50 Useful JavaScript and jQuery Techniques and Plugins
We are regularly collecting useful JavaScript and jQuery snippets, libraries, articles, tools and resources and present them in compact round-ups here, on Noupe. This time we are again covering some useful JavaScript and jQuery techniques, plugins and tools that may help you improve the user experience for your site.
Useful JavaScript and jQuery Techniques
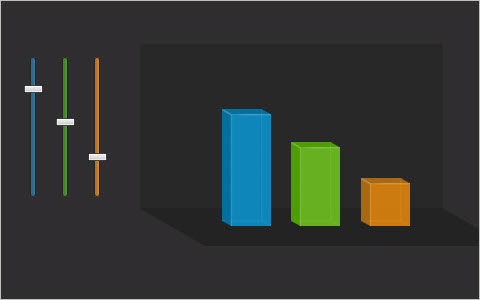
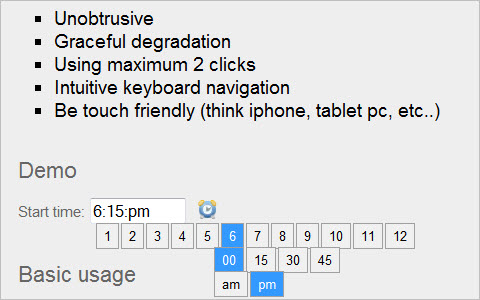
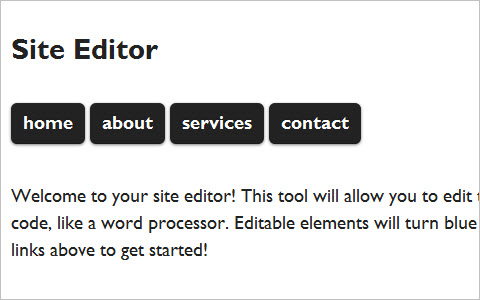
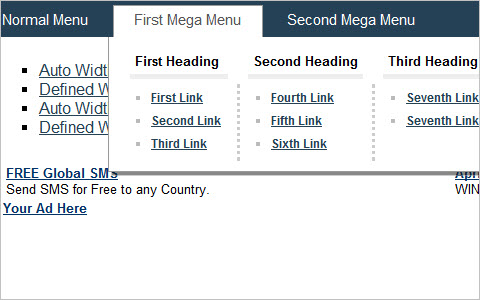
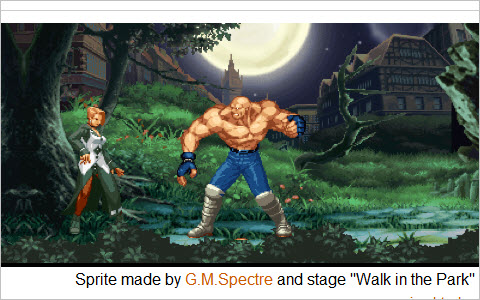
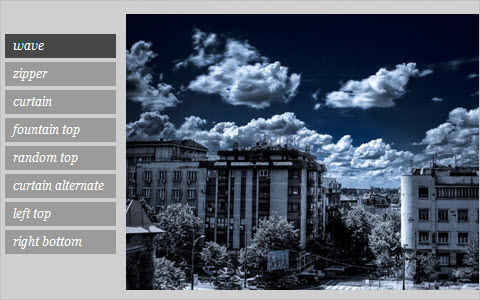
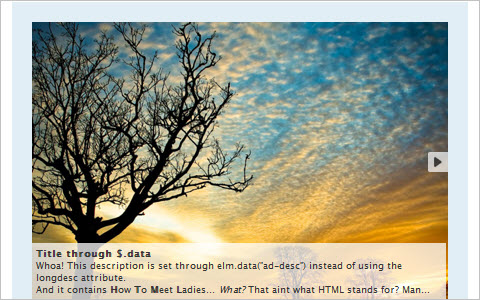
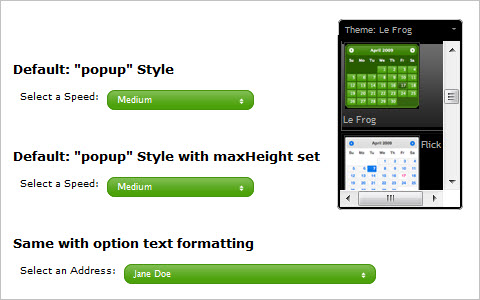
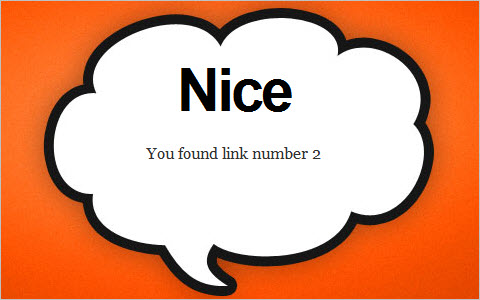
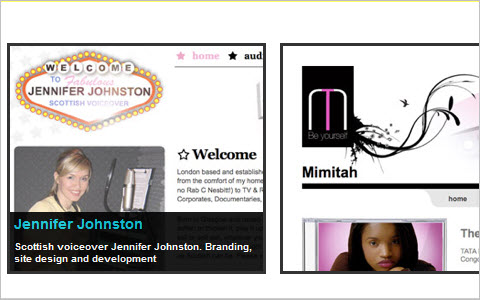
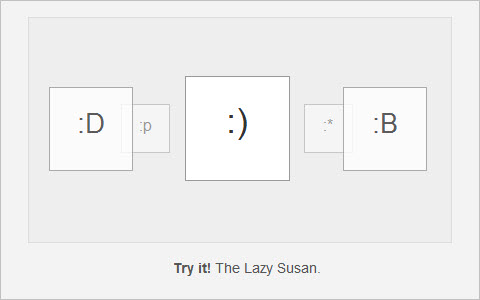
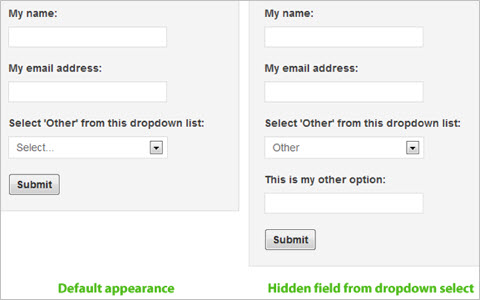
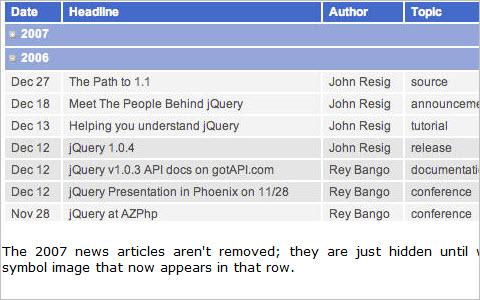
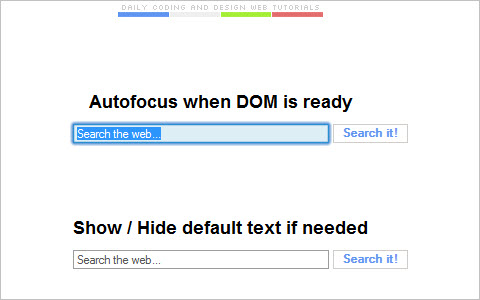
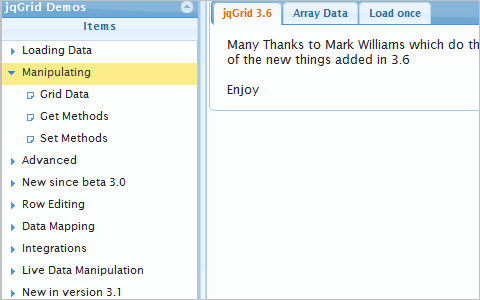
Colorful Sliders With jQuery & CSS3 In this tutorial we are using jQuery and the new transformation features brought by CSS3 to create a three dimensional dynamic slider effect. The techniques presented here – for creating sliders, and CSS dynamic resizable bars, can be used together or in part for powering all sorts of jQuery goodness. Sponsor Flip Wall With jQuery & CSS Designing and coding a sponsors page is part of the developer’s life (at least the lucky developer’s life, if it is about a personal site of theirs). It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design. TipTip jQuery Plugin TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window. TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. Nivo Slider The Most Awesome jQuery Image Slider jQuery.Syntax jQuery.Syntax is an extremely fast and lightweight syntax highlighter. It has dynamic loading of syntax source files and integrates cleanly using CSS or modelines. jquery.timepickr.js This is my humble attempt to enhence web time picking. Photo Zoom Out Effect with jQuery Today we will show you how to create a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries. Our example uses some black and white images to focus on the effect. A Fresh Bottom Slide Out Menu with jQuery In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description text and some icon. We will use some CSS3 properties for some nice shadow effects and jQuery for the interaction. Making a Mosaic Slideshow With jQuery & CSS Today we are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another. 17 jQuery Plugins for Easy and Efficient Reordering and Filtering Page Elements Having full control of elements on a page and the order they are presented in can be quite useful. jQuery as always is a safe choice to go for. There are several good quality plugins to pick from. This post provides an overview of plugins you can use to provide simple yet powerful functionality to reorder, filter, add drag and drop capabilities etc. Create an Impressive Content Editing System with jQuery and PHP I’m going to show you how to use jQuery and PHP to build a content editing system that will allow you or your client to easily edit .html pages visually. jQuery MegaMenu Plugin Excellent JQuery Plugins To Enhance Form Validation Simple jquery plugins can enhance and beautify HTML form elements, these simple jquery scripts turn a simple HTML website to a fantastic look and feel. These plugins can be enabled very easily. In this roundup I have gathered most beautiful Jquery plugins that are related to all kinds of form validation. This list also includes roundups of some blogs. Go ahead and enjoy gameQuery - a javascript game engine with jQuery gameQuery is a jQuery plug-in to help make javascript game development easier by adding some simple game-related classes. It's still in an early stage of development and may change a lot in future versions. The project has a Google Code page where the SVN repository of the project is hosted and a twitter page where you can follow the daily progress of the development. Getting Buggy CSS Selectors to Work Cross-Browser via jQuery Below I’ve prepared a simple table that describes a number of CSS selectors that are not cross-browser compatible, along with the jQuery syntax for each. The syntaxes are exactly the same as they would be in CSS, save for the jQuery wrapper (just remove $() and the quotes to get the CSS syntax), so using these selectors in jQuery will provide somewhat of a practice ground to prepare you for when they’re fully supported by all commonly-used browsers. jqFancyTransitions: jQuery Image Rotator Plugin jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects. A demo of AD Gallery A highly customizable gallery/showcase plugin for jQuery. jQuery UI Selectmenu: An ARIA-Accessible Plugin for Styling a Custom HTML Select Element Our latest contribution to labs is the selectmenu plugin, which is designed to duplicate and extend the functionality of a native HTML select element, and lets you customize the look and feel, add icons, and create hierarchy within the options. Best of all, it's built with progressive enhancement and accessibility in mind, has all the native mouse and keyboard controls, and is ThemeRoller-ready. Create a Content Rich Tooltip with JSON and jQuery Today we’re going to break the mold of the traditional tooltip. This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. jQuery image zoom effect So today I’m going to run through the technique used to zoom the image thumbnails and display the overlay of text. jQuery Roundabout Shapes Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers eleven additional movements. Extending jQuery's selector capabilities How to show/hide a hidden input form field using jQuery This past week I was working on a project at work which included building a request form with multiple fields. It was a rather large form that included a dropdown list with an 'other' option. I wanted to allow users to select the 'other' option which then would show an input field so they can enter a specific description of what that 'other' item is. I didn't want to clutter the form by displaying that additional field by default so I used a little jQuery, thus displaying it dynamically and only when needed. A Better jQuery In-Field Label Plugin This is a pretty nice effect, and it can really help to save space on forms. There are a billion different ways to implement this, and I don't suggest you use the example from above because that was just a quick way to show the effect. So let's walk through a couple of different implementation approaches and figure out the best way to implement this feature.Useful JavaScript / jQuery Tools
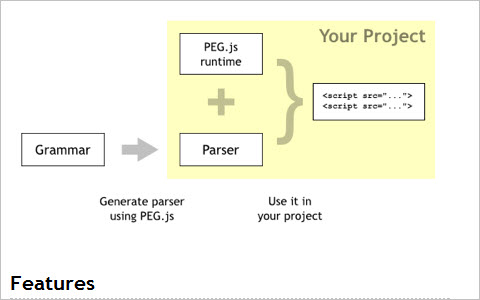
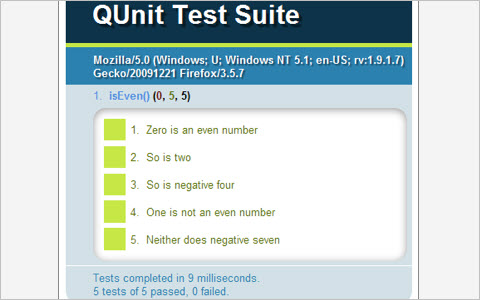
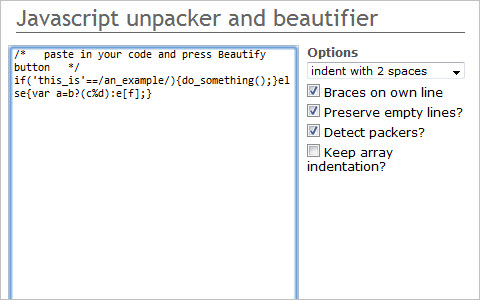
JavaScriptMVC JavaScriptMVC is an open-source framework containing the best ideas in enterprise JavaScript development. It guides you to successfully completed projects by promoting best practices, maintainability, and convention over configuration. PEG.js - Parser Generator for JavaScript PEG.js is a parser generator for JavaScript based on the parsing expression grammar formalism. It enables you to easily bulid fast parsers which process complex data or computer languages. You can use it as an underlying tool when writing various data processors, transformers, interpreters, or compilers. PhoneGap PhoneGap is an open source development tool for building fast, easy mobile apps with JavaScript. JavaScript Shell A command-line interface for JavaScript and DOM. WireIt - a Javascript Wiring Library WireIt is an open-source javascript library to create web wirable interfaces for dataflow applications, visual programming languages, graphical modeling, or graph editors. JavaScript Programming Patterns In this article I am trying to present some of the techniques out there that I have discovered. The patterns I would like to mention are the following: - The Old-School Way - Singleton - Module Pattern - Revealing Module Pattern - Custom Objects - Lazy Function Definition Compare JavaScript frameworks Modern Web sites and Web applications tend to rely quite heavily on client-side JavaScript to provide rich interactivity, particularly through the advent of asynchronous HTTP requests that do not require page refreshes to return data or responses from a server-side script or database system. In this article, you will discover how JavaScript frameworks make it easier and faster to create highly interactive and responsive Web sites and Web applications. How to Test your JavaScript Code with QUnit QUnit, developed by the jQuery team, is a great framework for unit testing your JavaScript. In this tutorial, I’ll introduce what QUnit specifically is, and why you should care about rigorously testing your code. CoffeeScript CoffeeScript is a little language that compiles into JavaScript. Think of it as JavaScript's less ostentatious kid brother — the same genes, roughly the same height, but a different sense of style. Apart from a handful of bonus goodies, statements in CoffeeScript correspond one-to-one with their equivalent in JavaScript, it's just another way of saying it.













































This is a really great list, thanks. There were a couple of cool items on here that I didn’t know about, like gameQuery.
gameQuery caught my eye too. I’ve never seen it before but WILL be playing around with it soon!
With few new and many repeated jquery script on the list..
lol
GM Spectre is so funny. the frame rate is slow during loading but plays ok after.
Great list, thanks ;-)
Excellent list of examples – some really cool ones that I will definitely reuse in future projects.
Wow amazing jQuery, thanks for this great list
You working fine….
We have seen a better jquery list. http://www.smashingmagazine.com/2010/04/27/45-useful-jquery-techniques-and-plugins/
Really good list of jquery scripts. Particularly like the slider script.
Another simple jquery script I have been using in some of my new themes is the jscolor open source code which gives some good color picking functionality.
Really good list of jquery scripts. Particularly like the slider script.
I have to say the list is perfect besides the fact you selected a plugin who`s official explanation doesn`t even work (NIVO SLIDER).
It is truely great, but as you follow the steps it doesn`t work, wich makes it usseless, in case you don`t want to spend a whole morning studying the CSS structure in order to make it work.
We have a Webdesign Berlin Company and use different Techniques. I like the CoffeeScript! Nice list of scripts.
Superb. I am getting what I needed now!. Thanks for sharing.
Great list, very useful. Thanks! :)
Thanks! An amazing list :)
hey
I cool list.I have also 70+ jQuery Best Interface Techniques and Tutorials.Please see
http://jquery13.blogspot.com/2010/08/70-jquery-best-interface-techniques-and.html
Thanks
Aman
Wow
They ar very powerful. Thanks to you.
Isuggest to put more JQuery Samples an Tutorials Here. So Good.
Great resources!
Never heard of gamequery either, thanks for the hint. :)
Wow. This pack is amazing. JQuery unlocked the missing UI library.
Great round up thanks
Really great list.
Thanks.
it’s really great and useful jquery collection. i am using QUnits jquery Test Suit it’s awesome.
great ressources
thanks …
Great list, thanks. gameQuery looks interesting.
oldie but goodie \m/@\m/