35 Useful jQuery Plugins for Slideshows, Graphs and Text Effects
By Angel Wardriver
jQuery can empower a developer with the tools required to create a rich user experience. The way in which we display images, text, charts and graphs can enhance functionality for the wide range of users. Let's take a look at 35 powerful and effective jQuery plugins and techniques for slideshows, graphs and text effects.
Also consider our previous articles:
- 50 Useful JavaScript Tools which lists excellent tools to help you achieve various tasks involved in authoring JavaScript code.
- Data Visualization and Infographics Resources which lists more than 25 useful resources for infographics and data visualization.
- The Mystery Of CSS Sprites: Techniques, Tools And Tutorials which explains CSS sprites technique with jQuery.
jQuery Galleries and Slideshows
GalleryView jQuery Plugin
GalleryView jQuery Plugin is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. It comes with lots of many options for customization. GalleryView does require the jQuery Timers plugin to facilitate timing of animation events.
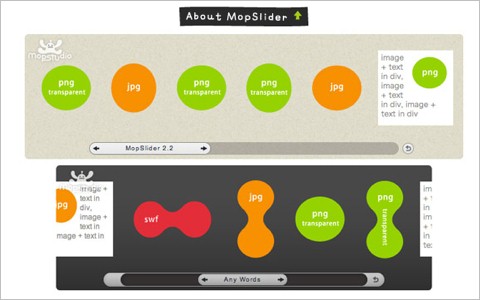
Jquery Plugin MopSlider 2.4
MopSlider is the slider box can contain any item that is set height and width. From 2.2, MopSlider can be put 2 in the page. A CSS file isn't necessary.
jQuery Image Scroller
Making use of jQuery's excellent animation features, this image scroller will be completely autonomous and will begin scrolling once the page loads. The finished widget will be completely cross-browser compatible and perform as expected in the latest versions of all of the most common browsers. The tutorial helps build in some interaction by adding controls that allow the visitor to change the direction of the animation.
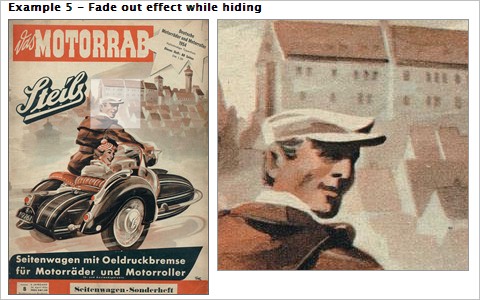
Sliding Boxes and Captions with jQuery
All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my CSS) that essentially acts as a window where two other items of your choosing “peek” through. From this basic idea we can play around with animations of the sliding element to either show or cover up the viewing area, thus creating the sliding effect.
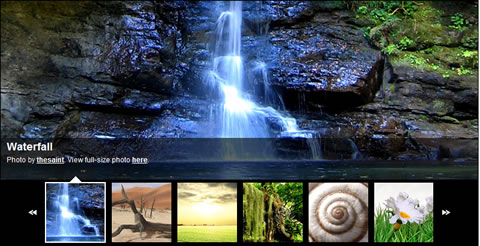
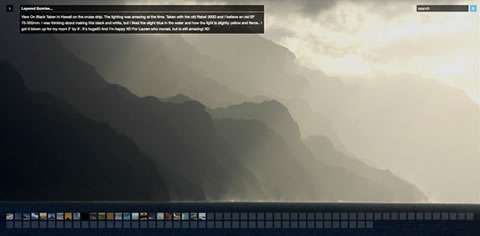
By using jQuery, this full screen image gallery automatically scales the image while using Flickr as the search engine. It comes with thumbnail preview, preloader, captions, and more. The results are extremely impressive.
jCarousel Lite
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. It is super light weight, at about 2 KB in size, yet very flexible and customizable to fit most of our needs.
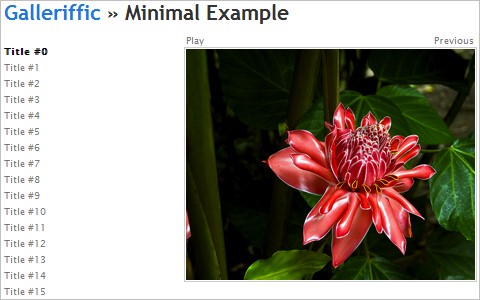
Galleriffic | A jQuery plugin for rendering fast-performing photo galleries
Galleriffic offers fantastic performance in delivering a high volume of photos. This is a useful jQuery plugin that will render fast photo galleries, while both impressing and improving your user's experience.
jQuery plugin: Wilq32.RotateImage
This is the final product of a Wilq32.PhotoEffect Snippet. You can use this simple and tiny script to get an effect of rotated images directly from client side, such as user generated content, and then animate them using functions.
jQZoom Evolution
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
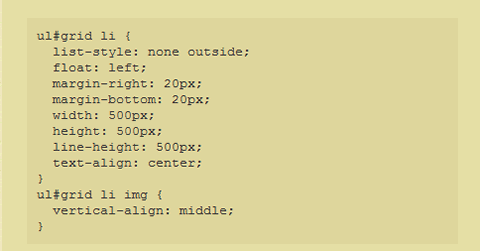
Resizable Image Grid with jQuery
Image grids that smoothly scale at the simple drag of a slider are no longer confined to desktop apps like iPhoto or Picasa. Thanks to some clever CSS and the jQuery UI, fluid image grids are now surprisingly simple to implement on the web.
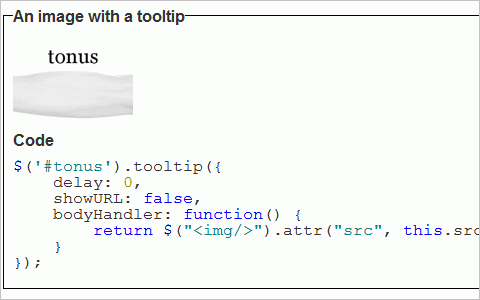
jQuery plugin: Tooltip
This jQuery plugin tooltip can help you use bodyHandler to display footnotes, an image with a tooltip, or block tooltip. Also is helps links to have no delay with tracking and fading, or with extra content with extra classes. It's useful for different tooltip styles on a single page like an image map with tooltips and testing repositioning at viewport borders.
Charts and Graphs with jQuery
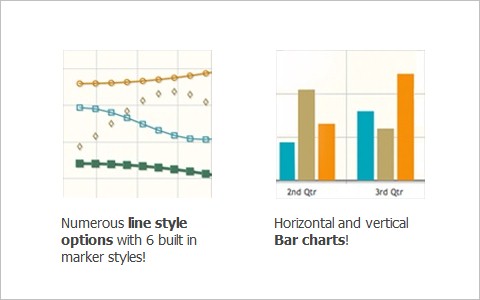
jqPlot Charts and Graphs for jQuery
jqPlot is a plotting and charting plugin for the jQuery Javascript framework. It's strongest feature is its pluggability. Computation and drawing of lines, axes, shadows even the grid itself is handled by pluggable "renderers". The plot elements are customizable. The core jqPlot code allows custom event handlers, new plot types, and more.
JS Charts - Free JavaScript charts
JS Charts is a JavaScript chart generator that requires little or no coding. JS Charts allows you to easily create charts in different templates like bar charts, pie charts, or simple line graphs.
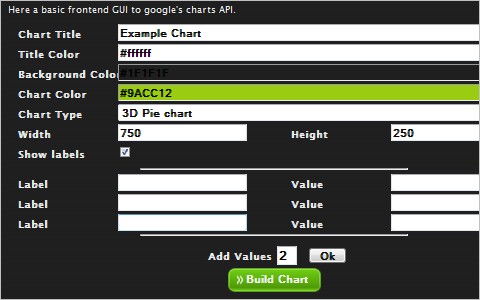
moBlur.org - Google Charts GUI with jQuery
This jQuery is a basic frontend GUI to be used with Google's charts API.
jQuery Text Effect Plugins
Airport - Information board text effect jQuery plugin
Airport is a rather simple text effect plugin for jQuery. It emulates the style of those flickering information boards you sometime find on airports and train stations.
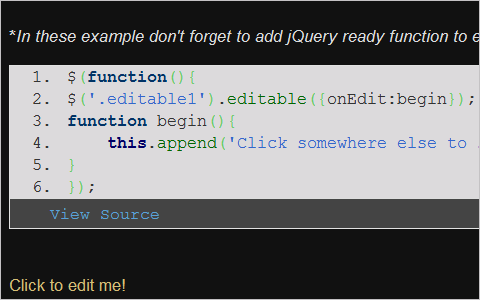
Editable (jQuery Editable Plugin)
This is a real customizable jQuery editable plugin. Currently it can convert any tag (span, div, p and ...) to text input, password, textarea, or drop-down list. You can easily extend it by adding your own input type using its editableFactory object.
jQuery Plugins
Some of these plugins have been merged into jQuery core in one form or another. These include the ability to batch results into an array, a resolution for IE z-index issues, auto-expand text areas, dynamically create configurable gradient to the background without using images, implement the over label technique, live query and many more helpful plugins.
Jquery Elastic 1.2 Demo
This page contains a couple of demos of the Jquery plugin Elastic. Elastic makes your textarea change its height dynamically.
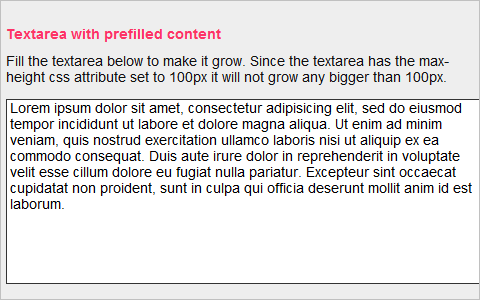
Stephane Caron - No Margin For Errors ¬ Pretty comments
Here's a small jQuery plugin that allow textareas to stretch as content is put in. If the content goes over the defined height of the textarea, the textarea will grow as needed.
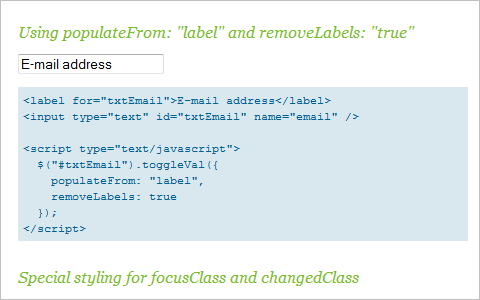
ToggleVal
ToggleVal gives you the option to populate the default text of form fields in a few different ways. It will then toggle the default value when the field receives and loses keyboard focus.

jQuery sIFR Plugin
The jQuery sIFR plugin is an addon for jQuery that makes it easy to replace text in a web page with flash text (sIFR) using the internal jQuery API.
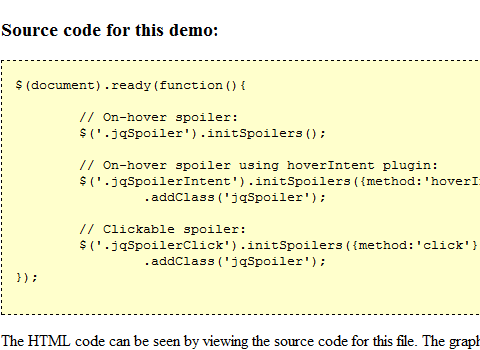
jQuery Spoilers Plugin
Spoilers is a jQuery plugin which implements a feature first seen on the imdb.com web site. The pages using this plugin to show "Spoilers!" text, but when you mouse over that text, "Spoilers" disappear and the underlying text is revealed. The intention is to keep the casual reader from inadvertently reading details which he might not want to know. By mousing over them, he can reveal the details.
jTruncate - Text Truncation for jQuery
jTruncate allows you to customize nearly every aspect of the truncation operation. It provides simple yet customizable truncation for text entities in your web page.
Further jQuery Resources
List of Useful jQuery Plugins: jQuery, JavaScript
This is a huge masterlist from the jQuery plugins in the jQuery plugins repository. These are some of the best and most practical. The truly exceptional plugins are marked with "EXCELLENT."
Lazy - The on-demand jQuery plugin loader
This jQuery plugin is an on-demand plugin loader, also known as a lazy loader. Instead of downloading all jQuery-plugins, that you might or might not need, Lazy downloads the plugins when you actually use them. The major difference between Lazy and it's competitors is it's size.
jQuery Callout Plugin
This jQuery Callout Plugin is based entirely on CSS, so no images are required like in the static text below. The rounded corners come courtesy of the excellent jQuery Rounded Corners plugin.
Guapo - jQuery copy plugin
We all know that in IE we can easily copy text to clipboard. It is, however, not such an easy in FX. This plugin uses a SWF file to achieve this; the SWF file's default location is the same to the plugin. If you move it to another location, it changes in the plugin source code.
Moousture
Moosture is a mouse gesture library written solely in javascript with power and flexibility. Implemented on Mootools following the Object Oriented standards, the library is aimed to set out a future framework for mouse guesters for any browser including modern mobile devices.
Gritter for jQuery (Growl) (Demo)
A jQuery Growl look-a-like plugin, a notification bubble/popup that appears in the top right of your layout. Think of it as calling the alert() function in JavaScript, only it’s subtle and looks nice.
jGrowl - Unobtrusive Notification System for jQuery
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X's Growl Framework works. It has the ability to create multiple container instances, allowing a developer to raise and create various notifications in various location on the user's screen.
Add a favicon near external links with jQuery
External links should always be marked distinctly in order to see them easily. An even better idea is using the favicon.ico of the external site, if it is available of course.
Oursignal.com used jQuery plugins
OurSignal is a awesome visualization that displays the popular stories from Digg, Delicious, Reddit, Yahoo! Buzz and Hacker News in single page. Developed by Stateless Systems, it is nicely implemented with jQuery Plugins.
UI.Layout Plug-in
This plug-in was inspired by the extJS border-layout, and recreates that functionality as a jQuery plug-in. The UI.Layout plug-in can create any UI look you want - from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc.

































Sweet roundup :).
Actually found two slideshows I didn’t know about before. Thanks.
Even i wasn’t aware of that.. Jquery can really produce magic.. While stumbling around i found http://ib.im/dxfsy plugin of jquery.. I love this!
There is always something to discover. Best things are commercial though: ajax zoom gallery rocks! It zoomifies slides of any size and resolution. Here is a link: http://www.ajax-zoom.com and the examples http://www.ajax-zoom.com/index.php?cid=examples
Agreed Michael, Agreed
Good research, good commenting platform, love it.
@Michael, if you were looking for slideshows, here’s another one for your reference. Nice and customisable (hope this isn’t seen as link dropping, but here goes..) http://www.bringmebusiness.com.au/reeltime-jquery-slideshow-plugin.php
Superb… Very useful… Thanks for sharing..
Superb…is your smile
How creepy dude. Go find a real girl to say that to.
The pic of the pretty girl is just to get you to click on the web design company’s link.
Yes, this “girl” is commenting on many blogs always with unuseful comments just to put that link. Really annoying.
And from time to time, they change the pic. But it is always a pic of a pretty girl so it can make the people click on the link. It is a sad technique to get hits…
you are so beautiful
Nice collection. Thanks!
Thanks for the post, seems to be a lot of posts regarding sliders as of late, do you have any plans for a post on the cu3er image rotation effect, which is starting to pop up on some designs?
This is a great list of JQuery Plugins.
Great collection. Special attention to slideshows.
Very nice list.
Any of them are using version 1.4?
Very very useful links.
I have one question though, there is any way to truncate and also close html tags? Supposing you have a db query with html tags in it.
Great roundup, very useful !
Thanks for sharing
Wow that is like way cool I like it.
RT
Hi,
Just letting you know you have an extra “/” at the end of the link for the Create Beautiful jQuery slider.
Should be:
http://www.dreamcss.com/2009/04/create-beautiful-jquery-sliders.html
G
Fixed! Thank you, Gary :-)
The Full Screen Image Gallery Using jQuery and Flickr is awsome!
Great article!
Great article, thank you.
Just wanted to point out that the link on the title “Create Beautiful jQuery sliders tutorial” has an extra trailing slash. The image URL is fine though.
That’s beautiful. Didn’t know about jQuery until this article. Heading now over to Wikipedia to learn about jQuery. You guys made my weekend much more interesting haha.
Nice list. Looking at the code for the favicon plug-in, though, it seems it’s pretty much a copy of mine. Even variable names are exactly the same. Perhaps it’s a coincidence but I doubt it.
Thanks for collecting all the useful stuff.
Very nice… always like reading jQuery plugin lists. ;D
Nice collection, many thanks.
thank you very much :)
That is a nice round up of plugins. I will be sure to remember them.
again? really?
Great roundup :) thanx for your effort in putting this article together -however , you should check your JQuery Callout Plugin , the link is broken :(
Awesome roundup!! Thanks for sharing!
Great article. I’m using jQuery for 2 years now and I’m always glad when article like this pops out :)
nice stuff
Great roundup
nice collection really really exact which i looking for
thanks for sharing
cheers
What a wonderful collection of plugins. Very useful indeed. Many thanks for this, an instant bookmark!
Great article, thank you.
Wow… Thx!!! The Rotateimage Effect is so hot! :)
Great collection , I need it .
Great post with some really awesome plugins. Love the charts and graphs – just what I need for an upcoming project!
its a nice collection
Thanks for collecting all the useful and nice stuff.
Very Helpful article in correct time… Thx
very useful thank you!!!!!!!!!!!!!!!!!!!!!!!!!
Really amazing list, thanks for sharing this :)
Great list! I really like the 5th slider. It’s the most unique. :)
very nice post, thank you.
Thanks, I was looking for a jQuery graph library. Was going to use flot, but I think jqPlot that you have recommended is probably just as feature packed (if not more so) and is being more actively developed.
Great work. Thanks!
This one is amazing too. check the awesome page. that’s the power of jquery
http://preprocess.me/codes/cloud/index.html
Great article, Thanks.
Thanks for this great tutorial. Really simple and the final outcome is superb!
Gr8 collection, like it, thanks for sharing it.
nice stuff, +++
Keri finally dropped an excellent song after the horrible Breaking Point. Pretty Girl Rock is my jam right now and I hope that Keri Hilson has a successful album era this round!
It looks so amazing. I must do it on some design websites. :)
Thank you for sharing!
Thank you for this very informational blog. I’m not much of a techie myself,but because of you I get to enjoy the web trends and explore other sides of the web. Please continue sharing your thoughts and researches because your effort is very much appreciated. kudos!
Nice Article ..
Thank you ……
Great Collection. Thanks to share this.
Really great Plugins – thanks alot for sharing them. I´ll try some of them in my blog.
thank you very much for sharing this Plugins with us.
Thanks for sharing mate. I will try to use some of those plugins to improve the UI of my website
Thanks, thats so cool. i like it very much. :)
Nice List! Thank you very much!
exellence, i will try now. thank 4 plugin