30 Elaborate Tutorials To Teach You PSD to HTML Conversion
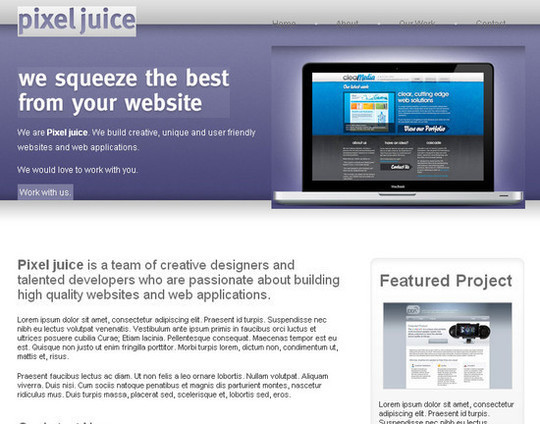
Convert Your Product Landing Page From PSD to HTML
This tutorial will walk you through the process of converting your website landing pages from PSD files to HTML. A CSS framework, some CSS styles and JavaScript have been used in this tutorial.
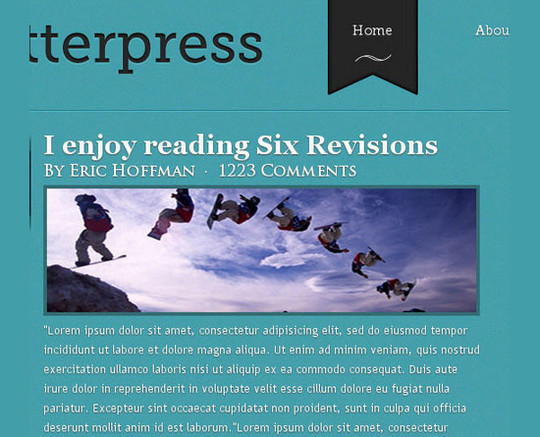
How to Code a Clean Minimalist HTML CSS Website Layout
If you want to learn how to code a clean minimalist HTML or CSS website layout, then follow this tutorial.
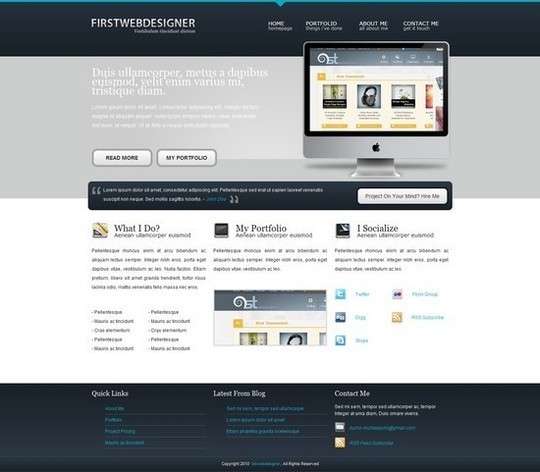
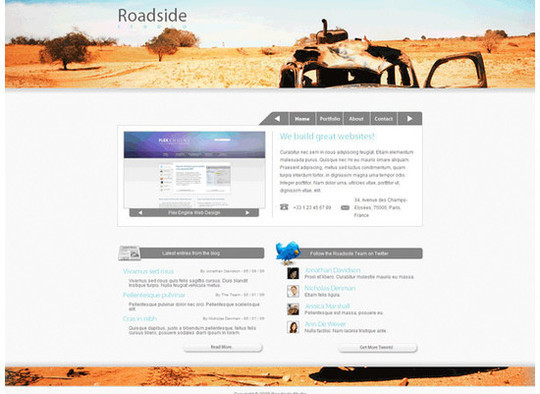
Convert 1stDelicious Portfolio Layout From PSD to HTML
Very detailed and step by step tutorial on creating 1stDelicious portfolio layout by converting PSD files into HTML. CSS framework, CSS Sprites and CSS3 are used to create a valid HTML or CSS and cross browser compatible layout.
Coding a Clean Web 20 Style Web Design From Photoshop
With this tutorial, you will be taught how to code a clean web 2.0 style web design starting in Photoshop. Basic techniques will be discussed in detail.
How to Code Up a Web Design From PSD to HTML
This tutorial will walk you through the process of coding up a website right from PSD to complete HTML. All code is semantic and standards compliant.
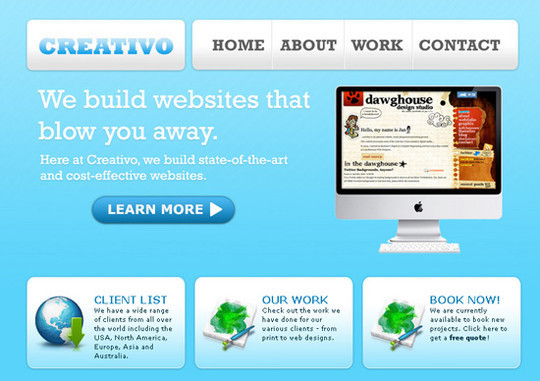
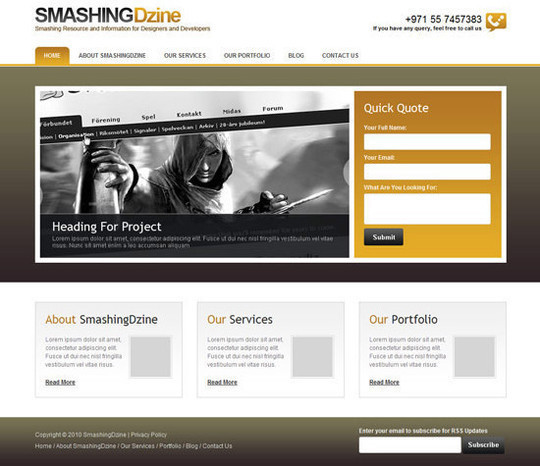
Code a Photoshop File to a Working Website
If you want to learn how to code a Photoshop file into a fully functional website then this tutorial is for you. You will learn coding of a design agency landing page from scratch.
Build a Sleek Portfolio Site from Scratch
In this tutorial, you will learn how to create a sleek and eye catching portfolio website from a Photoshop PSD file, then coding it into HTML and CSS.
Design and Code a Slick Website From Scratch
Here the complete process of designing and coding a slick website has been described with great detail.
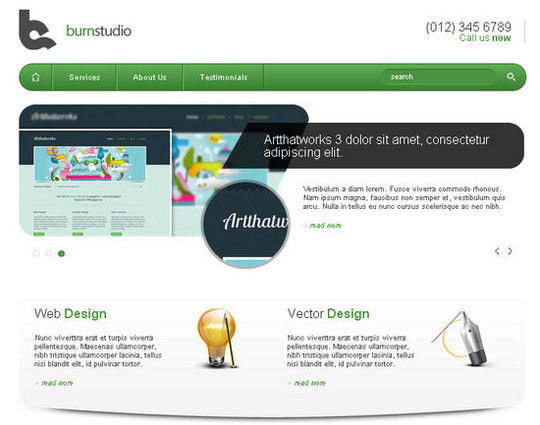
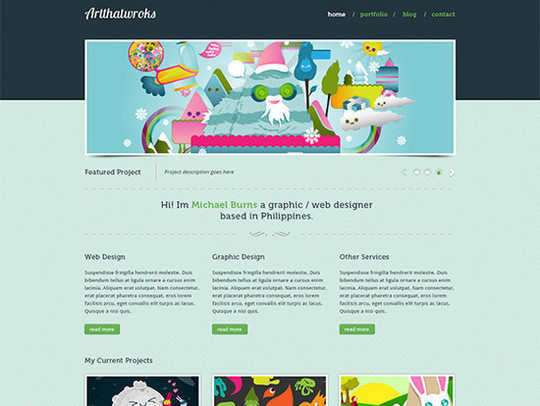
Learn How To Convert Artthatworks From PSD To HTML
This tutorial will help you converting Artthatworks from PSD to HTML by using Skeleton Boilerplate.
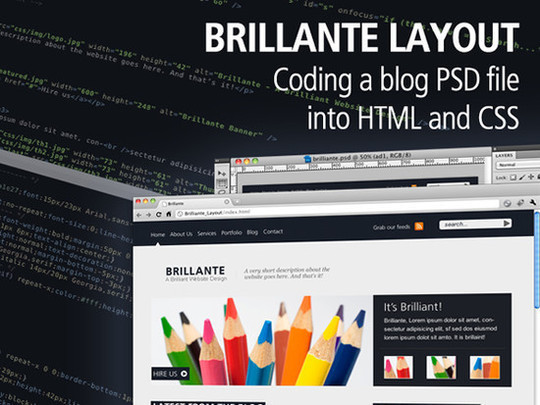
Brilliante Blog Layout – Coding The PSD File Into CSS and HTML
This tutorial covers the steps of coding the PSD files into CSS and HTML in order to create Brillante blog layout. Some handy tips are also included in this tutorial.
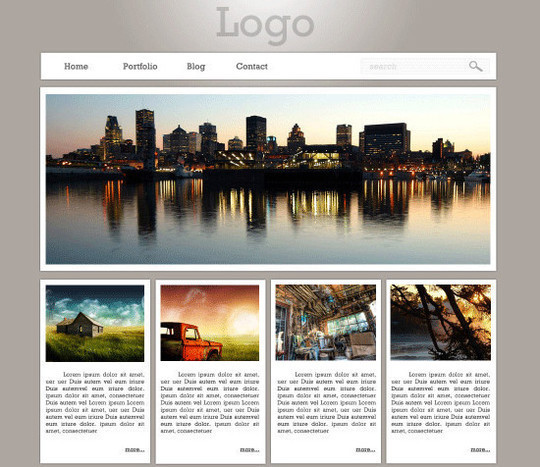
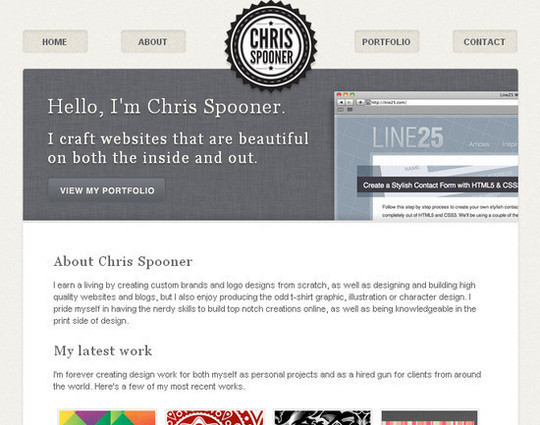
How to Code a Stylish Portfolio Design in HTML/CSS
Here you can learn coding a stylish portfolio design into HTML or CSS.
Minimal and Modern Layout
This tutorial will walk you through the process of creating and coding a minimal and modern web layout from PSD to fully functional XHTML or CSS.
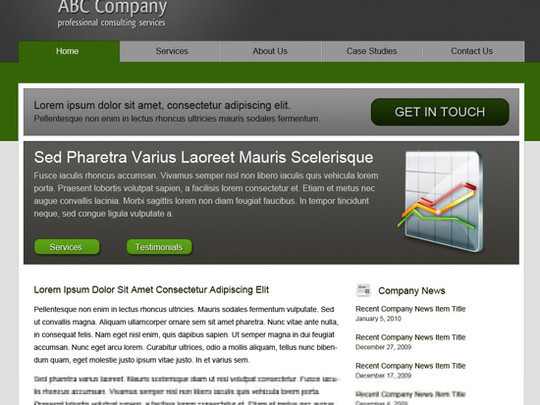
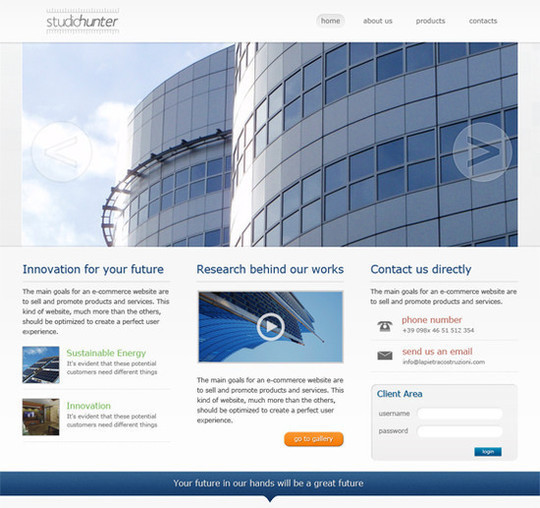
Code a Corporate Website from a Photoshop Design
Learn how you can code a corporate website from a Photoshop design into HTML and CSS.
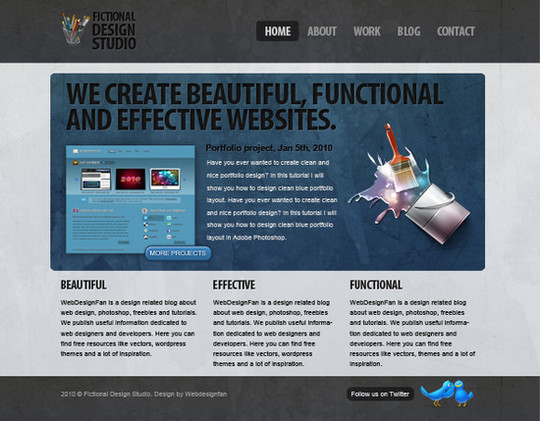
Code a Modern Design Studio from PSD to HTML
By following this tutorial you'll end up creating a clean and working XHTML or CSS layout.
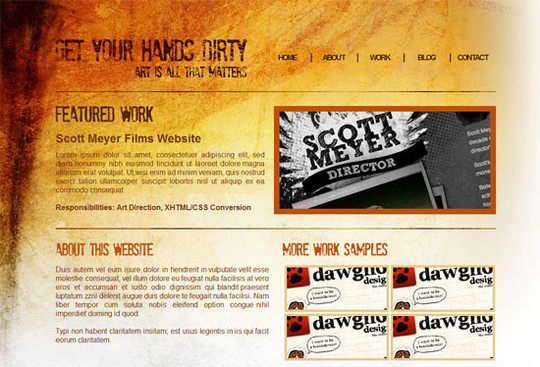
How to Code a Grunge Web Design from Scratch
Another detailed tutorial on coding a grunge website design from scratch.
Elegant and Simple CSS3 Web Layout
This is a detailed PSD to HTML conversion tutorial that will teach you how to build an elegant and simple CSS3 web layout.
Coding a Clean and Professional Web Design
This tutorial has been especially thought for advanced users who want to learn coding a clean yet professional looking website design.
How to Convert a Photoshop Mockup to XHTML/CSS
You can follow this tutorial and learn converting a Photoshop mockup into XHTML and CSS layout with complete functionality.

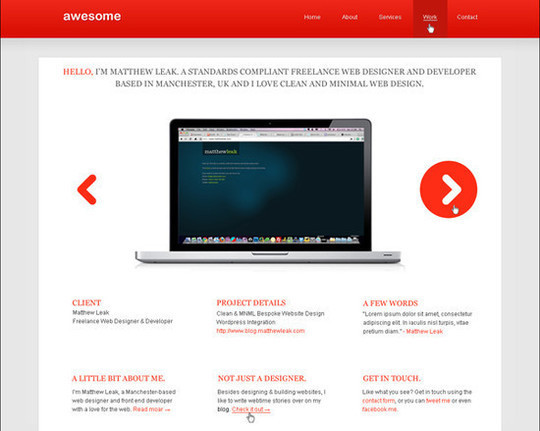
Code an Awesome Minimal Design from PSD to XHTML & CSS
You can code an awesome and minimal website design from PSD to XHTML and CSS. At least that's what the instructors say. Some new features of CSS3 are used in this tutorial.
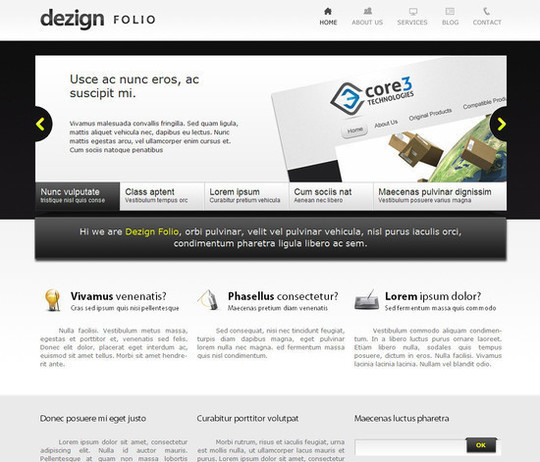
Converting Dezign Folio From PSD to HTML
Again some CSS framework, some CSS styles and JavaScript are used in this tutorial. Follow this tutorial and build your own Dezign Folio.
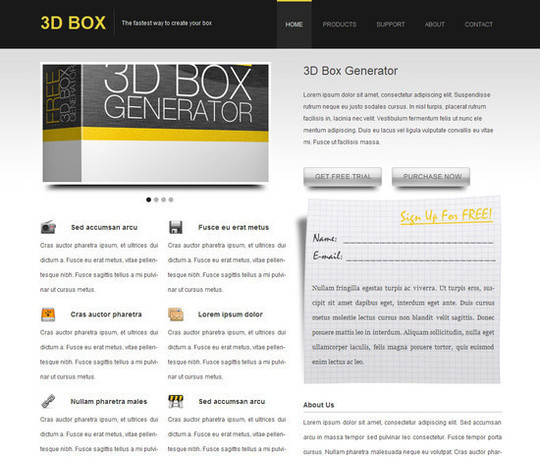
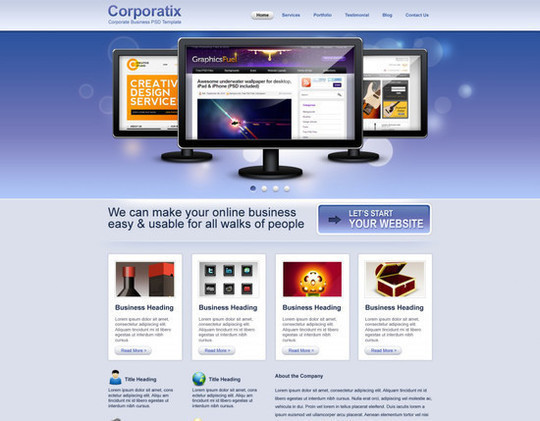
Convert Business PSD template to HTML/CSS tutorial
This tutorial will help you learn some basic techniques of converting business PSD templates into HTML or CSS layout.
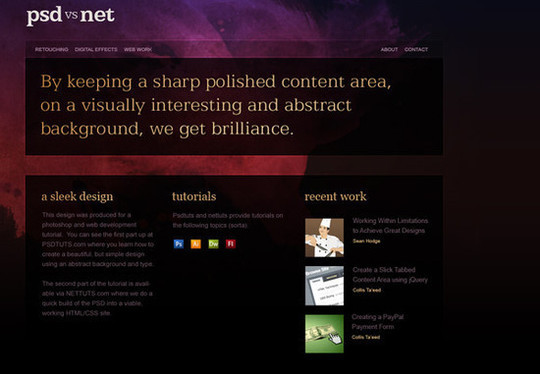
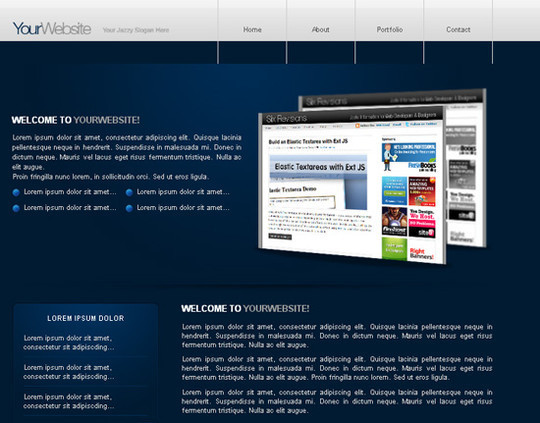
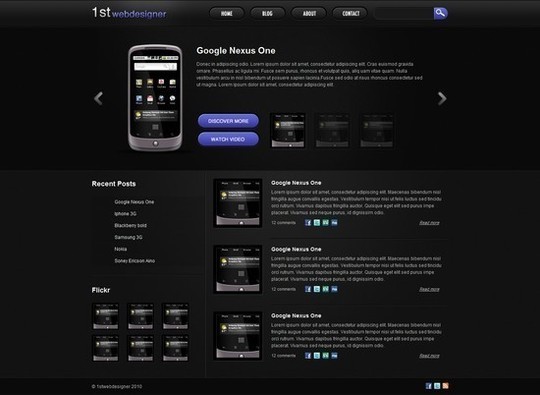
Convert a 3D Portfolio Dark Layout From PSD to HTML
Create a valid and cross browser compatible web layout by using a CSS framework, some CSS styles and JavaScript. In this tutorial, you will learn to create a 3D portfolio dark layout.
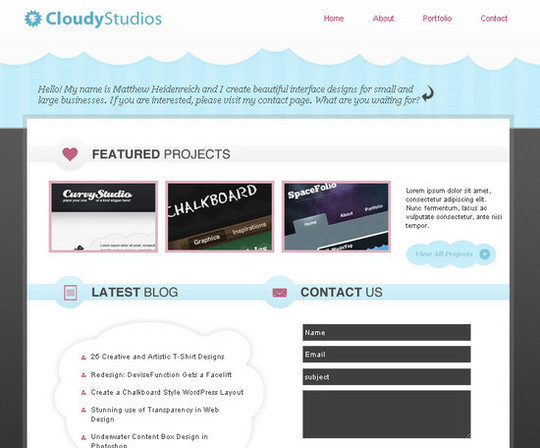
Simple & Cloudy Portfolio Layout
This tutorial is about creating a simple and cloudy portfolio website based on a PSD design.
Designing a professional website, from the sketch to the code
Learn creating a professional website design from scratch with all the techniques involved.
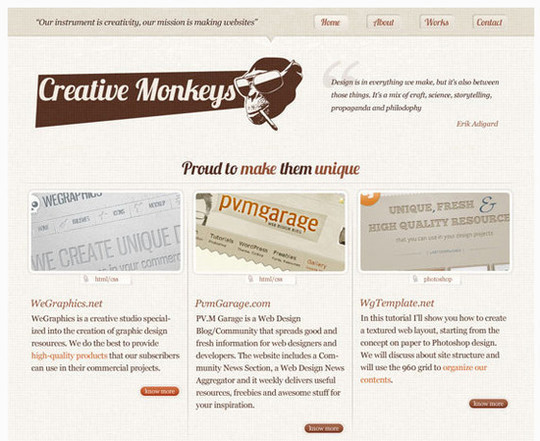
Create a lovely textured web design from Photoshop to HTML/CSS
First create a web design in Photoshop and then convert it into HTML or CSS by following this tutorial. Learn to create a lovely textured web design.
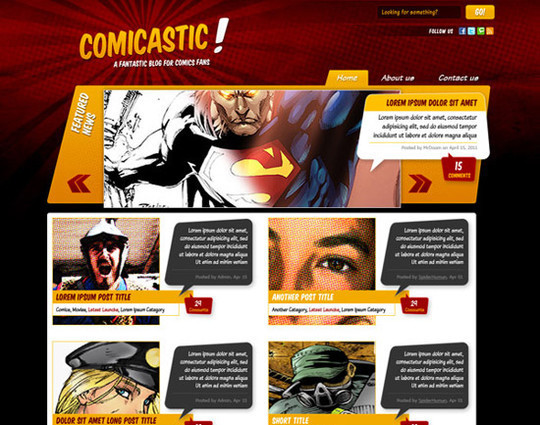
Create a Comic Book Themed Web Design, Photoshop to HTML + CSS
Here you will learn how to create a comic book themed website design by using Photoshop PSD and converting it into HTML and CSS.
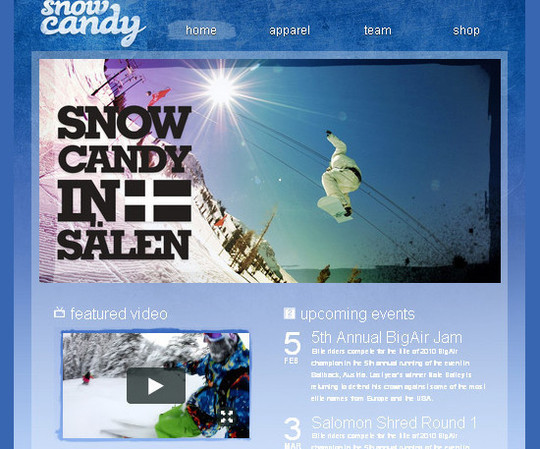
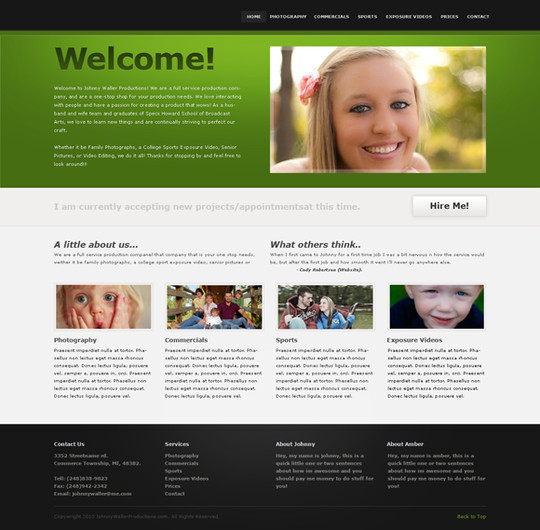
Coding a Band Website Created in Photoshop
Simple and easy to follow tutorial to let you learn coding a band website.
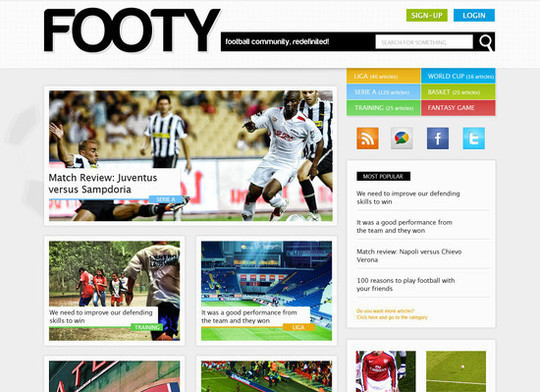
Converting a clean magazine-style PSD template to HTML/CSS
This will explain the complete process of converting PSD files into an HTML or CSS web template. Although it is not a complete and specific tutorial, it provides a general overview about the complete process.
How to Convert a Slick PSD Design to XHTML/CSS
Here you can see how to convert a PSD file into a fully functional XHTML or CSS layout. The whole process is described in easy to follow steps.
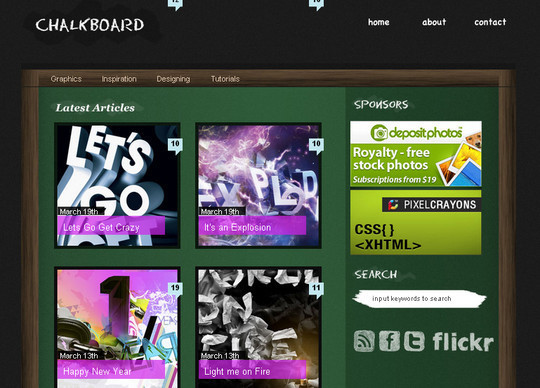
Create a Chalkboard Style Wordpress Layout
This tutorial teaches you to convert PSD to XHTML in order to create a chalkboard style Wordpress layout.
(dpe)





























Great collection of tutorials, very helpful.
mazing, thanks for sharing
First of all Great Stuff! All above stuff is very important for designers and provided in full details. The part “Convert a 3D Portfolio Dark Layout From PSD to HTML” was very useful for me.
Do you of any website with how to code html css and javascript/jquery website from scratch. please can you blog it and email me.
Thanks.
Outstanding collection! Very helpful to learn. This portion “Convert a 3D Portfolio Dark Layout From PSD to HTML” is very amazing and like it.
Thanks for this collection of tutorials.
It’s amazing tutorial about converting PSD to HTML all points are covered.
Excellent!
All you need in one place :)
Thanks for sharing these great tutorials!
I’d just want to say that this is such an amazing tutorial. I have always wanted to learn how to build website but have never found time to follow a formal course. And then I stumble upon your wonderful site. It’s such an incredible feeling to see the finished website. I have learnt so much from your tutorials.Thank you very much for sharing this detailed guide.
While following your tutorial, there’s a few glitches that I haven’t seen anybody mentioned yet.
1, For the slider, I got this error where the images were chopped up into square box and these boxed piling on top of each other. After trying out different stuff, I’ve finally found that I need to add this line into the Slider section.
.nivo-box { display:block; position:absolute; z-index:5; }
2. For the credits part, I got the same result from the Photoshop design by making the a part of instead of seperating by itself.
If you have time I would love to hear what you think about these 2 adjustments that I found for the code. It will help me improve at coding website.
Once again, thank you very much for sharing this tutorials.
Thanks,
Shruti
very nice tutorial thanks boss