker's activity. This one is good for smaller, hourly jobs.
- Authentic Jobs Postings for both full-time and freelance positions. Great for larger jobs with higher budgets.
- Sortfolio Here you can browse portfolios of designers, developers, and agencies.
- Smashing Jobs Of course, you can post your job listing here on Smashing Magazine for massive exposure.

Hiring a programmer: Things to look out for
Now that you've found a list of applicants, here's what you should look out for when sifting through their responses:1) Referrals, References, and Portfolio (in that order)
This is true when hiring anyone, really. Hiring a programmer based on a personal recommendation from someone you trust is always your best bet. If you don't have a personal referral, ask your potential programmer for references (with current contact info) from past clients, and contact them. Portfolios are important too. Click through to the sites they've developed and review the functionality. Question them on what exactly their role was in building these sites. Sometimes programmers might have coded the front-end CSS but left the database interaction work to someone else, or vice versa. It's important to know which core skill(s) are needed for your project and seek out this type of experience from a programmer or you can hire a frontend development team and be sure they will meet your requirements.2) Communication skills
This is among the most important qualities to look out for. A successful programmer must have the ability to communicate in clear terms all of the technical issues associated with your project. That means breaking down all of the intricacies, walking you through the processes, and detailing the problems and solutions associated with each process. They must also be good listeners and follow your instructions to a tee. Look for strong phone and email etiquette. In the end, the communication between you and your programmer will be what makes or breaks your project. A breakdown in communication can throw your project off track (and off budget). A strong working relationship will result in a happy client and future work for everyone involved.3) Specific expertise
Not all programmers do the same thing. You want to find a programmer who specializes in the type of programming your project requires. If you're designing an E-Commerce website, you should hire a programmer who has E-Commerce experience, not simply website experience in general. The key is to find a specialist. Beware of programmers who say they know a technology, but haven't really worked with it. You're better off going with someone who has a proven track record in a specific skill than hiring a "jack of all trades". A programmer who keeps a public blog is always a big plus in my book. That's a great way to read up on what they specialize in. It also shows they are passionate about their work and expertise.4) Availability
You want to make sure your programmer is available, not only to do the work but for regular chats and progress updates. Nothing is worse than a programmer who disappears for days or weeks at a time. Most web workers use IM or Skype. It's good to know that your programmer is signed in and available for email / IM on a regular basis. Question them on what else they have on their plate during the time frame of your project. Does your project require full-time availability (not shared among other projects) or is it small enough manage alongside other projects? These availability issues are important to clarify before starting work because you'll have additional assurance that deadlines will be met.5) Price
Obviously, staying within your budget for the project is important. However, focusing solely on the programmer's price quote will not result in the best hire. You should consider all of the above criteria along with your project budget to determine the best match. It's easy to choose the programmer with the lowest rate. But are they the right person for your specific task? With such a wide spectrum of price comparison in the programming field, there is no way to direclty relate price to results. Some programmers under charge and over deliver while others overprice themselves and turn out to be hacks. Once again, you must take all things into consideration when choosing the right programmer for your project. On the subject of price, most freelancers fall into two groups: Bill by the hour, or charge a flat fee. If they wish to bill you hourly, be sure to get an estimate of hours before beginning work. A good idea would be to set milestones for updates. For example, a progress update and review when 10 hours have passed, and again at 30 hours. A flat fee may be preferable because you know exactly what the cost will be. In this case, be sure to clearly map out all of the deliverables to be covered under the agreement. That way there are no discrepancies when it comes time for settlement.Working with a programmer: Tips for success
So you've hired a programmer and your project is underway. Here are some things to keep in mind to ensure your project goes smoothly:1) Articulate every detail
Don't assume the programmer knows what your goals are just by looking at the PSD. Take the time to discuss every functional detail, exactly how you envision it. What happens when the user clicks this button? What steps will the customer see as they proceed to checkout? What should happen when you roll the mouse over links? These are the types of questions that should be cleared up at the beginning of the project. It also helps to document the design notes, such as page and paragraph margins, line height, font choices, etc. A good programmer should match the details perfectly to the provided PSD, but don't assume. It's always better to be thorough in articulating the details. LittleSnapper
A fantastic tool for taking and marking up screenshots
LittleSnapper
A fantastic tool for taking and marking up screenshots
2) Provide web-ready designs
Some designers don't fully understand the structural constraints when designing for the web. The unit of measure on the web is pixels, and resolution is always 72 pixels per inch. If you provide a document at 300 pixels/inch resolution (as many print designers tend to do), it will be too large for the web browser. Most web programmers prefer to work from a Photoshop or Fireworks document. In Photoshop, when viewing your design at 72 pixels/inch and zoom set to 100%, the layout and proportions should appear exactly as you intend it to appear within the web browser. Setting up a new document for the web in Photoshop
It also helps to provide un-flattened documents. This way programmers can disable / enable layers when cutting all of the necessary images to construct the website. Also, if you need the text taken straight from the PSD, it's best to easily cut and paste text rather than retype it.
Setting up a new document for the web in Photoshop
It also helps to provide un-flattened documents. This way programmers can disable / enable layers when cutting all of the necessary images to construct the website. Also, if you need the text taken straight from the PSD, it's best to easily cut and paste text rather than retype it.
3) Check the website in all browsers
This is what separates the pros from the Joes. Web programmers should be able to produce a functional website that displays correctly across all major web browsers. That list includes at least the following: Internet Explorer 7-8, Firefox 2-3, Safari 3-4, Google Chrome, and Opera. There's a growing debate over whether or not Internet Explorer 6 should be included here. My take is that it depends on the project, and the browser statistics for the intended audience. Check the site in all of these browsers and click around to every page, action, and user process. Make sure all of the margins, graphics, and features display and function correctly. Confirm that the programmer will be available to troubleshoot any issues that (inevitably) arrive, both pre and post launch.4) Test and test again
Checking all browsers for display issues is only part of the testing process. You need to test every piece of functionality as well. Of course, thorough testing should be part of the programmer's responsibility. You should clarify exactly which testing standards are required for the project. After the programmer fulfills his testing responsibility, it's up to you to go through and check everything yourself. Click every link to avoid any broken connections. Fill out and submit every form, with every combination of options to make sure the desired result happens. If it's an E-Commerce website, purchase a test product using a real credit card. If it's a blog or CMS, go in and create posts, edit content, and fully test the system that is in place. If you're able to break something, you can be sure your client will be able to as well. Ironing out the bugs is a crucial part of every website development project.5) Set reasonable deadlines
Nobody likes the added pressure of looming deadlines, especially when they're set too tight. Deadlines create more stress and affect the overall quality of our work. That's why it's crucially important to set timelines that are reasonable and allow for ample room to work through the project. When managing a web design project, the timeline often involves several components:- The date you deliver designs to the programmer
- The date the programmer delivers functionality back to you for review
- A period of internal review and revisions between you and the programmer.
- A period of review with the client.
- Another round of revisions for you and the programmer.
- Final delivery and website launch.

Interesting post! I am actually starting to work as a freelance web designer my self, so this post helped me.
Thanks!
Glad you found this useful. It’s all about teaming up with fellow freelancers to get your business off the ground.
Great article…as a designer and a developer there are some great tips here for both sides of the coin. There are some projects where the programming needs are outside my scope and you offer some great tips for finding someone to help. On the flip it gives me some tips how to present myself to the designer looking for someone to develop their site. THX!
Nice article and some great tips.
Great article! As a developer, I find that most design issues are in compatibility (Mac vs PC, fonts, Illustrator vs Photoshop formats, etc) and reasonable deadlines for a developer are something often overlooked.
Indeed. It’s important to articulate all of these details – especially if the designer is not experienced with development and isn’t aware of some of the complexities that arise.
I love it when web designers articulate exactly what they want. Sometimes the best bet to find a programmer is at a coffee shop – the average looking person with blood shot eyes typing 2.5 million words per second, then hitting the backspace 1.8 million times! Love programming. :)
LOL – been there done that.
This is where I’ve come a cropper many times. I’ve ended up doing the coding myself but sometimes I just need a PHP/MySQL rockstar and I’ve never been able to find one. I’ve used many of the job boards you’ve recommended in the past. Will persevere.
Great article. It’s really important to give the developer a nicely layered and commented PSD file. It helps speed up delivery time and avoid mistakes.
If you need someone to code your designs (WordPress or static HTML), check out my oDesk profile!
odesk.com/users/~~6f87eb1c01b93ca9
Yes – layer groups and even color coded layer groups are always helpful.
Wow this is really a comprehensive article and a great collection of tips and resources. Thanks for linking to one of my posts on tripwire magazine.
So an html and css coder is considered a programmer? I thought programmers were sql, php, back-end type people. So since i’m into design AND html/css, i guess i’m both a designer AND programmer. :)
Indeed. I think many “web designers” are becoming more and more of a hybrid – Design + HTML/CSS.
PHP/MySQL and other database related stuff is a whole other ballgame and usually best to team up with a specialist for.
Web developers would disagree with this. The typical distinction is that developers that specialize in client-side technologies, such as HTML, CSS and JavaScript, are front-end developers. (And, it should be noted that HTML and CSS aren’t really “programming languages” in that they don’t really have mechanisms for control flow.) Developers that specialize in server-side technologies, such as PHP, Ruby on Rails, Perl, SQL, etc., are considered back-end developers.
If anyone looking for freelance or outsourcing web design the division into design/HTML/CSS and server programming wouldn’t be cost effective.
The other issue if the customer purchase web design customization of any CMS-platform, this seems to be more real.
Hi all. I am actually a web dev and something very important that you missed: provide the CSS with the PS file!
The least I have to worry about styling, the faster I can code! By moving all cross browser display issues into the hand of the designer, you save a lot of time.
On a side note, if you are a good designer with an idea for a web app, contact me. I would love to partner up with a creative someone who can take care of the css
Nice article, you mentioned a lot of really great stuff.
But to me it makes more sense for the developer to contract a designer. I mean I’m obviously biased, but the design is just one piece in a website full of technical issues. So it makes more sense for a technical person to take the lead.
Of course this is different if the designer takes on a larger role than just the design, say if they also handle the front-end development, IA and marketing, but just need a dev to come in and program a few things for the back-end.
I guess it all comes down to who thinks whose role is more important. “The design just makes it pretty” vs. “Why not just outsource the dev to India”, and I don’t want to get in the middle of that one, or diminish the role of design in a site.
I think you’re right that it works both ways.
Of course, there is the business side of things as well. Who’s client is it?
Sometimes it’s the designer who has the client, but can’t deliver all of the technical requirements – so they sub-contract a programmer.
Sometimes the other way around.
Hehe yeah you’re totally right: whoever has the client is in the driver’s seat, and chances are there’s a reason they got there.
What’s the idea of creating a web if you do not convey the purpose and image of the brand and create traffic and relate the site to other media advertising activities?
Who will take care of the content development strategy after launching the site?
I believe the perfect way is to have someone with strategy, branding, marketing, internet SEO/SEM knowledge taking the lead if the budget can pay for it.
I believe the websites should be developed not programmed. You’re programming software and maybe some web applications, but when you build a website (HTML/CSS and content management systems) we are talking about coding and developing.
Other than that, I have fixed many websites built by so called “hackers” and the clients got to pay more because they hired cheap developers. You get what you pay for, mostly.
Very interesting article especially the last bit “Working with a programmer: Tips for success”, i completely agree here with all 5 points highlighted. One needs to understand a programmer loves to code as much as a designer admires his/her designs.
Really good tip.
Why do designers assume developers will always have a copy of Photoshop? It’s a design/creative application that costs £400 for heavens sake. As a developer there’s no way I could afford to spend that sort of money on a tool, whose only purpose would be to open documents up in a certain file format (PSD) that designers use, as I would never actually use it for anything else. Its like a developer handing the designer a Visual Studio Solution, or the files to a JavaServlets app written with Eclipse.
Unless you consider developer = HTML/CSS person instead of PHP/Java/C#.net etc.
Great article. I think every designer who wants to develop websites should know HTML and CSS at least, in my opinion, it’s the most important part, is these codes who’ll show to the world your brand and products, and is also the expansive part of the web developing. HTML and CSS nowadays is essential!
Great tips, and it works well the other way as well. When I went looking for some designers to partner with, I followed a similar process.
I agree with most of the comment here, but here is the thing, do you know how its hard to make a portfolio for a dev ?
I did a lot of stuff and i feel bad to display design who arent mine. A coder who is just making css/html he have nothing else to display, but someone like me, working with others languages like Java or C++, or high level web applications it’s hard to display 20 php or java class on a website, and make it look great.
The perfect answer could be a blog but like always, to post you need time.
Maybe you could help with something like : ” The rules for a perfect dev portfolio “
Good Web developers are much tougher then designers to find. With a designer, you can see their portfolio and decide if atheistically their work appeals to you. I dont know of many designers who hit view source and decide if they like what they see.
This is a superb article!
I like the term ‘production’ more than ‘development’. There are just so many aspects of web development that compliment programming. Usability, Server Performance, Validation, Localization, Cross-Browser/Client Performance, Front and Back-end development.
As a web programmer, if a designer approached me with nothing but a PSD—annotated or not—and a gleam in his eye, I’d turn the job down. At the very least, the initial markup (i.e. HTML and CSS) is the responsibility of the designer. Design is much more than making pretty pictures and then bossing everyone around.
If you’re a designer and can’t write your own markup, you’re not a web designer. Understanding HTML, CSS, and how the front end of a website works is essential to creating an effective design. You can’t design something without knowing your medium well.
Also, as this article implies, are there actually people out there who ONLY do markup and consider themselves “programmers”?
I’d tend to disagree. I have worked with a lot of designers who have a lot on their plate and 99% of the time its easier and quicker (and imo cleaner) if they just pass the design in PSD form to me for the initial mark up. Since as developers we should know that sometimes the simplest markup sometimes isn’t always the best way once php/asp which ever gets added into the site.
I think it’s best to ask where the preferred hand-off takes place. With most of my outside developers, they prefer to start with .psd files and cut and mark up as they like. However, I have others who want me to essentially build a static page using HTML/CSS. As the author says, make sure everyone’s expectations are the same.
In this case there are two issues: 1) how to get the best end product and 2) who is going to do the work and get billed for it.
BTW, I’m in the hunt for some good developers to partner with.
Any front-end developer worth his weight will advocate Web standards and therefor prefer to write the HTML and CSS himself if it’s not being done well (with valid markup, semantics and accessibility in mind). Also, a lot of HTML I’ve seen from “web designers” has been a mess of unmaintainable tag soup, so sometimes it’s easier for me to just do it myself!
Amy, I’m a good developer :) Check out my LinkedIn profile (http://www.linkedin.com/in/davidrivers).
Any front-end developer worth his weight will advocate Web standards and therefor prefer to write the HTML and CSS himself if it’s not being done well (with valid markup, semantics and accessibility in mind). Also, a lot of HTML I’ve seen from “web designers” has been a mess of unmaintainable tag soup, so sometimes it’s easier for me to just do it myself!
Amy, I’m a good developer :) Check out my LinkedIn profile (linkedin.com/in/davidrivers).
My Gods!!
Okay designers if you cannot code Html and css, get out of web design for if you do not understand the inner workings of a website (SEO, usability, CMS, Javascript) If you cant do that!! stick to paper and print,
I mean would BMW take on a graphic designer for they new car
I would disagree here. There are many talented designers out there who do design for the web, but don’t have the technical skills to learn all of the proper coding techniques.
You could even make the argument that some designers would be better off focusing their time/energy on perfecting their DESIGN skills, rather than learning all of the ins and outs of CSS styles, complicated JS, and whatnot.
These are the types of designers this article is intended for. Those who are in need of hiring a skilled programmer to team up with.
What about the abundant amount of psd to html slicing websites?
i found some of the better ones are really worth a go
I am the sole programmer at a small design company. I work on virtually every project we take in which is cool because I’m always doing something different but I can get overloaded pretty quickly.
My main issue is with communication and working with designers that don’t necessarily understand what challenges their designs may pose for programming. Especially on CMS projects. But it has given me a lot of experience in finding solutions to problems.
Hire an agency, it’s less risky and usually not much more expensive than a good freelancer anyways. For more complex web apps, I would recommend having an unbiased third party do an audit on the code and programming practices. As a developer, I’ve been through a few audits and I appreciate being able to show that I’m doing things ‘right’. Lastly, make sure whom ever you hire signs a non-complete agreement and NDA. I’ve seen programmers literally take their client’s site, fire up another copy under a new domain, plaster a new logo at the top and go into business for them selves competing directly against the client.
Really a nice post. Recently, I have been having some problems bring the programmers and designers together to the same table. Designers design and prefer MACS with design tool while programmers are in Windows with VS suites. There seems to be substantial need of understanding of the languages that both team uses. Getting both the parties learn both areas is very complex. Any suggestions on how can we make that better.
It is best to participate in a contest for probably the greatest blogs on the web. I’ll recommend this site!