50+ Useful CSS Tools And Generators for Developers
CSS tools are essential for web developers because they act like a sort of magic lamp that can simplify the job at hand. Most development tools are time savers that are there to help developers create stylish, functional and optimized websites with a few shortcuts.
CSS tools and generators are available in such large numbers that a developer can choose from a range of them to make their projects go smoother. Here is the collection of around 50 useful and handy CSS tools and generators that every developer should know about. Enjoy!
CSS Colors Tools
Color Scheme Designer
This tool provides colors in the form of a color wheel that offers mono, complement, traid, tetrad, analogic and accented analogic color variations in the percentage ratio; and it also highlights the same with the suitable scheme chosen.
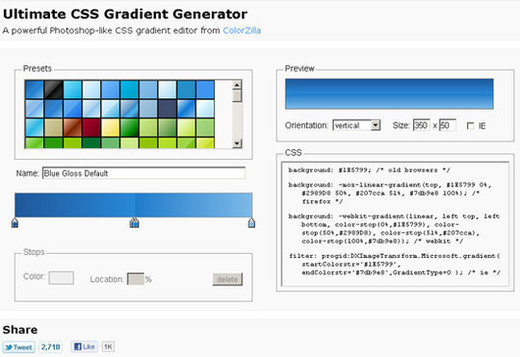
Ultimate CSS Gradient Generator
It is a CSS gradient editor and generator that lets you create CSS gradients having cross-browser support.
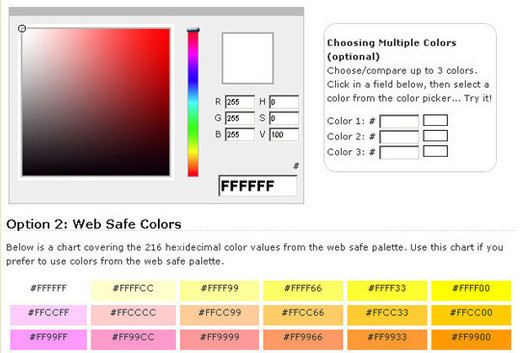
CSS Color Codes
This tool offers two options for furnishing the hexadecimal and RGB color codes. You can pick the color from the color picker and then copy its hexadecimal value from the bottom field.
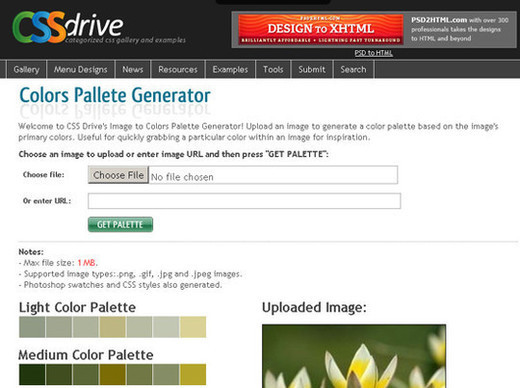
Colors Pallete Generator
This is a powerful tool that generates a color palette derived from the primary colors of the image that you upload. It is a useful tool for rapidly grabbing a particular color within an image for inspiration. With this, you can also generate Photoshop swatches and CSS styles.
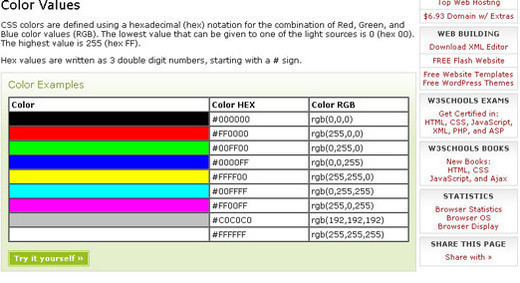
CSS Colors
This color chart offers more than 16 million colors with both RGB and hexadecimal color modes.
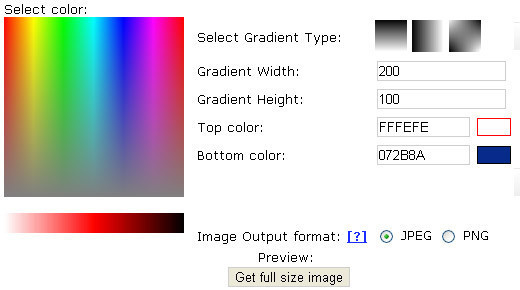
Gradient Image Maker
This tool allows you to easily generate a gradient image of 3 types with on the spot previewing. With this tool you can create gradient images that you can use everywhere in your web page design.
CSS Layouts Tools
templatr
It is a template generator that lets you create beautiful templates for your blog and web design without requiring any HTML and CSS knowledge.
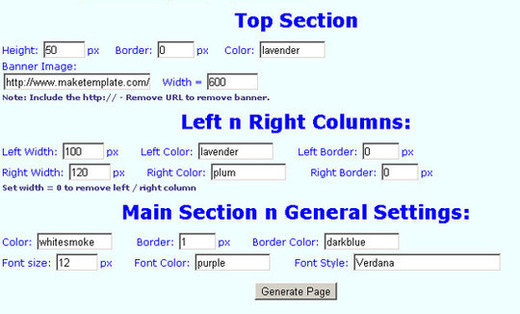
Free CSS Template Code Generator
It is a free HTML – CSS template generator that generates a three column layout without using any Tables. This template generator produces a custom-made template that can be used to control the look and feel of an entire website.
Firdamatic: the Design Tool for the Uninspired Webloggers
This tableless layout generator lets you easily create and customize layouts by simply completing a form.
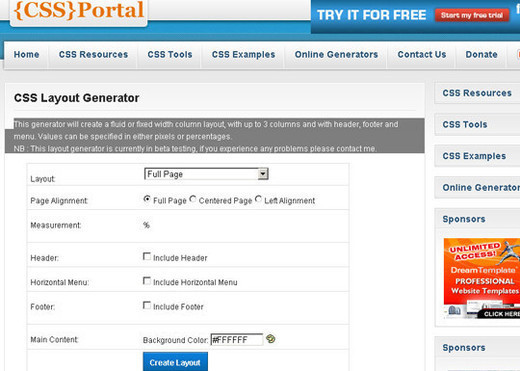
CSS Layout Generator – CSS Portal
Another layout generator with which you can create a fluid or fixed width column layout, with up to 3 columns, header, footer and menu.
CSS Layout Generator
Another CSS Layout Generator that allows you to create your own template by using HTML and CSS. You can create a template with up to 3 columns and a header and footer.
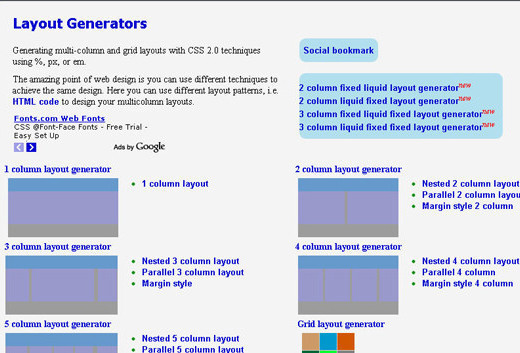
Layout Generator
This tool generates multi-column and grid layouts with CSS 2.0 techniques by using pixels, percentage or em.
CSS Layout Generator
With this tool, you can modify the header, footer, sidebars and layout width and can set the document type as XHTML or HTML strict or transitional to see the preview in the same page.
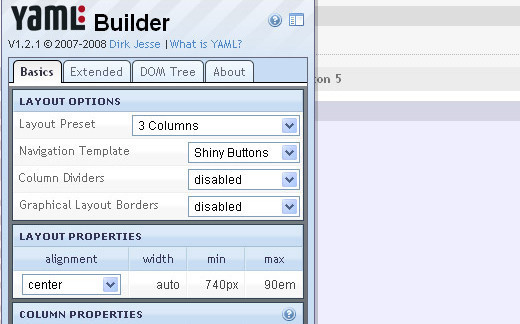
YAML Builder
This tool is designed for visual development of YAML based CSS layouts.
CSS Grids Tools
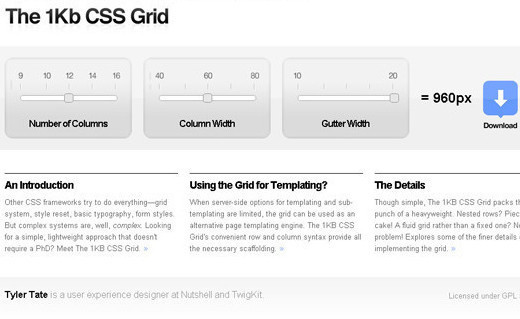
The 1KB CSS Grid
It is a lightweight tool with which you can streamline page templates for content management systems.
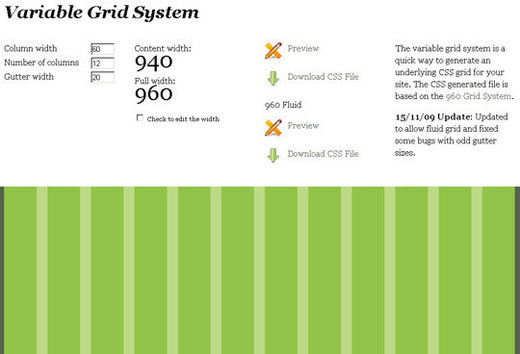
Variable Grid System
It is a quick way to generate an underlying CSS grid that is based on the 960 Grid System.
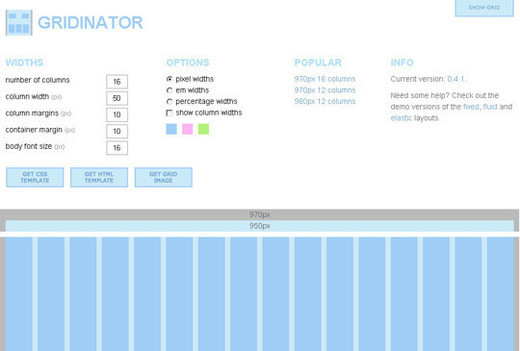
GRIDINATOR
This tool allows you to generate grids for the 960.gs, Golden Grid, or 1KB Grid. You can even generate a basic generic grid.
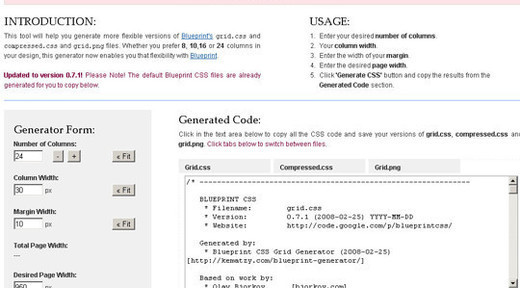
Blueprint Grid CSS Generator
With this tool, you can generate more flexible versions of Blueprint's grid.cs and compressed.css and grid.png files.
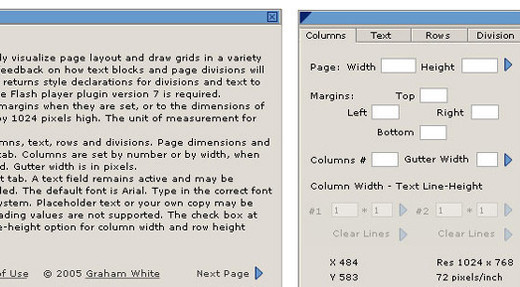
CSS Grid Calculator
This calculator allows you to envision page layouts and draw grids in a variety of ways. You can have an accurate visual feedback on how text blocks and page divisions will appear within a browser window. You can also return style declarations for divisions and text to copy and paste into style sheets.
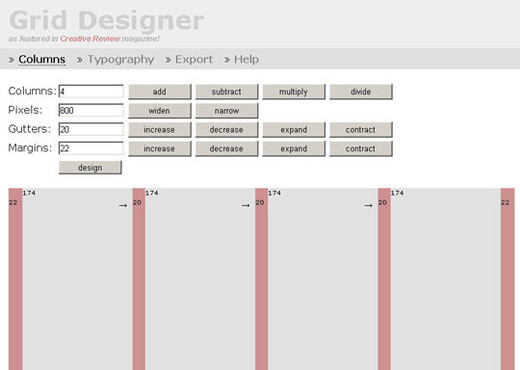
Grid Designer
This tool allows you create design grids by giving you options to customize Columns, Pixels, Gutters and Margins.
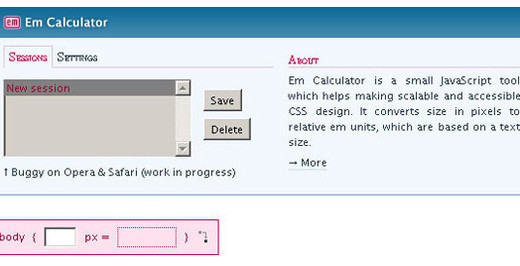
Em Calculator
Em Calculator is a JavaScript tool that lets you design scalable and accessible CSS design. This tool converts pixels to their relative em units based on a text size.
CSS Menus and Buttons
CSS Menu Maker
This tool allows you create custom, cross browser compatible website menus.

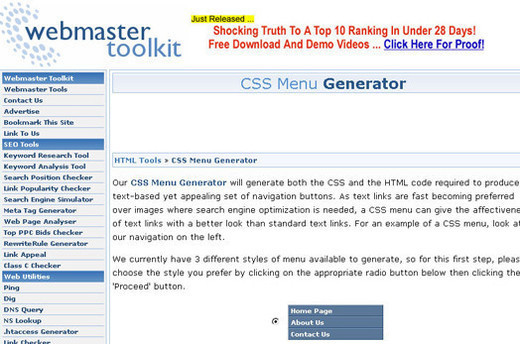
CSS Menu Generator
This menu generator lets you generate CSS and HTML codes which you need to create an appealing set of text based navigation buttons.
My CSS Menu
This tool provides an easy way to create cross browser compatible CSS menus. With this tool, you can create Horizontal, Vertical, Drop-down web navigation.
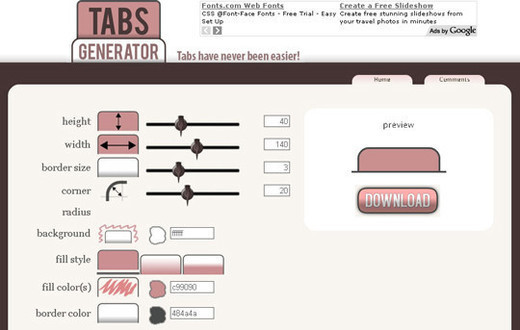
Tabs Generator
Another CSS navigation Tab Menu generator that allows you tweak size, colors, corners and more to generate unique designs that can be downloaded for your use.
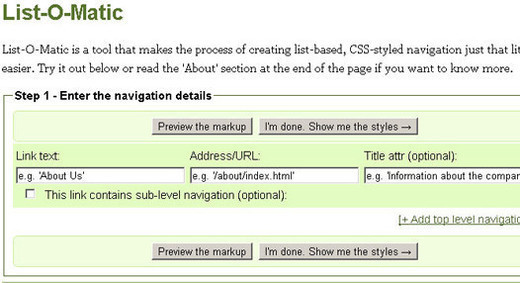
List-O-Matic
With this tool, you can choose the content, layout and presentation of your list-based navigation menus.
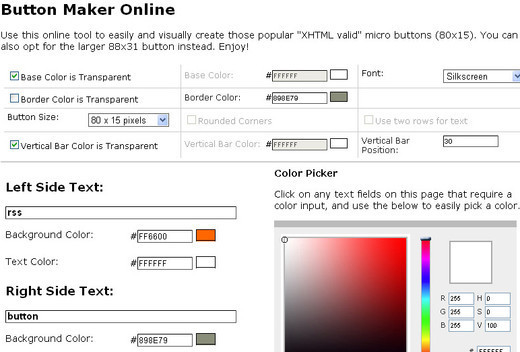
Button Maker Online
This tool creates XHTML valid micro buttons (80×15). You can also create larger 88×31 buttons.
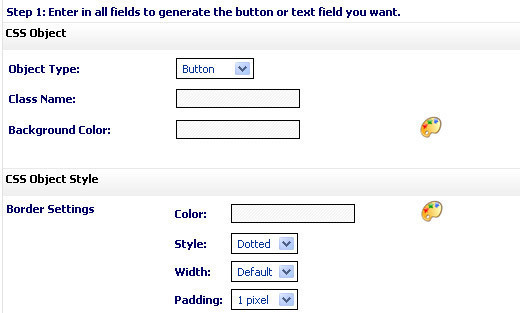
CSS Button & Text Field Generator
This tool is a CSS button and text field generator that lets you easily create with just a click of the mouse.
Fonts and Text CSS Tools
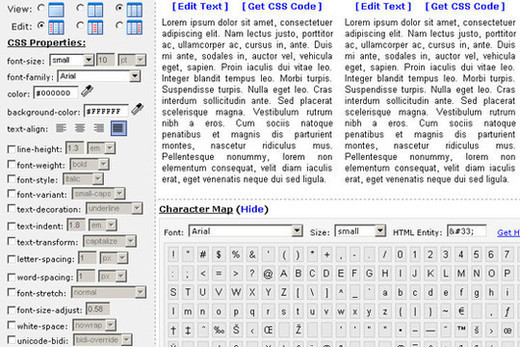
Fonttester
This is an amazing tool that lets you edit loads of CSS properties including inline height, font weight, font style and variant, text indent and transform, and word and letter spacing.
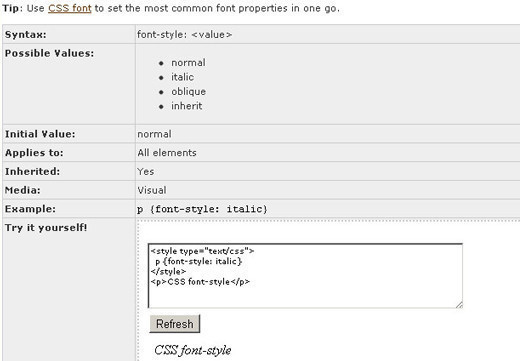
CSS font style
You can use this tool to set the style of the font to italic or oblique.
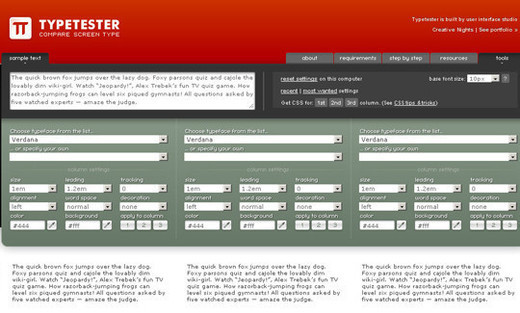
Typetester
This application provides a comparison of the fonts for the screen. Since the new fonts are packed into operating systems, the list of the common fonts will be updated.
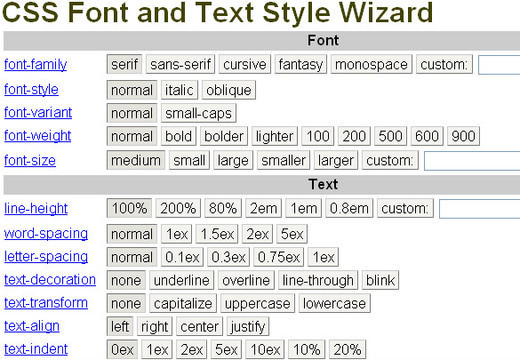
CSS Font and Text Style Wizard
You can use this wizard if you want to experiment with the fonts and text styles in order to generate sample CSS style source code. Dynamic HTML is used in this wizard that changes the style of the table in-situ, without loading another page.
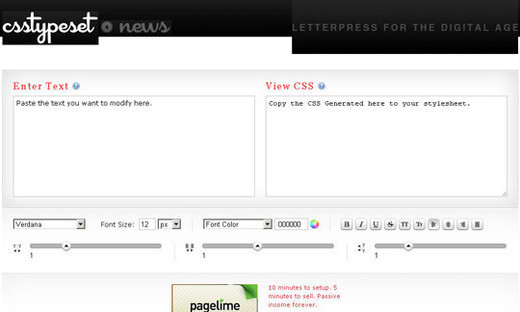
CSS Type Set
This is a typography tool that allows designers and developers to test and learn the ways to style their web content.
CSS Generator & Optimizer
CSS Generator
This tool lets you choose a style for your web page. You can select different Cascading Style Sheet properties with live preview. You can choose color, HTML tag, click the field you would like to insert color into and color them.
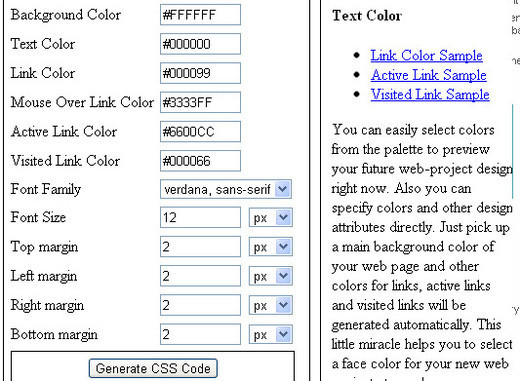
CSS Generator
This tool gives you a live preview of the color that you select from the palette. You can directly specify colors and other design attributes. This tool helps you select a face color for your new web project straight away!
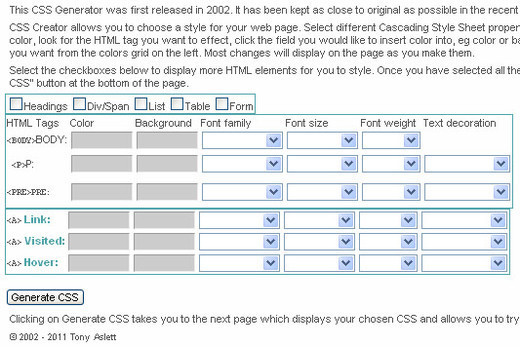
Cascading Style Sheet CSS Generator
This is a free tool that lets you create cascading style sheets for your web page. You can add as many style sheets as you want.
quickCSS - Online-CSS-Generator
With this tool, you can generate CSS with just one click.
Spiffy Corners – Purely CSS Rounded Corners
It is a simple tool to generate the CSS and HTML required to generate anti-aliased corners without using images or javascript.
Clean CSS
This is a CSS optimizer and formatter that takes your CSS code and makes it cleaner and more concise.
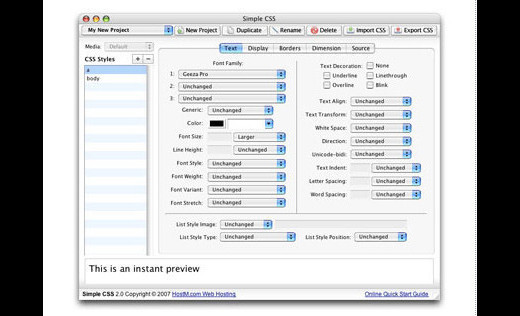
Simple CSS
This tool lets you create unique Cascading Style Sheets from scratch. You can also modify your existing CSS.
Regex Patterns for Single Line CSS
While formatting your CSS Style sheet single-line, you may find Dan Rubin’s Textmate macro useful if you group your ruler and add white spaces that makes scanning through the web page easier. You can also use a regular expression if you don’t want to use Textmate.
CSS Sprite Tools
CSS – Sprit.es
With this tool, you can easily generate CSS and HTML code by uploading the file you want to use in your CSS sprite and then click the button that join all your images into a single file. With this tool, you can also achieve any rollover effects.
Spritegen CSS Sprites
This tool allows you create your sprite by letting your upload your image and then add more images. You can also set the output of your images as in PNG, JPEG or GIF.
CSS Sprites
With this tool, upload any number of images and click Generate button to create your CSS sprites with ease.
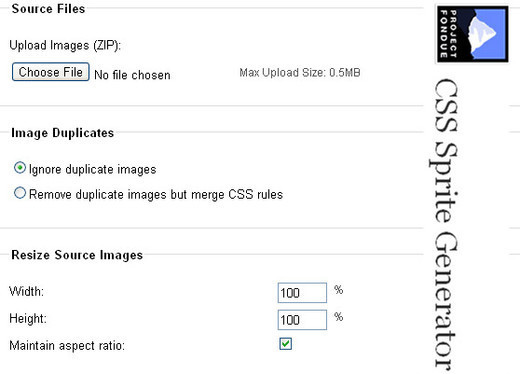
Website Performance (CSS Sprite Generator)
It is a tool that allows you to upload your source file in order to create the sprite image and CSS. This tool works by ignoring duplicates, resizing the source images, setting the sprite and other CSS options like horizontal and vertical offset, background color, class prefix, CSS suffix etc.
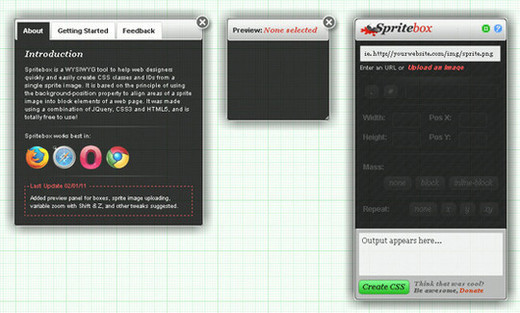
Spritebox
It is a WYSIWYG tool that is helpful for the web designers who want to quickly create CSS classes and IDs from a single sprite image. This tool works on the principle of using the background-position property to line up areas of a sprite image into block elements of a web page.
Other CSS Tools
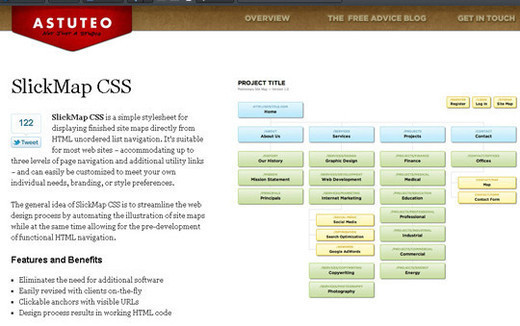
SlickMap CSS
This tool displays your site maps directly from HTML unordered list navigation. This is appropriate for the websites that want to accommodate up to three levels of page navigation and extra utility links that can be easily modified to meet personal requirements, branding, or style preferences.
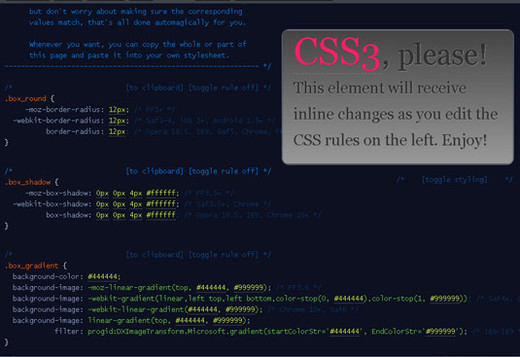
CSS3 Please!
This tool displays the output of your code instantaneously. It is a simple yet powerful tool for the web designers and developers.
CSS Sorter
CSS Sorter is a tool that sorts CSS files and rules alphabetically so that you can easily manage your CSS files.

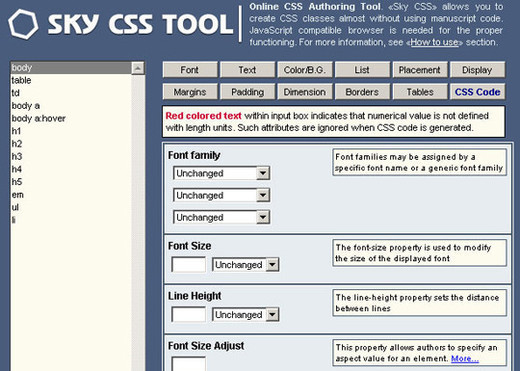
Sky CSS Tool
Sky CSS lets you create CSS classes without requiring any manuscript code. In order to work properly, it needs a JavaScript compatible browser.
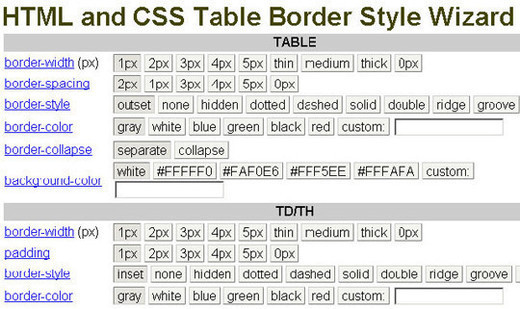
CSS Table Wizard
This wizard helps you generate style source code and allows you to do experiments with table border styles.
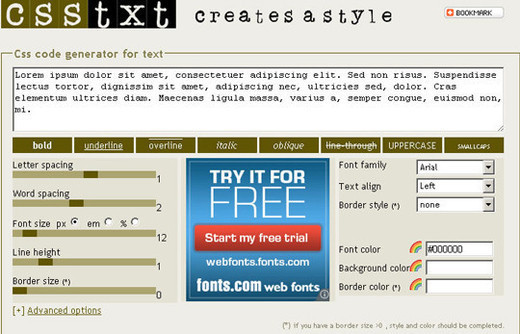
Csstxt
Csstxt is a powerful tool that illustrates numerous ways to add a style to a text with 'a', 'p' or div tag.
MinifyMe
It is a small AIR application that packs together multiple CSS and JavaScript files into one and runs on your desktop.
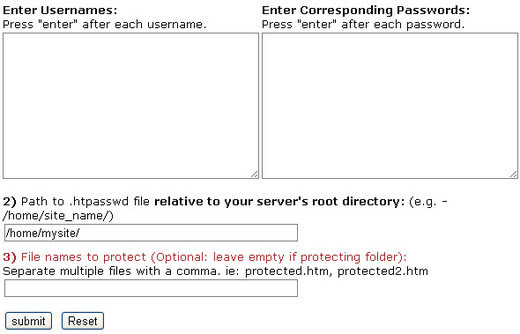
Password Generator
This tool generates all the compulsory codes required to password protect a directory, or selects files within it on your site by means of .htaccess. This tool works by encrypting your desired password and then put the outputs inside your .htaccess and .htpasswd files.
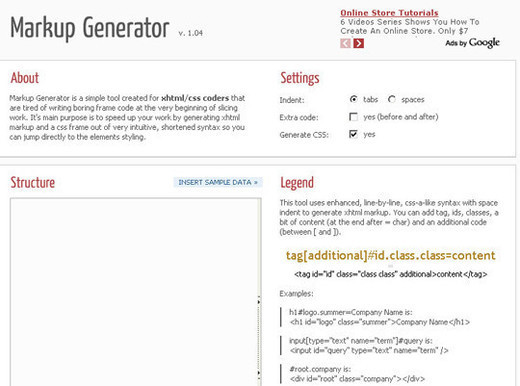
XHTML/CSS Markup Generator
This is a simple tool that lets you quickly generate XHTML Markup and a CSS frame; shorten syntax so that you can directly jump to the elements styling. This tool significantly speeds up your work.





















































Some interesting tools here which I’m sure would be extremely useful to beginners in css to get a feel for how the code effects the look and feel of the page.
I’m surprised you didn’t mention firebug since it’s the tool I use the most. It allows you to make changes to the css and see the effect on your website in real time.
Thanks for the follow up, Alex! True, Firebug is a useful tool indeed!
Noupe Editorial Team
Thanks for sharing! This is an awesome set of tools! :)
I already use Spritebox and Fonttester.
– George
Thanks, George! Hopefully we have added some new tools for you to try.
Noupe Editorial Team
I like !
thank you !
Great list, thanks.
O.O
This is… awesome!!
Hmmm…just a few days ago.
http://www.1stwebdesigner.com/design/generators-improve-workflow/
Hmmm…Tim, thanks for the link!
Noupe Editorial Team
Once again, a great set! I really need to start using some of these. Thanks!
Have fun, Jay! Enjoy the tools.
Noupe Editorial Team
Nice list, i particularly like all that grid stuff and to be honest i like to start a new project whit a white canvas.Thanks!
This is GREATEST!!!!!
wow., thanks for sharing. I’m looking all of this.. Many thanks.. ^__^
hi…..just want ask as i am new with working on CSS so want to know that …..if i use CC Srid tool will it be possible for me to generate same layout which is displayed???
enjoy it…i’ll be a developer :D
thanks ?
These tools were very useful to me in creating my website!
awesome collection…such a huge list of useful resources..thank you for sharing
I love such designing resources. I am wondering how did you found so much. Anyway thanks for the share.
Excellent stuff, I really like the Variable Grid System its so useful.
Thanks for sharing
This is a great set of tools for any designer, thanks!!
Very very useful resource.
Thanks for the complilation.
Nice list! Lots of tools for me to play with :)
Great collection of tools. Thanks for compiling and sharing!
very very good collections for css developer, bookmarked!
Thank you for the list!
Really useful dev collection. Many thanks!
Useful blog , good collections. Thanks for Sharing.
The tools are very useful. And it will help for the designers. Thanks for sharing and nice set of tools.
Since only two of the linked resources are described with the word “free,” can we safely assume the others are all commercial products ?
thanks, Bill
Thanks a lot… I like your tutorials very much especially that jquery app one. I’m bookmarking this site
Very useful for web designer. Thanks.
you need to add http://www.css3generator.com
a great resource
Great collection of tools. Thanks.
great collections…
very useful
Thank you for sharing…
More than enough. Thanks!
I use CSS Layout Generator. What you choose for yourself?
Thank you so much for sharing.
Thanks for sharing. Would you happen to know of any tools that allow you to quickly restyle an existing site? For example desk.com allows you to customize the CSS of your support site, but tweaking each element (firebug or chrome inspector) can be very time consuming
Awesome tools. Thank you so much
This is a very useful list. Thanks for posting it.
I have been a web developer for almost 2 years now…Attended the school of hard knocks..loved it. I am a huge believer in understanding how the technology we use works and then using tools to drastically decrease the workload…..and you can quote me on this…..This site is so useful I almost wet myself! THANK YOU THANK YOU THANK YOU!!!
Definitely have to add http://pageblox.com – it came out after this post was published
Great collection!
Might I also suggest CSS3 Box Shadow Generator (http://www.shadowgenerator.com).
Till date, I had been using CSS Matic and CSS3 Maker for all my CSS needs and generation. But I see a lot of free and good tools listed here.
Ayesha
We’ve just released a new CSS button generator, would be great if you can add it to this list. http://coveloping.com/tools/css-button-generator
Wow, that’s a great resource all in one place. Many thanks!
Please also include http://www.generatecss.com in your list!