Getting the Word from the Web: Awesome Feedback Tools and Services
Do you want to get better at what you do? Well, getting feedback is the most important step in doing that. The world is much more social and information is flowing faster than ever before. We can't afford to be doing things without listening to our followers or users. The only way we can survive and even stand out is by shaping ourselves with the help of others. So let's get our customers involved in building our business better, with some feedback tools and services.
Now don't get confused with all these feedback tools and services. Knowing what each tool is good at will help you get feedback more effectively. We've categorized each method of getting feedback into 7 different concepts to narrow your search.
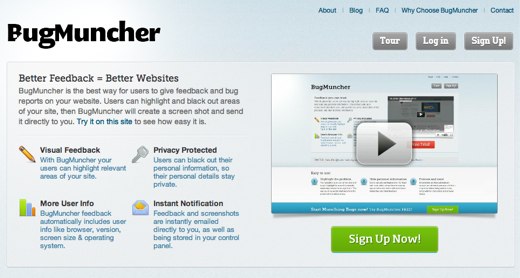
 BugMuncher
Highlight a specific area on the web page, blackout unnecessary stuff, write a description, and check out the feedback preview before sending in the feedback.
BugMuncher
Highlight a specific area on the web page, blackout unnecessary stuff, write a description, and check out the feedback preview before sending in the feedback.
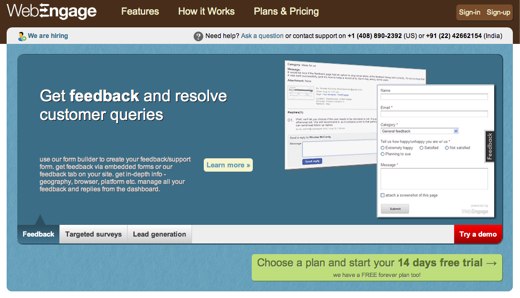
 WebEngage
A classic feedback widget which you usually see on the sides of a website. Start by setting up a basic feedback form, customize the fields, add some CSS styling to the feedback window, integrate it with code, and wait for the feedback to come in.
WebEngage
A classic feedback widget which you usually see on the sides of a website. Start by setting up a basic feedback form, customize the fields, add some CSS styling to the feedback window, integrate it with code, and wait for the feedback to come in.
 OpinionLab
Arrange the feedback places on any part of your touch/curiosity points and start collecting customer feedback.
OpinionLab
Arrange the feedback places on any part of your touch/curiosity points and start collecting customer feedback.
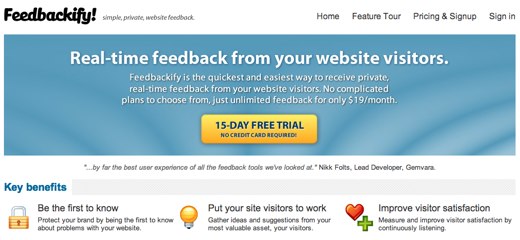
 Feedbackify
Create & customize your feedback form and put it on your website easily. Put custom scripts on your feedback form to pop up automatically in certain places.
Feedbackify
Create & customize your feedback form and put it on your website easily. Put custom scripts on your feedback form to pop up automatically in certain places.
 UserEcho
Customers can vote on their favorite bit of feedback so you can track which changes are working, monitor feedback with a statistical system, and organize your content with an automatic duplicate search system.
UserEcho
Customers can vote on their favorite bit of feedback so you can track which changes are working, monitor feedback with a statistical system, and organize your content with an automatic duplicate search system.
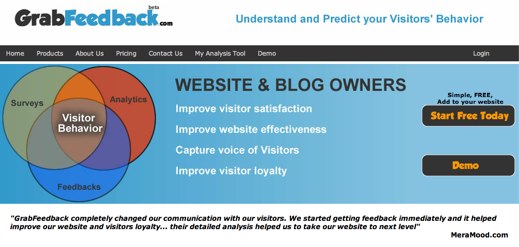
 GrabFeedback
Sign-up with the service, manage your forms, and put it on your site with a piece of code. Check out the analytics of your feedback in 3 different dashboards.
GrabFeedback
Sign-up with the service, manage your forms, and put it on your site with a piece of code. Check out the analytics of your feedback in 3 different dashboards.
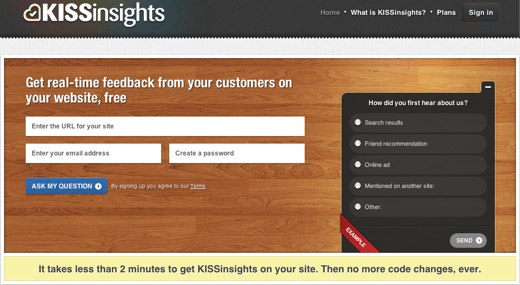
 KissInsights
Target your questions to any customer type, keep questions short, and get results privately if you prefer to be exclusive.
KissInsights
Target your questions to any customer type, keep questions short, and get results privately if you prefer to be exclusive.

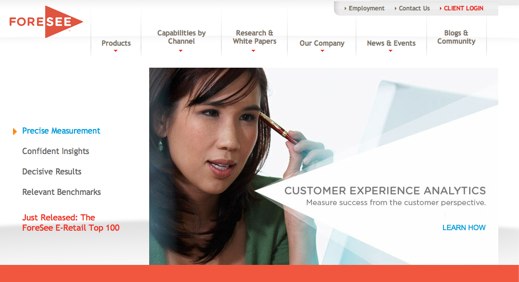
 ForeSee
Measures satisfaction throughout the web experience across the purchase lifecycle (from browse to checkout, purchase, post-purchase, etc.), across brands, and across a lot of points to find out where a user fails to succeed in your specific pages or actionable items.
ForeSee
Measures satisfaction throughout the web experience across the purchase lifecycle (from browse to checkout, purchase, post-purchase, etc.), across brands, and across a lot of points to find out where a user fails to succeed in your specific pages or actionable items.

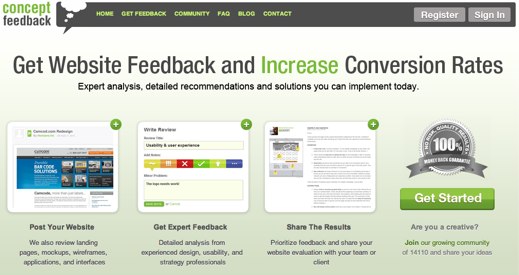
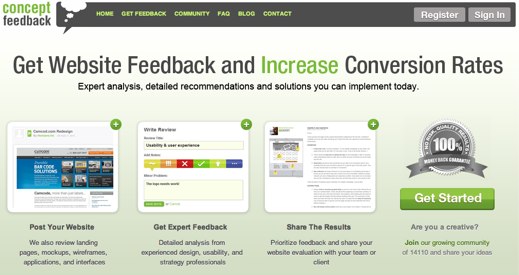
 Concept Feedback
Post your landing pages, mockups, wireframes, apps, and interfaces and get feedback from experts with real world experience.
Concept Feedback
Post your landing pages, mockups, wireframes, apps, and interfaces and get feedback from experts with real world experience.
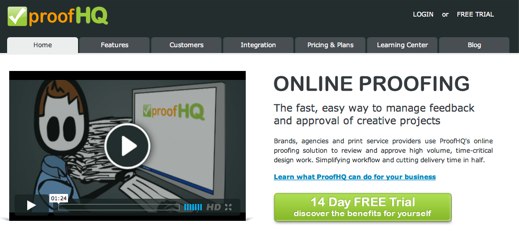
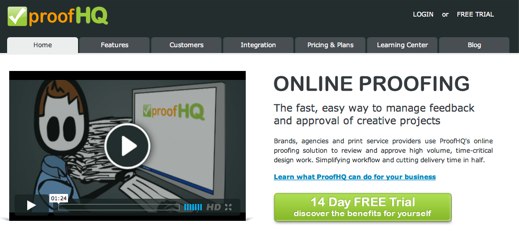
 ProofHQ
Proofreaders will be able to see each others' comments and be able to work more effectively while managing conflicting feedback.
ProofHQ
Proofreaders will be able to see each others' comments and be able to work more effectively while managing conflicting feedback.
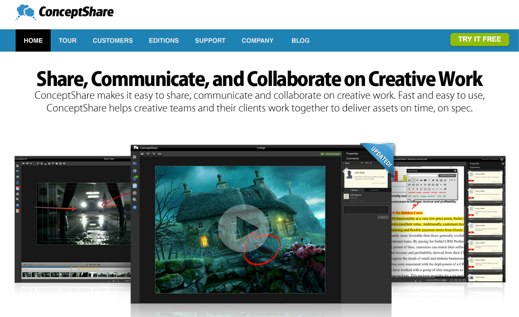
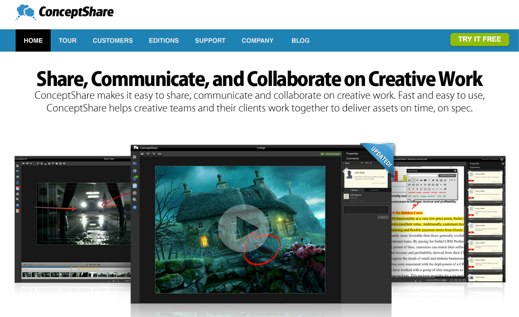
 ConceptShare
Visually review print, web, and video assets with markup tools like a pointer, pen, crop, highlighter, shapes, and images. Comment pins allow you to see a “heat map” of commenting activity on an asset.
ConceptShare
Visually review print, web, and video assets with markup tools like a pointer, pen, crop, highlighter, shapes, and images. Comment pins allow you to see a “heat map” of commenting activity on an asset.
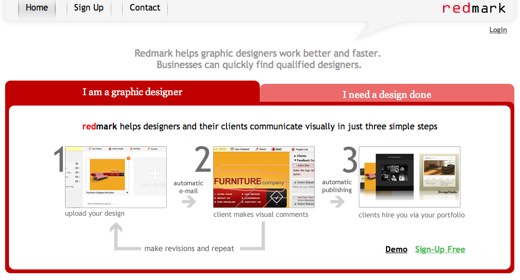
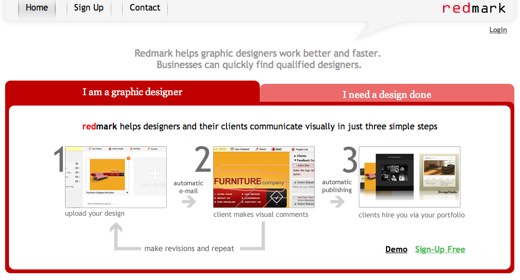
 Redmark
Upon uploading a design, an automatic e-mail is sent to clients which makes it easier to receive fast feedback.
Redmark
Upon uploading a design, an automatic e-mail is sent to clients which makes it easier to receive fast feedback.
 Bounce
Grab a web page, give feedback, and bounce your idea around the web.
Bounce
Grab a web page, give feedback, and bounce your idea around the web.
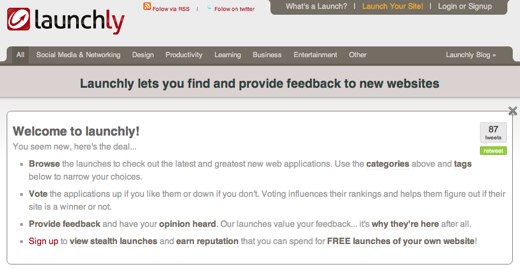
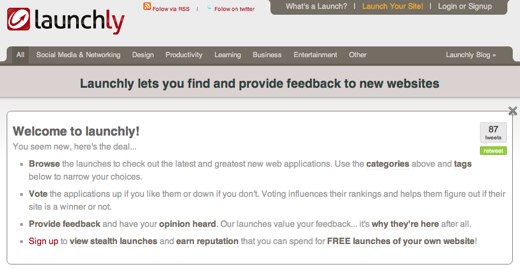
 Launchly
Test your ideas, designs, and services from an audience that is passionate about new websites.
Launchly
Test your ideas, designs, and services from an audience that is passionate about new websites.

 SuggestionBox
Create unlimited categories for suggestions such as, feature requests, bugs, in progress, and so on. Makes sure you don’t lose track of them.
SuggestionBox
Create unlimited categories for suggestions such as, feature requests, bugs, in progress, and so on. Makes sure you don’t lose track of them.
 User Voice
A feedback forum to maintain customer satisfaction and support. Answer feedback instantly on the platform or on your favorite mail service.
User Voice
A feedback forum to maintain customer satisfaction and support. Answer feedback instantly on the platform or on your favorite mail service.
 Sitepoint Reviews and Critiques Forum
Sitepoint review and critiques forum has a large community which is available to help fellow designers out by providing feedback on their design elements and website reviews.
Sitepoint Reviews and Critiques Forum
Sitepoint review and critiques forum has a large community which is available to help fellow designers out by providing feedback on their design elements and website reviews.
 IdeaScale
Create a feedback community by giving your customers a platform to share, vote, and discuss feedback.
IdeaScale
Create a feedback community by giving your customers a platform to share, vote, and discuss feedback.
 SparkBin
This tool works for your employees rather than your customers. It can quickly gather ideas and drive your employees to submit ideas more frequently.
SparkBin
This tool works for your employees rather than your customers. It can quickly gather ideas and drive your employees to submit ideas more frequently.
 Zendesk
Get customer satisfaction ratings, advanced analytics, and open your customer service up to social media like Twitter and Facebook.
Zendesk
Get customer satisfaction ratings, advanced analytics, and open your customer service up to social media like Twitter and Facebook.

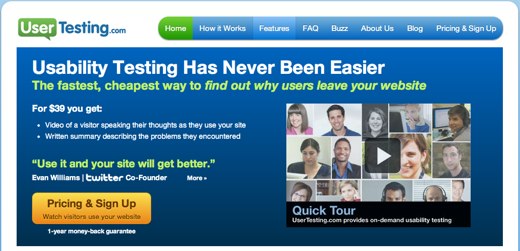
 UserTesting
Select your participants from specific demographics or choose your own customers to perform tasks that you want.
UserTesting
Select your participants from specific demographics or choose your own customers to perform tasks that you want.
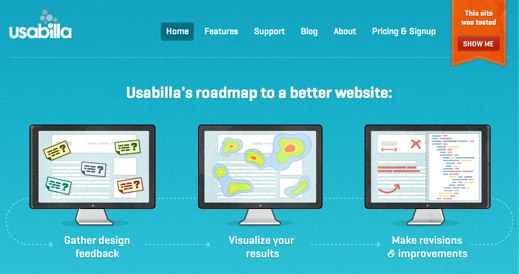
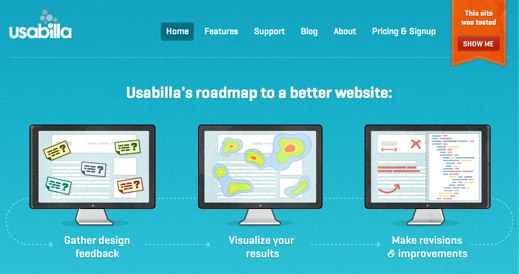
 Usabilla
Test designs at any stage by selecting popular predefined tasks or creating your own tasks.
Usabilla
Test designs at any stage by selecting popular predefined tasks or creating your own tasks.
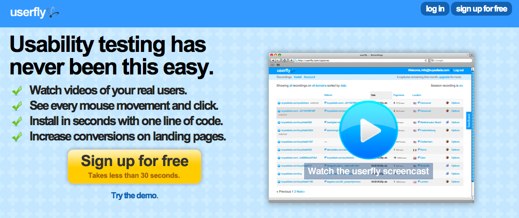
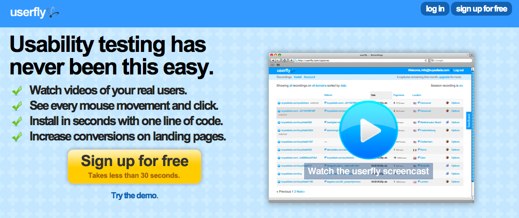
 Userfly
Implement to your site with a single line of code, start testing immediately, and watch your users’ mouse movements and clicks.
Userfly
Implement to your site with a single line of code, start testing immediately, and watch your users’ mouse movements and clicks.
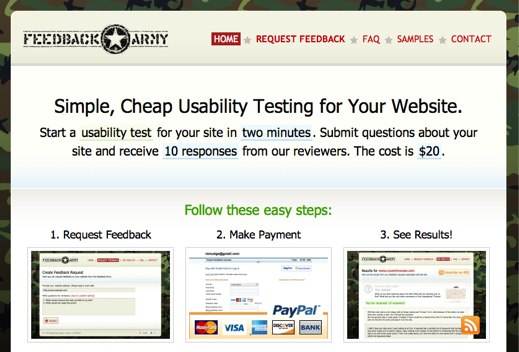
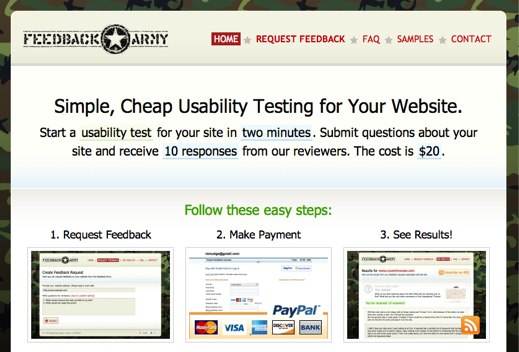
 Feedback Army
With a cost of $20 submit your URL and arrange questions you want to get answered by an army of feedback people.
Feedback Army
With a cost of $20 submit your URL and arrange questions you want to get answered by an army of feedback people.
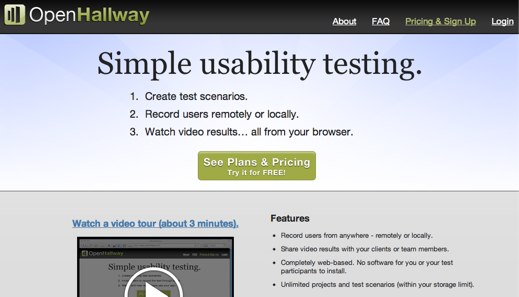
 OpenHallway
Create tasks, share the link with your participants, and then watch and listen to the recorded sessions anytime, anywhere.
OpenHallway
Create tasks, share the link with your participants, and then watch and listen to the recorded sessions anytime, anywhere.
 Loop11
A remote usability testing site which requires no coding and no downloads. Create a usability test, invite participants, and analyze data with quality metrics.
Loop11
A remote usability testing site which requires no coding and no downloads. Create a usability test, invite participants, and analyze data with quality metrics.
 Userlytics
Handpick any demographic from age, gender, hobbies, occupation, etc. and get qualitative research results in a matter of days or hours.
Userlytics
Handpick any demographic from age, gender, hobbies, occupation, etc. and get qualitative research results in a matter of days or hours.
 WhatUsersDo
Prepare some sets of tasks for your users, their demographics, and watch them complete the tasks, or not.
WhatUsersDo
Prepare some sets of tasks for your users, their demographics, and watch them complete the tasks, or not.
 UTest
Choose a test from a variety of user testing types and learn more about the process and engagements.
UTest
Choose a test from a variety of user testing types and learn more about the process and engagements.

 4QSuite
Use an invitation rate to control the impression rate of the surveys. Upon completion, get real-time results and reach out to your respondents.
4QSuite
Use an invitation rate to control the impression rate of the surveys. Upon completion, get real-time results and reach out to your respondents.
 Zoomerang
Create surveys, send them out, get responses in real-time, and monitor the results.
Zoomerang
Create surveys, send them out, get responses in real-time, and monitor the results.
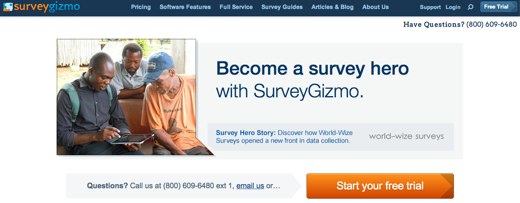
 SurveyGizmo
Combine 26 basic question types with customizable options for research, insights, tracking, and marketing automation. Use logic, branching, and jumping to make your survey dynamic.
SurveyGizmo
Combine 26 basic question types with customizable options for research, insights, tracking, and marketing automation. Use logic, branching, and jumping to make your survey dynamic.
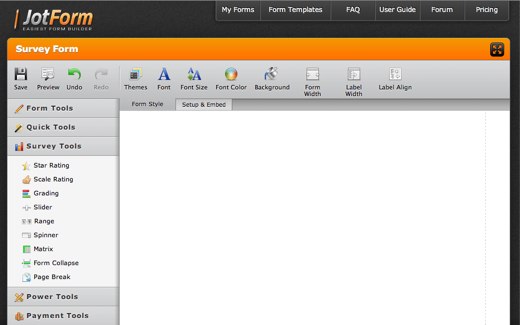
 JotForm
Drag and drop form fields to create any type of survey, embed to your site with a single code, or share it via a link.
JotForm
Drag and drop form fields to create any type of survey, embed to your site with a single code, or share it via a link.

 Mibew Web Messenger
This open-source live support application enables one-on-one chat assistance in real-time directly from your website.
Mibew Web Messenger
This open-source live support application enables one-on-one chat assistance in real-time directly from your website.
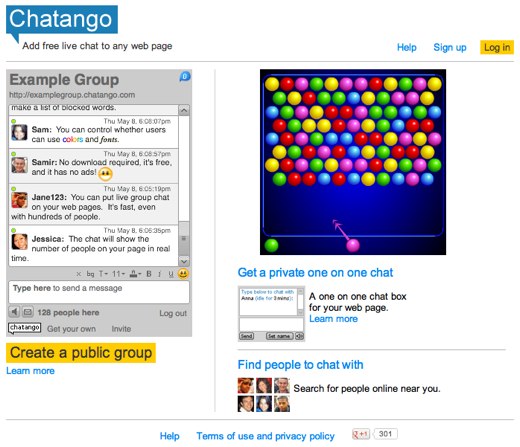
 Chatango
Add to your site including Facebook, Blogger, or many other social networks. Have control over the chat group where you can ban users, delete messages, add moderators, and even ban words.
Chatango
Add to your site including Facebook, Blogger, or many other social networks. Have control over the chat group where you can ban users, delete messages, add moderators, and even ban words.
 Olark
Know who's on your site, chat with them, and improve your business.
Olark
Know who's on your site, chat with them, and improve your business.
 AjaxIM
Open-source extensible, customizable, instant messaging framework with an easy installation.
AjaxIM
Open-source extensible, customizable, instant messaging framework with an easy installation.

- Voice of Customer Feedback - Get visitors to complain or give feedback by using widgets and voice of customer tools
- Process Level Feedback - Feedback forms trigger when an action is taken in the site
- Web Design Feedback - Get opinions for design mockups, ideas, or projects
- Crowd Sourcing Feedback - Build forums and communities for bugs, requests, or praises
- User Testing / UX - Test what you want and get feedback about it
- Surveys - Collect user opinions with multiple questions
- Website Chat - Get instant feedback about any situation
Voice of Customer Feedback Tools and Services
Wishbox By pressing a button, it takes a screenshot of the current page, goes to the feedback wizard, and then allows users to paint, write, draw, blackout, crop, and give comments to show exactly what they want. BugMuncher
Highlight a specific area on the web page, blackout unnecessary stuff, write a description, and check out the feedback preview before sending in the feedback.
BugMuncher
Highlight a specific area on the web page, blackout unnecessary stuff, write a description, and check out the feedback preview before sending in the feedback.
 WebEngage
A classic feedback widget which you usually see on the sides of a website. Start by setting up a basic feedback form, customize the fields, add some CSS styling to the feedback window, integrate it with code, and wait for the feedback to come in.
WebEngage
A classic feedback widget which you usually see on the sides of a website. Start by setting up a basic feedback form, customize the fields, add some CSS styling to the feedback window, integrate it with code, and wait for the feedback to come in.
 OpinionLab
Arrange the feedback places on any part of your touch/curiosity points and start collecting customer feedback.
OpinionLab
Arrange the feedback places on any part of your touch/curiosity points and start collecting customer feedback.
 Feedbackify
Create & customize your feedback form and put it on your website easily. Put custom scripts on your feedback form to pop up automatically in certain places.
Feedbackify
Create & customize your feedback form and put it on your website easily. Put custom scripts on your feedback form to pop up automatically in certain places.
 UserEcho
Customers can vote on their favorite bit of feedback so you can track which changes are working, monitor feedback with a statistical system, and organize your content with an automatic duplicate search system.
UserEcho
Customers can vote on their favorite bit of feedback so you can track which changes are working, monitor feedback with a statistical system, and organize your content with an automatic duplicate search system.
 GrabFeedback
Sign-up with the service, manage your forms, and put it on your site with a piece of code. Check out the analytics of your feedback in 3 different dashboards.
GrabFeedback
Sign-up with the service, manage your forms, and put it on your site with a piece of code. Check out the analytics of your feedback in 3 different dashboards.
 KissInsights
Target your questions to any customer type, keep questions short, and get results privately if you prefer to be exclusive.
KissInsights
Target your questions to any customer type, keep questions short, and get results privately if you prefer to be exclusive.

Process-Level Feedback Tools and Services
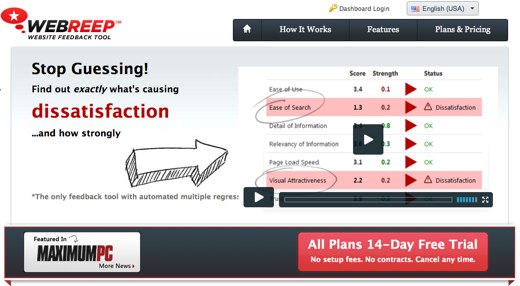
Webreep Collects customer feedback in three ways. A feedback button, a direct invitation, or when users leave the website. ForeSee
Measures satisfaction throughout the web experience across the purchase lifecycle (from browse to checkout, purchase, post-purchase, etc.), across brands, and across a lot of points to find out where a user fails to succeed in your specific pages or actionable items.
ForeSee
Measures satisfaction throughout the web experience across the purchase lifecycle (from browse to checkout, purchase, post-purchase, etc.), across brands, and across a lot of points to find out where a user fails to succeed in your specific pages or actionable items.

Web Design Feedback Tools and Services
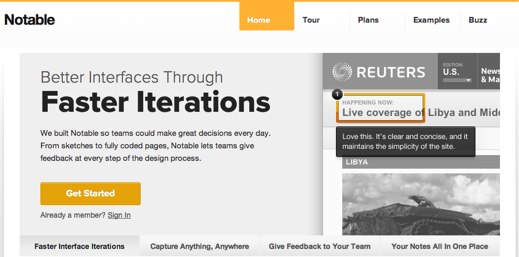
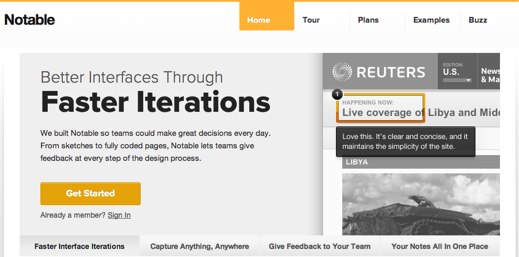
Notable Captures websites and makes it useful for web designers and developers to check up on their work, get constructive criticism, and improve their projects. Concept Feedback
Post your landing pages, mockups, wireframes, apps, and interfaces and get feedback from experts with real world experience.
Concept Feedback
Post your landing pages, mockups, wireframes, apps, and interfaces and get feedback from experts with real world experience.
 ProofHQ
Proofreaders will be able to see each others' comments and be able to work more effectively while managing conflicting feedback.
ProofHQ
Proofreaders will be able to see each others' comments and be able to work more effectively while managing conflicting feedback.
 ConceptShare
Visually review print, web, and video assets with markup tools like a pointer, pen, crop, highlighter, shapes, and images. Comment pins allow you to see a “heat map” of commenting activity on an asset.
ConceptShare
Visually review print, web, and video assets with markup tools like a pointer, pen, crop, highlighter, shapes, and images. Comment pins allow you to see a “heat map” of commenting activity on an asset.
 Redmark
Upon uploading a design, an automatic e-mail is sent to clients which makes it easier to receive fast feedback.
Redmark
Upon uploading a design, an automatic e-mail is sent to clients which makes it easier to receive fast feedback.
 Bounce
Grab a web page, give feedback, and bounce your idea around the web.
Bounce
Grab a web page, give feedback, and bounce your idea around the web.
 Launchly
Test your ideas, designs, and services from an audience that is passionate about new websites.
Launchly
Test your ideas, designs, and services from an audience that is passionate about new websites.

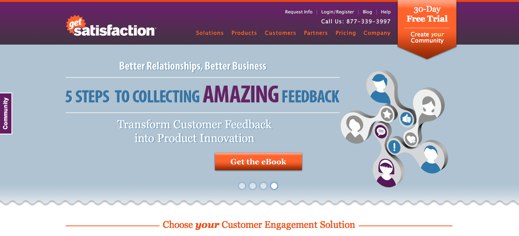
Crowd-Sourcing Feedback Tools & Services
Get Satisfaction Engage customers on Facebook, your website, searches, or on any mobile device to build better relationships. SuggestionBox
Create unlimited categories for suggestions such as, feature requests, bugs, in progress, and so on. Makes sure you don’t lose track of them.
SuggestionBox
Create unlimited categories for suggestions such as, feature requests, bugs, in progress, and so on. Makes sure you don’t lose track of them.
 User Voice
A feedback forum to maintain customer satisfaction and support. Answer feedback instantly on the platform or on your favorite mail service.
User Voice
A feedback forum to maintain customer satisfaction and support. Answer feedback instantly on the platform or on your favorite mail service.
 Sitepoint Reviews and Critiques Forum
Sitepoint review and critiques forum has a large community which is available to help fellow designers out by providing feedback on their design elements and website reviews.
Sitepoint Reviews and Critiques Forum
Sitepoint review and critiques forum has a large community which is available to help fellow designers out by providing feedback on their design elements and website reviews.
 IdeaScale
Create a feedback community by giving your customers a platform to share, vote, and discuss feedback.
IdeaScale
Create a feedback community by giving your customers a platform to share, vote, and discuss feedback.
 SparkBin
This tool works for your employees rather than your customers. It can quickly gather ideas and drive your employees to submit ideas more frequently.
SparkBin
This tool works for your employees rather than your customers. It can quickly gather ideas and drive your employees to submit ideas more frequently.
 Zendesk
Get customer satisfaction ratings, advanced analytics, and open your customer service up to social media like Twitter and Facebook.
Zendesk
Get customer satisfaction ratings, advanced analytics, and open your customer service up to social media like Twitter and Facebook.

User Testing / UX Tools & Services
FiveSecondTest Upload a screenshot/mockup, prepare questions, and wait for people to give feedback. UserTesting
Select your participants from specific demographics or choose your own customers to perform tasks that you want.
UserTesting
Select your participants from specific demographics or choose your own customers to perform tasks that you want.
 Usabilla
Test designs at any stage by selecting popular predefined tasks or creating your own tasks.
Usabilla
Test designs at any stage by selecting popular predefined tasks or creating your own tasks.
 Userfly
Implement to your site with a single line of code, start testing immediately, and watch your users’ mouse movements and clicks.
Userfly
Implement to your site with a single line of code, start testing immediately, and watch your users’ mouse movements and clicks.
 Feedback Army
With a cost of $20 submit your URL and arrange questions you want to get answered by an army of feedback people.
Feedback Army
With a cost of $20 submit your URL and arrange questions you want to get answered by an army of feedback people.
 OpenHallway
Create tasks, share the link with your participants, and then watch and listen to the recorded sessions anytime, anywhere.
OpenHallway
Create tasks, share the link with your participants, and then watch and listen to the recorded sessions anytime, anywhere.
 Loop11
A remote usability testing site which requires no coding and no downloads. Create a usability test, invite participants, and analyze data with quality metrics.
Loop11
A remote usability testing site which requires no coding and no downloads. Create a usability test, invite participants, and analyze data with quality metrics.
 Userlytics
Handpick any demographic from age, gender, hobbies, occupation, etc. and get qualitative research results in a matter of days or hours.
Userlytics
Handpick any demographic from age, gender, hobbies, occupation, etc. and get qualitative research results in a matter of days or hours.
 WhatUsersDo
Prepare some sets of tasks for your users, their demographics, and watch them complete the tasks, or not.
WhatUsersDo
Prepare some sets of tasks for your users, their demographics, and watch them complete the tasks, or not.
 UTest
Choose a test from a variety of user testing types and learn more about the process and engagements.
UTest
Choose a test from a variety of user testing types and learn more about the process and engagements.

Survey Tools and Services
SurveyMonkey Create surveys by choosing question types, survey templates, skip logic, and many more customization options. Get responses and analyze with analytics. 4QSuite
Use an invitation rate to control the impression rate of the surveys. Upon completion, get real-time results and reach out to your respondents.
4QSuite
Use an invitation rate to control the impression rate of the surveys. Upon completion, get real-time results and reach out to your respondents.
 Zoomerang
Create surveys, send them out, get responses in real-time, and monitor the results.
Zoomerang
Create surveys, send them out, get responses in real-time, and monitor the results.
 SurveyGizmo
Combine 26 basic question types with customizable options for research, insights, tracking, and marketing automation. Use logic, branching, and jumping to make your survey dynamic.
SurveyGizmo
Combine 26 basic question types with customizable options for research, insights, tracking, and marketing automation. Use logic, branching, and jumping to make your survey dynamic.
 JotForm
Drag and drop form fields to create any type of survey, embed to your site with a single code, or share it via a link.
JotForm
Drag and drop form fields to create any type of survey, embed to your site with a single code, or share it via a link.

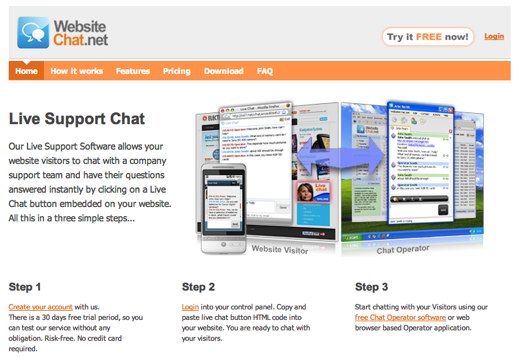
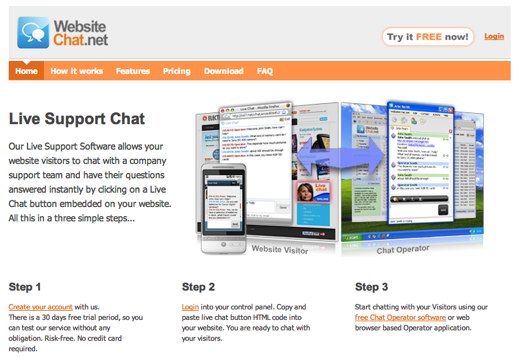
Website Chat Tools
WebsiteChat.net Put a live chat button on your site and wait for a user to click on it. Mibew Web Messenger
This open-source live support application enables one-on-one chat assistance in real-time directly from your website.
Mibew Web Messenger
This open-source live support application enables one-on-one chat assistance in real-time directly from your website.
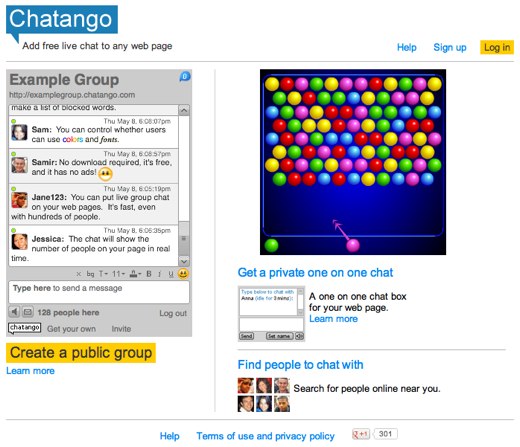
 Chatango
Add to your site including Facebook, Blogger, or many other social networks. Have control over the chat group where you can ban users, delete messages, add moderators, and even ban words.
Chatango
Add to your site including Facebook, Blogger, or many other social networks. Have control over the chat group where you can ban users, delete messages, add moderators, and even ban words.
 Olark
Know who's on your site, chat with them, and improve your business.
Olark
Know who's on your site, chat with them, and improve your business.
 AjaxIM
Open-source extensible, customizable, instant messaging framework with an easy installation.
AjaxIM
Open-source extensible, customizable, instant messaging framework with an easy installation.


wow, such a great collection of tools that i have never heard of. thanks for the article.
I’m glad you’ve liked it Caner. Thanks for the feedback :)
And don’t forget the new mockvault.com. :)
I’ll check that out. Thanks Ben :)
Thank you for this rewarding article :) It is an extensive collection of information on feedback tools. I am sure it will be very usefull for people who are in this sector.
Thanks Yasemin. I hope it’ll be useful too :)
And don’t forget the easy feedbacktool http://www.123rate.com :)
I’ll check it out right now. Let’s see which category does it fit into. Thanks.
Nicely done! Good collection of tools and clear explanation. Thank you!
Thank you for taking the time to read the article. Hope it was useful to you :)
Great collection Yigit! Proper feedback is the key to perfection and especially if it’s from your target audience. Website is an educational tool designed to impart product knowledge and services to your prospects in an effective manner, which is why your visitors are the perfect judge. Some amazing tools showcased above, cheers!
Thanks Maneet. You’ve wrapped all the article to 2 sentences with perfection. I’m pretty sure you’ve gotten a lot of feedback before :) Cheers!
Hello Yigit – Nice collection of feedback tools!
We built http://www.usersnap.com – it’s a feedback tool which allows the users to add annotated screenshots. It takes care of the whole application state, it’s useful for complex web apps which use ExtJS/Sencha, jQuery, etc and takes care of browser peculiarities (e.g. different display in Internet Explorer).
You can see a demonstration of a stateful page here: http://c9.io/flo/usersnap/workspace/tiger.html
Hi Gregor,
Interesting feedback tool indeed :) Thanks for sharing.
This is a great summary of all the usefull services. Definetly ? will check out and use some of them to improve my service.
? wanted to share this article with couple of friends by simply emailing to them but there isn’t an option to do it. Pin, stumble and facebook is not enough.
Anyway, Thanks for your time to prepare this.
Thanks :) I appreciate it. I understand that there isn’t an email option for sharing but you can simply copy the URL and send it all over the world :)
Thanks a lot for the great collection, Yigit!
Do I get it right that there is no service combining a feedback tool (that also ends up in a faq, like uservoice) and a instant chat function (like olark)?
How come noone is doing that? That would just be great, and not only to my I suppose.
Any hints, someone?
Thanks, Jan
You’re welcome Jan :)
This is really a good question and needs to be taken care of seriously. We hope that some service will gather the little bits of services in one and make our jobs a lot easier. Even if there’s one, then someone show us how to gather them for a specific job. Hell, maybe I’ll do that in a couple of months myself :)
Thanks for this great question!
This is a great resource! YouEye is another UX Testing tool that can be added to the list.
Thanks :) I’ve checked out YouEye and watched the video. Looks good! Thanks for sharing.
Brilliant list of applications, I’ve used the likes of Zendesk and Uservoice in the past. I’m going to be trying out a few of these.
I think for live chat and helpdesk, you should consider including ClickDesk ( http://www.clickdesk.com/ ) – it’s a brilliant app.
Cheers!
We provide website design services to various clients. As we interact with multiple clients at the same time, getting meaningful feedback is critical – we have tried using a lot of different feedback services and here i would recommend two of them:
(1- to get clients feedback on the designs we create, we use NotableApp – the site is notableapp.com, we love the simple UI and interaction with clients.
(2- to get the feedback on website design itself before showing it to clients, we use a service called FeedbackGuru – the site FeedbackGuru.com – they provide expert feedback on site UI design and recommend changes, which we then pass on to our designers – very effective and I highly recommend both the sites!
Crowd-Sourcing great feedback instrument is UseResponse -http://www.useresponse.com
Self-hosted, fully customized + live chat, knowledge base, helpdesk
One time fee and Free package.
Users will definitely benefit from it :)
We recently launched http://www.pageproofer.com, a new service for web designers and developers to easily manage client and team feedback. For too long people have been flipping between browsers, spreadsheets and emails trying to keep track of feedback during website development. With PageProofer people can leave feedback, alert people when something needs to get fixed and do it all in one place, right on the website. You can also use PageProofer with Basecamp to aid in team and client collaboration.
Check out http://www.pageproofer.com and see how it can help your team.
Amazing. You guy are very helpful to provide such a great list of feedback tools. Another great tool which I am using is Live2support. Features are really amazing. Check out in details http://www.live2support.com