50+ Fresh CSS Techniques, Tutorials and Resources
By Paul Andrew
Learning CSS and how to use it effectively can be a reasonably easy thing to do for a beginning web developer. In the hands of a seasoned professional, CSS can be stretched and pushed it to its limits where it can seem complicated and yet perfect at the same time.
Being able to adapt to new ideas and different techniques, as well as seeking new solutions to old problems is part and parcel of being a web designer. And with the speed at which CSS development is constantly moving, keeping up with new developments can be challenging.
In this article, we'll bring you up to date with the latest in CSS development through a collection of fresh CSS tutorials, techniques, and resources. We hope this extensive list will teach you something new, or else remind you of some methods you haven't used for a while.
Guidelines for Writing Accessible CSS
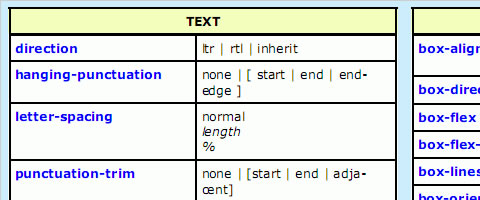
CSS Selectors – A Guide To The Common & The Rare
5 CSS3 Design Enhancements That You Can Use Today
Trick Out Your CSS With Server Side Code
Menus, Buttons and Forms
Create a Button with Hover and Active States using CSS Sprites Some designers neglect the click state (active: property in CSS) in web design, either because they're unaware of it, underestimate the importance of it, or are just lazy. It's a simple effect that improves usability by giving the user feedback as to what they've clicked on, and can add depth to a design.
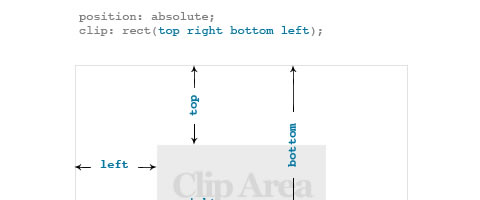
CSS Absolute Positioning: Create A Fancy Link Block
Absolute positioning is a well-known CSS technique supported by all web browsers. If you position an element (an image, a table, or whatever) absolutely on your page, it will appear at the exact position you specify. In this tutorial, you'll use absolute positioning to create a fancy link block.
Simply-Buttons v2
Cross-browser, custom HTML <button> elements with inactive, active, and hover states.
Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
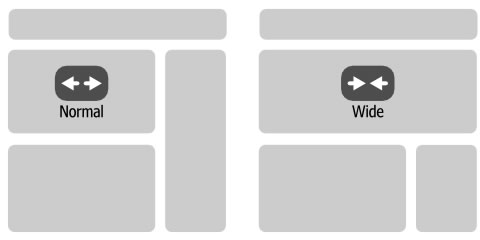
In this post you will learn how to create a flexible vertically-positioned sliding panel that simulates a drawer effect. Normally, this technique would be used for a horizontally-positioned sliding panel that would push everything else down, but with this technique, the panel overlays the content.
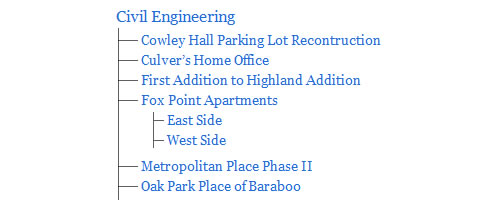
Style a List with One Pixel
Using a one-pixel background image in CSS (repeat-x for a horizontal line, repeat-y for vertical, and repeat for a fill color) you'll learn how to style a depth-chart looking unordered list.
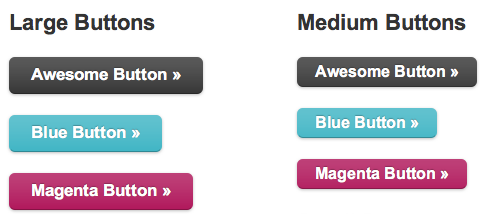
Pushing Your Buttons With Practical CSS3
"Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats."
Multi-level Multi-column Multi Menus with pure CSS
Have you ever successfully built a multi-level, multi-column, multi-menu, light-weight, and cross browser menu or navigation with pure CSS and without JavaScript? This tutorial will teach you how.
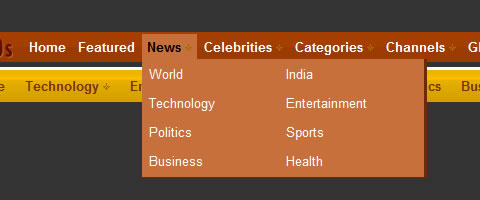
Elegant Drop Menu with CSS only
If you have a clean web site that's become cluttered with extra content, categories, and pages, this clean and elegant menu offers a great space-saving solution.
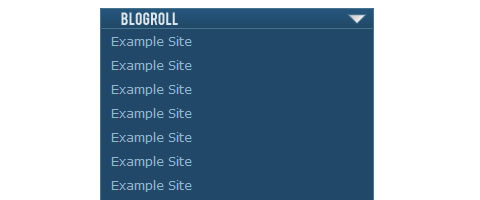
Create a Beautiful Dropdown Blogroll Without JavaScript
This tutorial demonstrates how to style a drop-down menu to hold your blogroll content (instead of using the typically-ugly HTML <select> element). Done with pure CSS, but requires hacks to work with IE6.
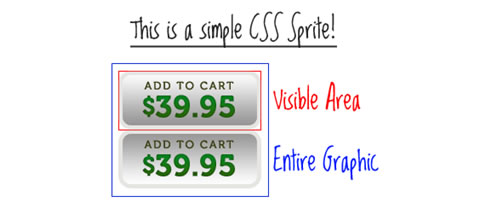
Build a Simple Button with CSS Image Sprites
In this tutorial you'll learn how to create a simple button using CSS sprites. The tutorial covers creation of the image in Photoshop and finishes with the coded example.
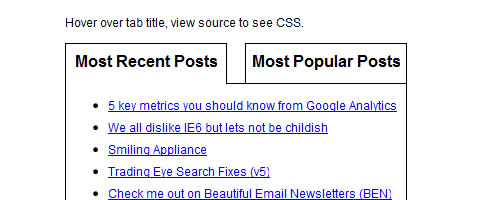
CSS3 Hover Tabs without JavaScript
Using some new CSS3 techniques you'll learn how to create a basic tabbed content area that changes on hover using pure CSS
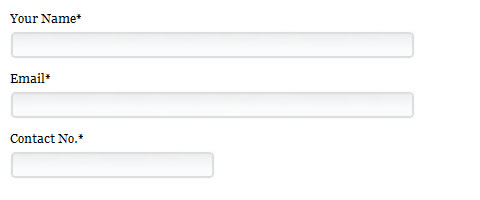
Use Pure CSS To Style a Web Form Dynamically
Form elements are normally styled by changing the border color or background color properties via CSS. This tutorial shows you how to style text field and textarea elements of varying widths with rounded-corner background images.
CSS3 Speech Bubble
Learn how to create a speech bubble with HTML and CSS3.
Create Nice Scalable CSS Based Breadcrumbs
This tutorial shows you how to create a scalable CSS-based breadcrumb navigation using a single graphic, some basic CSS, and an unordered list.
Fluid Searchbox
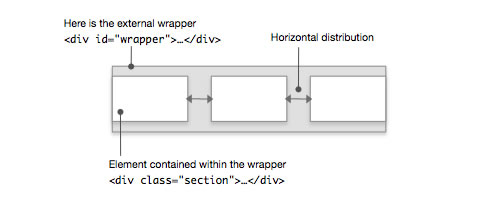
Creating a search box that adjusts to the size of the browser window is simple, but becomes difficult when you add elements to the left and right of it, some being fixed width (width in px or em) and some fluid width (width in %). This article demonstrates a solution to this problem.
















































very nice thanks post
Very Nice Tips….
Excellent stuff,keep it up
Surprisedly that I have 2 articles featured here. By the way, that’s a great collection!
Great list of CSS tutorials, very useful.
Good job ! You pick the best of the web i see ;)
very useful
thank you.
Probably one of the posts I’ve seen on this site thus far.
Exelente!!
excellent collection….and nice articles too
very nice thanks post.
Just what i needed ! Thanks!
Good job ! Thank you for this list.
Nice post!
Thank you for that!
Cheers
Fantastic post! Thanks!!
Love the list — thank you!
Wow, what an extensive list. Some great resources for designers. Nice work Paul!
We are looking for super talented CSS designers. Anyone interested?
Thanks for including our tutorial! Great round-up.
Excellent list. Will be using a couple of the techniques in the project I’m working on.
Wow, men. I was looking for such cool article. thanks a lot!
Wow, what an extensive list. Some great resources for designers. Nice work Sidhiqe!
Nice Post :)
Keep up…
Excellent post! This one goes into my bookmarks.
Thank you for sharing!
Great job, a lot of useful articles.
Thanks.
wow, cool list! :)
Great”” thank you very much..from Chile
The simple scalable breadcrumbs above is a rip from Veerle’s Blog:
http://veerle.duoh.com/blog/comments/simple_scalable_css_based_breadcrumbs/
good website,i love it .
Great lists
Thanks for the tutorials
Amazing round-up! Some of these will be of great use.
Buttons, soo cute =)
Nice wrap-up. Thanks for putting this together.
Thanks Author,
Great Article :)
awesome
Wow, impressive collection, thank you. This will definitively take some time to check out all sites …
Very useful for me, thanks for share
Thanks for the tutorials
Awesome tutorials and cheat-sheets.
Very useful stuff.
Bookmarked
Thank you
Hello there, how do i subscribe to your RSS Feed? Thanks
Muy util, de veras. Hay que dedicarle un tiempo a probar todas estas cosas. Y desde luego que alguna de ellas las pondre en practica. Gracias!!
Awesome tutorials and cheat-sheets.impressive collection, thank you. Some great resources for designers.
Que cantidad de recursos, y que buenos. Me guardo esta pagina en favoritos. Gracias
I have so many tabs open now I think my browser is gonna crash! Loads of superb tutorials there it’s going to take a while to read through but thanks very much!
wow i love this, good work! amazing amazing i love those, great job!
Love the work, keep it up!
I think i check out this post at least once a week, great resources thank you!
Thanks for this info, very good blog.
Thanks for this info, very good blog.
Nice blog, thanks
Thanks for this info, very good blog.
Great collection. Thanks for this. Btw, I found this great animation of moving clouds (all made in CSS3) and replicating the parallax effect! I loved it :)
Nice sharing. It’s useful. Thanks.
Thanks a lot:) can even imagine there could be so great a collection of css resources.
Love the design and Thank You for the post.
Will follow you closely
Great stuff