37 More Shocking jQuery Plugins
It’s really amazing to see what one can create using jQuery. Developers just don't stop making incredibly interactive web applications every now and then. This post just demonstrates excellent examples of some of the best jQuery plugins out there.
You can also take a look at the other jQuery Plugins in this series :
So let's get started and don't forget to subscribe to our RSS-Feed to keep track on our next post.

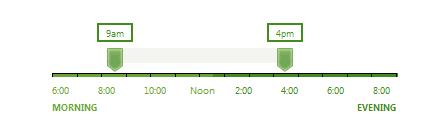
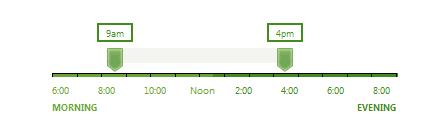
2) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren't running JavaScript or CSS.

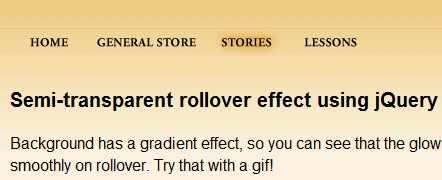
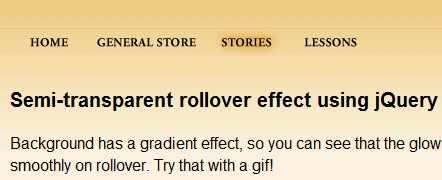
4) Semitransparent rollovers -A simple method for enabling semi-transparent rollovers which actually work on IE 6.
5) Creating A Sliding Image Puzzle Plug-In- Creates sliding-image puzzles based on containers that have images. Running the demo page we get this output in the image below:

7) IconDock- a jQuery JavaScript library plugin that allows you to create a menu on your web like the Mac OS X operating system dock effect one.

9) HoverAccordion- A jQuery Plugin for no-click two-level menus.

11) Featured Content Glider- You can showcase new or featured contents on your page, by turning ordinary pieces of HTML content into an interactive, "glide in" slideshow. Supports two different display modes- "manual" and "slideshow."

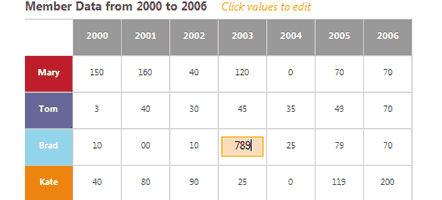
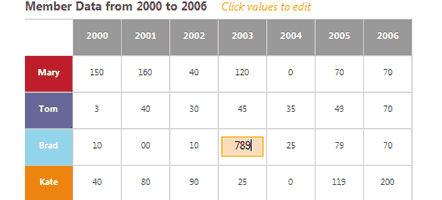
13) Accessible charts using canvas and jQuery - A proof of concept for visualizing HTML table data with the canvas element by using jQuery to provides several types of editable graphs, such as Pie, Line, Area, and Bar.

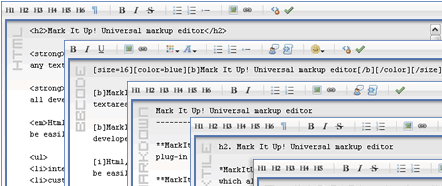
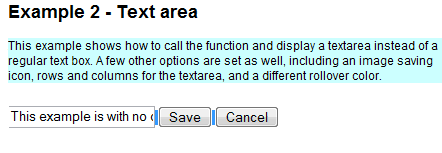
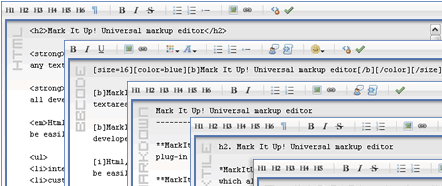
15)markItUp! Universal markup editor- This plugin allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. Worth Checking!

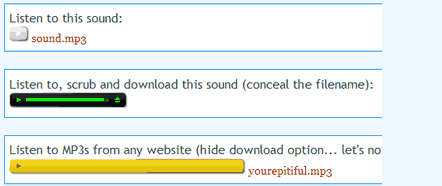
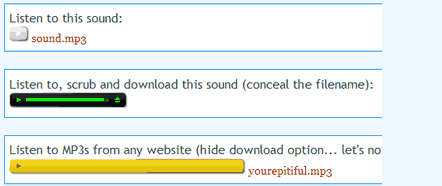
17) jMP3- jMP3 is an easy way make any MP3 playable directly on most any web site (to those using Flash & JS), using the sleek Flash Single MP3 Player & jQuery.
18) jQuery Media Plugin- It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page.


21) Thickbox Plus- Click an Image to view a ThickBox image that is resized when your window is resized to fit the window.

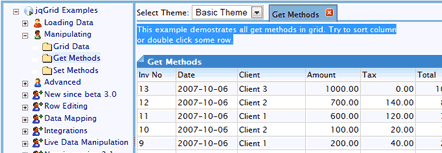
23) Query Grid 3.1- Datagird plugin for jQuery, where the user can manipulate the number of requested pages with adding, updating, deleting row data.

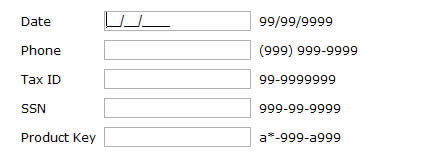
25) Masked Input Plugin- It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).

27) EasyDrag jQuery Plugin- Add the ability to drag and drop almost any DOM element without much effort. So it’s simple to use and you can also attach handlers both to the drag and to the drop events.
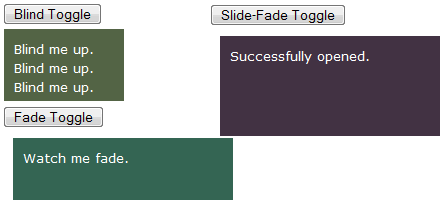
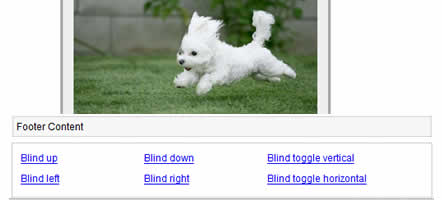
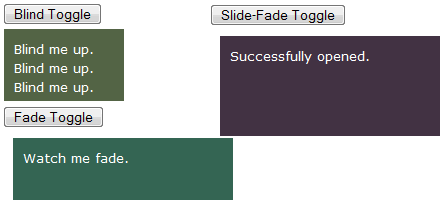
28) Simple Effects Plugins- Nice animation effects that can easily toggle, hide, show, fade, slide elements.
29) Slide out and drawer effect- A demonstration of accordion effect in action, where the mouse settles on the title of the ’section’ and the associated links are exposed. What makes this effect particularly cool, is that the drawers maintain a fixed height and slide between restricted area.

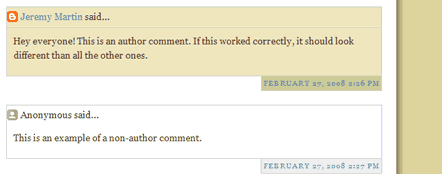
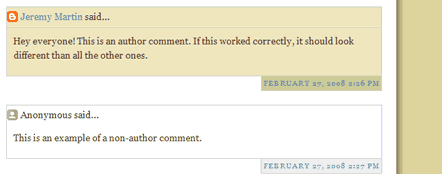
31) Style Author Comments Differently with jQuery- Nice custom styling applied to comments left by the author.
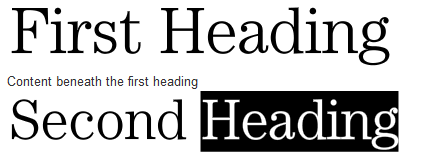
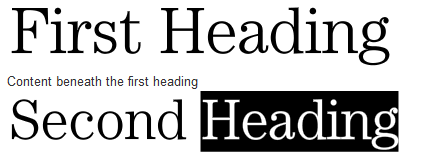
32) Creating a fading header- A simple example using jQuery and CSS that shows you how to create the fading header technique.
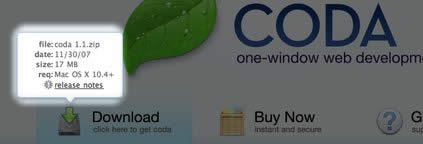
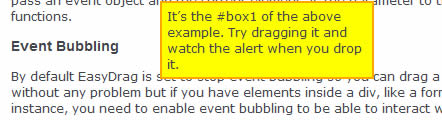
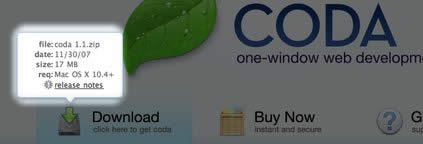
33) Coda Bubble- A demonstration of the 'puff' popup bubble effect as seen over the download link on the Coda web site
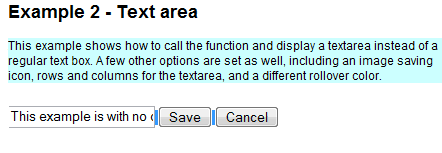
34) Another In-Place Editor- This is a script that turns any element, or an array of elements into an AJAX in place editor using one line of code.
35) jQuery Taconite- The jQuery Taconite Plugin allows you to easily make multiple DOM updates using the results of a single AJAX call. It processes an XML command document that contain instructions for updating the DOM.

37) WriteMaps- WriteMaps provides an easy-to-use interface for creating, editing, and sharing your sitemaps.
jQuery Sliders
1) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.
- Live Demo: Here
2) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren't running JavaScript or CSS.

- Live Demo: Here
jQuery Manipulating Images
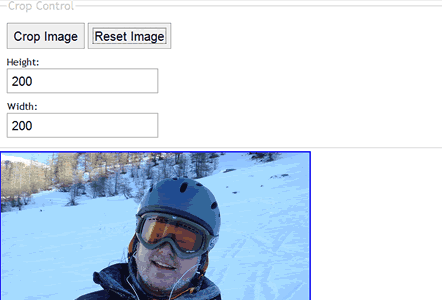
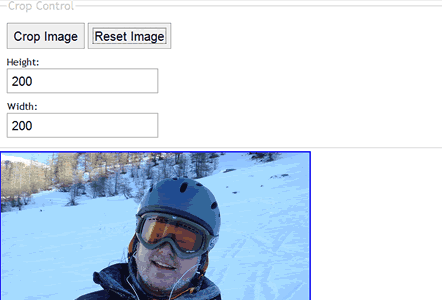
3) crop, labelOver and pluck-Crop-Gives your visitors the power to crop any image on the fly using JavaScript only. Also there are 2 other plugins: LabelOver and Pluck.
4) Semitransparent rollovers -A simple method for enabling semi-transparent rollovers which actually work on IE 6.

- Live Demo Of Crop: Here
5) Creating A Sliding Image Puzzle Plug-In- Creates sliding-image puzzles based on containers that have images. Running the demo page we get this output in the image below:

- Live Demo: Here
jQuery Navigation Menus
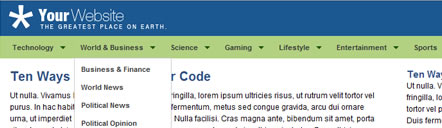
6) Digg Header- This is a replica of the Digg header. Fluid width (but only to a point!), drop down menus, attractive search, easy to change colors... There is a lot of smarts in a small place in this example!
7) IconDock- a jQuery JavaScript library plugin that allows you to create a menu on your web like the Mac OS X operating system dock effect one.

jQuery Accordions
8 ) Horizontal Accordion- This plugin provides some simple options to alter the accordion look and behavior.
9) HoverAccordion- A jQuery Plugin for no-click two-level menus.

jQuery Image Viewer
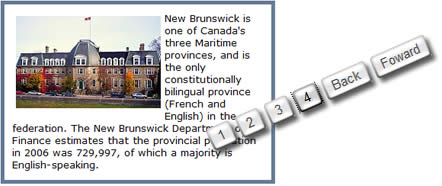
10) Step Carousel Viewer- Displays images or even rich HTML by side scrolling them left or right. Users can step to any specific content on demand.
11) Featured Content Glider- You can showcase new or featured contents on your page, by turning ordinary pieces of HTML content into an interactive, "glide in" slideshow. Supports two different display modes- "manual" and "slideshow."

jQuery Charts
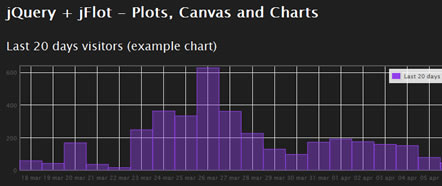
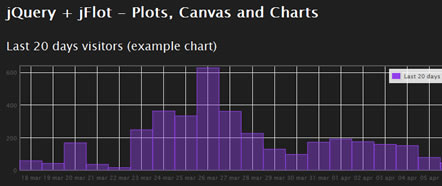
12) jQuery + jFlot - Plots, Canvas and Charts.
13) Accessible charts using canvas and jQuery - A proof of concept for visualizing HTML table data with the canvas element by using jQuery to provides several types of editable graphs, such as Pie, Line, Area, and Bar.

- Live Demo: Here
jQuery Editors
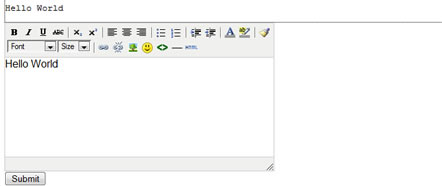
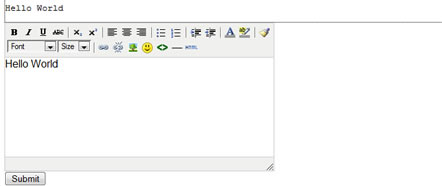
14) Small Rich Text Editor - Small footprint, Cross-browser, Ajax Image upload, HTML Cleanup with PHP back-end rich text editor with all basic Rich Text functionality included.
15)markItUp! Universal markup editor- This plugin allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. Worth Checking!

jQuery Flash Plugins
16) jQuery Flash Plugin- A jQuery plugin for embedding Flash movies.
17) jMP3- jMP3 is an easy way make any MP3 playable directly on most any web site (to those using Flash & JS), using the sleek Flash Single MP3 Player & jQuery.

18) jQuery Media Plugin- It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page.

jQuery Tabs
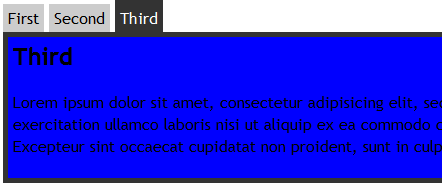
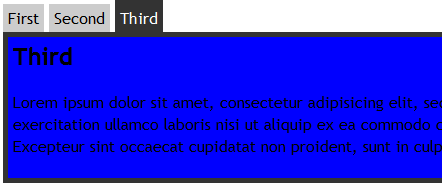
You can use the a href="http://docs.jquery.com/UI/Tabs">jUI/Tabsto create more dynamic tab functionality. 19) jQuery Tabs- Typical tabbing structure which degrade nicely without JavaScript enabled.
- Live Demo: Here
jQuery LightBox
20) Fancy Box- Kinda different image zooming script for those who want something fresh. Features: Automatically scales large images to fit in window, adds a nice drop shadow under the full-size image, image sets to group related images and navigate through them
21) Thickbox Plus- Click an Image to view a ThickBox image that is resized when your window is resized to fit the window.

jQuery Datagrid plugins
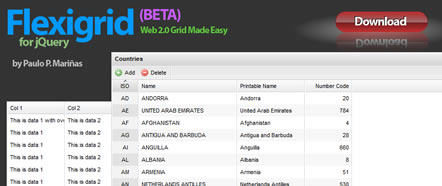
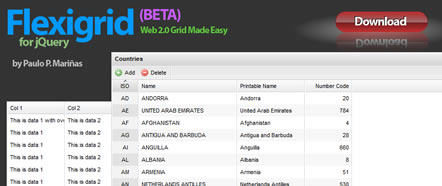
22) Flexi Grid- Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
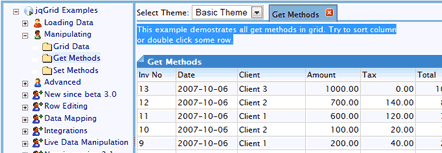
23) Query Grid 3.1- Datagird plugin for jQuery, where the user can manipulate the number of requested pages with adding, updating, deleting row data.

jQuery Field Manipulation
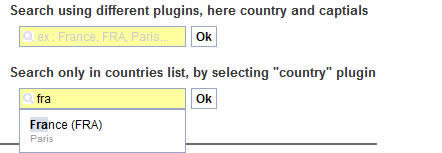
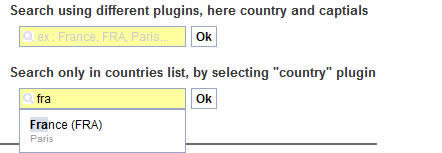
24) FaceBook Like - jQuery and autosuggest Search Engine- This autosuggest search engine is inspired from facebook for design, use jQuery as ajax framework and BSN Autosuggest libs.
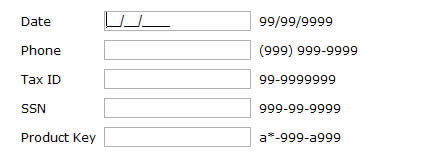
25) Masked Input Plugin- It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).

jQuery with cool animation Effects
26) jQuery Enchant- Devoted to rich effects. It already features all effects you know from scriptaculous/interface, as well as many more great additions: color animations, class animations and highly configurable effects.
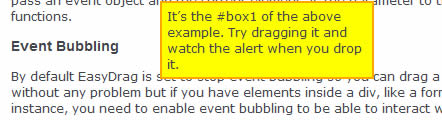
27) EasyDrag jQuery Plugin- Add the ability to drag and drop almost any DOM element without much effort. So it’s simple to use and you can also attach handlers both to the drag and to the drop events.

28) Simple Effects Plugins- Nice animation effects that can easily toggle, hide, show, fade, slide elements.

29) Slide out and drawer effect- A demonstration of accordion effect in action, where the mouse settles on the title of the ’section’ and the associated links are exposed. What makes this effect particularly cool, is that the drawers maintain a fixed height and slide between restricted area.

- Live Demo: Here
jQuery Worth Checking Plugins
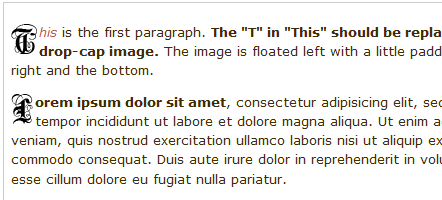
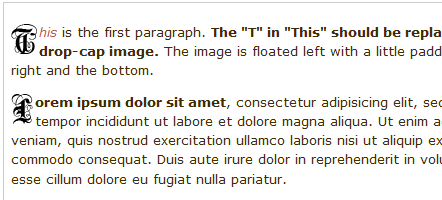
30) crop, labelOver and pluck- How to create a drop cap and apply it to every paragraph in a DIV.
31) Style Author Comments Differently with jQuery- Nice custom styling applied to comments left by the author.

32) Creating a fading header- A simple example using jQuery and CSS that shows you how to create the fading header technique.

- Live Demo: Here
33) Coda Bubble- A demonstration of the 'puff' popup bubble effect as seen over the download link on the Coda web site

- Live Demo: Here
34) Another In-Place Editor- This is a script that turns any element, or an array of elements into an AJAX in place editor using one line of code.

- Live Demo: Here
35) jQuery Taconite- The jQuery Taconite Plugin allows you to easily make multiple DOM updates using the results of a single AJAX call. It processes an XML command document that contain instructions for updating the DOM.
- Live Demo: Here
jQuery Web Applications
36) GenFavicon- A cool online generator that creats little favicons used throughout the web. You have the option of either specifying a URL for the image you'd like to convert or uploading it to the site for processing.
37) WriteMaps- WriteMaps provides an easy-to-use interface for creating, editing, and sharing your sitemaps.


wow. i love coda style.
My favorite are the accordion scripts – I’m implementing them in my next site redesign so the ones you listed will be a huge help! Thanks!
You might like my jQuery plugin for WordPress.
The digg menu looks bad in IE7. I always get the impression jquery authors just ignore M$… sigh.
And again, another 37 reasons I only use jQuery for all UI development.
They should ignore IE7, in fact everybody should ignore IE.
Nice panorama of things you can do with jquery.
By the way, above item 22 you have written datagird instead of datagrid in the heading.
Hey Noupe! Thanks for another link – you guys continue to be a great source of referrals!
Thanks everyone for your great support, we are very glad that you find some useful content over here.
@Brian, yea the accordion scripts are cool plugins. Let me know when you have your next design is up.
@Chris Poteet, i will add your WordPress jQuery plugin
in the next jQuery roundup.
@Jeremy Martin, you don’t stop amazing us with your jQuery plugins that you release every now and then. Keep up the great stuff. :)
@Stephanea, thanks for pointing out that typo.
Nice list, I would also add photoxhibit to the list of jQuery Web applications. It is a wordpress plugin that use jQuery to do a ton of nice stuff with photo galleries. I set it up on my wife site and she loves it.
http://benjaminsterling.com/photoxhibit/
@Noupe: Thanks!
Many thanks.
Thanks!!!!!
Bookmarked. Thanks a lot.
thank you
Very good collection. jQuery rocks.
Your jQuery lists should be known to all jQuery programmers as they are well documented with text and images.
Keep up the good work.
Nick Belhomme
PHP5 Zend Certified Engineer.
I just started working with jQuery a few weeks ago, I’m amazed at how simple it makes script writing. I can’t wait to try some of the ideas above. Thanks for the great list of examples.
very good!
I just started working with jQuery a few weeks ago, I’m amazed at how simple it makes script writing.
I wrote MATOME article like this page.
DATTE NIHONGO BAKERUN DAMON.
Nice compilation thank you
This is great I was looking for some JavaScript and came across jQuery and your blog. Excellent work. Cheers!
Hey. This is a real helpful list. Found new Gimmicks! Thanks.
waw, what a list.
Thanks for mentioning the jQuery plugin i wrote!!! (Another In Place Editor) Keep up the awesome work guys!
you have done the great job. Keep it up man. Nice work.