5 Popular CSS Frameworks + Tutorials & Tools for Getting Started
CSS frameworks have grown in popularity recently, enabling developers to rapidly prototype designs. The idea of CSS Frameworks is to do all the heavy lifting of the repetitive tasks you do over and over again on each site, allowing you to get faster results and get to the fun stuff designers love.
Main features of good CSS Framework is to 1) rapidly speed up our development time, 2) should have a very small size, 3) have good documentation and tutorials and 4) have clean grid structure. You will need a basic understanding of the CSS framework you are going to use to understand why and how things get solved.
In today's post we present an overview of the 5 most popular CSS Frameworks; showcasing handpicked tutorials for using each of them among other useful tools and resources you will definitely find useful and time-saving.
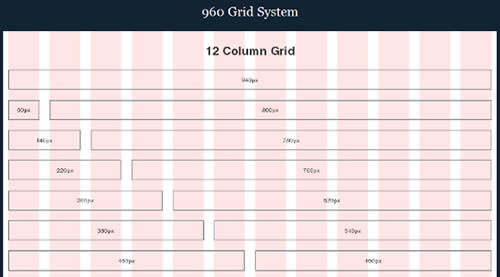
 The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The 960.css file itself is only 3.6 KB compressed.
Demo can be found here
Tutorials Explaining how to use 960 CSS Framework
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The 960.css file itself is only 3.6 KB compressed.
Demo can be found here
Tutorials Explaining how to use 960 CSS Framework
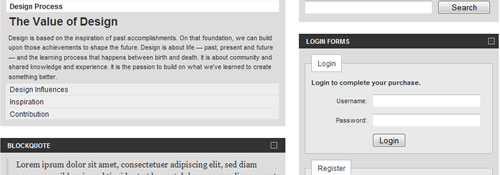
 Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, nice-looking forms and even a stylesheet for printing. One of its main feature is performing a mass reset of browser default styles, offering a methodology to use for customizable layout grids and most important is that all elements are override-able.
There are several Blueprint plugins available which can overwrite aspects of the framework or add new styles for you to use.
Tutorials Explaining how to use Blueprint CSS Framework and tools using it
Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, nice-looking forms and even a stylesheet for printing. One of its main feature is performing a mass reset of browser default styles, offering a methodology to use for customizable layout grids and most important is that all elements are override-able.
There are several Blueprint plugins available which can overwrite aspects of the framework or add new styles for you to use.
Tutorials Explaining how to use Blueprint CSS Framework and tools using it
 jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller. By building your UI components using the jQuery UI CSS Framework, you will be adopting shared markup conventions and allowing for ease of code integration across the plugin community at large.
jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller. By building your UI components using the jQuery UI CSS Framework, you will be adopting shared markup conventions and allowing for ease of code integration across the plugin community at large.
 Yaml (Yet Another Multicolumn Layout) focused on flexible layouts and offers column and grid based design elements for flexible, elastic or fixed layouts. You will need a license to use it.
YAML comes with a a very nice Ajax builder, a handy tool for visual development of YAML-based CSS layouts which allows you to put the containers of the layout visually together via drag-n-drop. The valid HTML- and CSS-code is generated automatically on the fly.
Check out the Live Demos here
Yaml (Yet Another Multicolumn Layout) focused on flexible layouts and offers column and grid based design elements for flexible, elastic or fixed layouts. You will need a license to use it.
YAML comes with a a very nice Ajax builder, a handy tool for visual development of YAML-based CSS layouts which allows you to put the containers of the layout visually together via drag-n-drop. The valid HTML- and CSS-code is generated automatically on the fly.
Check out the Live Demos here
 The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Features include: Self-clearing footer, customization of width for fixed-width layouts, Supports fluid-width (100%) layouts and more.
The YUI Grids Builder — a simple interface for Grids customization.
Don't forget to check the CSS Reset/Base/Fonts/Grids Cheat Sheet
The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Features include: Self-clearing footer, customization of width for fixed-width layouts, Supports fluid-width (100%) layouts and more.
The YUI Grids Builder — a simple interface for Grids customization.
Don't forget to check the CSS Reset/Base/Fonts/Grids Cheat Sheet
 A Typographical and Grid Layout CSS Framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts. Based on the 960 Grid System, Typogridphy allows you to create grid layouts which are versatile and great looking.
A Typographical and Grid Layout CSS Framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts. Based on the 960 Grid System, Typogridphy allows you to create grid layouts which are versatile and great looking.
 SenCSs stands for Sensible Standards CSS Framework, supplies sensible styling for all repetitive parts of your CSS, allowing you to focus on actually developing your website's style.
View the example HTML file
SenCSs stands for Sensible Standards CSS Framework, supplies sensible styling for all repetitive parts of your CSS, allowing you to focus on actually developing your website's style.
View the example HTML file
 A CSS framework allowing rapid development of sites with pre-written and tested components, letting you get to the interesting stuff as quickly and efficiently as possible.
A CSS framework allowing rapid development of sites with pre-written and tested components, letting you get to the interesting stuff as quickly and efficiently as possible.
 Tripoli is a generic CSS standard for HTML rendering. Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind. Tripoli is not a CSS framework. It doesn't tell you how to code your web site. Instead, it forms a solid HTML rendering engine and a base for creating dynamic layouts without interfering with typographic measurements.
Tripoli is a generic CSS standard for HTML rendering. Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind. Tripoli is not a CSS framework. It doesn't tell you how to code your web site. Instead, it forms a solid HTML rendering engine and a base for creating dynamic layouts without interfering with typographic measurements.
Don't Forget to...
subscribe to our RSS-Feed and visit my twitter page : nourayehia get notified when our next post is here.1. 960 CSS Framework
 The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The 960.css file itself is only 3.6 KB compressed.
Demo can be found here
Tutorials Explaining how to use 960 CSS Framework
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The 960.css file itself is only 3.6 KB compressed.
Demo can be found here
Tutorials Explaining how to use 960 CSS Framework
-
A Detailed Look at the 960 CSS Framework
 "Jeffrey Way" takes a close look at the 960 CSS Framework, explaing the pros and cons of using it. He also takes us step by by step and create a simple "12 column" layout with a simple header and two column structure. Most important tip here is : you must assign a class to each div. Naming conventions require that that the class name begins with "grid_" and ends with the number of columns needed.
"Jeffrey Way" takes a close look at the 960 CSS Framework, explaing the pros and cons of using it. He also takes us step by by step and create a simple "12 column" layout with a simple header and two column structure. Most important tip here is : you must assign a class to each div. Naming conventions require that that the class name begins with "grid_" and ends with the number of columns needed. -
960 CSS Framework - Learn the Basics
Stefan Vervoort takes the heavy work for you and explains the basics of this framework so you can start developing with 960 pretty fast. Basics principles explained here include: not to edit 960.css, Loading the grid, Containers, Grids / Columns, Margins and styling. Another post by Stefan where he solves some of the problem he faced while working with this framework. -
Fluid 960 Grid System
 The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
2. Blueprint CSS Framework
 Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, nice-looking forms and even a stylesheet for printing. One of its main feature is performing a mass reset of browser default styles, offering a methodology to use for customizable layout grids and most important is that all elements are override-able.
There are several Blueprint plugins available which can overwrite aspects of the framework or add new styles for you to use.
Tutorials Explaining how to use Blueprint CSS Framework and tools using it
Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, nice-looking forms and even a stylesheet for printing. One of its main feature is performing a mass reset of browser default styles, offering a methodology to use for customizable layout grids and most important is that all elements are override-able.
There are several Blueprint plugins available which can overwrite aspects of the framework or add new styles for you to use.
Tutorials Explaining how to use Blueprint CSS Framework and tools using it
-
BlueprintCSS 101
Jeff Croft explains Blueprint’s core feature, how we use it, how it has impacted our workflow, and what we like about it. -
A Closer Look At the Blueprint CSS Framework
In this tutorial we will get a look at the inner workings of Blueprint and we'll take a look at demo application that uses Blueprint to get a better idea of how to actually use the framework. -
Blueprint CSS Cheat Sheet
-
Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint's grid.css and compressed.css and grid.png image file for use as a background image during development- very handy for making sure everything lines up properly. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint. -
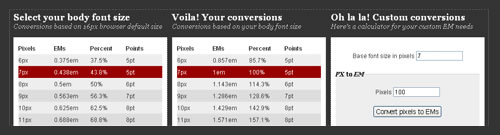
PXtoEM
 PXtoEM.com is a website that makes converting PX values to EM values easier. The CSS file of the values you’ve choosen can be get based on the typography.css portion of Blueprint CSS to setup a default typography.
PXtoEM.com is a website that makes converting PX values to EM values easier. The CSS file of the values you’ve choosen can be get based on the typography.css portion of Blueprint CSS to setup a default typography. -
Construct
Construct, a visual layout editor based on Blueprint & jQuery, Construct, a useful tool for CSS designers and as proof that a visual layout editor is possible to acheive with clean CSS & semantic HTML.
3. The jQuery UI CSS Framework
 jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller. By building your UI components using the jQuery UI CSS Framework, you will be adopting shared markup conventions and allowing for ease of code integration across the plugin community at large.
jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller. By building your UI components using the jQuery UI CSS Framework, you will be adopting shared markup conventions and allowing for ease of code integration across the plugin community at large.
-
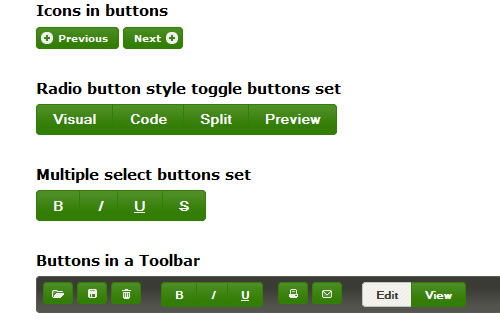
Styling Buttons and Toolbars with the jQuery UI
 A real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content. Here are button examples that demonstrate how to incorporate the power of the CSS framework classes in a custom widget.
Check out the Live Demos here
A real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content. Here are button examples that demonstrate how to incorporate the power of the CSS framework classes in a custom widget.
Check out the Live Demos here
4. YAML
 Yaml (Yet Another Multicolumn Layout) focused on flexible layouts and offers column and grid based design elements for flexible, elastic or fixed layouts. You will need a license to use it.
YAML comes with a a very nice Ajax builder, a handy tool for visual development of YAML-based CSS layouts which allows you to put the containers of the layout visually together via drag-n-drop. The valid HTML- and CSS-code is generated automatically on the fly.
Check out the Live Demos here
Yaml (Yet Another Multicolumn Layout) focused on flexible layouts and offers column and grid based design elements for flexible, elastic or fixed layouts. You will need a license to use it.
YAML comes with a a very nice Ajax builder, a handy tool for visual development of YAML-based CSS layouts which allows you to put the containers of the layout visually together via drag-n-drop. The valid HTML- and CSS-code is generated automatically on the fly.
Check out the Live Demos here
-
Flexible Layouts with YAML
 Dirk Jesse, the developer of YAML (Yet Another Multicolumn Layout), an (X)HTML&CSS framework which explains his motivation for YAML in the last paragraph of the article, providing an overview of what is possible with YAML and may deliver some ideas for your future layouts.
Dirk Jesse, the developer of YAML (Yet Another Multicolumn Layout), an (X)HTML&CSS framework which explains his motivation for YAML in the last paragraph of the article, providing an overview of what is possible with YAML and may deliver some ideas for your future layouts.
5. Yahoo YUI Grids CSS
 The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Features include: Self-clearing footer, customization of width for fixed-width layouts, Supports fluid-width (100%) layouts and more.
The YUI Grids Builder — a simple interface for Grids customization.
Don't forget to check the CSS Reset/Base/Fonts/Grids Cheat Sheet
The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Features include: Self-clearing footer, customization of width for fixed-width layouts, Supports fluid-width (100%) layouts and more.
The YUI Grids Builder — a simple interface for Grids customization.
Don't forget to check the CSS Reset/Base/Fonts/Grids Cheat Sheet
-
Intricate Fluid Layouts in Three Easy Steps
This tutorial explains how to build CSS layouts that work on all modern browsers effortlessly using YUI Grids in three easy steps. -
YUI CSS Grids: awesome, but useless?
Jeff Croft asks if YUI CSS Grids has a certain limitation for sites wider than 750px, Dustin Diaz comes in and explains some interesting features and usage we can do using YUI CSS Grids. “One cool thing I’ve done with it is made seven different templates with virtually the same html with the exception of one class name (yui-t (1-7)). It’s wonderful because it’s completely source order independent. If I wanted a style switcher on my site you could take the approach of swapping out a className rather than a whole new css file. Thus, no reason for the whole “Invasion of the Body Switchers””
Worth Checking CSS Frameworks
- typogridphy
 A Typographical and Grid Layout CSS Framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts. Based on the 960 Grid System, Typogridphy allows you to create grid layouts which are versatile and great looking.
A Typographical and Grid Layout CSS Framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts. Based on the 960 Grid System, Typogridphy allows you to create grid layouts which are versatile and great looking.
- SenCSs
 SenCSs stands for Sensible Standards CSS Framework, supplies sensible styling for all repetitive parts of your CSS, allowing you to focus on actually developing your website's style.
View the example HTML file
SenCSs stands for Sensible Standards CSS Framework, supplies sensible styling for all repetitive parts of your CSS, allowing you to focus on actually developing your website's style.
View the example HTML file
- A CSS Framework
 A CSS framework allowing rapid development of sites with pre-written and tested components, letting you get to the interesting stuff as quickly and efficiently as possible.
A CSS framework allowing rapid development of sites with pre-written and tested components, letting you get to the interesting stuff as quickly and efficiently as possible.
- Tripoli
 Tripoli is a generic CSS standard for HTML rendering. Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind. Tripoli is not a CSS framework. It doesn't tell you how to code your web site. Instead, it forms a solid HTML rendering engine and a base for creating dynamic layouts without interfering with typographic measurements.
Tripoli is a generic CSS standard for HTML rendering. Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind. Tripoli is not a CSS framework. It doesn't tell you how to code your web site. Instead, it forms a solid HTML rendering engine and a base for creating dynamic layouts without interfering with typographic measurements.

love 960 gs, it really rocks. checking the fluid version.
I also love the 960 GS … great resources here too!
Pretty nice overview. Thanks. :)
P.S. 960GS!
Frameworks are cool to learn from, and this is a great list, but be careful not to get lazy and forget how to start from scratch – sharpen yourself and use great tools to develop yourself as much as to develop websites.
useful list for css frameworks thanks..
960 framework is awesome. also blueprint. nice post
very nice collection, i love 960 gs too truly awesome
thanks for the list
I’ve personally tried 960 GRID and it is a great piece of css framework, simple, light and easy to use. On the other hand I think Blueprint CSS it’s more complete with everything included perfect for big projects. I’m still trying both and figuring out which one to stick with.
YAML. What an absolutely horrible name. He so should have changed it. YAML Ain’t Markup [1] was established first.
[1] http://www.yaml.org/
I thought the same thing when I read that!
This is a very good article, I received great help Thank you!
lol @ yaml.
every other ruby dev that read this must be too.
very interesting articles.
thanks a lots
noupe.com always with awesome post listing, i luv it.
great job guys!
Great list of resources.
Personally I prefer the YUI framework, as it is more flexible and allow any kind of width, while with the 960 you are stuck with cols that are multiple of 12 or 16px.
Recently I discovered a new design-oriented blog, which wrote a post on which and why to use a framework. Here is the link:
http://tech.piyodesign.it/archive/2009/01/04/why-use-css-framework.aspx
PS: I posted a similar post this morning but never appeared in the list
Wow, excellent tutorials dude! Well done!
i have my personal framework, but i suggest 960
thank you
YUI is the best…
I use Emastic
I love the 960. With 12 grids, anything is possible and I don’t have to rewrite the code.
I think I like working with CSS too much to rely on something like this.
Nice List. I never use frameworks…
The problem with most of these frameworks is that they require you to put presentation classes in your markup. This might be ok with you, but if it’s not, I recommend using Sass — an alternate syntax for writing your stylesheets. There are ports of Blueprint, 960.gs, and YUI to Sass available from Compass (http://compass-style.org).
These frameworks are such a time saver!
If anyone would like to see sites that use the Blueprint CSS Framework, check out blueprintsites.com
Nice list. Gives me some ideas for my own framework.
I used to use CSS frameworks back when I was a homeless rodeo clown but not any more. Now I am a world class magician !
Me gustaría ver los mejores de estos frameworks consolidados en un sólo.
Nice list. Gives me some ideas for my own framework..
useful list, as usual :) tx
A very indepth article on a topic that’s currently sparking a strong debate.
Unfortunately the Frog needs no frameworks, this Frog mashes frameworks in his sleep. Frameworks can go touch his slimy little…. head?
Thanks again, but no thanks
Nice list, thanks!
Nope, you rock! This is a really useful post. Thank you so much!
Great article! Tripoli is a great CSS reset framework and I’ve used it in the past with no problems and satisfaction. I will have to check out the rest of the multi-column frameworks and form an opinion later on.
Wow, excellent tutorials dude! Well done!!
Nice List. I never use frameworks….
Excellent list!
I hope to be an expert after the weekend!
I use Blueprintcss, but I will try 960.
Everyone should use frameworks be it of CSS, or html or other… this will definitely help to decrease the time of development.
I use Blueprintcss, but I will try 960.
It’s good, now i need it. Thanks you very much !
this is great. helps a lot
The YAML is the best of. jQuery my be useful. Others? I don’t think so.
that’s good job,,,,
List is more useful to me and all other finders.
A classmate recommended me to read this post, great post, fascinating read… keep up the nice work!
Yes ! Thanks for sharing ! Love blue print and love 960 :)
I really thanks to you in my heart. Awesome work. I have also add your default page info on my blog page websilt.com/blog.
very impressive frameworks. 960 is nice
This is an amazing collection of css frameworks.. author really worked hard in looking into each one of them. I appreciate the effor i will use them while i perform website development in kildare, ireland.
keep up the good work.
Thank you. Yaml is the best one.
Nicolle Tuck
im an it student here in the philippines .. love this . we need this for the improvement of our system :)
Formee is the best !!!
This is a good collection of css frameworks! Will recommend it to my developer friends.
Nice article.Thanks for sharing.I love 960gs because it’s really great :)
Nice work
Thanks for sharing.
I found this grid framework earlier in the week and I have fallen in love with it its called foundation its available at foundation.zurb.com
Thanks for a great list of frameworks! Will need to spend sometime deciding which one to use. Are there any mobile specific frameworks that I could use?
Everyone here seems to like 960 or YAML, but neither of them have kept up with the times. It’s vital for a base framework to have mobile-readiness out of the box, and not one of these listed here does that. Try Foundation for that. Great, light framework with sensible naming conventions and no requirements like “grid_” prefixes.
Where is bootstrap by twitter????
very nice Think you :)
lovely blog with great information, I have used blue print css framework last time, its good. I think I am new to 960 but seems very interesting.
Thanks
Dhanesh Mane
Nice collection! Thanks for sharing :)
Blue Print is good
nice
u noobs, use bootstrap by twitter – it’s the best
Formee is my favorite css framework
I second Ghosts’ opinion. Although would omit “u noobs,” from my comment!
@Richard and Ghost: Tell us how we should have included Bootstrap in this article from 2009 ^^
Just last weekend, I released a new CSS framework I labeled “Cascade Framework”.
Cascade Framework combines feature richness with modularity,
flexibility and a tiny footprint while maintaining support for old
browsers.
Feel free to check it out at http://jslegers.github.com/cascadeframework/ .
Great information, I just search CSS framework so I find a great website, Thanks for information.