20 Free Top Shelf UI Kits for Web Designers
When it comes to web design, the UI elements that are included can, at times, make or effectively break (in more ways than one) the overall piece. Compromising the aesthetics and even the functionality of the design rendering it virtually useless. So we have to choose the UI elements carefully. Too subtle, and some users may not pick up on them. Too bold, and you risk compromising the fine balance between elements that can really tie the entire piece together.
So today we have brought our web design readers a little treat. We have collected 20 top shelf UI kits that can help you add that special touch of class to your web design projects. All of these fantastic kits are available for free for both personal and commercial use. Most of the downloads consist of layered psd files unless otherwise noted.
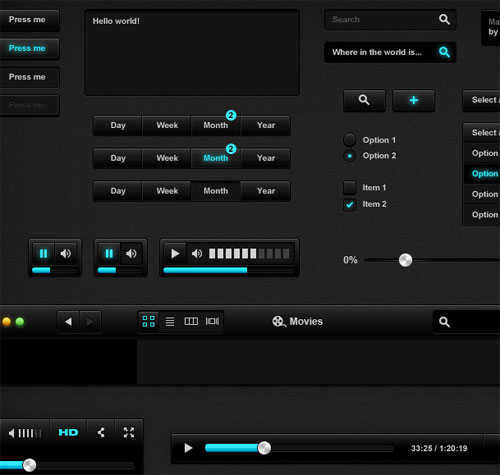
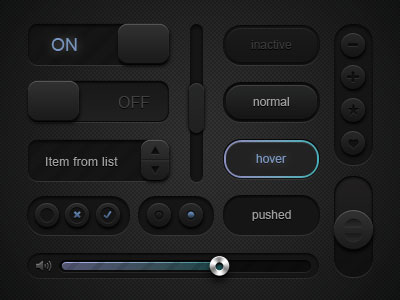
 Black UI Kit by Alex Patrascu
Black UI Kit by Alex Patrascu
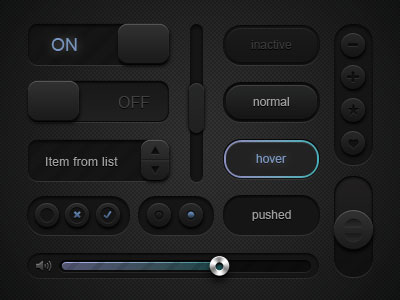
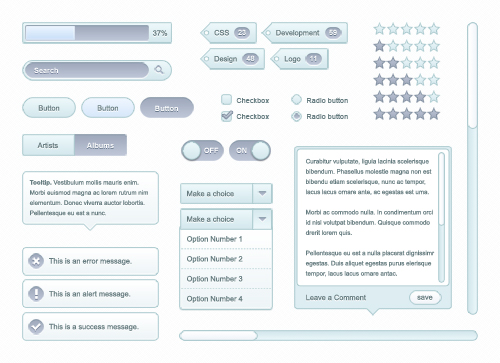
 Moonify UI by jlofstedt
Moonify UI by jlofstedt
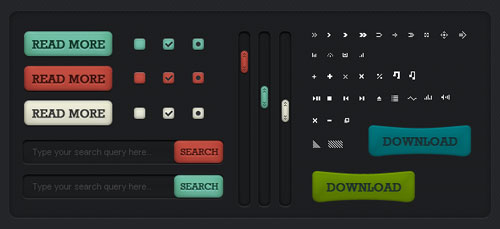
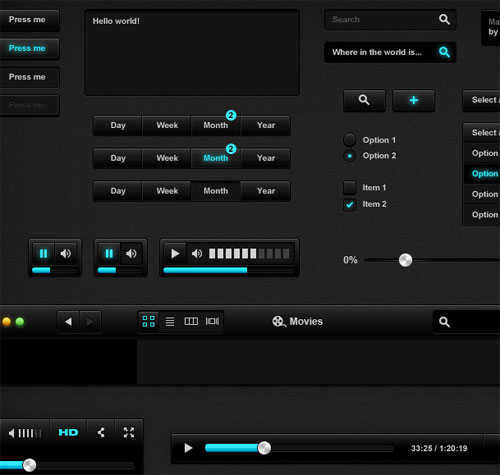
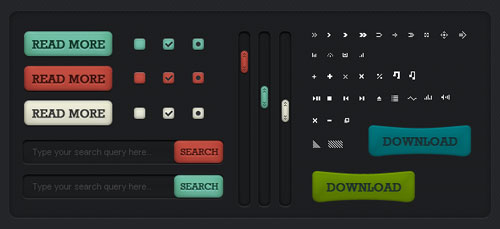
 Black UI Kit by Jonathan Moreira
Black UI Kit by Jonathan Moreira
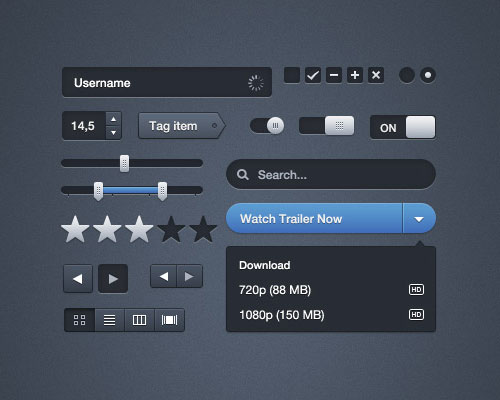
 Fuel UI Design Kit by Jeff Olson
Fuel UI Design Kit by Jeff Olson
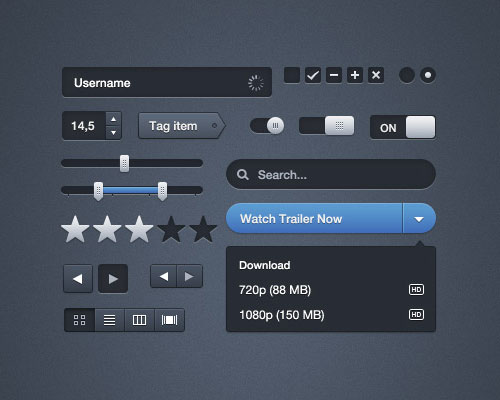
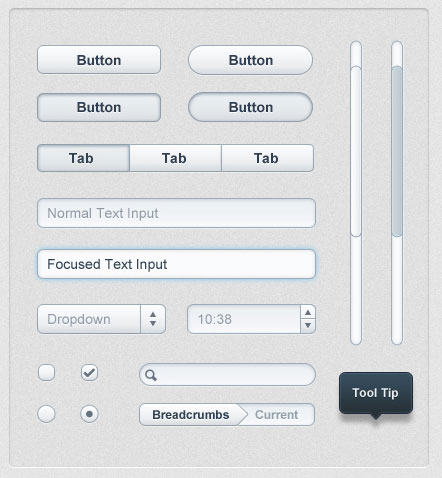
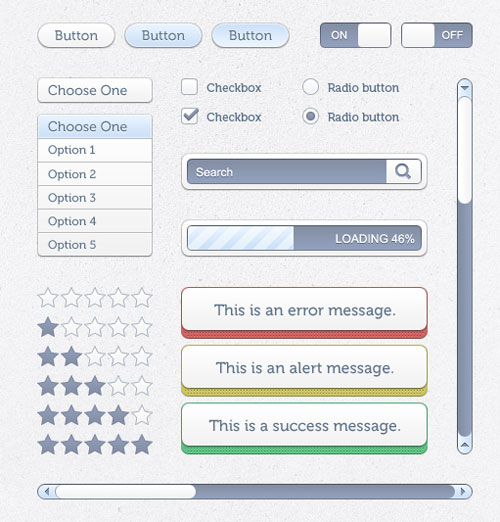
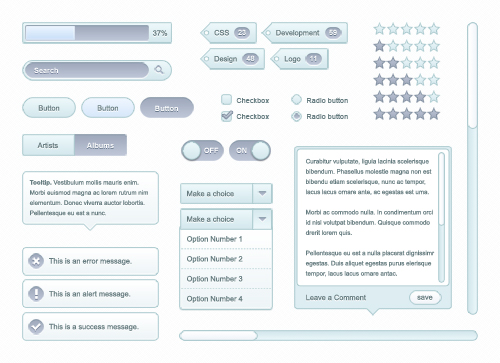
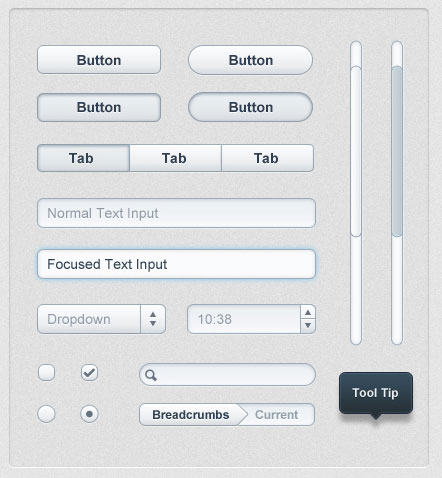
 Snow Modern UI Kit by MediaLoot
Snow Modern UI Kit by MediaLoot
 Web Elements by Dillen Verschoor
Web Elements by Dillen Verschoor
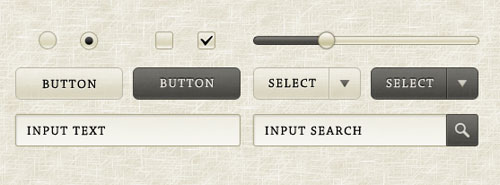
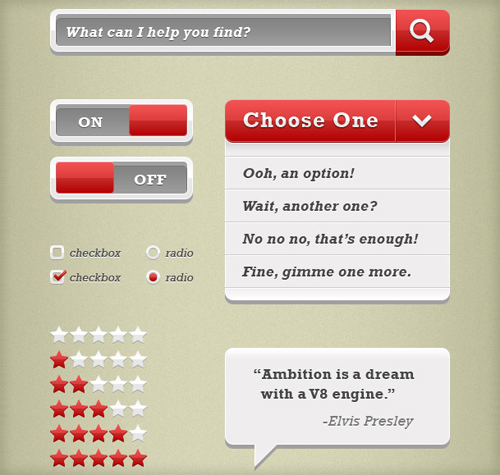
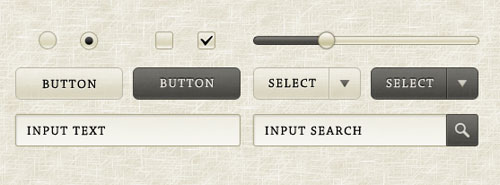
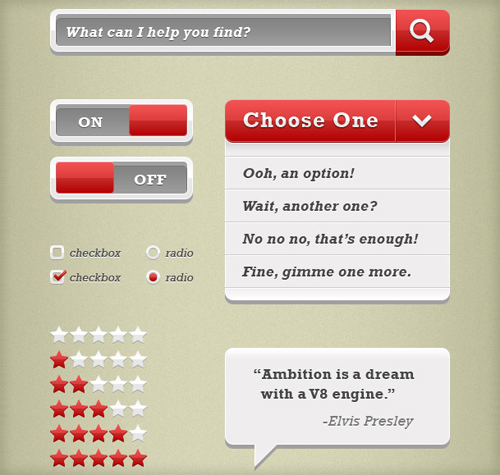
 Sepia GUI Elements by takuji ikeda
Sepia GUI Elements by takuji ikeda
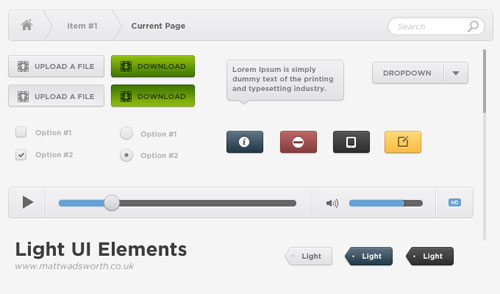
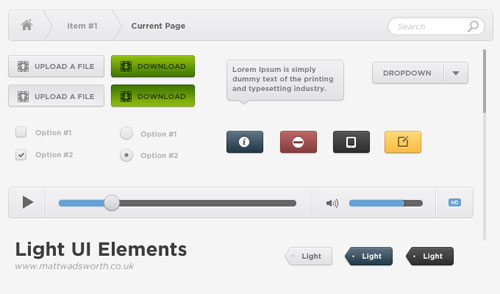
 Light UI PSD by Matt Wadsworth
Light UI PSD by Matt Wadsworth
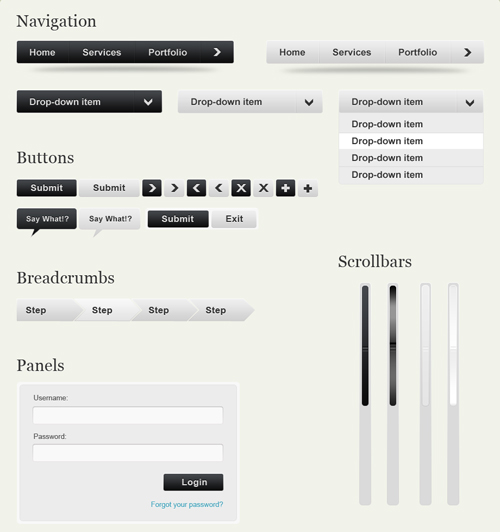
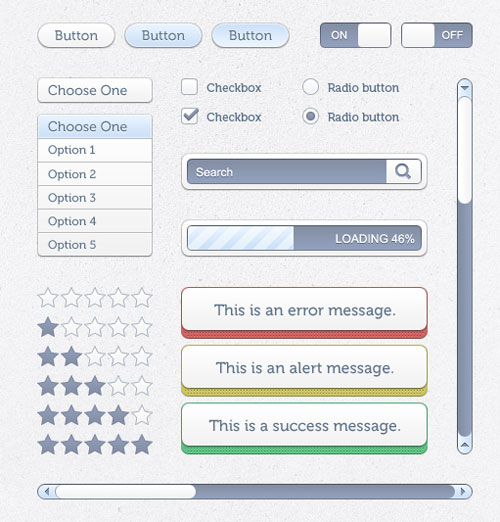
 Simple UI Elements by Adrian Pelletier
Simple UI Elements by Adrian Pelletier
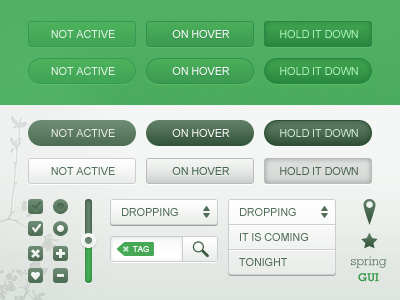
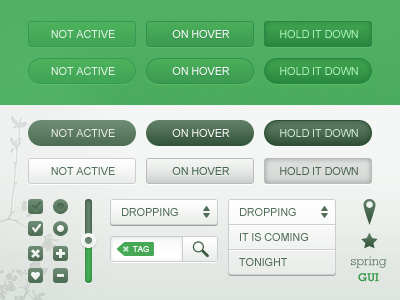
 Spring GUI by Jon Ovander
Spring GUI by Jon Ovander
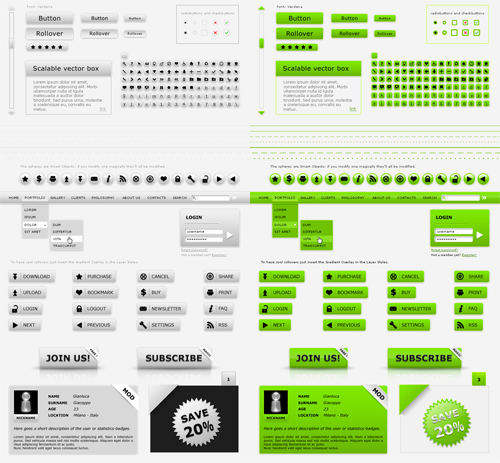
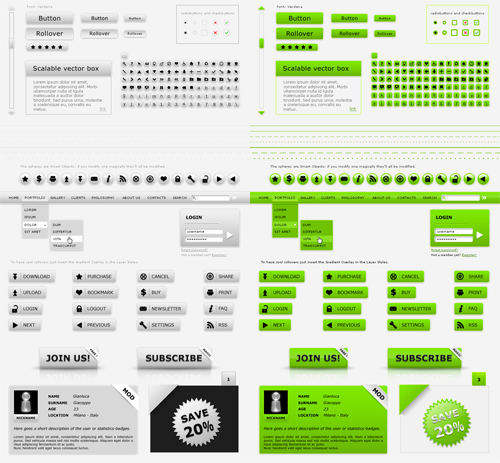
 Web Kit Interface Layout Pack by Gianluca Giacoppo - Comes in 6 colors (blue, yellow, gray, green, red and purple)
Web Kit Interface Layout Pack by Gianluca Giacoppo - Comes in 6 colors (blue, yellow, gray, green, red and purple)
 Modern Web UI Set by Dimi Arhontidis
Modern Web UI Set by Dimi Arhontidis
 Soft UI Kit by Design Kindle
Soft UI Kit by Design Kindle
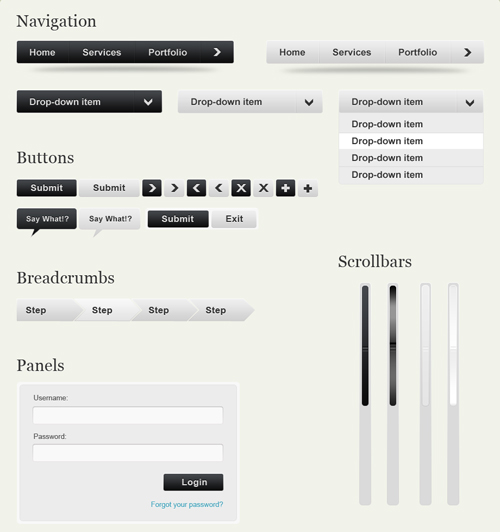
 Big Block UI by Adrian Pelletier
Big Block UI by Adrian Pelletier
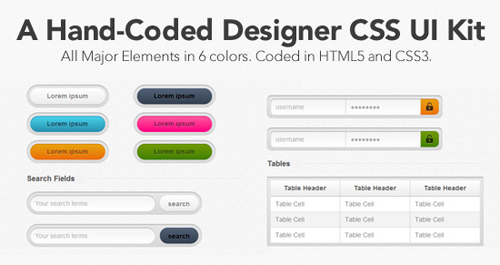
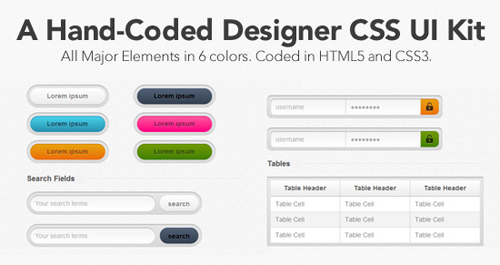
 A Hand Coded Designer CSS UI Kit - Another CSS kit using HTML5 and CSS3
A Hand Coded Designer CSS UI Kit - Another CSS kit using HTML5 and CSS3
 (rb)
(rb)
Get Your Kit On!
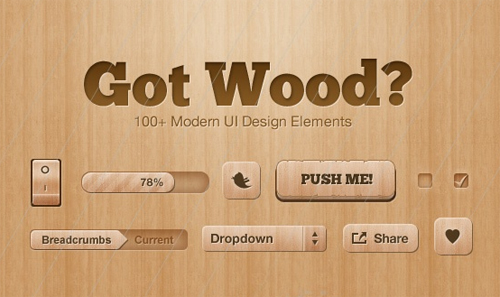
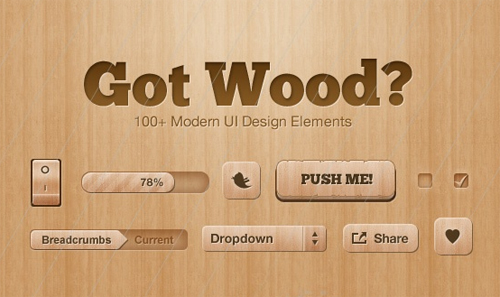
Got Wood UI Design Elements by Tony Thomas Black UI Kit by Alex Patrascu
Black UI Kit by Alex Patrascu
 Moonify UI by jlofstedt
Moonify UI by jlofstedt
 Black UI Kit by Jonathan Moreira
Black UI Kit by Jonathan Moreira
 Fuel UI Design Kit by Jeff Olson
Fuel UI Design Kit by Jeff Olson
 Snow Modern UI Kit by MediaLoot
Snow Modern UI Kit by MediaLoot
 Web Elements by Dillen Verschoor
Web Elements by Dillen Verschoor
 Sepia GUI Elements by takuji ikeda
Sepia GUI Elements by takuji ikeda
 Light UI PSD by Matt Wadsworth
Light UI PSD by Matt Wadsworth
 Simple UI Elements by Adrian Pelletier
Simple UI Elements by Adrian Pelletier
 Spring GUI by Jon Ovander
Spring GUI by Jon Ovander
 Web Kit Interface Layout Pack by Gianluca Giacoppo - Comes in 6 colors (blue, yellow, gray, green, red and purple)
Web Kit Interface Layout Pack by Gianluca Giacoppo - Comes in 6 colors (blue, yellow, gray, green, red and purple)
 Modern Web UI Set by Dimi Arhontidis
Modern Web UI Set by Dimi Arhontidis
 Soft UI Kit by Design Kindle
Soft UI Kit by Design Kindle
 Big Block UI by Adrian Pelletier
Big Block UI by Adrian Pelletier
 A Hand Coded Designer CSS UI Kit - Another CSS kit using HTML5 and CSS3
A Hand Coded Designer CSS UI Kit - Another CSS kit using HTML5 and CSS3
 (rb)
(rb) 
Thanks for including my Dark Purple Ui set :)
This is a very nice collection and i hope to make more clean light designs,thanks
Glad that we could feature it! Awesome work!
Very nice collection! Moonify UI by jlofstedt is definitely my favourite, great work.
E-Commerce Steps UI by PixelsDaily – This ui is not made ??by PixelDaily – just by me ;) ! Please change this!
Thanks for the heads up, Mateusz (not to mention the awesome work). It has been changed. ;)
Thanks Robert :)
No, I thank you. I completely overlooked the icon on the site indicating who made it. It wasn’t until seeing your avatar here on your comment that I recognized the icon on PixelsDaily for what it was. :)
This is a very handy resource, especially for the less design orientated web developers among us!
I like the E-Commerce Steps UI form validation styles.
Glad that it comes in handy. These designers have really created some stellar work to make our lives easier. Always nice to be able to shine a spotlight on them!
Thanks Justin :) (check my other freebies form http://dembsky.deviantart.com/gallery/29848945 ;)
Thanks for that link. That login form looks great, something I could use. Good idea releasing some free PSD designs.
Mmmm, cheesecake :-)
No prob Justin ;) btw. Soon it available PSD file of this work: http://dribbble.com/shots/189601-News-Stand ;)
Hey Guys,
Thanks for including so many MediaLoot resources on the list! Freebies are pretty awesome :-)
Also, in case anyone is interested, the “Got Wood” UI kit at the top is designed by Tony Thomas.
Cheers,
— Mason
Thanks, Mason. MediaLoot certainly has some great resources!
Also, I appreciate the name of the designer. I looked around on the site but didn’t see it anywhere. I’m glad you dropped that by!! :)
Uhm, Scrollbars?
Yup! And buttons, and progress bars, and menu elements, oh my!
Thanks for including my Modern web UI kit hope you guys find it useful! Cheers!
Thank you very much for sharing these resources.
As always, you on noupe are awesome.
this is really cool, heaven for me
Great collection, wish our UI PSD we recently published would be mentioned.
Really great stuff here, I’ll definitely think about using some of these in my future projects. Much credit to all the great designers.
I’m impressed very informative.thank you for this blog.
Any suggestion what UI kit should I use to design a social network for travel? Thanks
sick, thanks!
Nice collection! and very useful.. thanks
Been looking for these sort of UI for ages and then you get them all on one website
These are beautiful. Thanks for the time-savers! Great work everyone.
VERY NICE BUT, HOW DO YOU INSTALL THEM………..
thanks for this share.
i like the silver and red one.