30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials
Using Flash properly, allows you to create stunning visual experience and offer your visitors amazing user interaction. Flash’s strength lies in its ability to showcase unusual visual solutions, including graphic motion, videos and sound. Make use of them if you really want to achieve a stunning visual design
This article provides 30 Impressive Flash and Actionscript 3.0 tutorials which can enrich your design skills and may serve as an inspiration for your Flash-projects.
- Create an Impressive Magnifying Effect with ActionScript 3.0
In this tutorial we'll learn how to create a magnifying glass effect, demonstrating use of the displacementMapFilter. The effect can be achieved in a relatively short space of time and with very little code.
- Creating Gradients in Flash
Creating gradients is an important skill to have when designing in Flash.- Controlling the Timeline with ActionScript 3
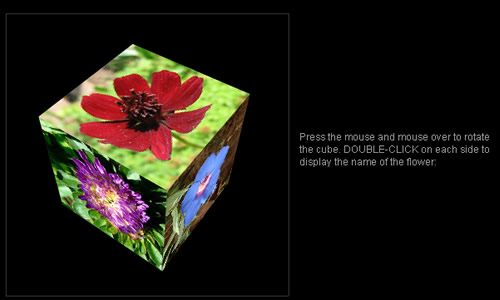
In this tutorial you’ll learn how to control buttons using ActionScript 3 while creating a guide for selecting perennials.- 3D Menu on a Cube with Perspective
In this tutorial, they provide several custom classes which make building 3D menus like the cube menu below easy.
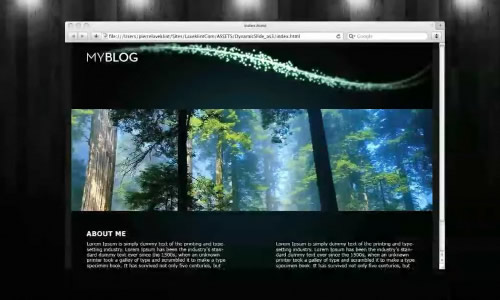
- Create a Dynamic Slideshow with ActionScript 3.0 and XML
In this screencast we will learn how to create a dynamic slideshow using ActionScript 3.0 and how to grab the images from an xml file.
- Create a 3D Sliding Puzzle Game in Flex with ActionScript 3.0 and Away3D
In this tutorial you are going to build up a simple sliding puzzle. Puzzle images are dynamically loaded and sliced so you can easily use your own images if you like. Check out the demo- Infinite Gallery / Menu
In this Flash and ActionScript 3 tutorial you will learn how to create an infinite gallery. This will also work perfectly for menus and so on. Check out the demo- Create an iPhone-like Flip Effect in Flash Using ActionScript 3.0
In this tutorial, we'll recreate the Flip Effect used in the iPhone's UI using Flash CS4 and ActionScript 3.0.
- Using the Timer Class to animate rotation
The timer class is quite a powerful class in Actionscript, in this article you will see a very simple implementation of a Timer. We will create a simple shape, and we’ll use the Timer class to make it rotate. Check out the demo- Flash Mouse Trailer with Stars
This Flash and ActionScript 3 tutorial shows you how to create a cool mouse trail effect with stars. Check out the demo- Customizing Flash Context Menu Using AS3
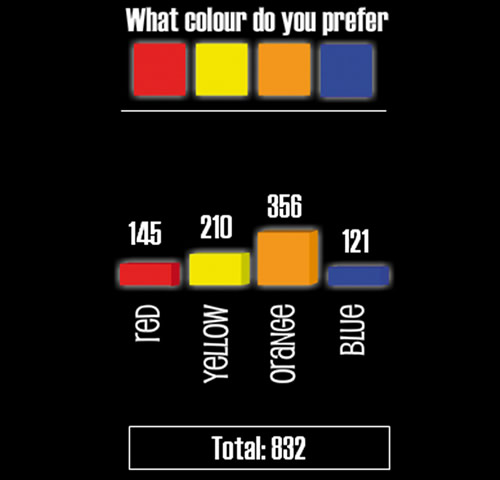
This tutorial will teach you how to customize the context menu by removing the default items and adding your own items instead. Check out the demo- Create a poll and chart component in Flash CS3
Collect your website visitors’ views and opinions via a Flash poll, and display the results on a Flash bar chart- Trendy Custom Cursor Using the Action Script 3
This lesson, explained in extreme detail, will teach you how to create trendy custom cursor using a little action script code. You can use this lesson, when you like to hide a standard cursor and use a custom cursor. Check out the demo- Implement the basic Flash CS3 drag-and-drop technique
Add that little bit of extra dynamism to your website by introducing drag-and-drop to the user experience.- Modern Preloader with ActionScript 3
How to create a modern preloader with ActionScript 3. It is really easy to change the look of the preloader to fit for your needs. Check out the demo- AS3 Guide Colour Tints
How to create a modern preloader with ActionScript 3. It is really easy to change the look of the preloader to fit for your needs.
- Rotation Movie text presentation
Using this thoroughly explained, detailed lesson, you will see how to create very attractive movie text effect. Check out the demo- Vertical 3D Carousel with ActionScript 3
In this tutorial you will learn how to create a vertical 3D carousel with the help of ActionScript 3. We will determine the rotation speed according to mouse movement. Check out the demo- Cool particle effects in Flash
Creating a particle system in Flash may sound difficult, but as Seb Lee-Delisle shows you, it’s not rocket science- Flash CS3 Particle Effect Tutorial
Another tutorial to show you how create an effect with random particles flying out from the center of the stage in random directions, with random sizes and opacities. Check out the demo- Basics of Papervision3D
This tutorial goes over the basics how to use the Papervision3D library.- Design a Flash-based videogame
Luke Feldman reveals how to create an exciting Flash-based computer game that will bring your audience back time and time again.- Mp3 player with volume slider using Actionscript 3
Learn how to create a mp3 player with a volume slider.- Creating a 3D Tunnel Effect in Flash
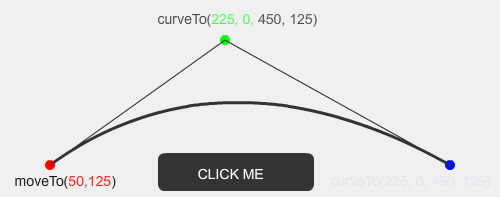
This tutorial will teach you how to create this very cool 3D tunnel effect in Flash using some simple 2D animation techniques. Check out the demo- AS3 Guide Drawing Curves
Drawing curves in ActionScript 3.0 is simple using the curveTo().
- Circle Collisions
- Building flash video player
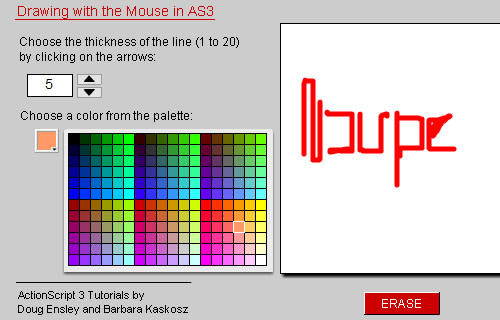
- ColorPicker Component in Flash CS3
In this simple Flash movie, the user can draw with the mouse on a board. The user can choose the color and the thickness of the stroke. For choosing color, we use the new ActionScript 3 component, ColorPicker.























Oh man, this is an amazing collection of tutorials!! Nice! Thanks for this…
Very cool, I really like the magnifying glass effect.
Hi,
Thank you very much for feature our content on your awesome flash web roundup.
It’s great to know that people like our articles, and want to learn more and better.
Stay tuned, as we are publishing more tuts on regular basis.
Thanks for posting such great content, happy to have your tuts on this post :)
Awesome article.
This is a nice collection of tutorials you have here. I have been looking for new ideas for preloaders and this Modern Preloader with ActionScript 3 looks good so I am going to give it ago. Thanks for sharing this collection of tutorials.
Brilliant! Thanks
thanks
by chance i am also working on flash game development tutorials…soon i will post them in news here
Hey.. Thanks a lot. This could help me lot in future to create stunning website in flash. Keep me updated..
Wow!
Cool hand-picked Flash tuts…
Tnx for this.
Thanks a lot for the amazing effects tutorial.
Some excellent tuts here, thanks for sharing
thanks been needing a lot of these for my flash web site
Nice collection, thanks for the post.
Check the list, you’ve added the “Flash CS3 Particle Effect Tutorial” two times ;)
The best examples! Thanks!
Great list. I’m getting back into flash design. I will definitely bookmark this and use it to improve my skills. :)
Super Terrific Happy post!
this is soooo stupid!
Hmmmmm. Some of these are alrighty!
Others, not so alrighty!
I was looking Circle collision tutorial, thank you very much for compiling such a wonderful tutorial list…its really saved my time
Great sliding puzzle! Thanks for sharing!
Great list, thanks.
Gr8 Tutorials Thnks…
Great Post!!!
can you post an article about how to make rotating 3d globe in flash cs4?
This is awesome! Thanks
That’s a nice list of tutorials. I particularly like the particle effect ones, those are awesome.
This is a huge help. Thanks!
Tnks man for ur great collection
Amazing and very helpful references. Thanks for posting!
This is amazing. How do you benefit by offering all this cool stuff for free?? If my question is going to change your mindset, what you could do is charge a nominal fees but please dont become a complete capitalist.
Thanks a ton.
most of the links don’t work… :( :( :(
The thicker lines dividing each tutorial makes it look like the heading belongs to the tutorial image above… slightly confusing when scrolling through.
These are all very important tutorials you need to know in Flash, There are a few which have been very useful, Thanks
Hi
nice! Tutorials .
I am also developing tutorials in AS 3.0 ,all these are of great help
thanks
This is a very nice collection. Good job
awesome.exactly what I was looking for
Check your links, loads are BROKEN!!!!!!!!!!!!
I am a Web Designer and I will be incorporating some of these techniques into my work. Flash Rocks!!
Your article is really great.
hi please if anyone can help me how to edit the sliding puzzle game.thanks
chevere vbuena collecttion de efects as3
thanks
peru – arequipa
Some interesting information on here. Slightly off topic but I am so excited !. I saw Cats The Musical for the first time and the music along with the dancing is incredible. It is an emotional journey that all the audience gets involved with !. ‘Cats’ will make you laugh and smile and touch certain places inside your heart. Everyone left the theater singing, pleased and uplifted. If you get a chance to go and see ‘Cats’ I really recommend it.
Great articles. I just bookmarked it.
I found a Customizing Flash Context Menu Using AS3 at http://www.as3tutorial.com, it’s easy to new beginners.
Nice collection. thanks
Yea I got some XML Tutorials on my web site actionscript project .com. This is a great site.
Hi!
I am so exited to see this tutorials thanks for the tutorials
Amazing tutorials!! Thanks so much for collecting them, they’re so helpful!!
Thanks…i know the tutorials will be of great help!!!.
Gr8 Resource man….love this….u are already in my favourites :)
wow this is fantastic! I have been looking everywhere for the star trail effect with your cursor. thanks heaps!
Great post! Many thanks.
Awesome collection of tutorials!
Thanks for give this list.It is very helpful for seo work
thanks again & Cary on…………
Great flash tutorials! Thanks for the collection!
Hi,
Thanks a lot for the amazing effects tutorial.
But i wanted the image rotation , which is here but the link is not opening.
“Using the Timer Class to animate rotation” – demo not opening. Please provide me the link. i really need this.
Thanks
Hi,
Ow a very cool website
I need your help,
I am a student in the college of education
I have an assignment, like creating a simple science module using flash cs5.5
and i have a serious problem coz I’m a very beginner in flash
My module like this
In the main time line I have only 2 frames
the first frame contain McContent, a nested movie clip that contains the content of the teaching and
in the second frame i placed McQuiz, a nested movie clip that contains questions related to the content in the McContent.
The Mc Content contains 7 frames and the McQuiz contains 5 frames.
My problem is I want to have a review button (or movie clip) that will only appear in the last frame of the Mc Quiz and i want that button to take the student to jump from the 5th frame of Mc Quiz to the 2nd second frame of Mc Content. Could you please help me with the action script for that button.
Thank you so much. I hope I articulate the problem clearly.
I am an International student so my English is not good. Sorry :(
I really appreciate your help.
Regards Ben.
huh… i found new as3 IDE
http://www.codedrive.com/
woooooww..
I’m new in flash n I’ve looked everywhere to find some flash tutorial.
And this tut of yours is amazing,this is very inspiring,thanks.. keep on inspiring people.
So cool, fantastic!
these are what I need, for supporting my web, I can learn more about AS3 from these samples. thanks a a lot.
The Design a Flash-based videogame link is broken!!
Please, I need it!!
so cool
I’m new in flash n I’ve looked everywhere to find some flash tutorial.
And this tut of yours is amazing,this is very inspiring,thanks.. keep on motivated people. Thanks are blog side.
Nice examples
Thank you very much :)
It works !
OH Man! what a beautiful website with beautiful tutorials.
i have searched many tutorials but i have got none like this…. especially i like that color picker component and i tried it , it worked , THANKS from the very bottom of my heart.