40+ Useful and Fresh jQuery Plugins
Plugins are there to assist you and let you perform the desired action in a more convenient and speedy manner. Therefore, today we decided to come up with an exciting and interesting collection of 40+ fresh and cool jQuery plugins for our reader's convenience. This compilation is targeted at the designers and developers who want to create amazingly interactive websites that are attractive and accessible to the broadest assortment of browsers.
With these plugins, the overall experience that users come away from your sites with will be both thrilling and enjoyable. Keep in mind that navigation, galleries and slideshows, are hot points for a site to shine (or at least for the jQuery in a site to shine). So, without any further ado, here is the complete list. Enjoy!
The Plugins
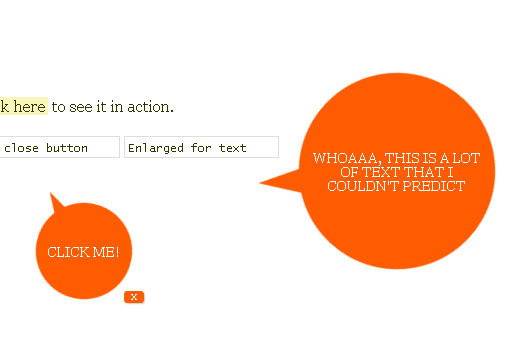
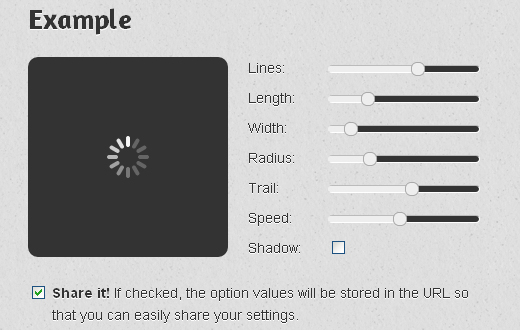
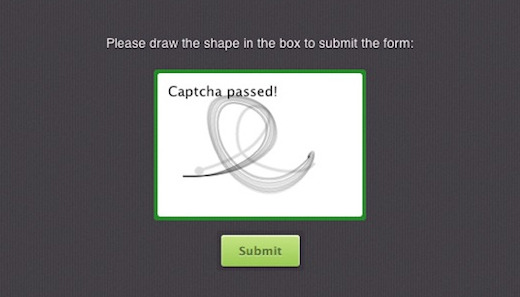
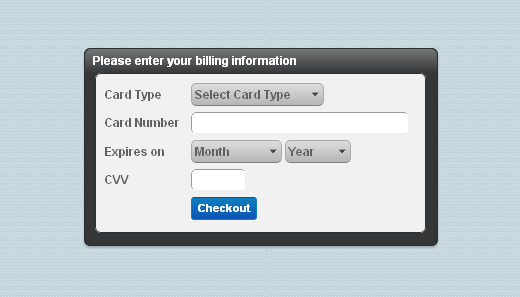
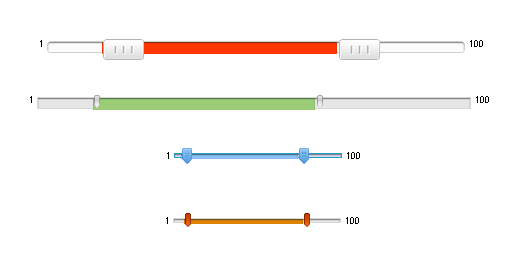
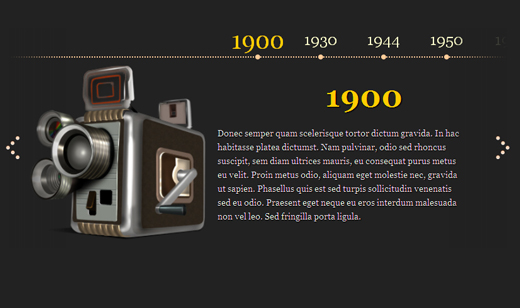
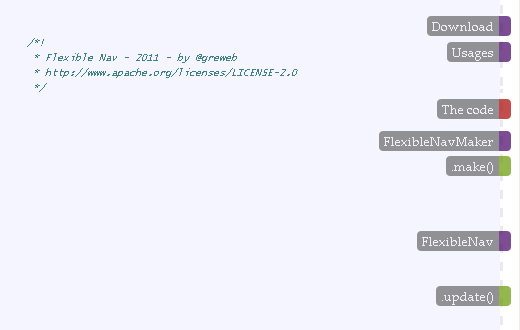
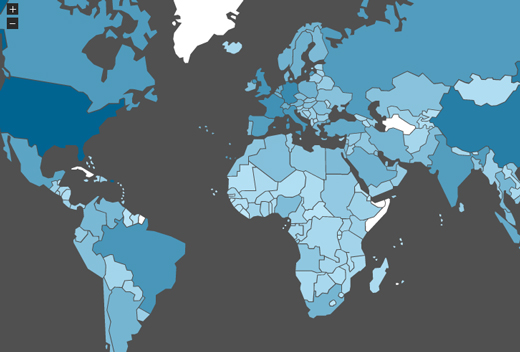
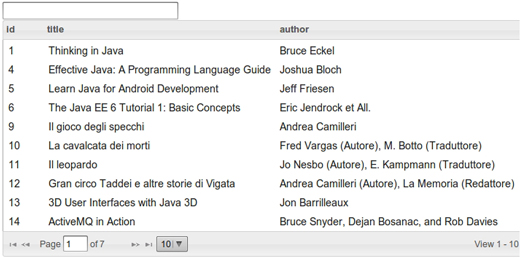
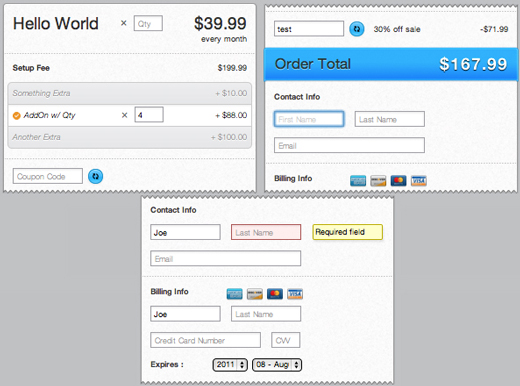
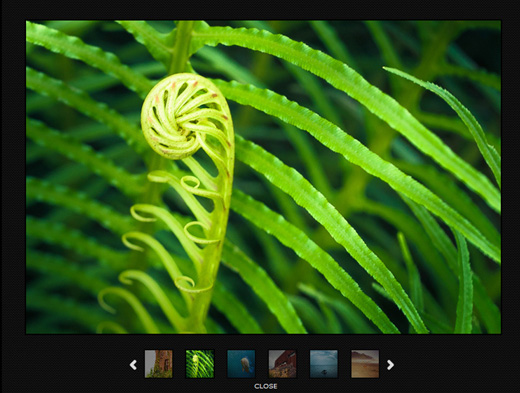
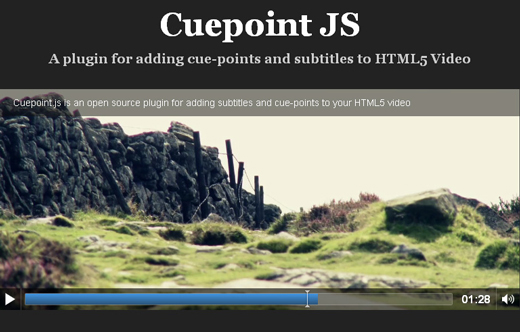
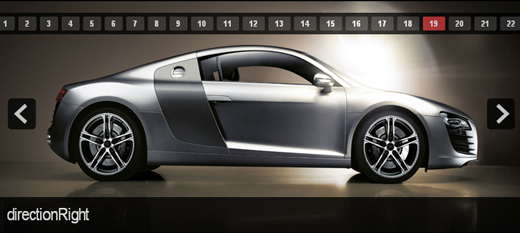
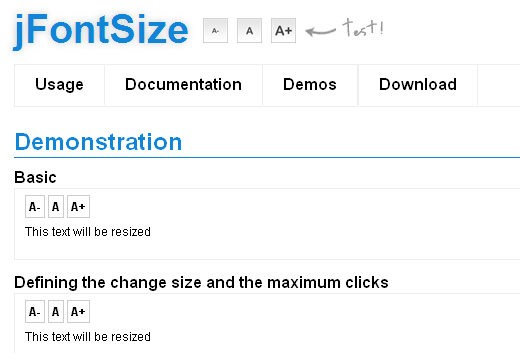
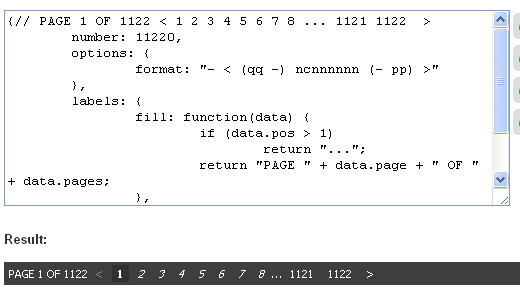
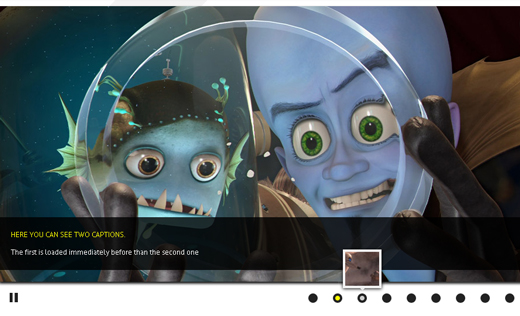
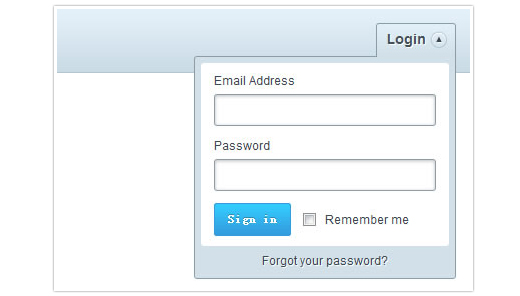
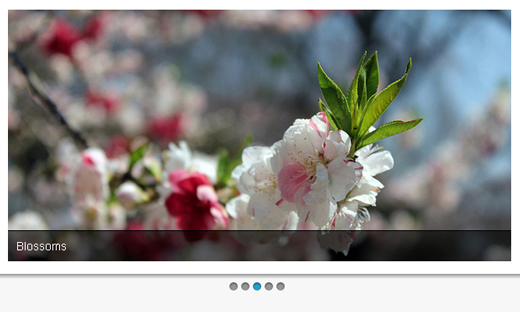
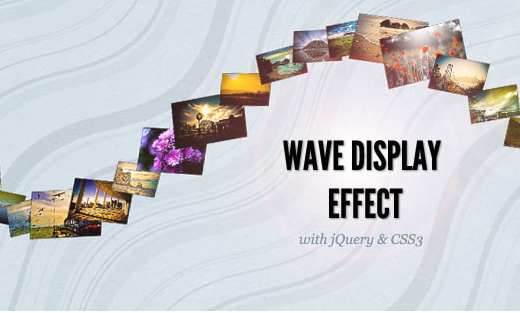
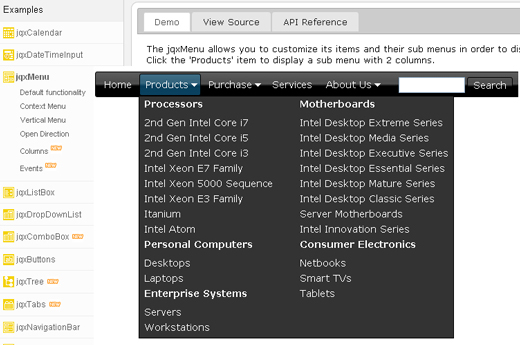
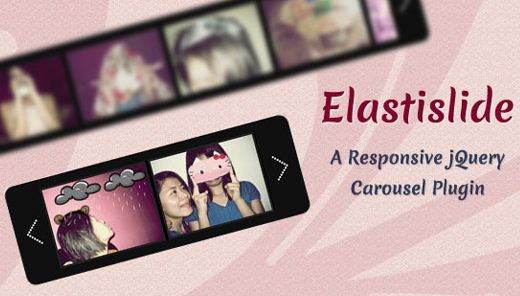
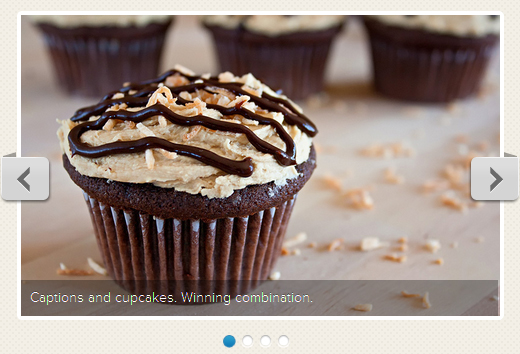
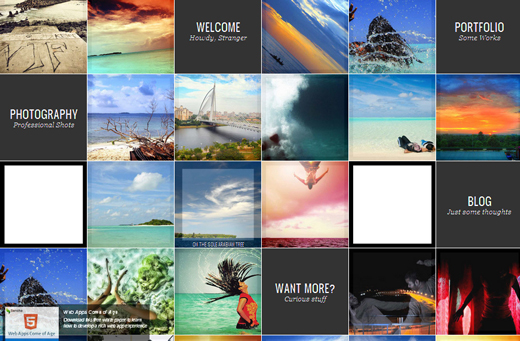
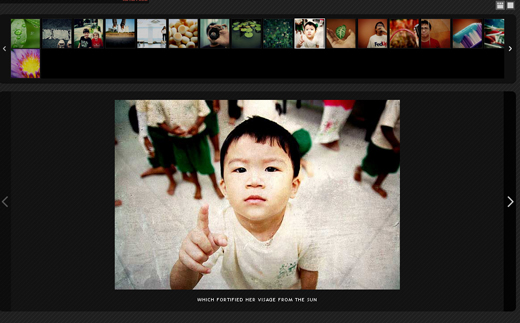
MotionCAPTCHA ( Demo | Download ) MotionCAPTCHA is a jQuery CAPTCHA plugin. It asks users draft the shape they see in the canvas with the intention of submitting a form. Smart Validate ( Demo | Download ) It is a jQuery credit card validation plugin that makes credit card format validation an easy chore. It makes sure that the user has inserted a legitimate credit card number prior to making the actual transaction. Smart Validate supports the subsequent credit cards: American Express, MasterCard, Visa, Diners Club, and Discover. Multi Node Range Data Slider jQ Slider ( Demo | Download ) JQ Slider is a totally customizable plugin taking in style and formatting, and selection units. Powered by JQuery and JavaScript, it is based on typical JavaScript and CSS that you can modify as per your demands. Timelinr ( Demo | Download ) Timelinr is a trouble-free jQuery plugin that assists you in providing more life to tedious timelines. It supports horizontal and vertical layouts, and you can parameterize the mass of attributes: speed, transparency, etc. Flexible Nav ( Demo | Download ) Flexible Nav is a small jQuery library that adds a stylish navigation bar on the right of the page. It amends the web page navigation and assists in creating different sections of a document, an article, or just any web page. Lettering.js ( Demo | Download ) Lettering.js is a jQuery plugin for radical web typography. Web type is bursting all over the web but CSS presently doesn’t present absolute down-to-the-letter control. Lettering.js solves that! Kerning type, editorial design, manageable code, and so on. jVectorMap ( Demo | Download ) jVectorMap is a jQuery plugin utilized to illustrate vector maps and envisage data on HTML pages. It applies SVG in all contemporary browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, at the same time supplying legacy support for older versions of IE from 6 to 8 with VML. ComboGrid ( Demo | Download ) Combogrid, similar to auto complete, when applied to an input field, allows users to rapidly find and choose from a pre-populated list of values when they type, but in a tabular and paginated method. Combogrid gives keyboard navigation support for choosing an item. Recurly.js ( Demo | Download ) Recurly.js is a JavaScript library for custom-made transaction forms. It assists you in making safe, PCI-compliant transaction forms with completely customizable CSS. SmartGallery ( Demo | Download ) SmartGallery is a synergistic image gallery that is particularly designed to hold up huge data. It is lightweight, lightening quick and totally customizable. Powered by jQuery, SmartGallery goes together with twelve transition effects including some matchless transition effects and thumbnail navigation. TagBox ( Demo | Download ) TagBox is a jQuery plugin to assist put in tags like input in your forms. jQuery Strong Password Plugin Power Pwchecker ( Demo | Download ) Power PWChecker is a free of charge jQuery plugin to help ensure secure passwords for consumers. This easy jQuery plugin can be incorporated effortlessly with any online form (sign up form/ user registration form) to check password strength and provide users clues for producing stronger, more secure passwords. Xml Driven Vertical News Scroller Script Using jQuery vScroller ( Demo | Download ) vScroller demonstrates categorized and color-coded content in a vertical scroll. Feeds originate from standardized XML file and styled by means of simple CSS3 for a fresh and attractive interface. Ideal Forms ( Demo | Download ) Ideal Forms is a little framework used to construct powerful and fine-looking online forms. It’s extremely simple to use and entails nominal html syntax. Completely style-able with CSS, no images required. Support for IE 7+, Firefox 3+, Chrome 3+, Safari 3.1+ and Opera 11+. Degrades gracefully with JavaScript disabled. jQuery Sliding Content Bar Plugin: PushUp Content ( Demo | Download ) It is an elegant and fast content bar that you can incorporate effortlessly into any website or web application. PushUp Content Bar is trouble-free to customize and strong enough to trust in. You can put in your contact details, location map by means of Google Maps, and a straightforward contact form that visitors can employ to make contact with you. Cuepoint JS ( Demo | Download ) Cuepoint.js is an open source plugin for adding up cue-points and subtitles to your HTML5 video. FitVids.js ( Demo | Download ) FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. Shuffle Letters Effect: a jQuery Plugin ( Demo | Download ) This is a small tutorial that demonstrates how to make a jQuery plugin that will jumble up the text content of any DOM element – an attractive effect that can be applied in headings, logos and slideshows. Skitter ( Demo | Download ) Skitter is a plugin for producing great-looking slideshows. You can modify every aspect. jFontSize ( Demo | Download ) The jFontSize plugin was formulated to make the process of creating the famous buttons A+ and A- easy, which modify the font size on sites with extremely big texts (for instance blogs, journals, tutorials, etc). This tool is also applied to boost the accessibility of sites, assisting people who have visual problems to see the content better. Mosaiqy ( Demo | Download ) Mosaiqy is a jQuery plugin for viewing and zooming in on photos working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photographs are recovered from a JSON/JSONP data structure and indiscriminately moved inside the grid. All exclusive animations are taken over by your GPU on your current browsers by means of CSS3 transitions, minimizing the CPU overhead. HTML5 File Uploads with jQuery ( Demo | Download ) It will permit people to upload photos from their computers by dragging and dropping them onto the browser window, feasible with the new HTML5 APIs used by contemporary browsers. The photographs will have a preview and a progress bar. At present, the photos are only stored in a folder on the server, but you could develop it any way you like. jQuery PointPoint – A Plugin For Pointing To Things ( Demo | Download ) This jQuery plugin will help you draw users’ attention to a certain part of the page, in the shape of a little arrow that is exhibited next to their mouse cursor. This can be helpful for pointing to missed form fields, buttons that must be pressed, or validation errors that need to be scrolled into view. jqZoomage ( Demo | Download ) It’s an uncomplicated zoom panel, letting your users mouse over portions of your little image, to gain a close up view. It is perfect for use on a product details page or similar. ZOOMIFY, EXPLORE YOR IMAGES! ( Demo | Download ) If you have big images and you wish to let people explore them you can employ this tool; it includes zoom-in, zoom-out and pan functionality; it has configurable enlargement levels and it offers built-in image preloading. JQUERY.MB.VERTICALSLIDER ( Demo | Download ) jquery.mb.verticalSlider allows you display a long list of components managing pagination, it can work with components already in the DOM of your page or loading them by means of Ajax when required. And it works with the mouse wheel of course. jQuery Pagination revised ( Demo | Download ) The jQuery Paging plugin tries to resolve the problem of pagination in a variety of ways. It eradicates most other pagination executions by a simple and uncomplicated callback design. Diapo ( Demo | Download ) Diapo is a free and open source jQuery slideshow plugin. You can recommend changes or enhancements if you wish. You can download it and employ it for free; you can also add it into your projects and put up for sale it as part of a larger project (donations are not required but asked to be considered in this case). Cool Dropdown Login Form with jQuery ( Demo | Download ) This is a trouble-free jQuery dropdown login form; it’s simple to implement, lightweight, and does the whole lot you need it to. simpleSlider ( Demo | Download ) simpleSlider for jQuery is an extraordinarily effortless and useful image-slider with a lot of effects. Craftyslide ( Demo | Download ) Craftyslide is a small (just 2kb) slideshow built on jQuery. Craftyslide attempts to be unusual by providing a trouble-free, no-frills way of displaying images packaged into a small, fresh and proficient plugin. Wave Display Effect with jQuery ( Demo | Download ) This plugin allows you illustrate images and content in a distinctive form – a wave. The idea is to primarily have some smaller thumbnails rotated and placed in the shape of a sine curve. As soon as you click on a thumbnail, the images will be zoomed in and you can see a medium sized version. jQuery Widget ( Demo | Download ) jqxWidgets is a complete and inventive widget library rested on top of the jQuery JavaScript Library. It authorizes developers to deliver professional, cross-browser compatible web applications, while considerably minimizing their development time. Elastislide – A Responsive jQuery Carousel Plugin ( Demo | Download ) Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. It uses the jQuery Touchwipe Plugin which allows you to obtain the wipe event on an iPhone, iPad or iPod Touch. FlexSlider ( Demo | Download ) FlexSlider is an overwhelming, completely responsive jQuery slider plugin. It has easy, semantic markup, slide and fade animations, and is supported in all main browsers so you won’t have any compatibility problems. Flexslider is built for beginners and pros in a similar way. Draggable Image Boxes Grid ( Demo | Download ) The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area. Responsive Image Gallery with Thumbnail Carousel ( Demo | Download ) In this tutorial Codrops shows you how to generate a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to demonstrate a combination of Elastislide, we want to execute a quick to respond gallery that adapts to the view-port thickness. grumble.js ( Demo | Download ) grumble.js furnishes special tool tips devoid of the common limitations of north/east/south/west positioning. A grumble can be revolved around a given component at any angle, all 360 degrees. Any distance can be defined. Any CSS style can be enforced. FX queues for animating multiple grumbles. And it works in IE6+, and current browsers.









































Please webmasters,
Include your JS files from your OWN webhost and not from Google.
Thanks!
Mathieu, why should you include JS files on your “OWN webhost” and not from Google? I’ve heard arguments that it’s sometimes better to reference your files from Google because it makes less calls to your own server and in-turn increases the load speed of your website.
Loading libs from a google CDN is a good practice, there’s a big possibility that the file will already be cached in the users browser and therefore doesn’t need to be loaded again, thus making your page-load faster.
Still, when you are talking about dependency, always have a copy on your webserver and check, if the file from the CDN is loaded (-> when the jquery object exists).
If this is not the case, fall back to the file on your server. Have a look at the awesome HTML5 Boilerplate project.
I agree with you on web-developers purely relying on activated javascript. Working fallbacks at least for essential functionality of the page should be a matter of course. When it comes to privacy and the “power Google has” nowadays, loading script-files from their CDN should really be your least concern.
Please webmasters,
Include your JS files from GOOGLE and from your own webhost.
Thanks!
So nice collection!
Codrops always hitting the scene haha! These people are so amazing…
Thanks for collect!
great examples. i found the captcha idea interesting
Thanks for sharing, the captcha is really the coolest idea, but there are really valuable tools here.
Dan,
First of all: I don’t wanna be depending for 99% on Google. Try block googleapis.com with AddBlocker and you will see.
Second of all: I don’t wanna give Google so much information about what I like and what I don’t.
And a lot of webmasters are becoming “lazy” in developing websites. If I disable Javascript a lot of sites don’t work. Even the simple forms or links are broken!
Why would you block google apis? why would you disable javaScript? Are you still doing “WAP” websites? I think you have the opposite approach of what’s happening with the web.
With HTML5 around you’re suggesting we should worry about those who turn off javaScript?
I think that as long your website degrades gracefully for the impaired there is no sense in what you’re suggesting
The wave display effect is really cool.
Mathieu, websites without js implementation are terrific and old-school. It’s like an old car in modern times.
Wow, great collection! Tonight i try out some of them.
@david linke – it’s called accessibility. In a real world scenario, most people wouldn’t just turn off javascript but designers should be catering for javascript free site functionality in the absence of javascript enabled devices.
If you can’t contact a site because the button wont work unless activated by javascript it’s a pretty huge accessibility fail.
Of course Javascript is a very, very important tool for website. Even I (webmaster for over 15 years) can’t almost live without it. What I’m trying to say is that I don’t wanna be depending on Google for 99% of the time. And that is what is happening now. I’m worried about my privacy as well the “power” Google has nowadays. Is that such a weird thoughts?!
Thanks for sharing… Nice plugins
@Mathieu
I understand your concerns about privacy and dependency. If you use a popular CDN (Google, Amazon, Microsoft) for common scripts, say jQuery for instance, there is a great chance the user already has the script cached.
This is a great article and I will be forwarding to me designers and development team in just a few minutes. As a company we ever increasingly trying to improve the experiences of visitors to websites, no matter if it is a blog article, landing page or the design of an entire website.
This article provides a wealth of amazing tools that will help our team do this which in term will improve the authority of the sites we create as great interactive content is the way forward.
Great and excellent resource!
Nice list … great work, man!
Great list! It’s mostly stuff I’d never seen, and I’m quite a fan of these things :P
Incredible jQuery works. They are ART!
I can say from now on, coding can be art!
I saved the link in bookmarks for later usage in my projects.
Thanks for sharing… Nice plugins
Thanks for the jquery plugins.. Most useful list…
Thax for the awesome plugins