It's time for more JavaScript and jQuery goodies here on Noupe. Today we are featuring fresh JavaScript Development Frameworks, code optimization and minimization tools, reference tables, compatibility issues, common coding errors, image manipulation techniques and graph solutions. Please feel free to submit further resources in the comments to this post!
JavaScript Development Frameworks
php.js
php.js is an open source project that brings high-level PHP functions to low-level JavaScript platforms such as webbrowsers, AIR, V8 and rhino.

jai - javascript audio interface
J.A.I. or
"Javascript Audio Interface" is the world's first javascript interface for web
<audio>. JAI uses no images for it's player interface, all the graphics are rendered to a
<canvas> element at run-time. The click-able play-list area is a list of links that are style using CSS. JAI is designed to provide juke-box functionality to
<audio> enabled browsers that use the
Ogg Vorbis audio codec. JAI is open-source. Feel free to download, modify and use the code in your own projects.

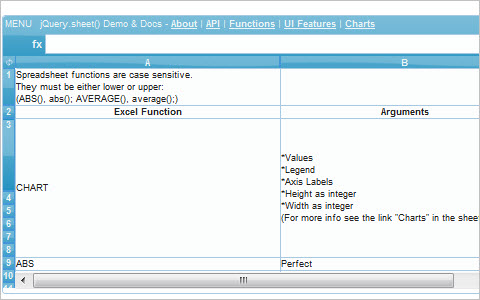
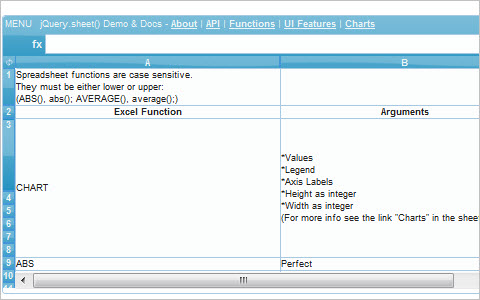
jQuery.sheet - Visual Interop Development
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.

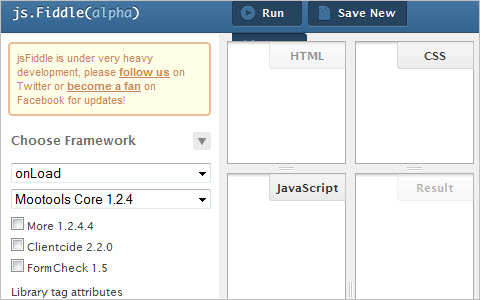
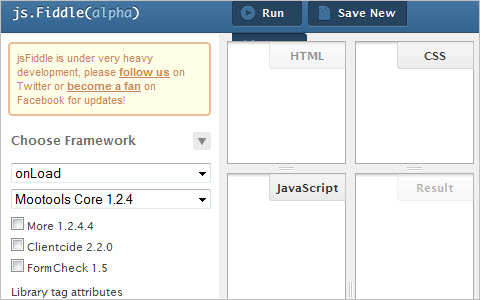
JavaScript Frameworks Playground: jsFiddle
jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks.

BaseJS: A Mobile (Safari) Javascript Framework
BaseJS is lightweight (less than 8KB when minified), fully-compatible with Mobile Safari, falls back on Sizzle selector library for iPhone 1.x (when query selector support is unavailable), is object-oriented and easy to extend.

SproutCore
JavaScript HTML 5 Application Framework. Create fast, native-style applications in any modern web browser without plugins.

CoffeeScript
CoffeeScript is a little language that compiles into JavaScript. Think of it as JavaScript's less ostentatious kid brother — the same genes, roughly the same height, but a different sense of style. Apart from a handful of bonus goodies, statements in CoffeeScript correspond one-to-one with their equivalent in JavaScript, it's just another way of saying it.

JavaScript Code Optimization and Minimization Tools
Writing Efficient JavaScript
The title speaks for itself: here is an interesting slideshow analyzing what makes JavaScript slow and offering solutions.

Closure Compiler
The Closure Compiler is a tool for making JavaScript download and run faster. It is a true compiler for JavaScript. Instead of compiling from a source language to machine code, it compiles from JavaScript to better JavaScript. It parses your JavaScript, analyzes it, removes dead code and rewrites and minimizes what's left. It also checks syntax, variable references, and types, and warns about common JavaScript pitfalls.

Online javascript beautifier
This little beautifier will reformat and reindent bookmarklets, ugly javascript, unpack scripts packed by the popular Dean Edward's packer, as well as deobfuscate scripts processed by javascriptobfuscator.com.

jQuery Code Does not have to be Ugly
Resolve problems with nesting curly braces and parenthesis.

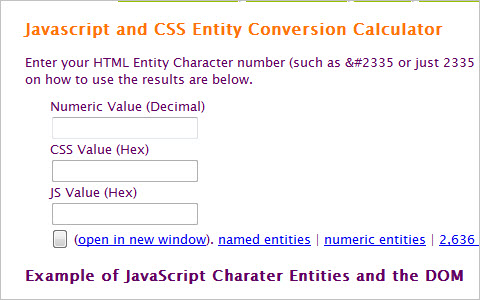
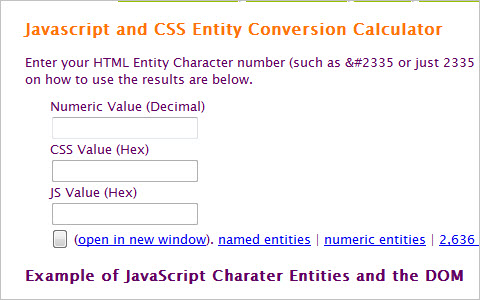
CSS & Javascript Character Entity Calculator
Enter your HTML Entity Character number (such as ? or just 2335 - ?) to get the CSS and JS values for that entity.

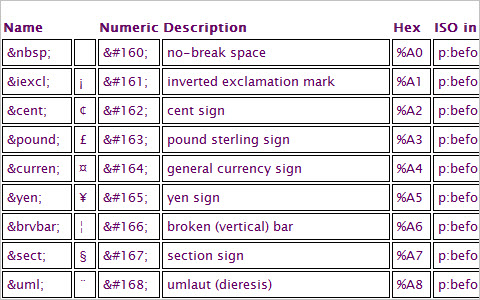
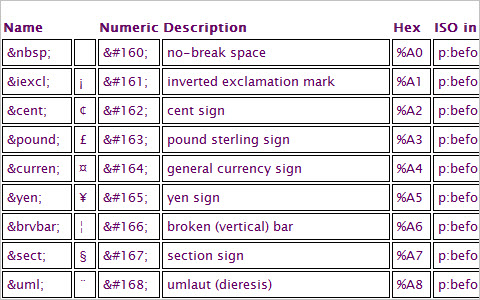
Javascript, CSS, and (X)HTML entities in numeric order
Below are the entities listed in numeric order with definition and ISO numeric code. CSS 'content' does not accept named entities or regular numeric entities such as @, but does render ASCII text and unicode.

Common Errors To Know And Compability Issues
Top 10 Things that JavaScript Got Wrong
JavaScript, if only by default, is one of the most popular programming languages available. Over the years, it's been labeled as a nightmare to work with, and, to some extent, this is true! However, more often than not, what people mean to say is that the DOM API is a nightmare. Nevertheless, there are a handful of flat-out errors in the language.

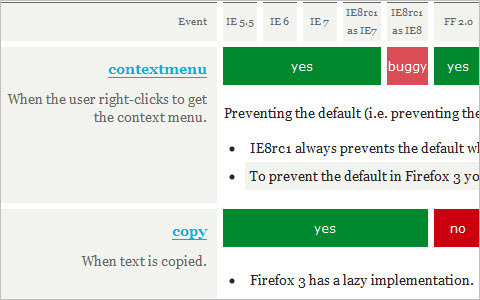
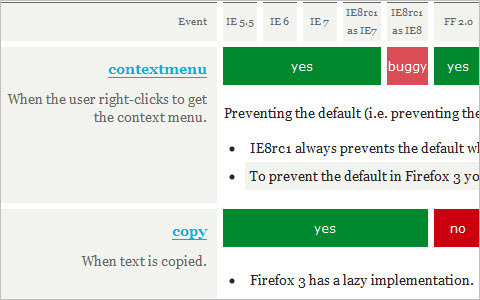
Javascript - Event compatibility tables
Quick overview of events browser compatibility, assuming that you know the three event registration models (traditional, W3C and Microsoft) as well as event bubbling and capturing. Most of the time is spent on the cross-browser events; the links in the first compatibility table lead to even more compatibility tables with detailed information about these events. Basic browser support for the Microsoft and W3C events is merely tested, without delving too deeply into the details.

How to Plan for the Absence of JavaScript
Though the methods used to gather website traffic statistics call into question the validity of the stats themselves, the fact is that some of your website’s visitors will have JavaScript disabled. You could divide your traffic sources into four broad categories: Search engines, mobile visitors, visitors using screen readers and visitors who have JavaScript turned off. When planning your information architecture and design, you must figure out how to deal with these special groups. Here is assembled a few recent real-world scenarios to find clarity on the issue.

Image Manipulation
Lazy Load Plugin for jQuery
Lazy loader is a jQuery plugin written in JavaScript. It delays loading of images in (long) web pages. Images outside of viewport (visible part of web page) won't be loaded before user scrolls to them. This is opposite of image preloading.

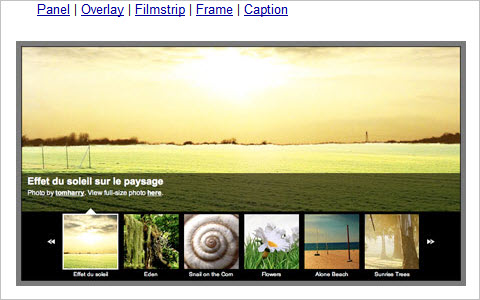
Spacegallery - jQuery plugin
Create Beautiful jQuery Gallery in a sec! Visually. No coding. Free

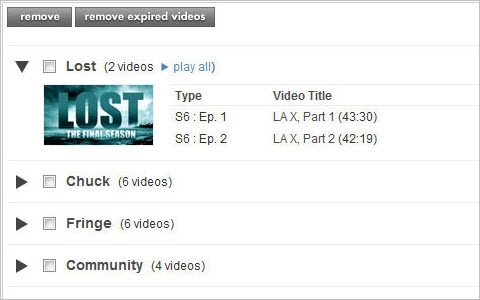
GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

Graphs
17 Javascript Animation Frameworks Worth Checking Out
Here are some examples of Javascript animation frameworks that are really worth checking out.

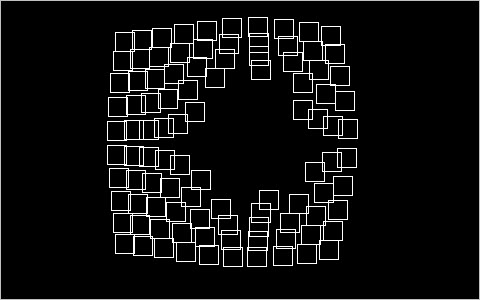
Chrome Experiments
These experiments were created by designers and programmers from around the world using the latest open standards, including
HTML5,
Canvas,
SVG, and more. Their work is making the web faster, more fun, and more open – the same spirit in which we built Google Chrome.

boingPic - a javascript experiment
This is a simple experiment using javascript and jQuery which allows you to make an image of your choice all boingy!

Mind-blowing JavaScript Experiments
The following JavaScript experiments demonstrates the amazing capabilities of the modern browsers such as Chrome and Safari. In this post is showcased to you an array of experiments that will surely blows your mind off. Most of the following runs best in Chrome or Safari

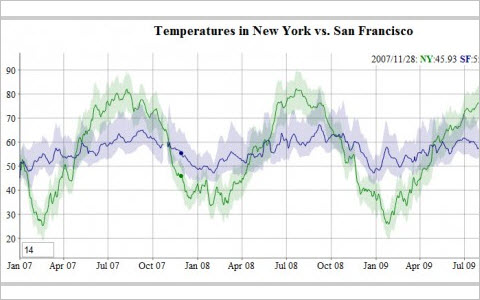
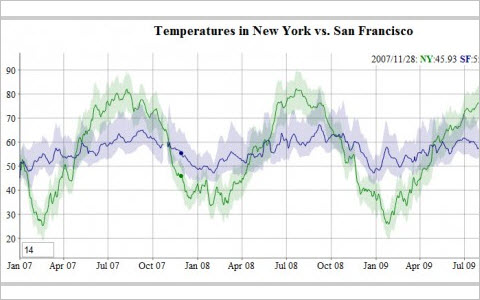
Dygraphs: Create interactive graphs from open source Javascript library
Dygraphs is an
open source JavaScript library that produces an interactive, zoom-able charts of the present time series. It is mainly designed to display the dense data sets and enable the users to explore and interpret them. It is a JavaScript Visualization Library.

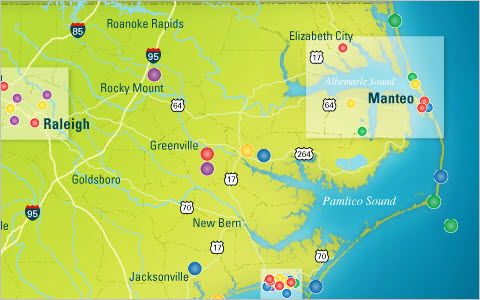
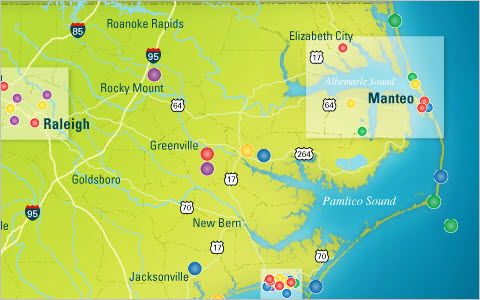
Building an interactive map with jQuery instead of Flash
To make the map as engaging as possible, there needed to be smooth animations and crisp graphics. Traditionally such a project would require the use of Flash. We try to avoid Flash whenever possible, so we began to consider how the project could be accomplished in jQuery.

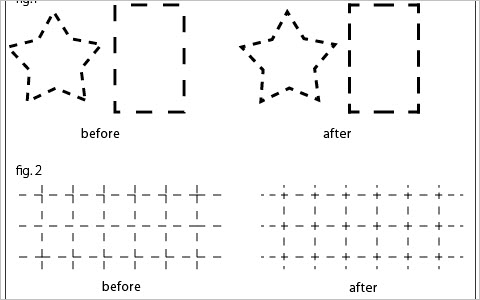
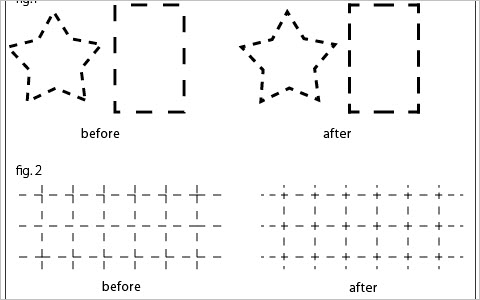
AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there.

Scripts for Adobe Illustrator CS (JavaScript)
This archive includes many sample scripts (not well commented yet confused) tested with Adobe Illustrator CS3 13.0.3, Windows XP SP2 (Japanese version).

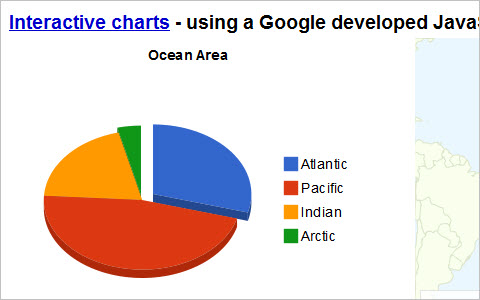
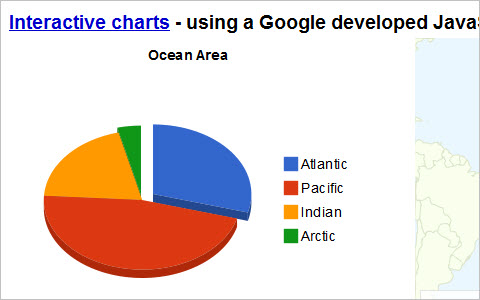
Google Chart Tools
The Google Chart Tools enable adding live charts to any web page.






























Loved the ‘Top 10 Things that JavaScript Got Wrong’, i almost blew coffee from my nostrils.
Nice post :)
Yeah this was some great stuff. I found myself following more of the links than I normally do. Excellent post. As Always!
Great list of info, I love learning about the power that jquery has =)
The image below Coffescript is plain javascript, not CS.
small information about charts…
I like the google interactive charts. Its great.
Nice collections and infos!
Big fan of Lazy Load – glad to see it getting more recognition. Thx for all the crazy JS/HTML5 experiment stuff!
Such a knowledge packed post again. Many thanks for this great list.
Will take a while to digest all this stuff.
Thanks again.
Im a real fan of the .js Lazyloader..
nice info & i like this. keep share
Nice work.
Thanks!
thanks for mentioning php.js! it’s a library and not a framework though.
Cooll collection..
This is a lovely collection. Really simplified my day :)
Nice collection of tools;)
I think some of these tools will be very useful! Thanks for the great list.
WOW. Thanks for posting PHP.JS – It is absolutely stunning – something that I will find extremely useful!! :)
PS Base.js is awesome too cheers.
Great ,It’s really nice post. Thanks a lot for sharing.